Loading animation is one of the most popular types in motion design for UI. No wonder: waiting is one of the most annoying things we all experience daily, both online and offline. Any factor making it not that boring is precious – and loaders are on top of the wave when it comes to interaction with apps and websites.
What does loading animation do? Informs and entertains. It aims at updating a user about the progress they have with an app or website. This way, it strengthens the usability of the interface and positive user experience. Designed elegantly, it also catches attention, pleases the users’ eye and can even support branding.
Recently we told you about basic types of UI animation. To continue the theme and share some practice, today we’ve collected a bunch of creative and bright design concepts focused on loading animations. Some are really hypnotic! Check them all – which one captured you most of all?
 Pull-to-refresh animation for the reading app by Queble imitates the book pages turning over, and colors changing in the process make the image even more catchy.
Pull-to-refresh animation for the reading app by Queble imitates the book pages turning over, and colors changing in the process make the image even more catchy.
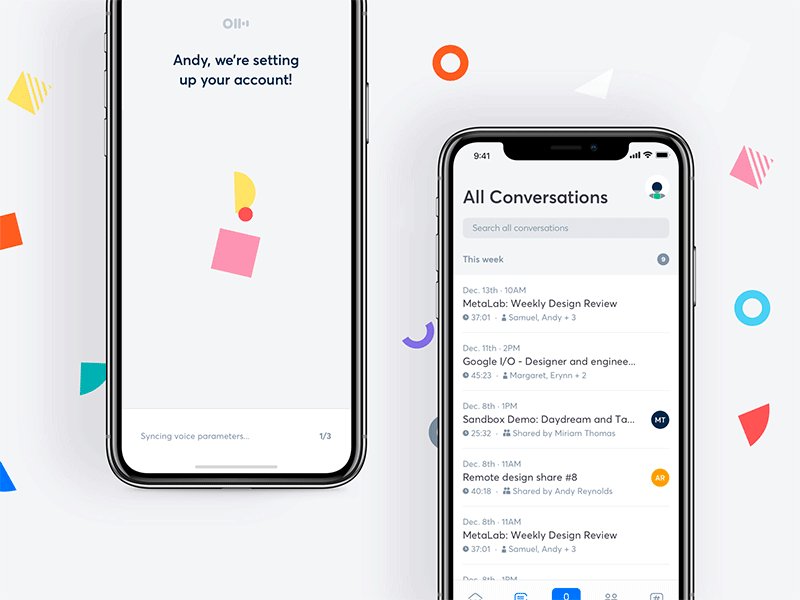
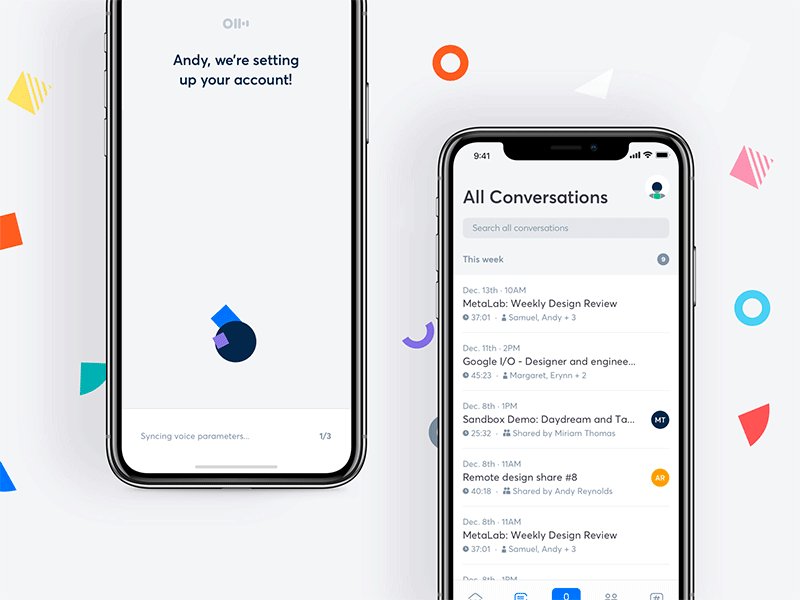
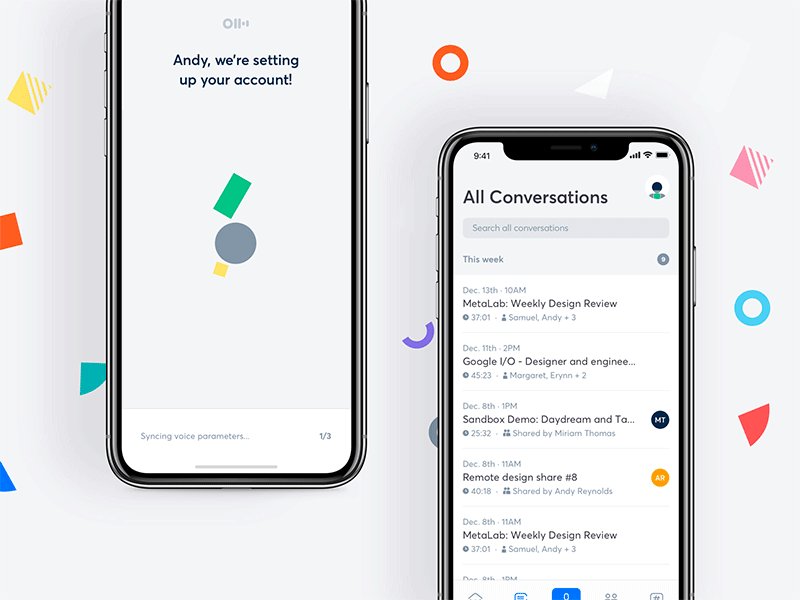
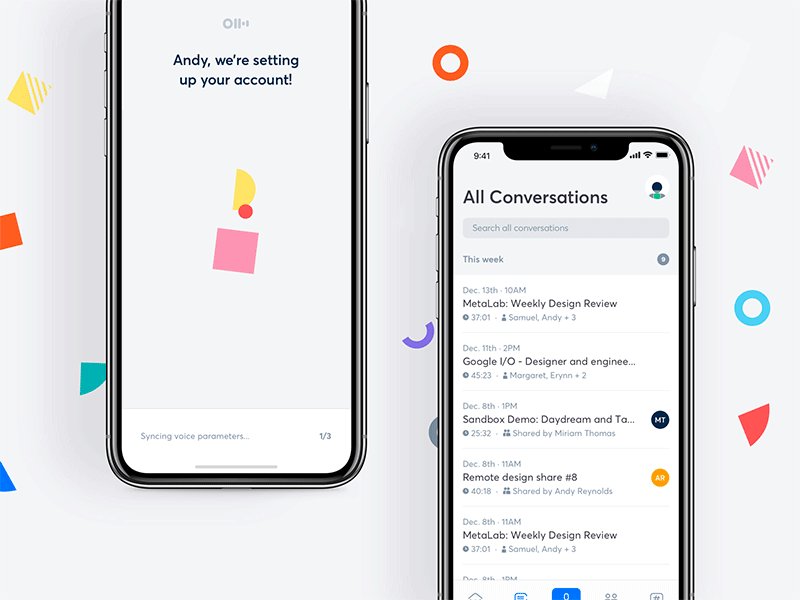
 Loading animation by Metalab is used to inform a user that the process of setting up hits account is in progress. The loader features funny geometric shape combinations that are bouncing and changing the set with every bounce. The designer applies a harmonic color combination for each set of shapes and the variety of such combinations make the general presentation funny and playful.
Loading animation by Metalab is used to inform a user that the process of setting up hits account is in progress. The loader features funny geometric shape combinations that are bouncing and changing the set with every bounce. The designer applies a harmonic color combination for each set of shapes and the variety of such combinations make the general presentation funny and playful.
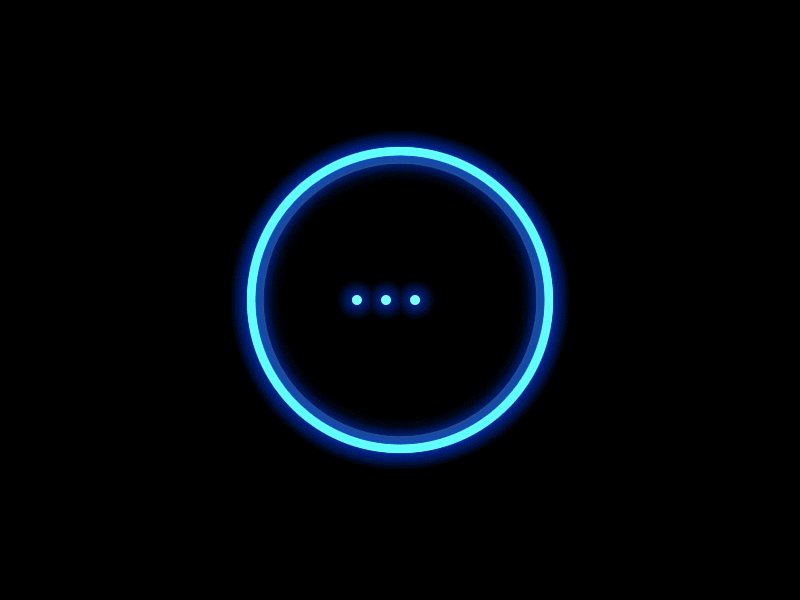
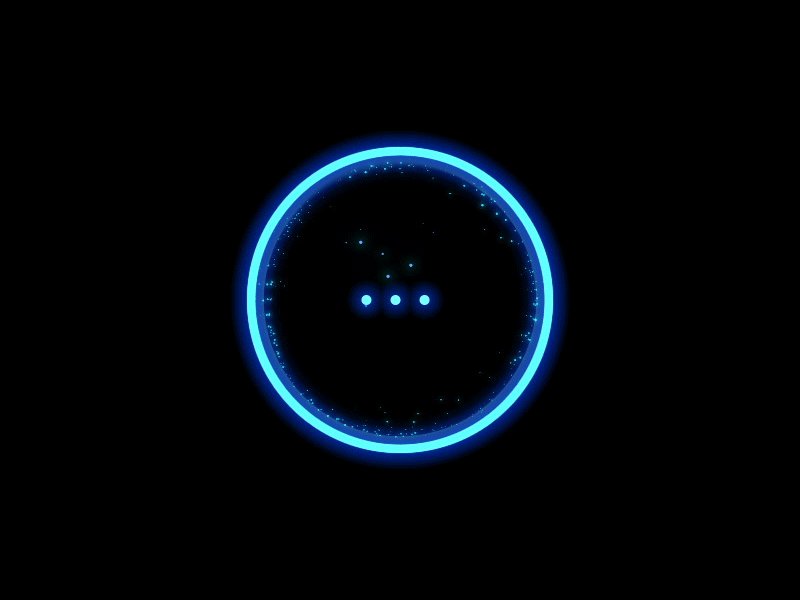
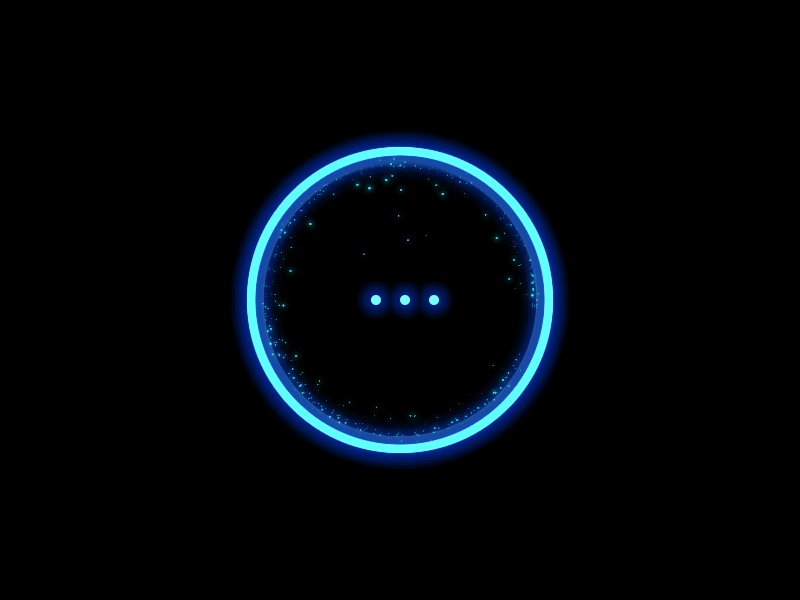
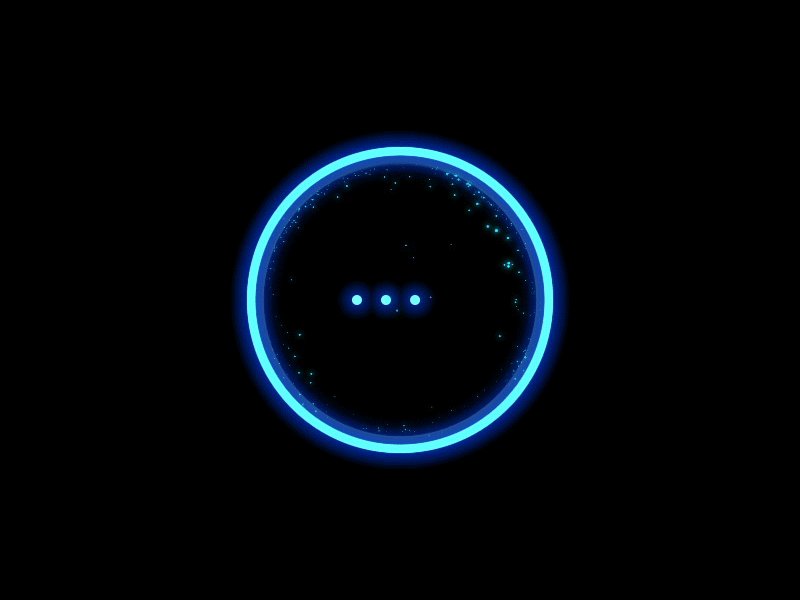
 Futuristic neon loader by Gleb Kuznetsov transforms the ellipsis sign into a smile adding a pinch of friendliness to the process.
Futuristic neon loader by Gleb Kuznetsov transforms the ellipsis sign into a smile adding a pinch of friendliness to the process.
 The animation concept by Vitaly Silkin reminds a kind of never-ending constructor moving vertically whose elements are sticky and gluey. This way the structure always looks integral.
The animation concept by Vitaly Silkin reminds a kind of never-ending constructor moving vertically whose elements are sticky and gluey. This way the structure always looks integral.
 One more UI animation by Vitaly Silkin, this time building the movement with spinning objects which transform from one Tetris figure into another. That’s what will catch the eye and bring an emotional appeal, especially for those who played the hours of childhood building up those blocks.
One more UI animation by Vitaly Silkin, this time building the movement with spinning objects which transform from one Tetris figure into another. That’s what will catch the eye and bring an emotional appeal, especially for those who played the hours of childhood building up those blocks.
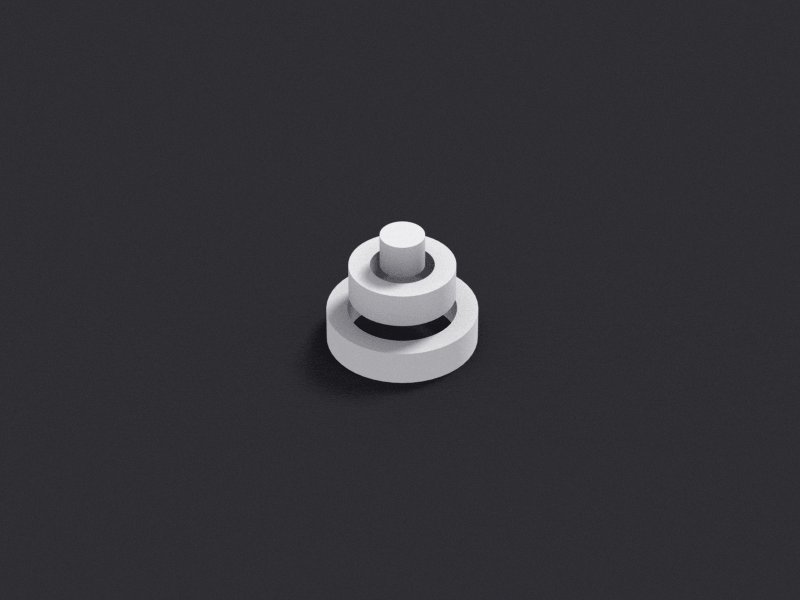
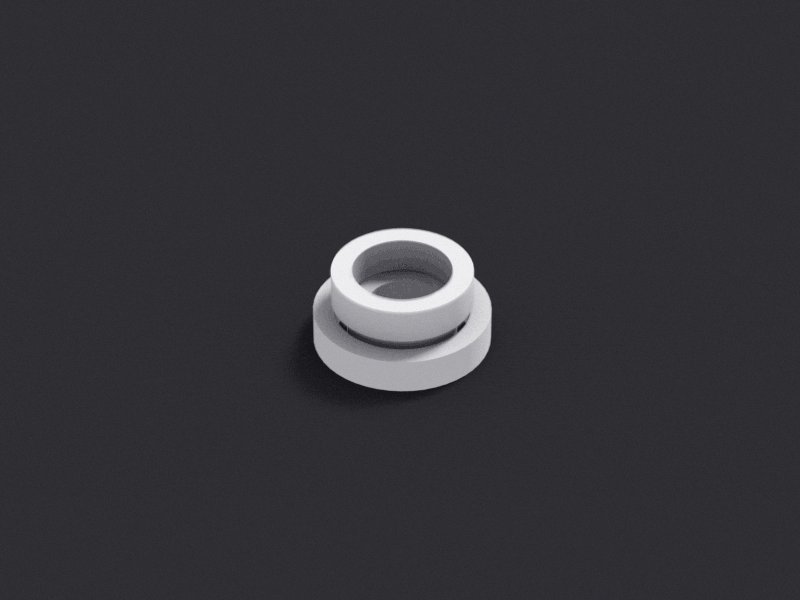
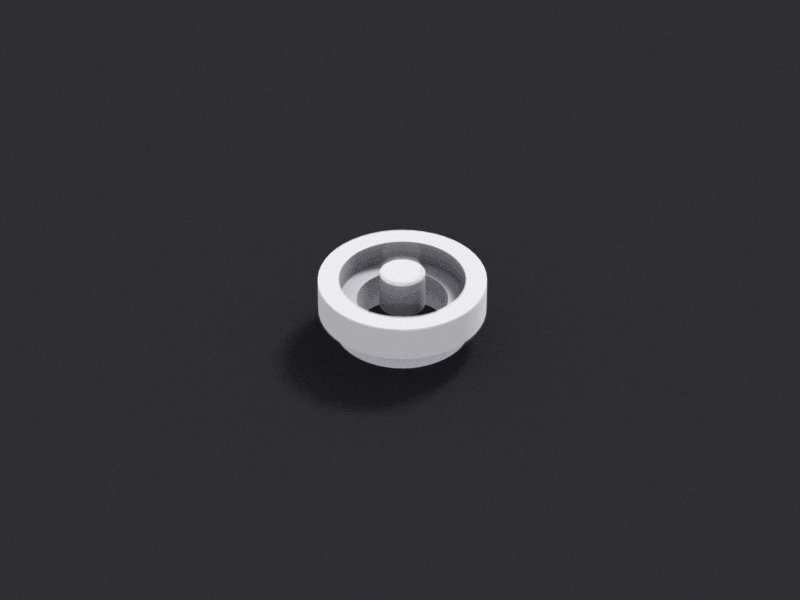
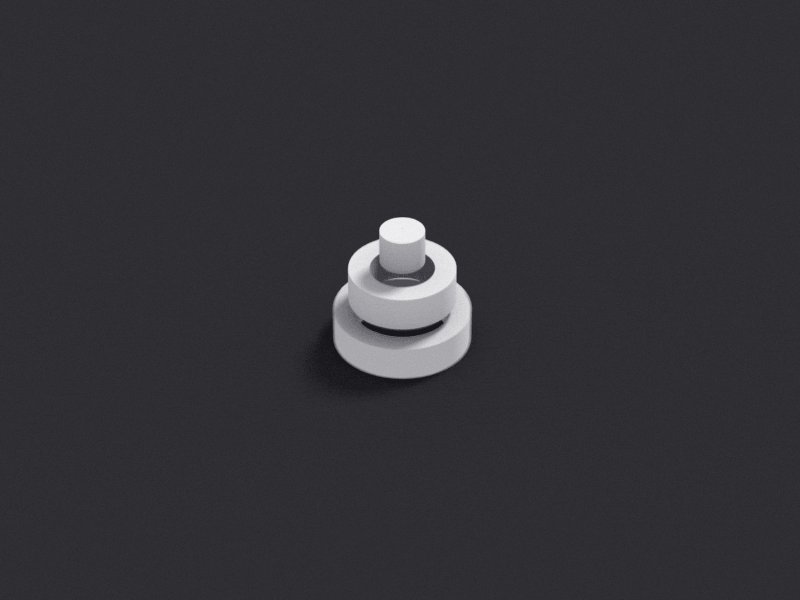
 Creative experiment by the UI8 team features the loader animation made in 3D and imitating the interactions with real objects like stacking rings.
Creative experiment by the UI8 team features the loader animation made in 3D and imitating the interactions with real objects like stacking rings.
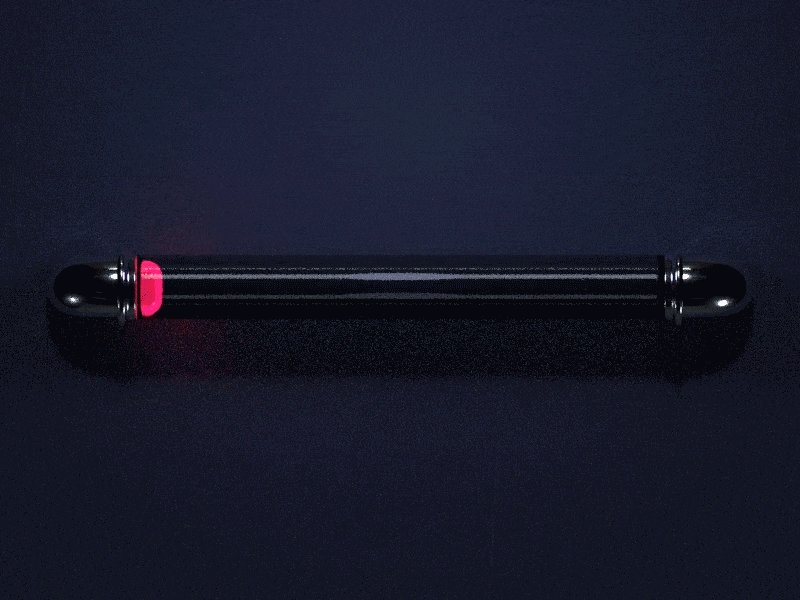
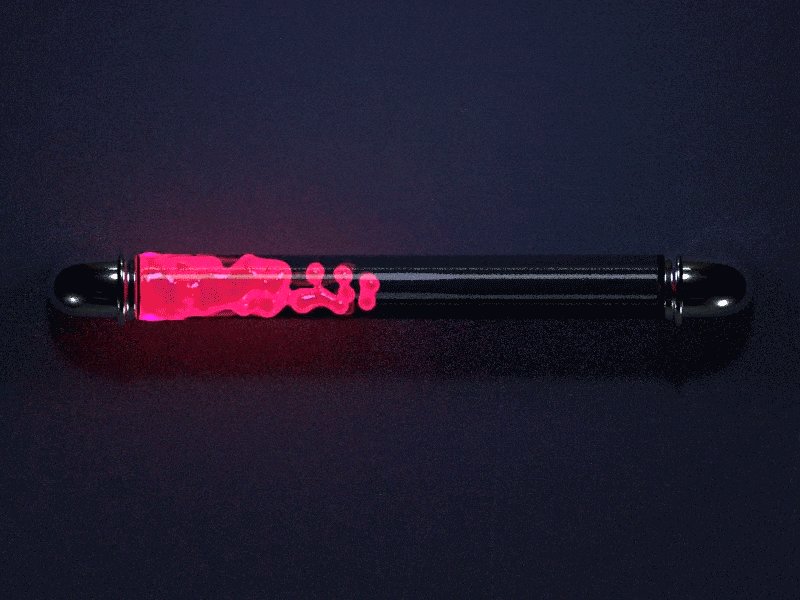
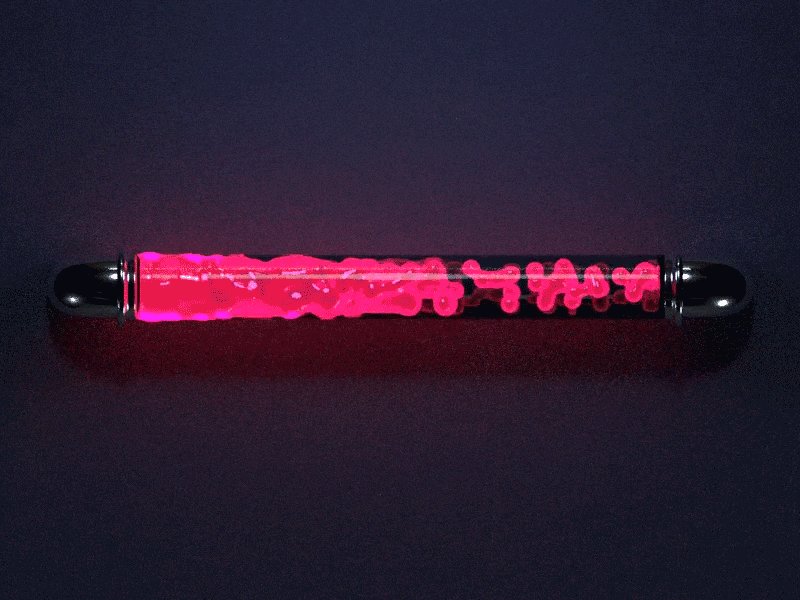
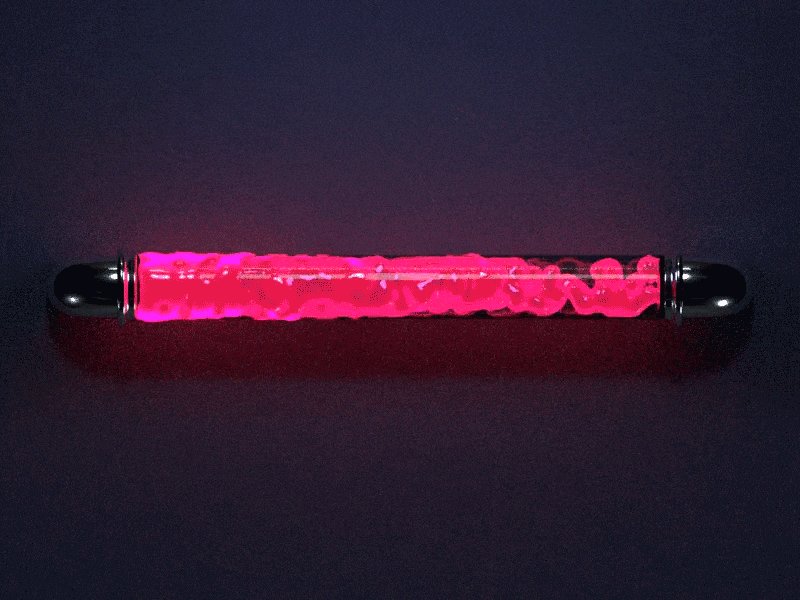
 One more example of 3D loader by Roman Klčo looks like a transparent tube being filled with plasma. It features a current design trend of getting back to some skeuomorphic details included into user interfaces. For sure, this one is really mesmerizing.
One more example of 3D loader by Roman Klčo looks like a transparent tube being filled with plasma. It features a current design trend of getting back to some skeuomorphic details included into user interfaces. For sure, this one is really mesmerizing.
 This animated illustration by Queble was designed for the loader in a coffee app and it looks both engaging and informative in combination with a progress bar below the cup.
This animated illustration by Queble was designed for the loader in a coffee app and it looks both engaging and informative in combination with a progress bar below the cup.
 Another drink-associated UI concept for loading process by Leavingstone look like a never-ending conveyor line with bottles being filled. The level of detalization is quite high and it will definitely catch the users’ attention to distract from the boredom of waiting.
Another drink-associated UI concept for loading process by Leavingstone look like a never-ending conveyor line with bottles being filled. The level of detalization is quite high and it will definitely catch the users’ attention to distract from the boredom of waiting.
 This loader concept by Drew Endly is animated to imitate the endless spinning of the DNA chain.
This loader concept by Drew Endly is animated to imitate the endless spinning of the DNA chain.
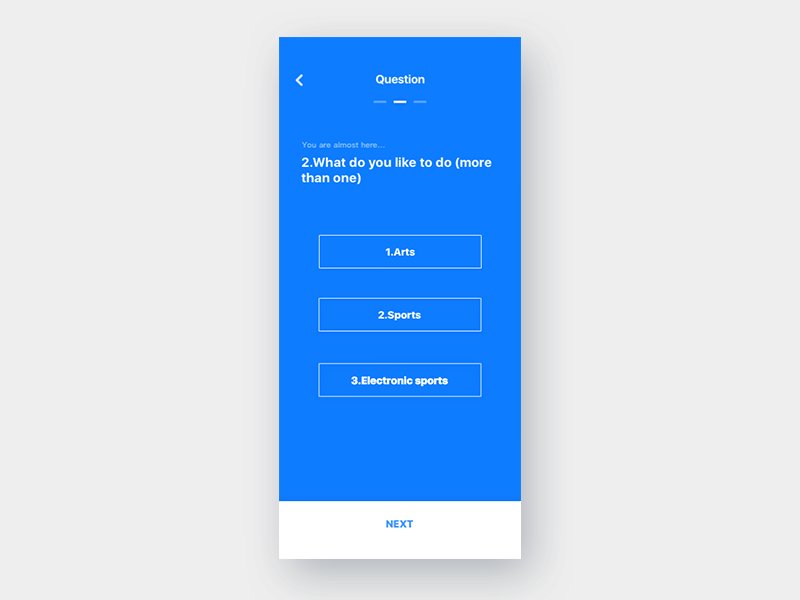
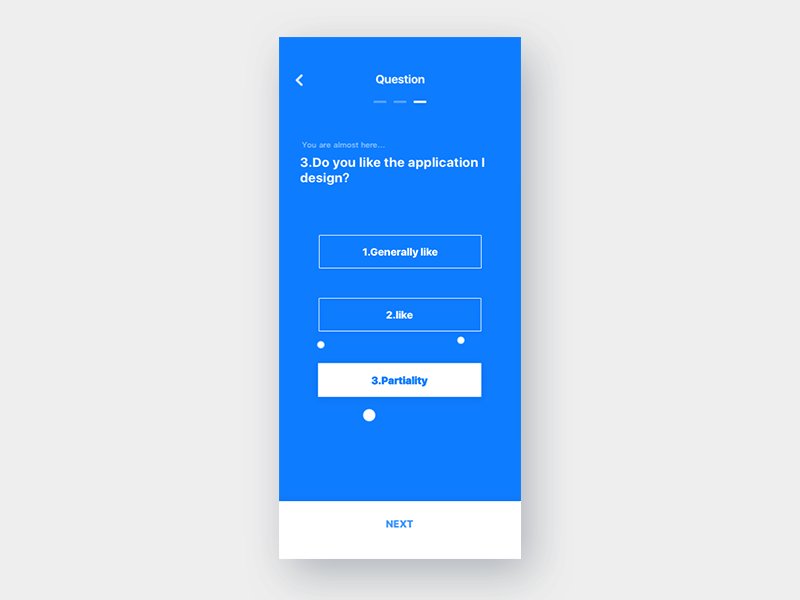
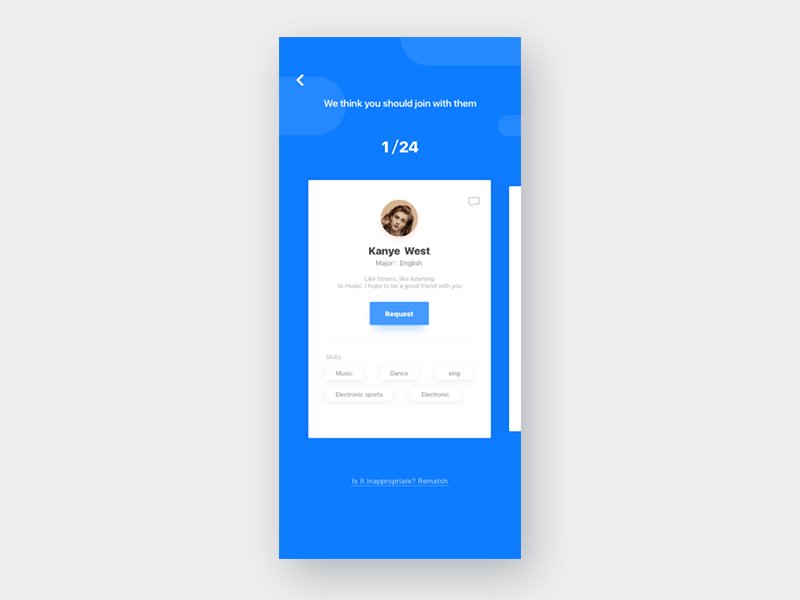
 Here’s an example of loading animation by Radesign showing how small elements can keep the consistency of transitions: white dots that look just decorative on the screens of the questioner but after all the questions are answered, those dots transform into the loading animation.
Here’s an example of loading animation by Radesign showing how small elements can keep the consistency of transitions: white dots that look just decorative on the screens of the questioner but after all the questions are answered, those dots transform into the loading animation.
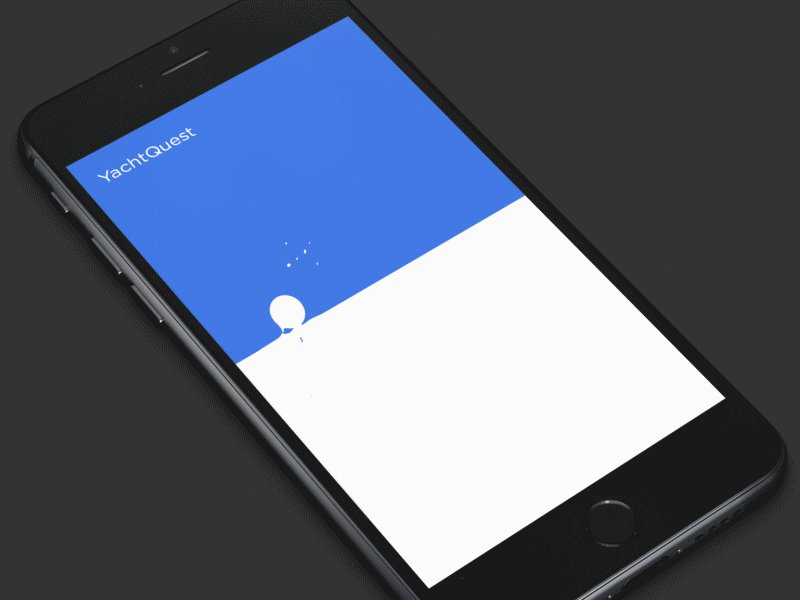
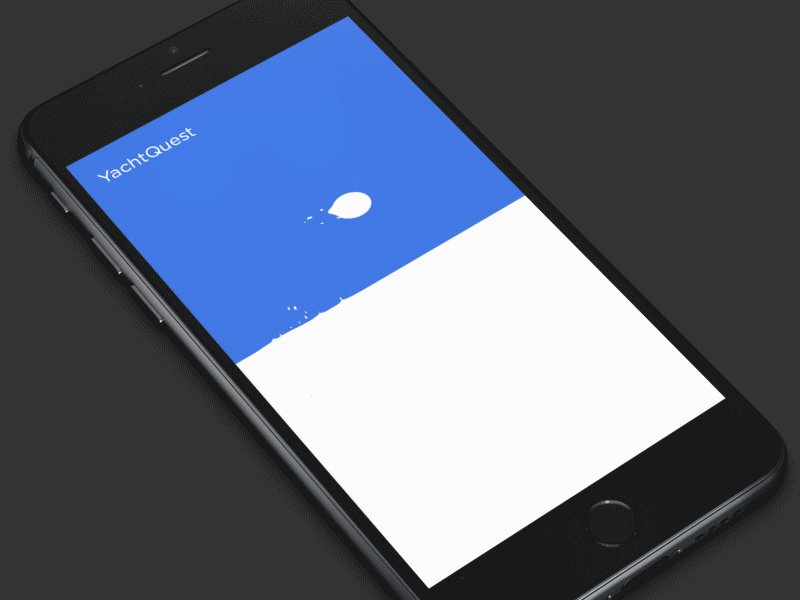
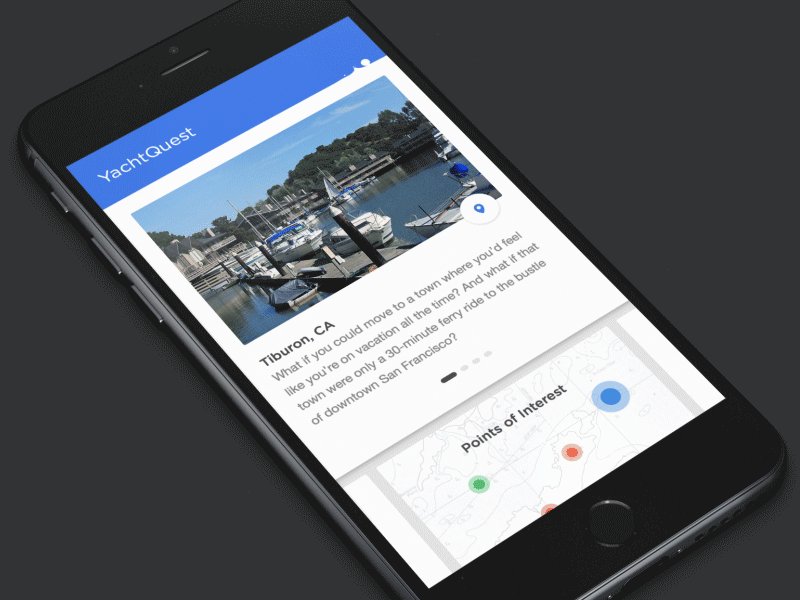
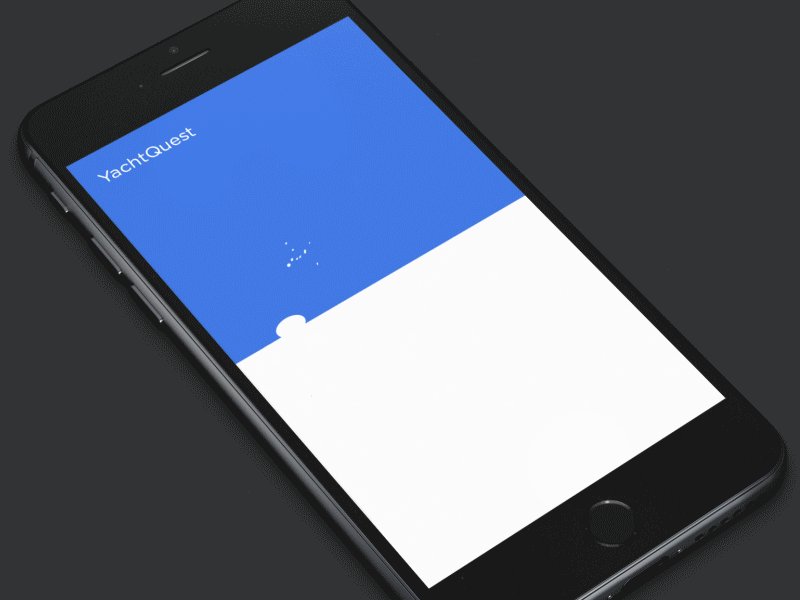
 One more white dot for your attention: this is the loading animation for a mobile app by UI8. As it’s the app on the theme of yachts, it applies the effects of cheerful jumping of the dot on the water with waves and splashes.
One more white dot for your attention: this is the loading animation for a mobile app by UI8. As it’s the app on the theme of yachts, it applies the effects of cheerful jumping of the dot on the water with waves and splashes.
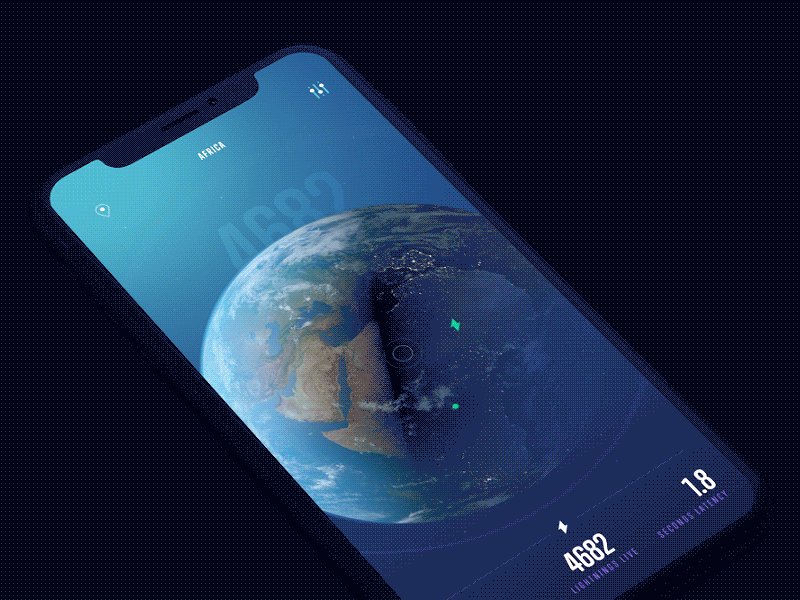
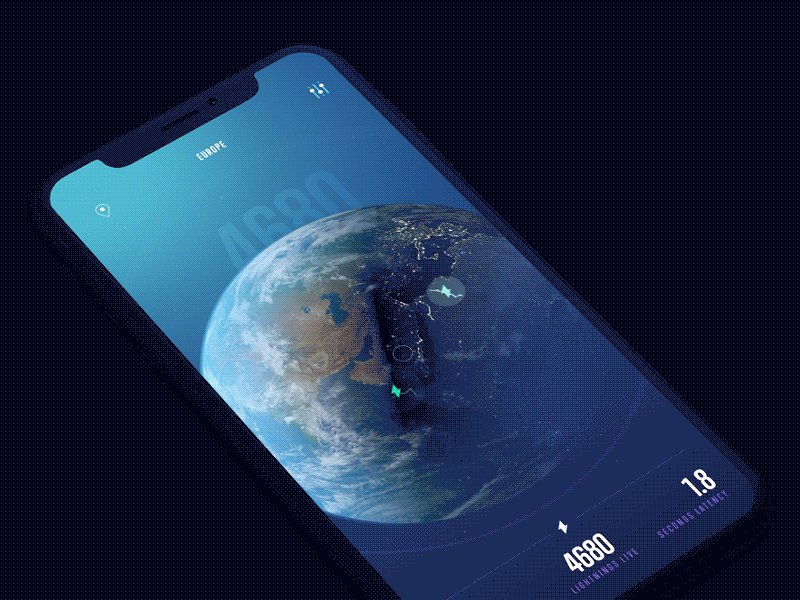
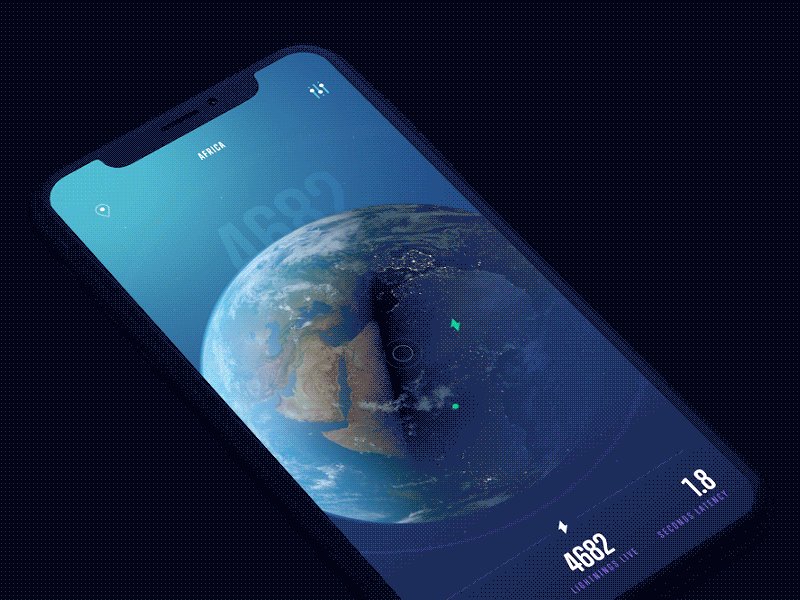
 This piece of motion design for loading process by Jaromir Kavan is made for the app called Thunderly and it totally reflects the nature of the name. Here the animation instantly creates the atmosphere of the thunderstorm with a color palette and impressive visual effects.
This piece of motion design for loading process by Jaromir Kavan is made for the app called Thunderly and it totally reflects the nature of the name. Here the animation instantly creates the atmosphere of the thunderstorm with a color palette and impressive visual effects.
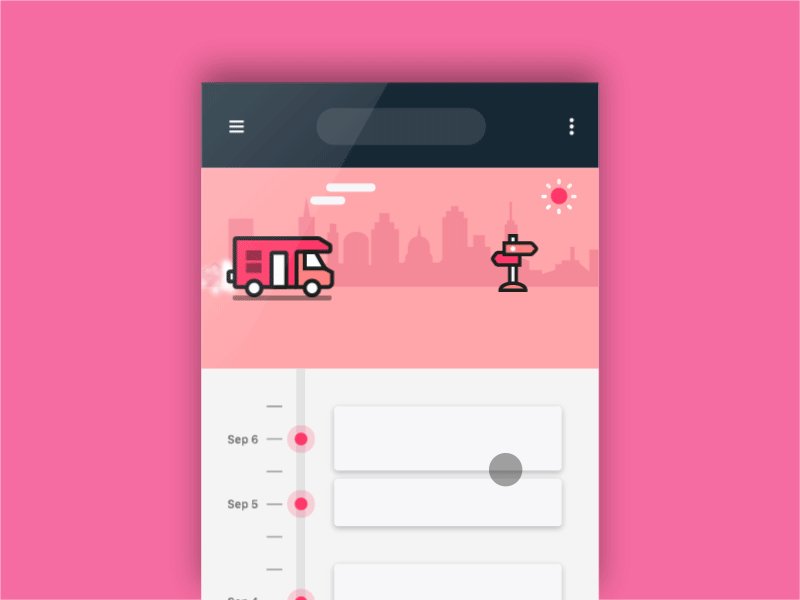
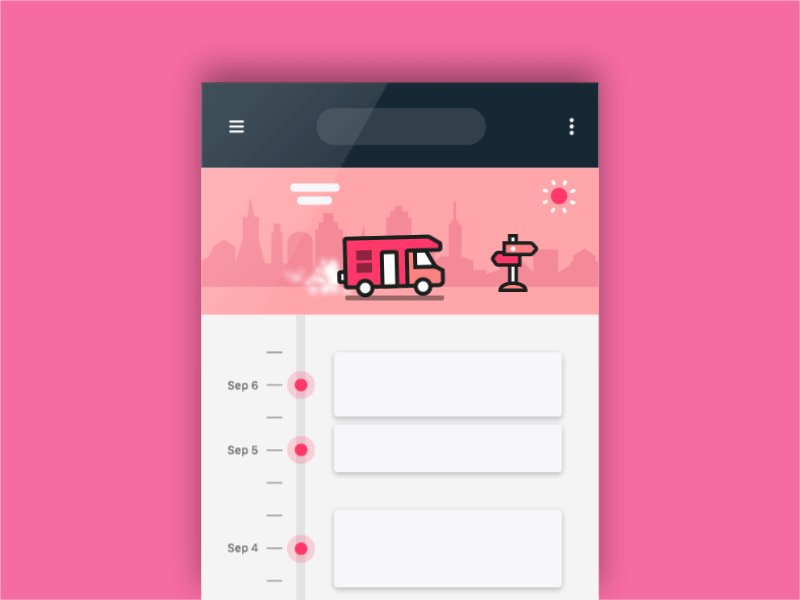
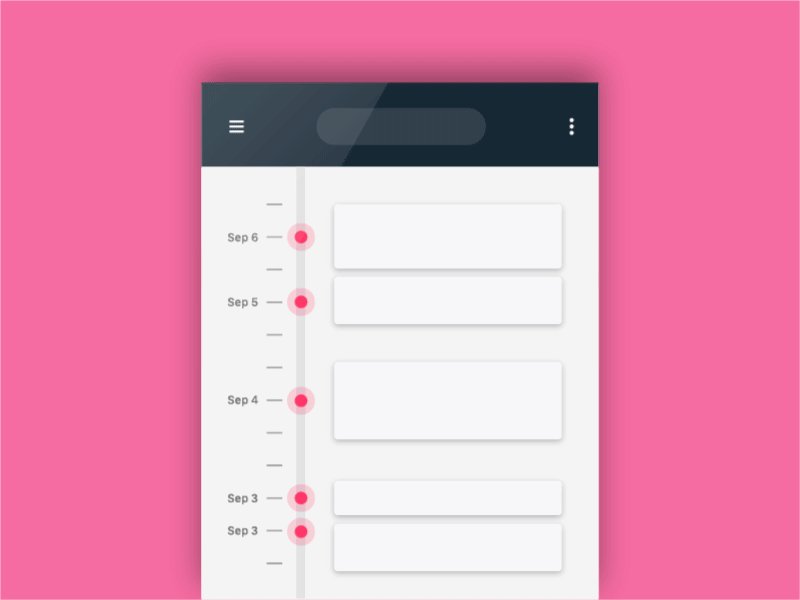
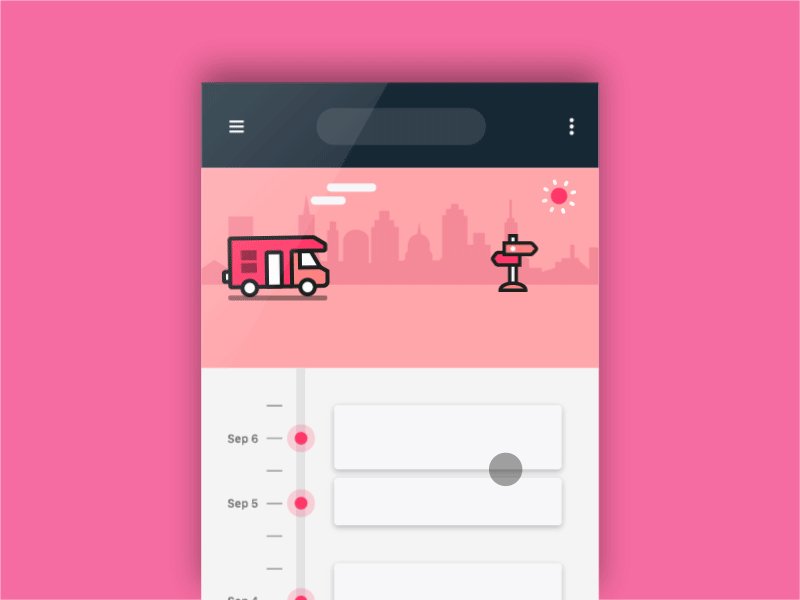
 This example by Hanna Yung activates the power of interface illustration: pull-to-refresh animation for a delivery app makes the process of waiting a real fun with a catchy truck going by.
This example by Hanna Yung activates the power of interface illustration: pull-to-refresh animation for a delivery app makes the process of waiting a real fun with a catchy truck going by.
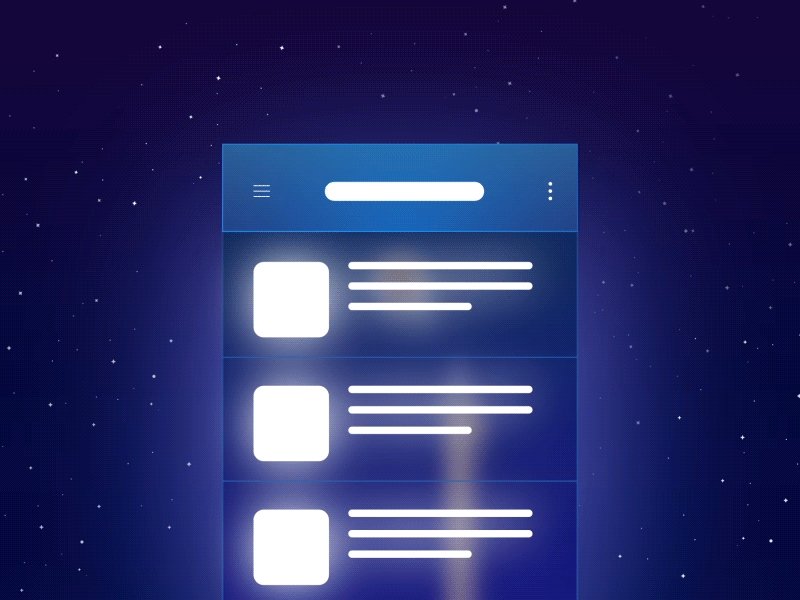
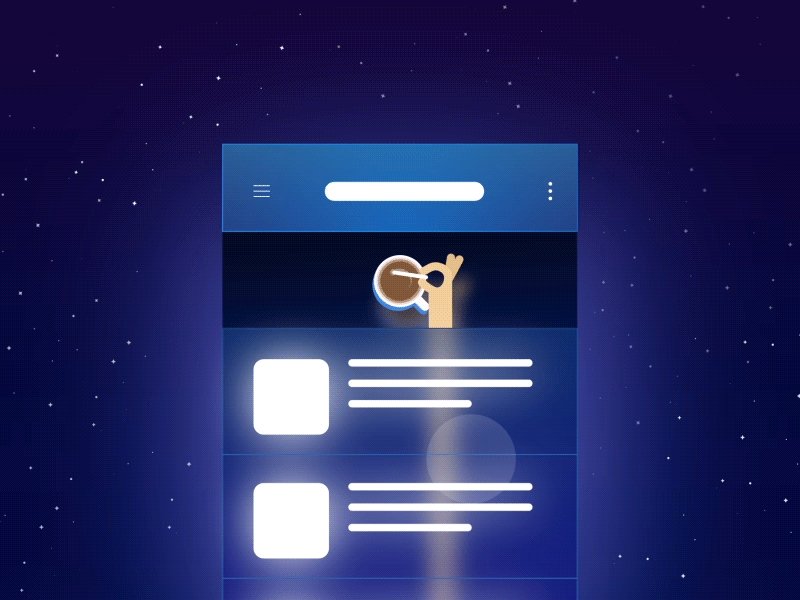
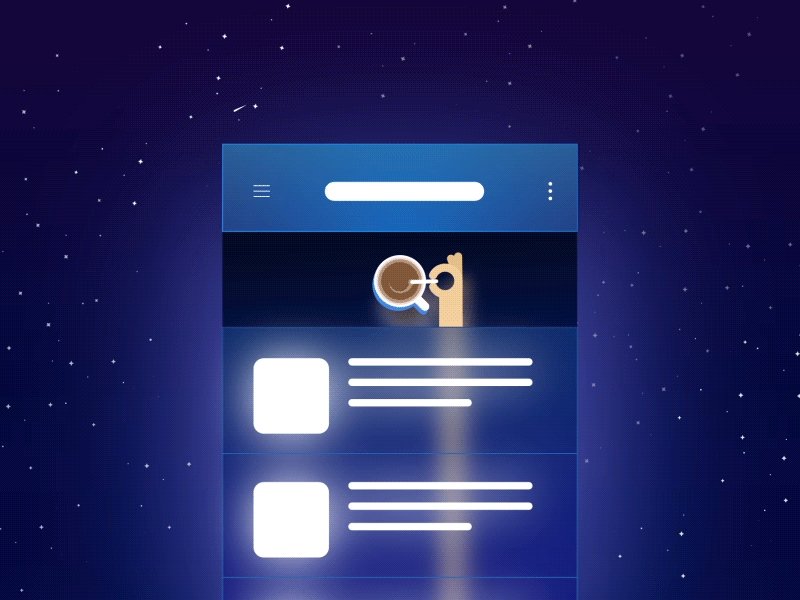
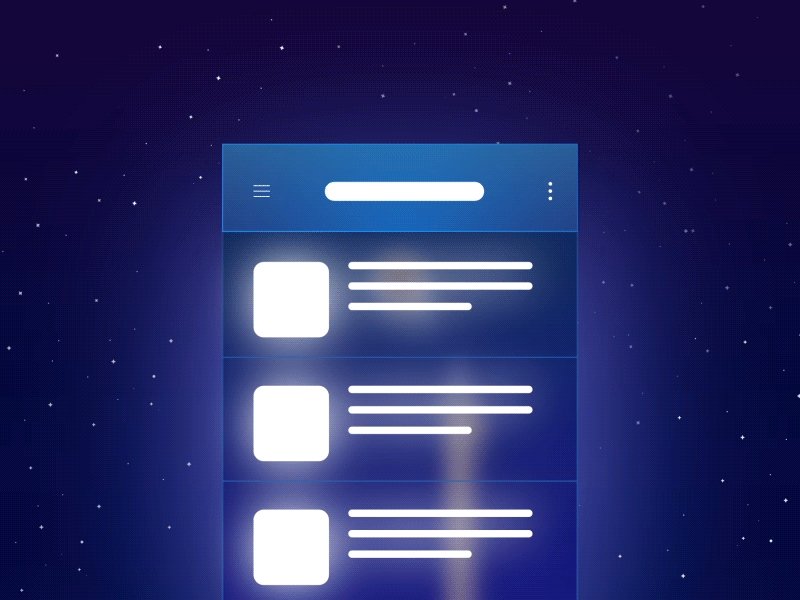
 Another animated illustration for a pull-to-refresh by Yup Nguyen applies a traditional loading circle inside a cup of coffee and adds a pinch of tasty fun.
Another animated illustration for a pull-to-refresh by Yup Nguyen applies a traditional loading circle inside a cup of coffee and adds a pinch of tasty fun.
 Complex single seamless looping loading animation for HelpScout’s branding by Focus Lab is so hypnotic that it will definitely make the users want the page load a bit more.
Complex single seamless looping loading animation for HelpScout’s branding by Focus Lab is so hypnotic that it will definitely make the users want the page load a bit more.
 Pull-to-refresh animation concept by Tubik supports the branding of the app: it looks like the spinning circles magnetize the letters composing the app logo.
Pull-to-refresh animation concept by Tubik supports the branding of the app: it looks like the spinning circles magnetize the letters composing the app logo.
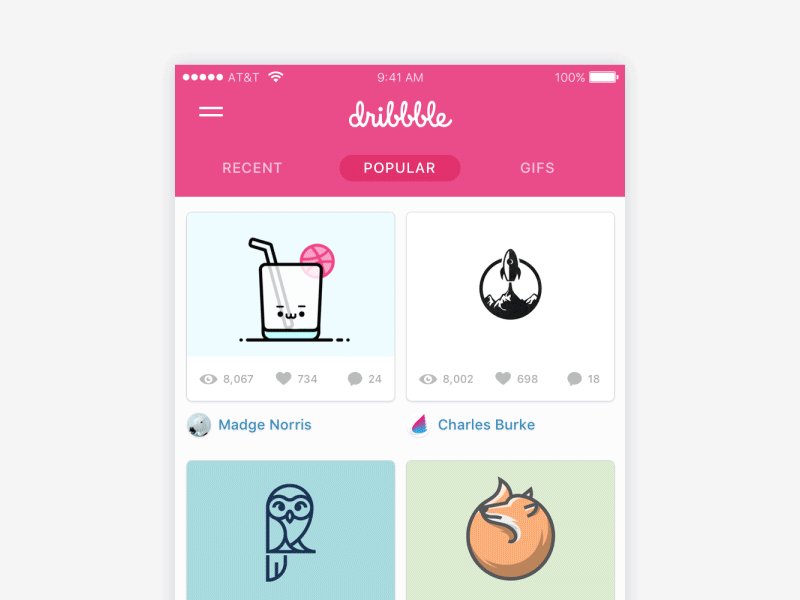
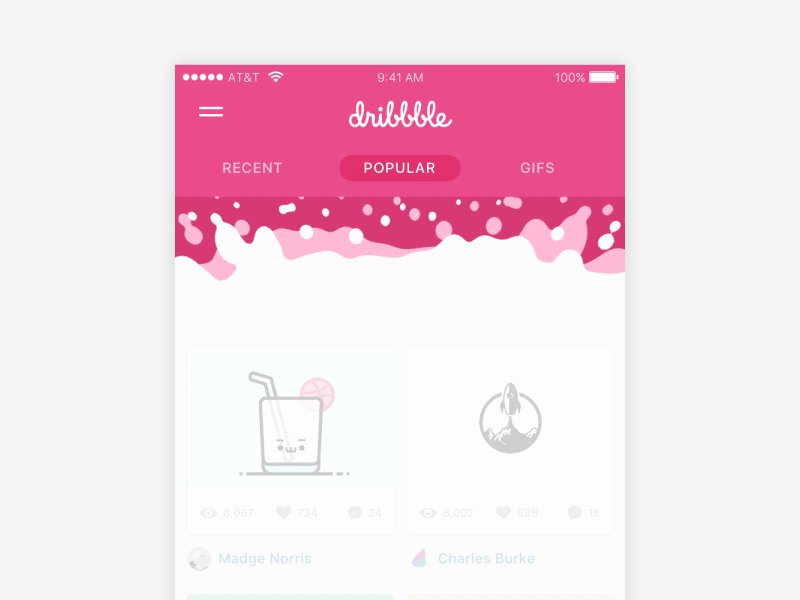
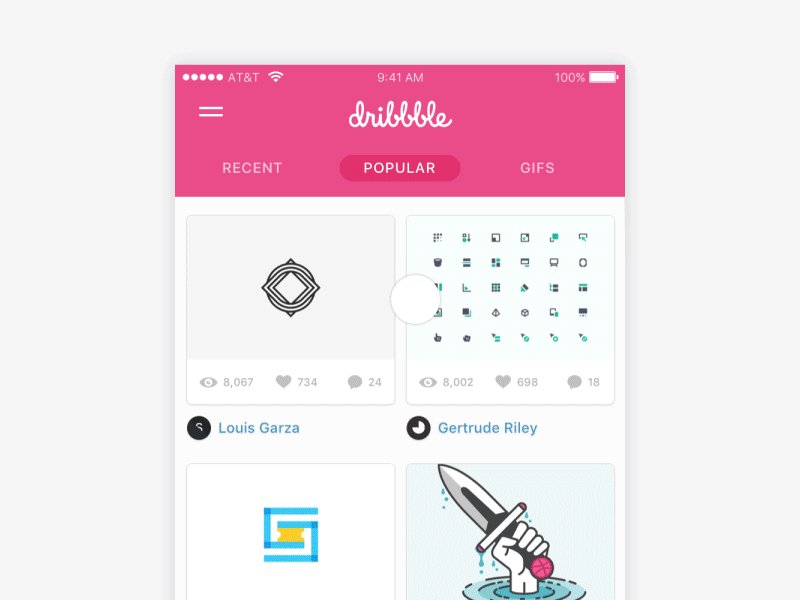
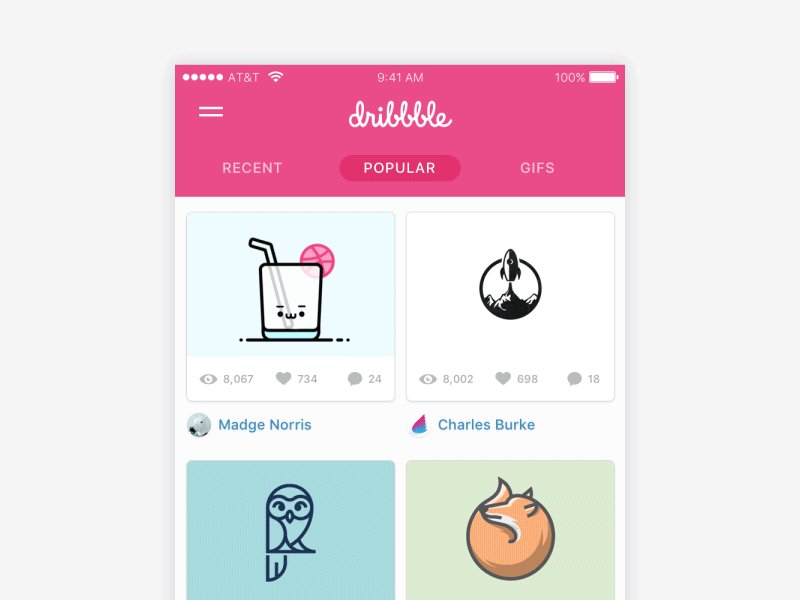
 A creative experiment of animation for a Dribbble app by Ramotion: some people see it liquid, for the others it seems like fire. Anyway, it looks catchy and entertains expecting users.
A creative experiment of animation for a Dribbble app by Ramotion: some people see it liquid, for the others it seems like fire. Anyway, it looks catchy and entertains expecting users.
![]() Bright loading animation by the Icons8 team imitates the well-recognized image of the sandglass often associated with waiting.
Bright loading animation by the Icons8 team imitates the well-recognized image of the sandglass often associated with waiting.
 Page loading is what we all experience day by day, like it or not. Why won’t add a pinch of romantic motion to it? This animated concept by Icons8 compares this feeling to the expecting of wonder, like the one when young Assol is waiting for her love Gray coming on the ship with scarlet sails.
Page loading is what we all experience day by day, like it or not. Why won’t add a pinch of romantic motion to it? This animated concept by Icons8 compares this feeling to the expecting of wonder, like the one when young Assol is waiting for her love Gray coming on the ship with scarlet sails.
Do you remember any loading animations that really impressed you? Don’t wait, share them with us in comments for the next collection of inspirational designs.
Title image by Pavel Kozlov for Ouch, the collection of free vector illustrations for UX
Learn more about the types and functions of UI animation, download 400 free animated icons, review 10 big trends of UI design on Dribbble and check 30 cool concepts of animated icons.