Functionality is reasonably claimed to be the foundation of good UX. But are we all only about functions?
Users are people with logic to solve problems and emotions ruling their decisions. The trick supporting both is illustrations applied in web and mobile interfaces. Let’s check how they enhance UI design.
What is illustration?
Illustration visualizes a piece of a story. It visually interprets a process, action, environment, and the like. What makes it different from pure art is the aim of communication: illustrations are informative and transfer a message. They are usually created for a purpose and integrated into a variety of published media, both printed and interactive. Illustrations also successfully serve as decoration, adding style to the environment or media they are applied to.
Benefits of illustrations for user experience
In the age of fast and massive information consumption, the role of visuals is growing. According to the explorations by S.Thorpe, D.Fize, and C. Marlot on the speed of processing in the human visual system, it takes people on average 150 ms for a picture to be processed and 100 ms more to understand its meaning. Pictures are easier to remember and recall, their message is clear to people of different languages and regardless of their ability to read. That is why infographics, icons, illustrations, and other assets by graphic designers are used so widely.
Briefly, there are five big benefits of using custom illustrations in UI:
- They are perceived faster than text so users may cover the key message quickly
- They support a visual hierarchy of a page or screen
- They strengthen the aesthetic and emotional appeal of the interface
- They activate the psychology of color, shapes, and visual metaphors
- They are eye-catchy and draw users’ attention to the necessary details
Applied to websites and mobile applications, illustration is another functional element, and only after that is decoration. To uncover all the benefits mentioned above, it’s vital to analyze the target audience and find the ideas and metaphors that will help the users to navigate and achieve their goals. Another thing is that UI illustrations should be concise and used in moderation: graphics with too high an intensity increase the risk of overloading the interface.

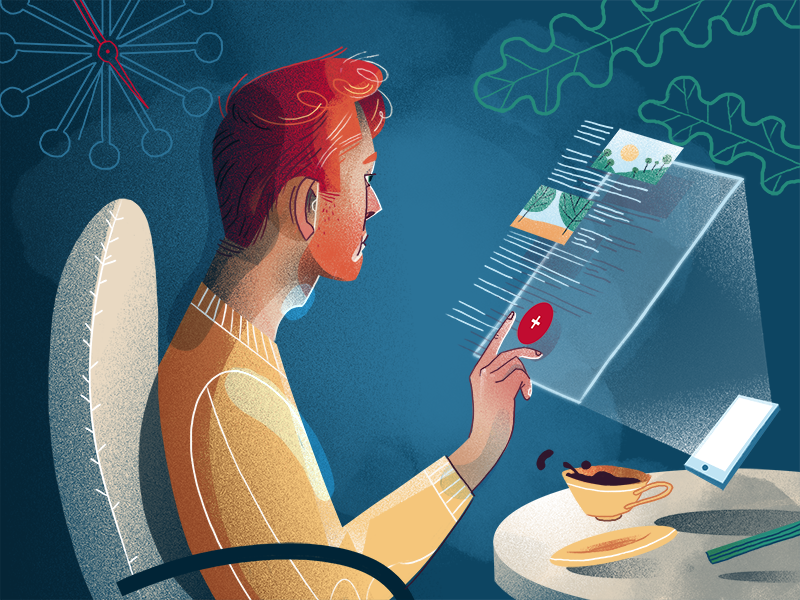
Credits: Fireart
Types of UI illustrations
In modern interfaces, illustrations may express a variety of styles and directions, from vector images and icons to elaborate digital artworks. As functional layout elements, they may satisfy diverse needs and functions.
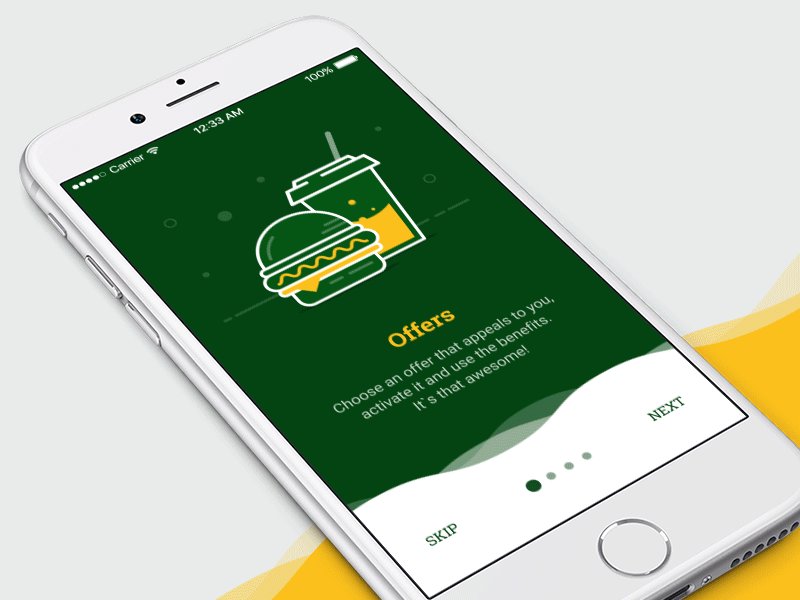
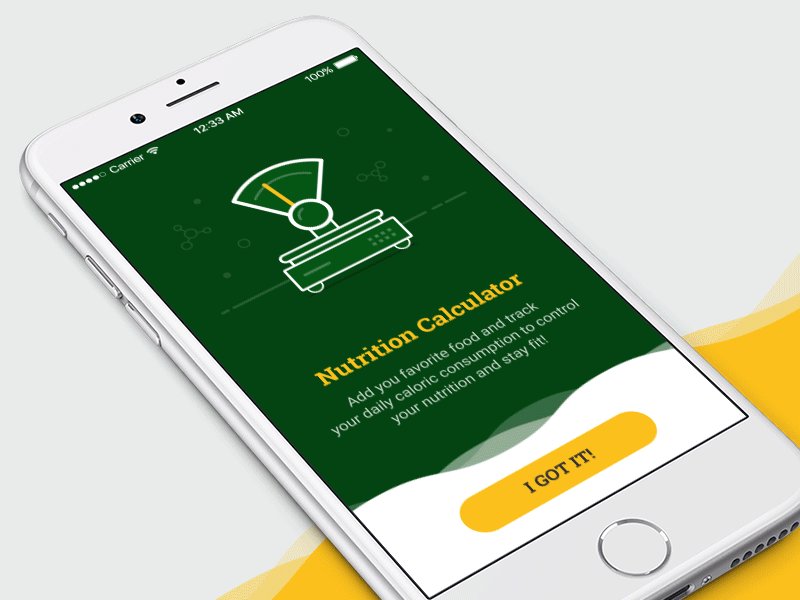
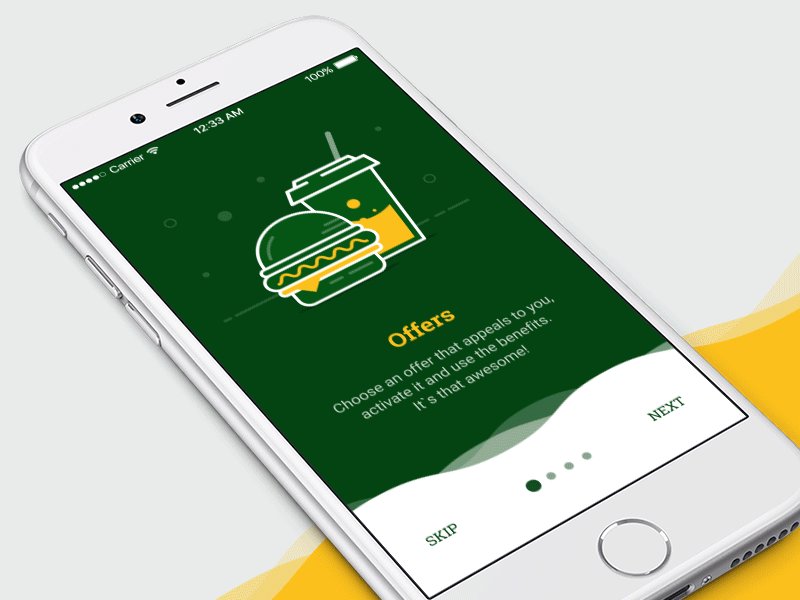
Onboarding
Onboarding is the concept that came to UX design from the sphere of employment and HR. It deals with some steps and techniques helping newcomers to understand how the interface works. Also, it is applied when new features and updates are introduced or users interact with a non-typical functionality.
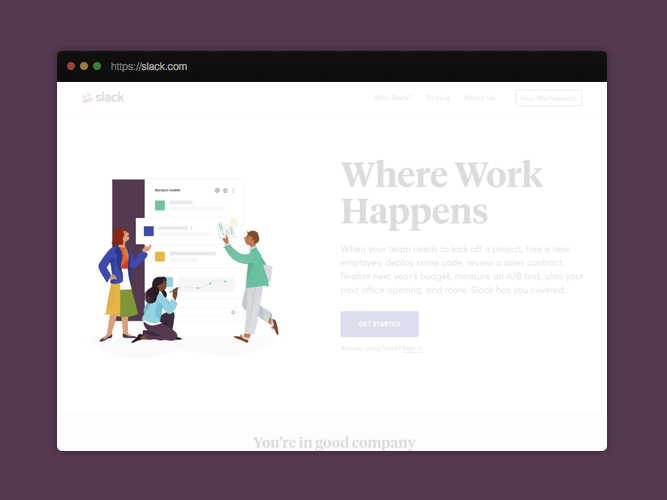
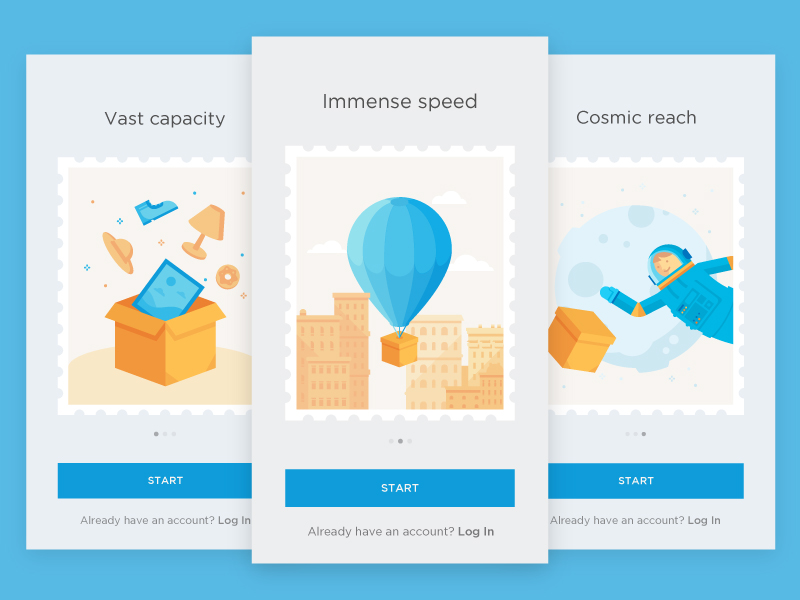
Lots of digital products including big players like Dropbox and Slack effectively apply illustrations for this aim. Onboarding supported with meaningful artwork allows for a quick explanation of the features and makes the UI lively.

Credits: Slack

Credits: Anastasiia Andriichuk

Credits: Dmitry Mokhar
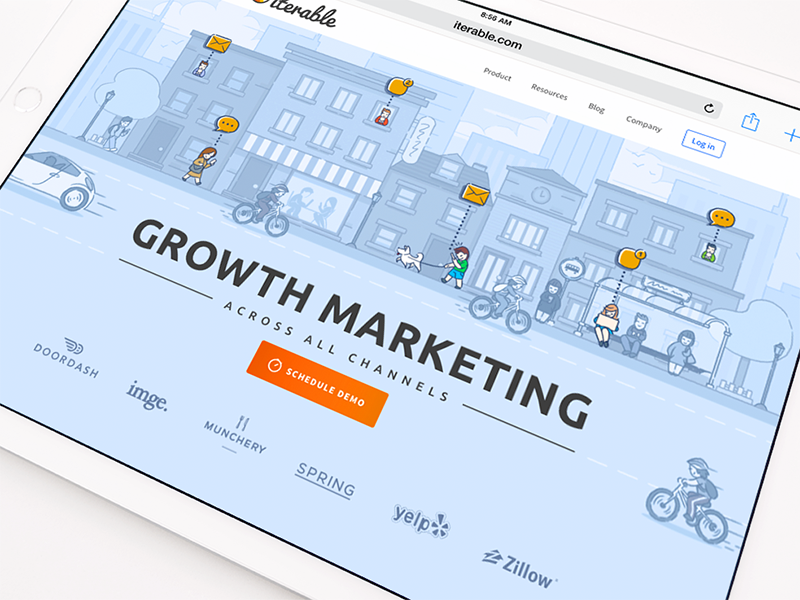
Theme
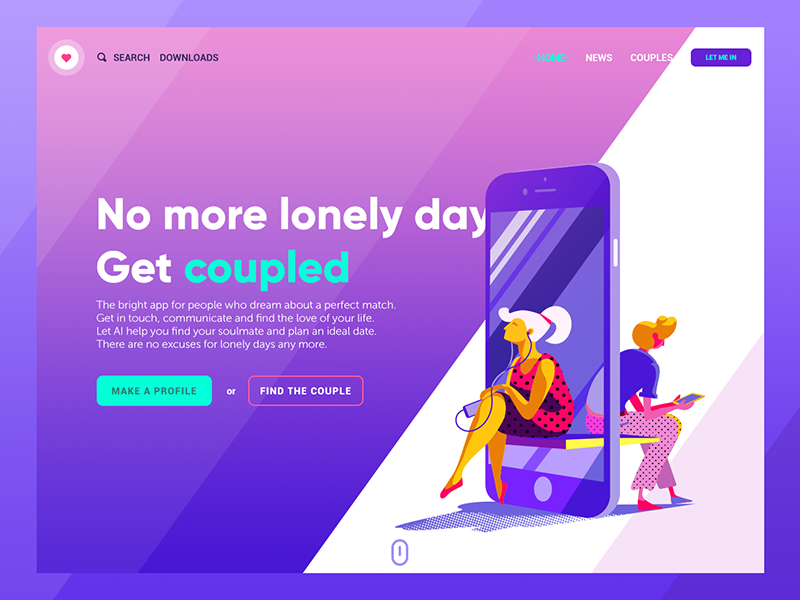
Another type of illustration is one that immediately sets the general theme and mood of the website or app. These illustrations present strong visual metaphors and associations to establish an emotional appeal from the first seconds of interaction. They save users’ time and effort, supporting a positive user experience and creating the necessary atmosphere.

Credits: Leo Natsume
Credits: Tubik

Sea theme by Icons8
Tutorials
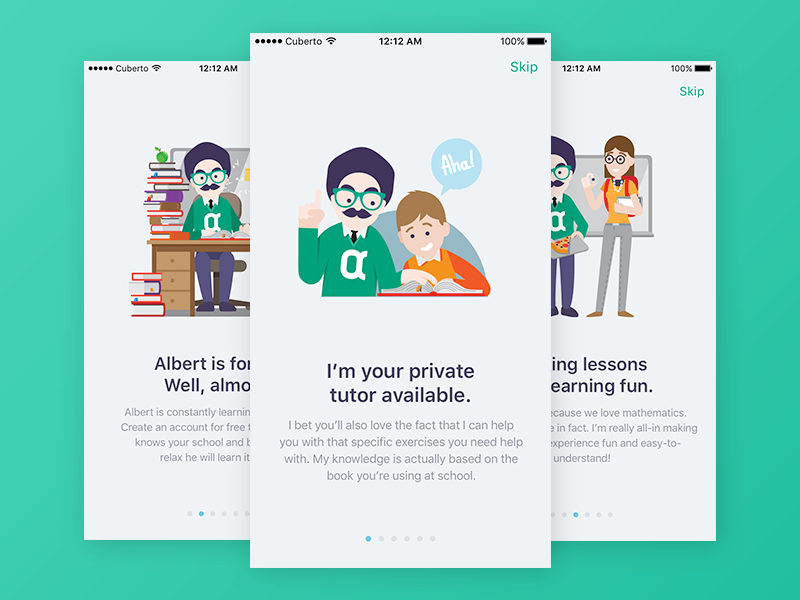
Tutorials and tooltip illustrations present the visual prompts. This type activates the explanatory potential and aims to clarify or encourage specific actions. Images of this type make UI much friendlier for people who don’t like or can’t read the copy. It works especially well in mobile interfaces with limited screen space. On the other hand, it means that even the slightest details of the picture should be thought out not to provoke misunderstanding. Obviously, tutorial illustrations are a good idea for apps targeted at teens and children.

Credits: Cuberto

Adobe tutorial illustration by Timo Kuilder
Rewards
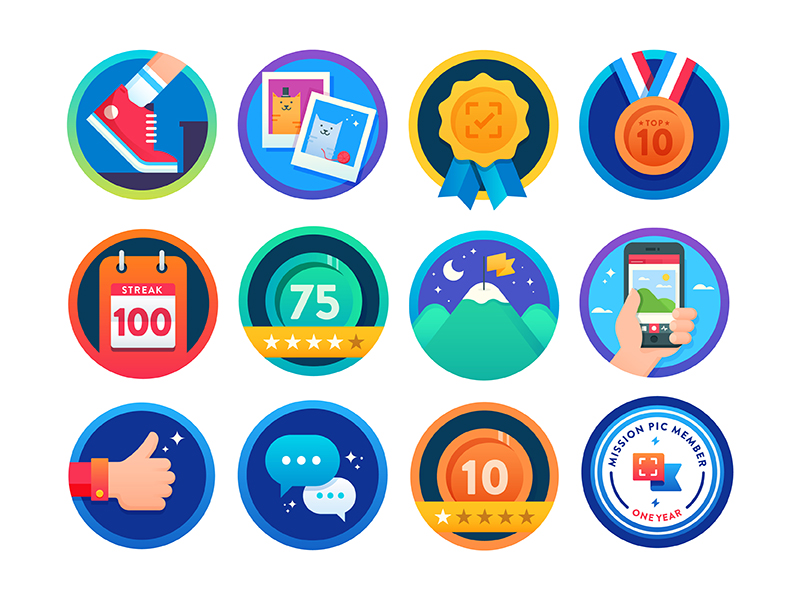
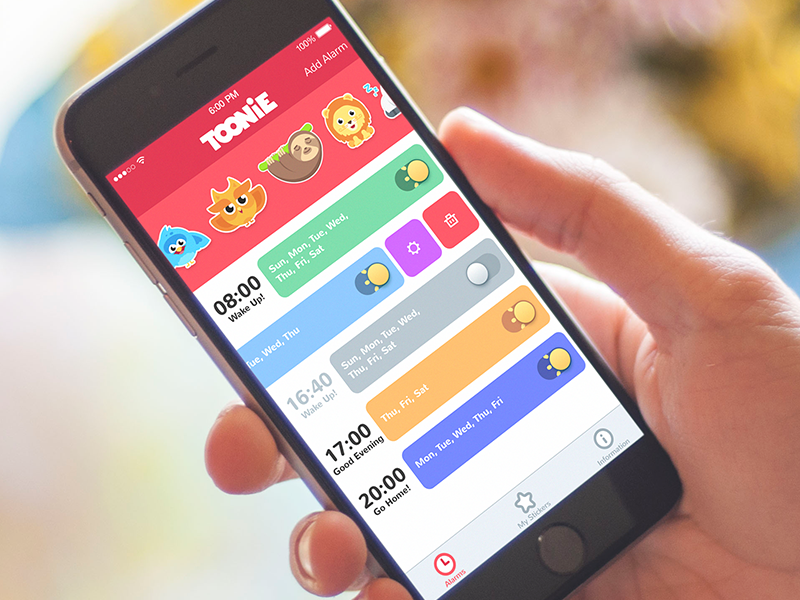
Rewards form another popular type of interface illustrations. Badges, stickers, medals, stars, cups, and all the other stuff of this kind add gamification to user experience and mark a user’s progress. What could be sweeter than feeling you are a winner?

Credits: Josh Warren

Alarm stickers by Tubik
Mascots
Mascots are personified characters that easily add personification to the interface. They become a kind of communicator between the interface and the user. Mascots contribute much to the voice and tone of the website or app and can even become a metaphorical face of a product. The symbolic nature of these images makes them memorable: they breathe life into the interactions.

Trello Mascot by Alexey Kuvaldin
Entertainment
Sometimes, UI illustrations have the primary goal of entertaining users. You may say it has nothing to do with functionality—and that may be right. But it deals directly with emotions and aesthetic satisfaction. Who said that beauty, style, or fun could not be a reliable factor in retaining users?

Credits: Ramotion
Bottom line
In his book Designing for Emotion, Aarron Walter says, “We’ve been designing usable interfaces, which is like a chef cooking edible food. Certainly, we all want to eat edible foods with nutritional value, but we also crave flavor. Why do we settle for usable when we can make interfaces usable and pleasurable?” Illustrations have a strong power of adding beauty, emotion, and even storytelling to everything they touch. And that makes them worth considering as a powerful way to amplify user interfaces.
Did you come across any UI illustrations that couldn’t be overpassed?
Title image credits: Fireart
Check Ouch, the collection of free vector illustrations for UX
To learn more about visuals in UX design, check articles on illustrations, icons, and photos for user interfaces and review the list of popular UI design trends
About the author
Marina Yalanska, design researcher and managing editor for Icons8 Blog.