Interface design trends present a hot topic when a new year is at the door. Before another creative season starts, we offer you a quick look back: let’s review what 12 trends dominated 12 months of 2018 in UI design for websites and mobile apps. Traditionally, with a big pack of examples.
Interface Illustrations
Custom graphics created specifically for web and mobile interfaces really rocketed in their diversity. For 2018, this kind of visual content established itself on top positions. As we have already mentioned in our earlier posts, interface illustrations cover multiple goals:
- most users see and decode images faster than text, so illustrations quickly transfer the needed message
- interface graphics effectively support a visual hierarchy of web or mobile layout
- illustrations add originality, mood, and emotion to the screens
- they switch on the power of visual metaphors and psychology of color
- beautiful artworks are a well-proven way to draw users’ attention.
So, in line with photo content, this year digital illustrations have won broad presence in all kinds of user interfaces. In addition to the mentioned benefits, graphics crafted in one style for various screens of one app or website are a solid factor of consistency of user experience. Today, more and more designers apply stylish images to show different processes, errors, system messages, and onboarding screens. That’s one of the aspects we took into account creating free interface illustrations shared via Ouch.
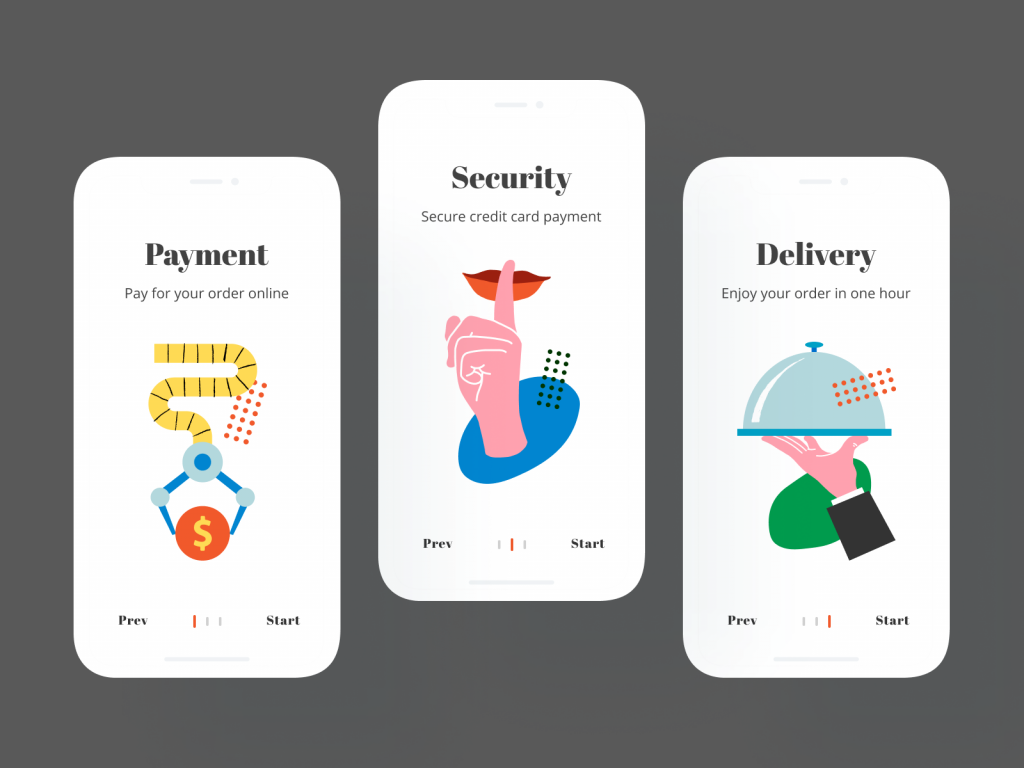
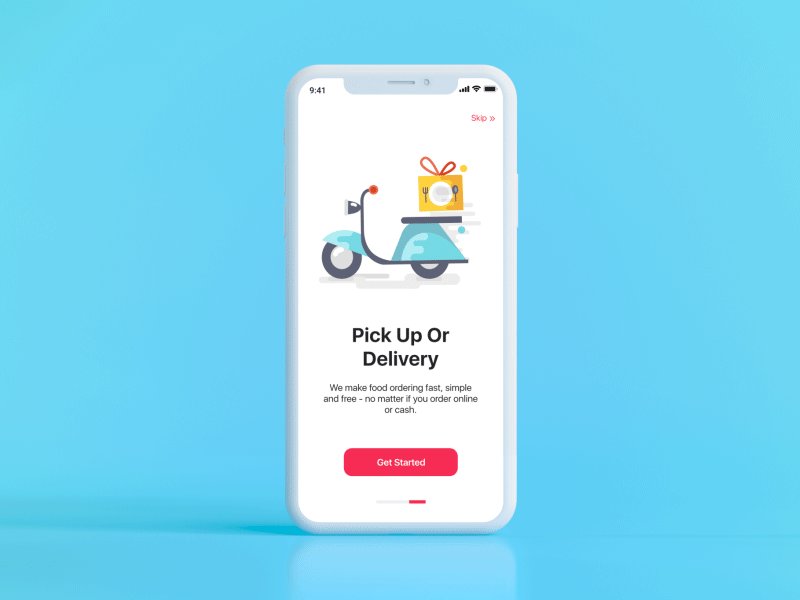
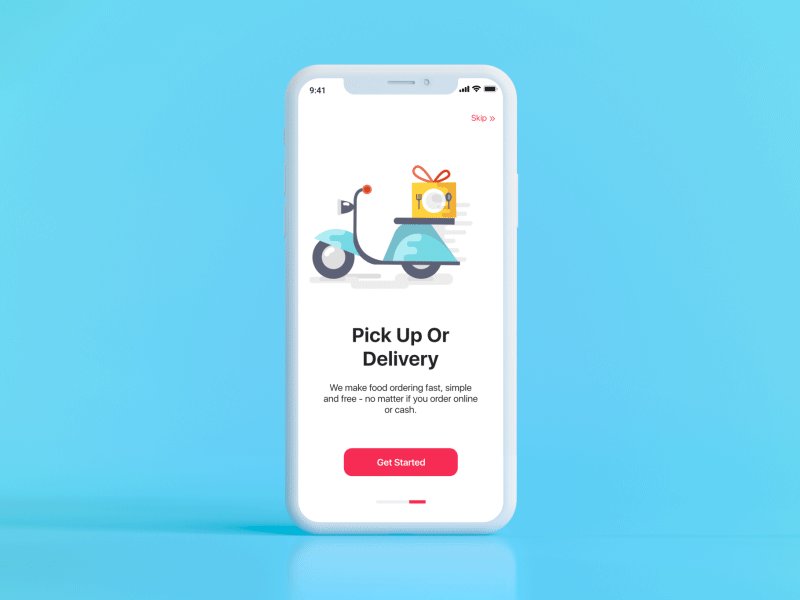
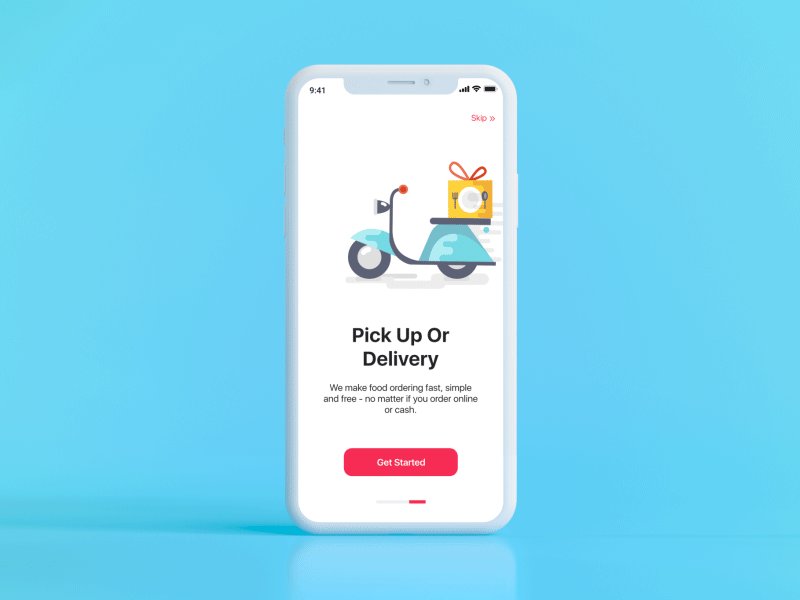
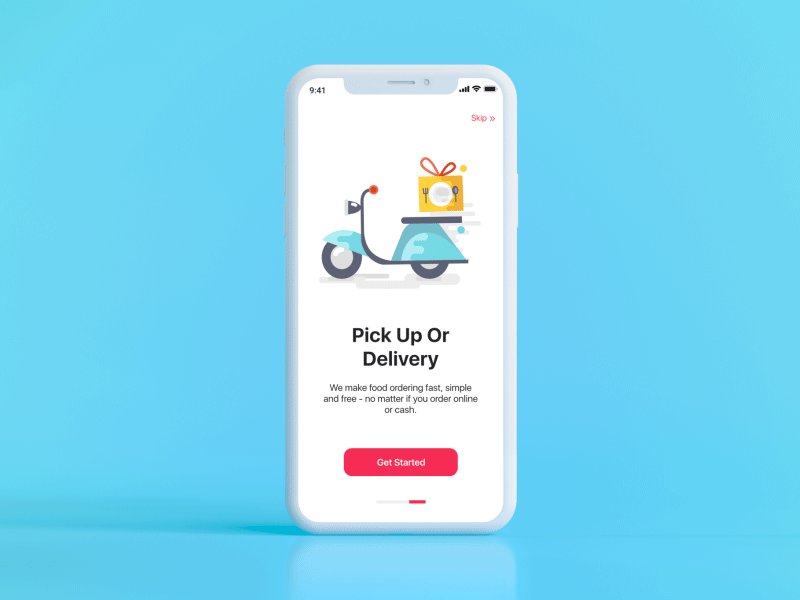
 Mobile app onboarding screens by Icons8 using vector graphics from Ouch collection
Mobile app onboarding screens by Icons8 using vector graphics from Ouch collection
 Cute animated illustration for a mobile app onboarding by Anton Tkachev
Cute animated illustration for a mobile app onboarding by Anton Tkachev
Big Hero Images on Web Pages
Another trend connected to graphics is all the variety of prominent visuals on web pages – hero images, that are the first element catching users’ eye in the first seconds of interaction. These are usually high-quality photos, illustrations or even abstract graphic compositions connected to the theme and content of the web resource. In most cases, they cover a big part of space from quarter to even a half of the page. For sure, with such a big weight in layout, hero images should be thought-out well not to waste the chance of impressing users from the first glance.
 Illustration by Jack Daly harmonically integrated into a page of a blog article.
Illustration by Jack Daly harmonically integrated into a page of a blog article.
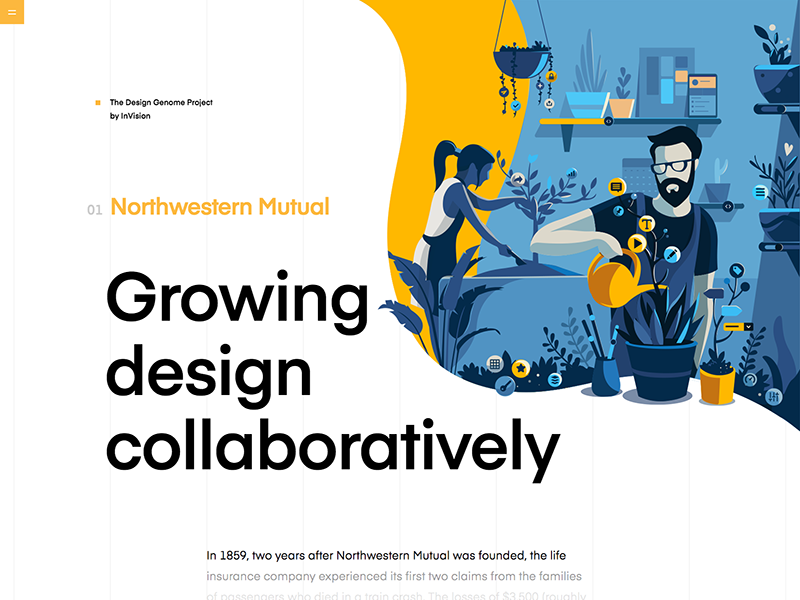
 Hero illustration for a website by Walid Beno
Hero illustration for a website by Walid Beno
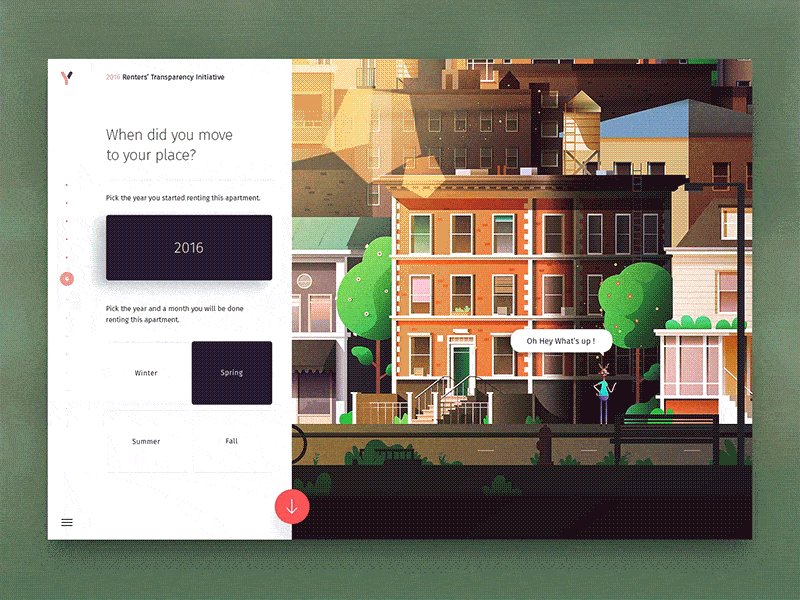
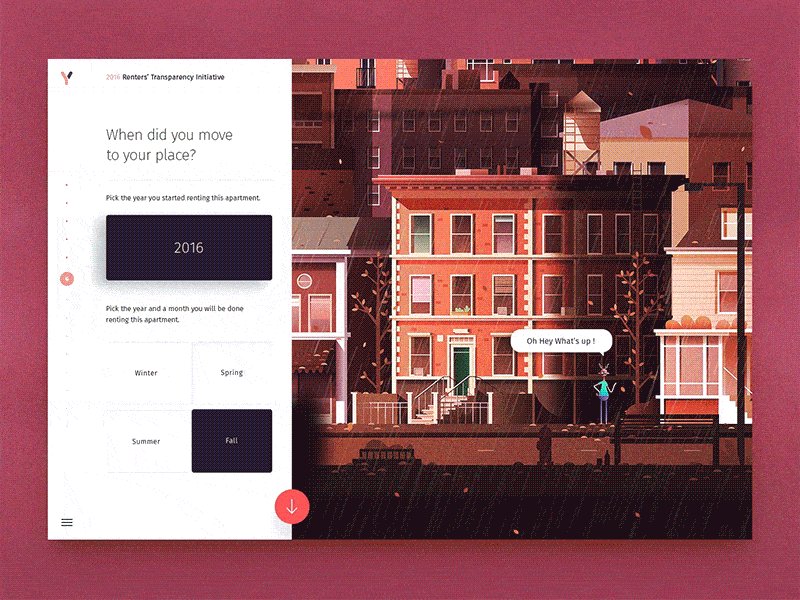
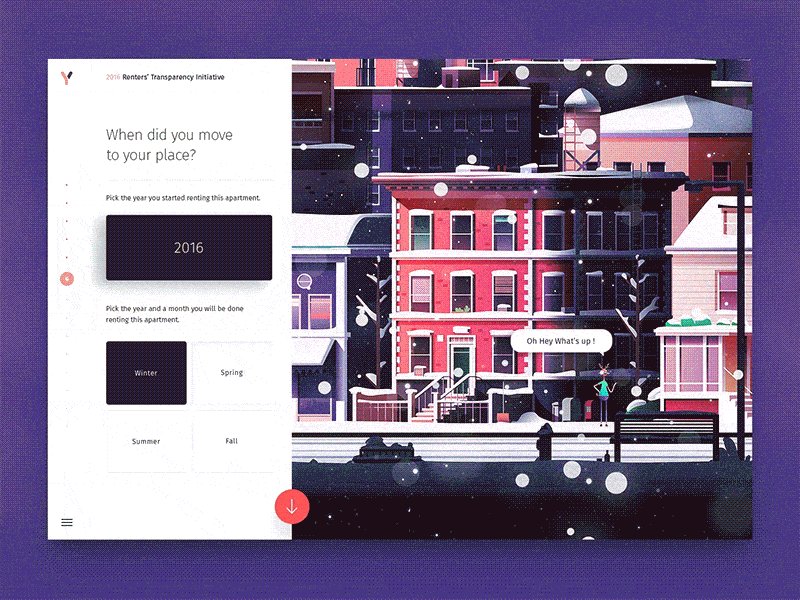
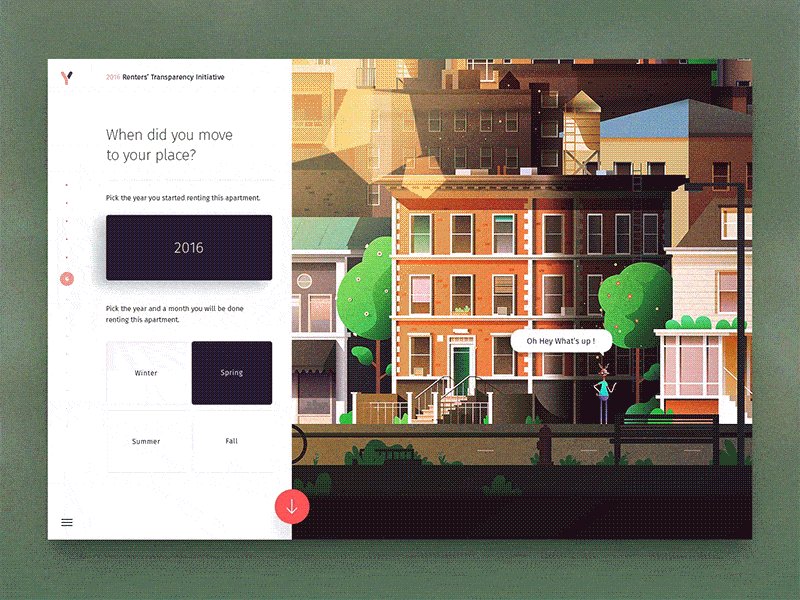
 Website illustrations by Claudio Guglieri are interactive: they respond to the choice of the season in an interactive part of the layout.
Website illustrations by Claudio Guglieri are interactive: they respond to the choice of the season in an interactive part of the layout.
 Example of photo content applied as a hero image to a website: this is the photo from Moose photo stock used for Fugue website by Icons8
Example of photo content applied as a hero image to a website: this is the photo from Moose photo stock used for Fugue website by Icons8
3D Graphics
One of the hottest trends of 2018 is a variety of 3D graphics integrated into mobile and web UI. No doubt, this kind of visual content is a challenge for designers. It demands specific skills, software and really much time to be designed well. But in many cases, all the effort is worthy as 3D images are much closer to real-world objects than flat graphics, so the chances are high to set solid associations and emotional background supporting positive user experience. What’s more, looking so realistic, 3D renders can be a huge help for web and mobile designs in which the needed photo content is impossible to get or too costly.
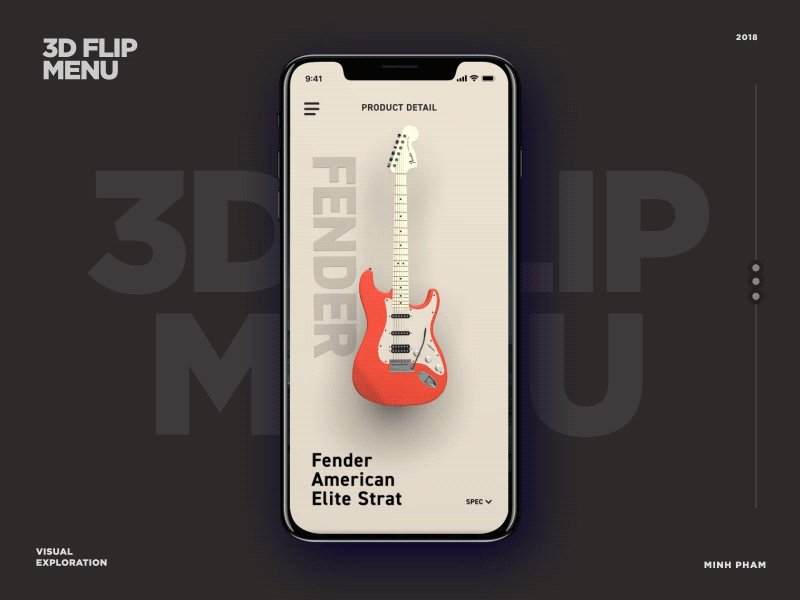
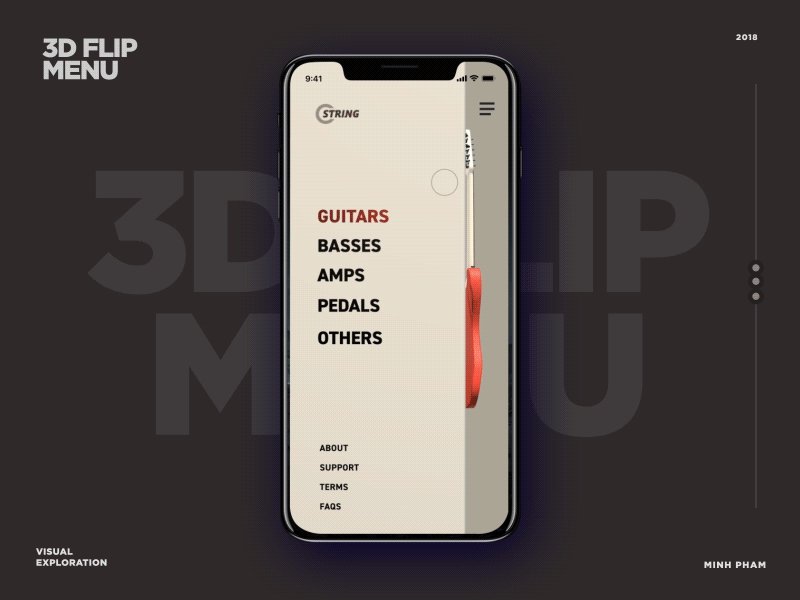
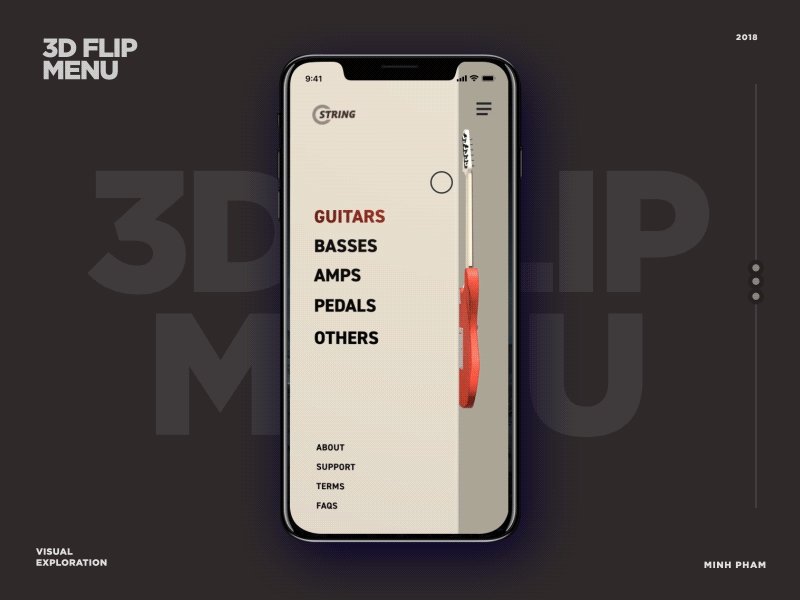
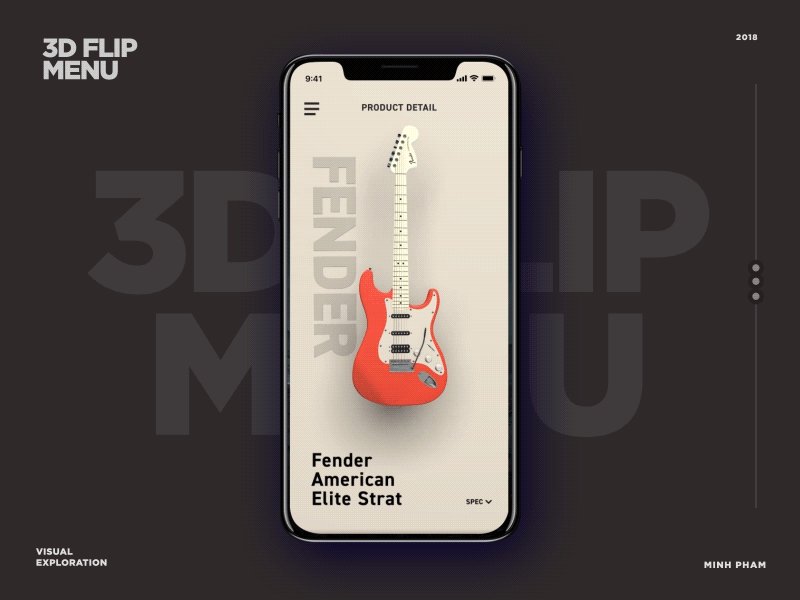
 Mobile app transitions based on 3D graphics by Minh Pham
Mobile app transitions based on 3D graphics by Minh Pham
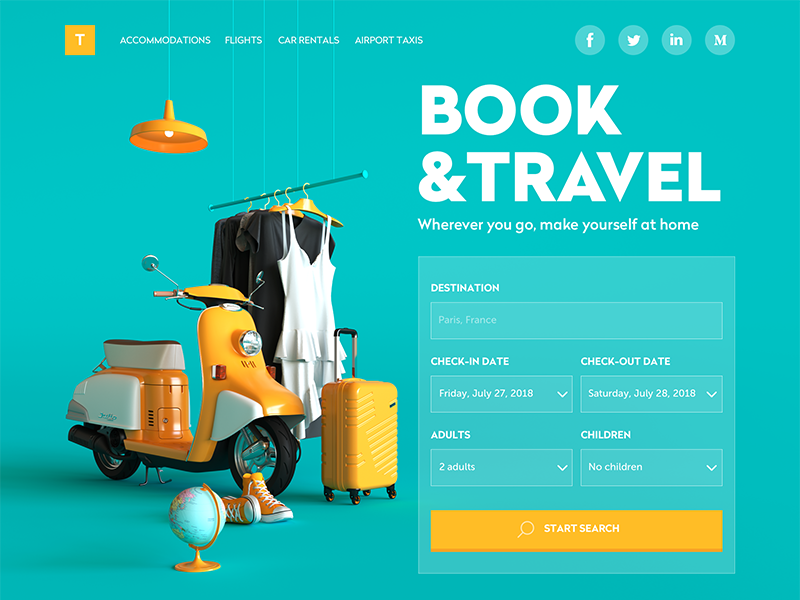
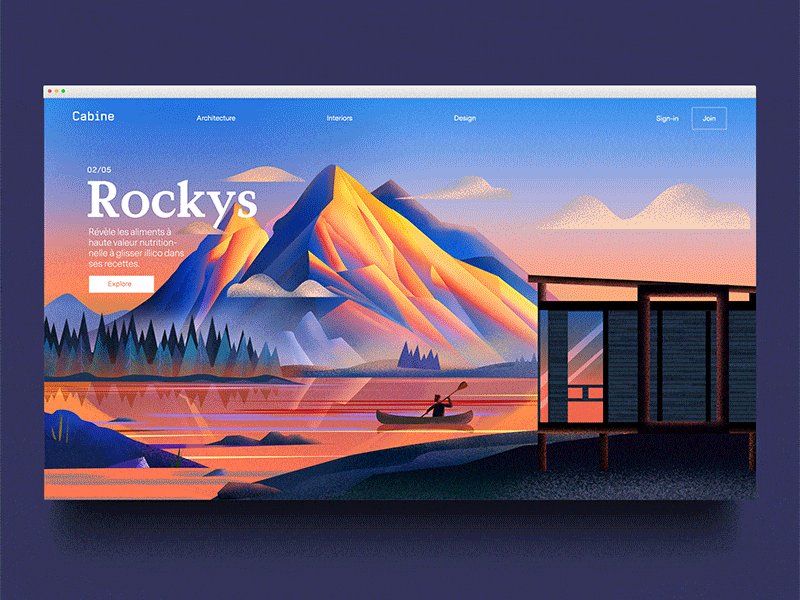
 Home page for a booking service website by Tubik features elaborately rendered 3D theme image.
Home page for a booking service website by Tubik features elaborately rendered 3D theme image.
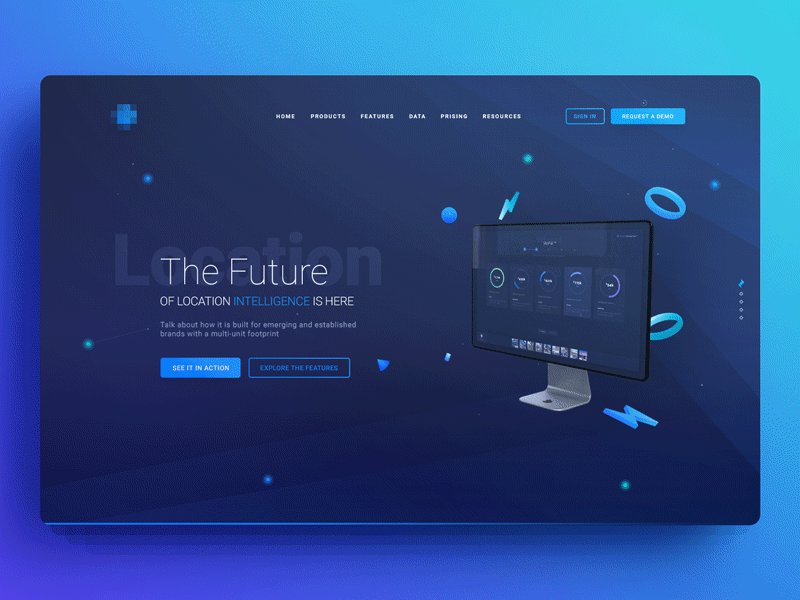
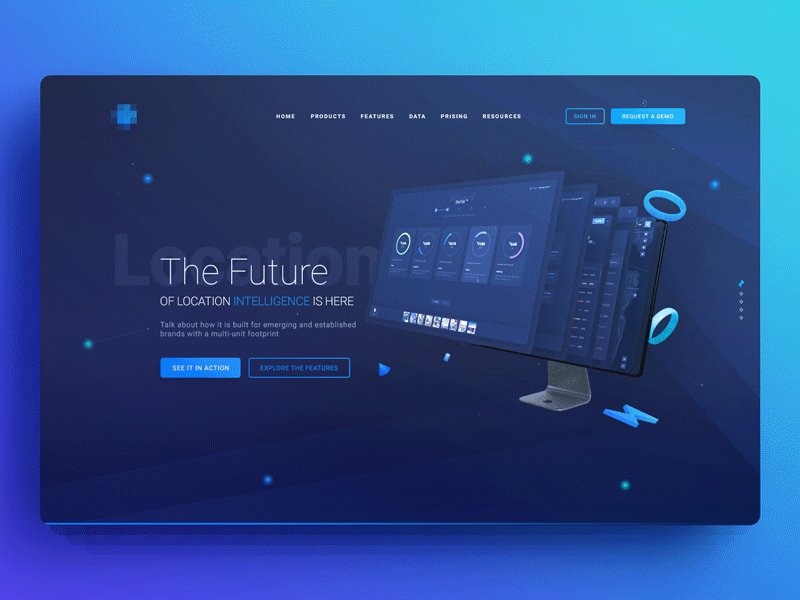
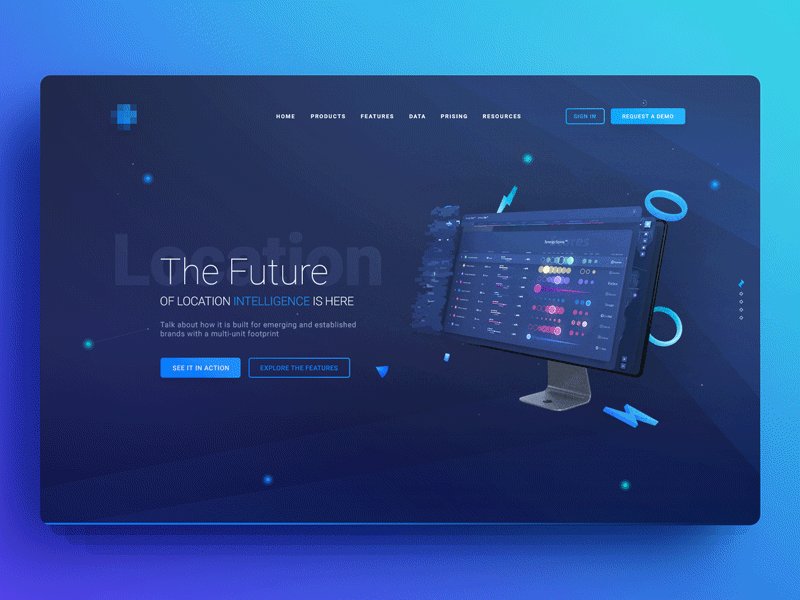
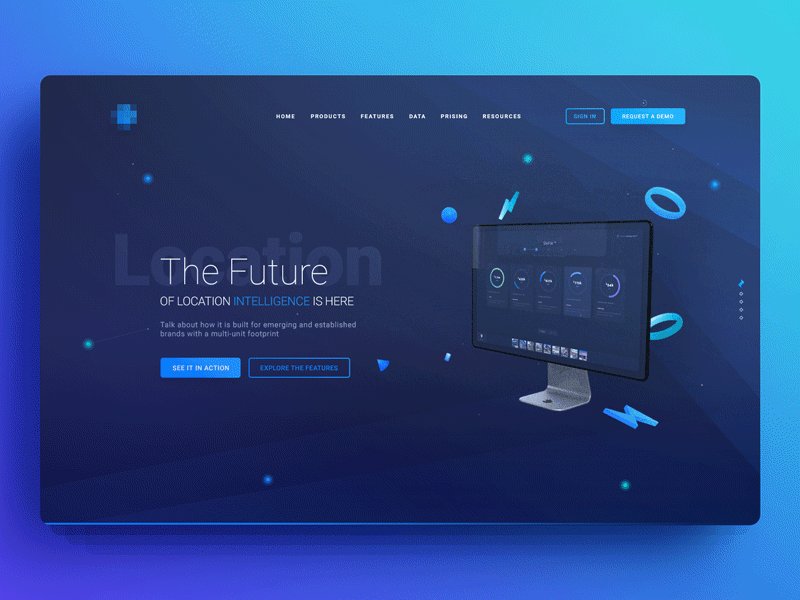
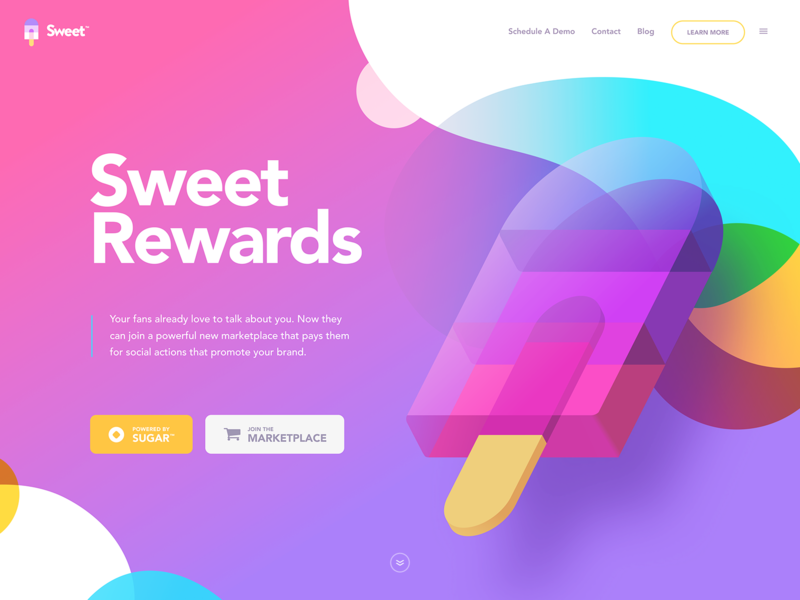
 Animated 3D hero image for a landing page by uixNinja
Animated 3D hero image for a landing page by uixNinja
Bold Typography
One more object of designers’ attention and creative experiments is typography. This year brought a wide variety of catchy and elegant font combinations, prominent designs for taglines and creative approaches such as:
- image-filled copy
- text content visually integrated into images
- animated typographic elements
- interfaces based on typography as core visual element of design
It also has to be mentioned that in the choice of fonts, interface designers are paying more and more attention to the factor of high readability as the core aspect, especially in mobile UI which is often perceived on the go, in terms of limited screen space and variety of environments. Also, carefully chosen fonts transfer the required mood and build up the strong visual hierarchy, so designers seem to be restless to play with fonts.
 Web design by Nathan Riley featuring image filled typography for the headline.
Web design by Nathan Riley featuring image filled typography for the headline.
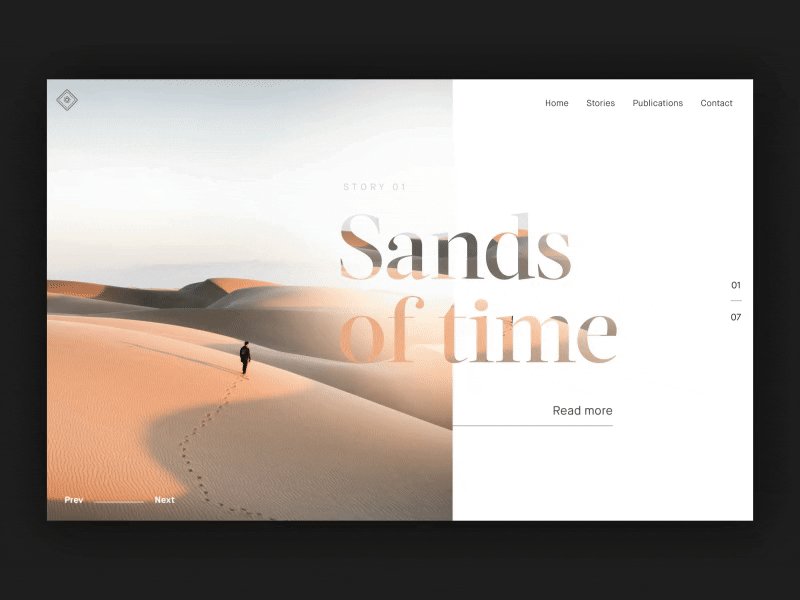
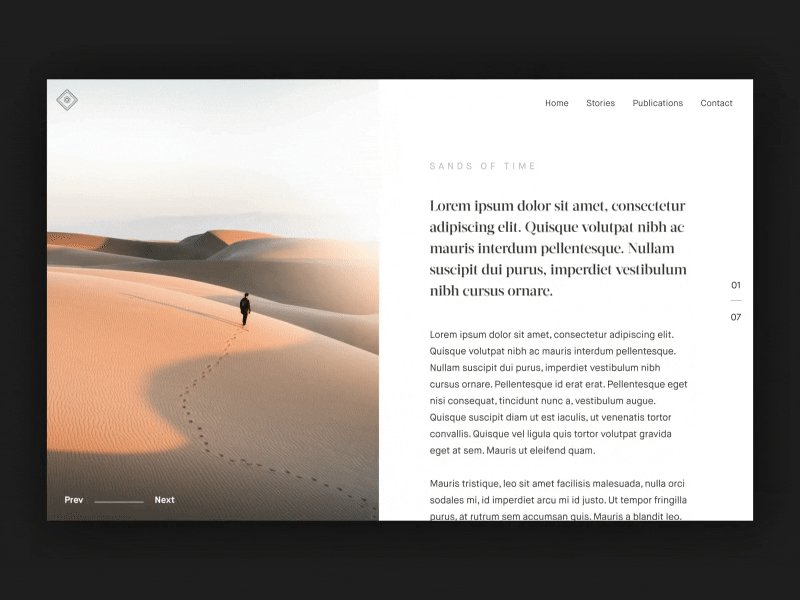
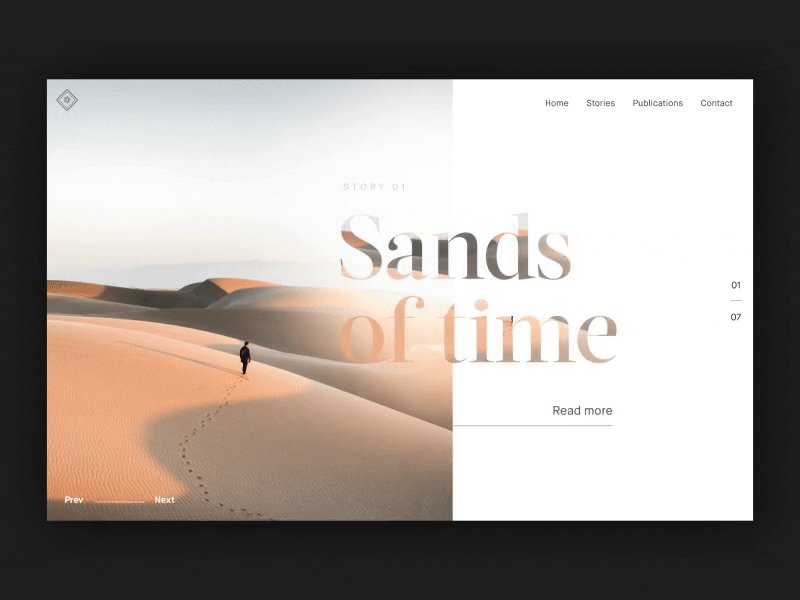
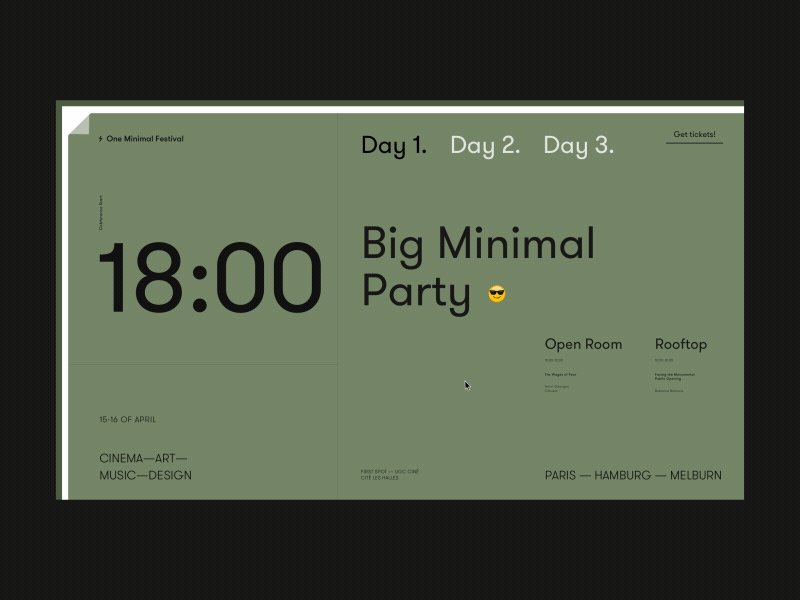
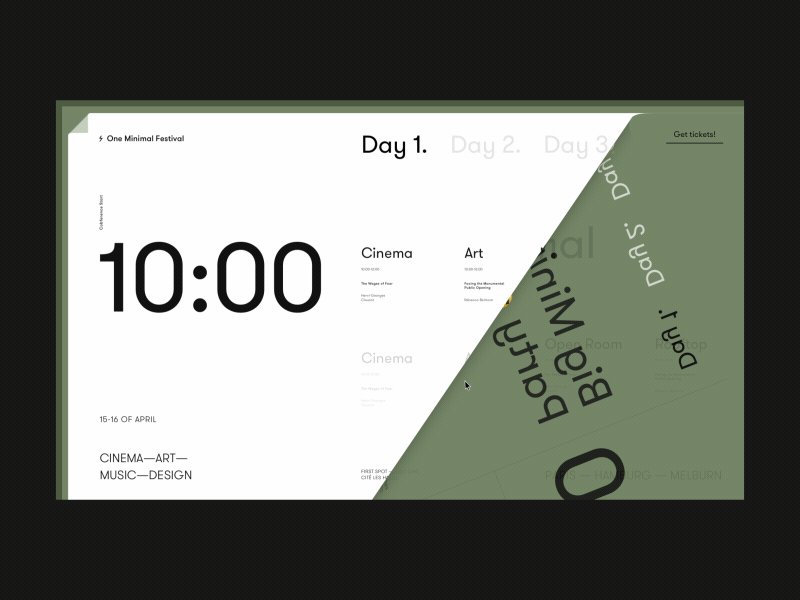
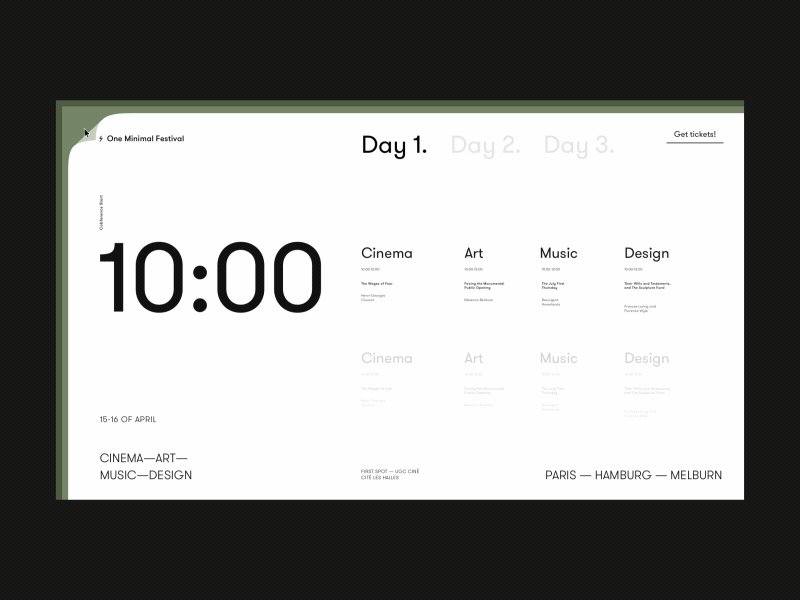
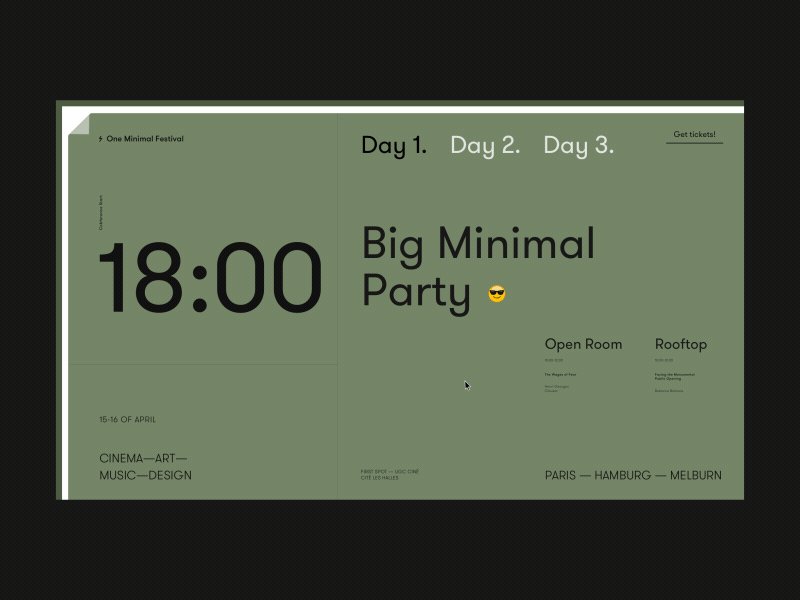
 Web design by Zhenya Rynzhuk based on typography and unusual transitions imitating turning the paper pages.
Web design by Zhenya Rynzhuk based on typography and unusual transitions imitating turning the paper pages.
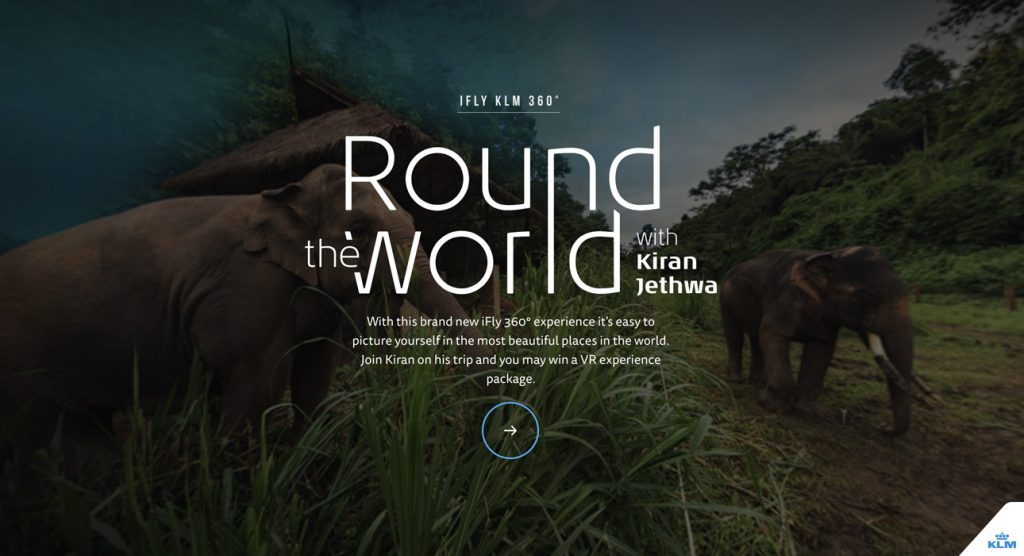
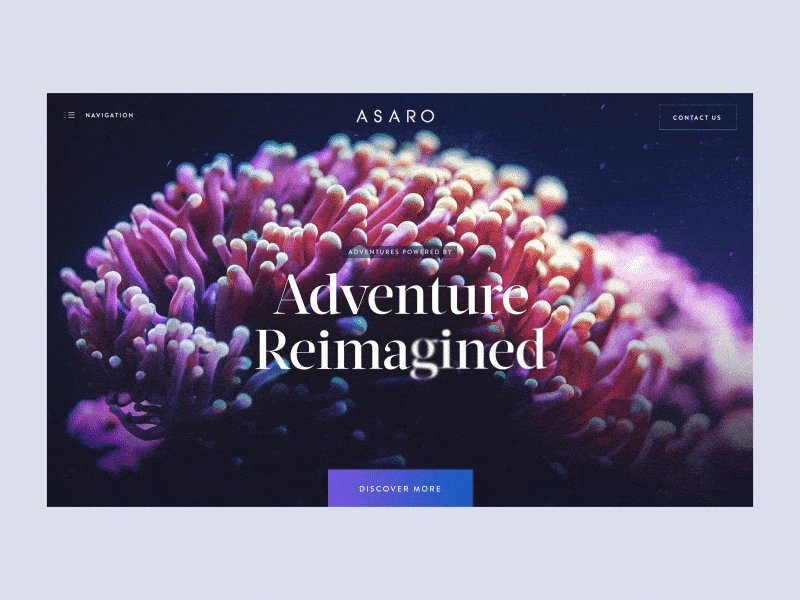
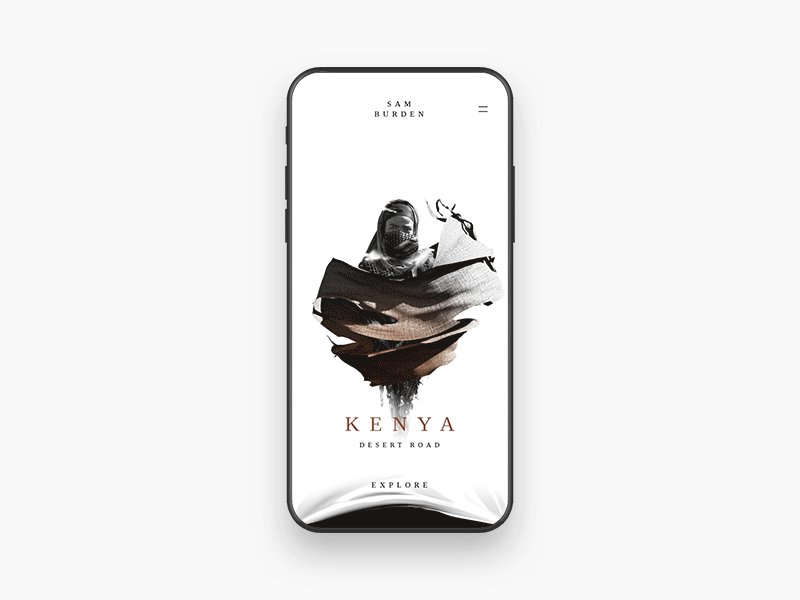
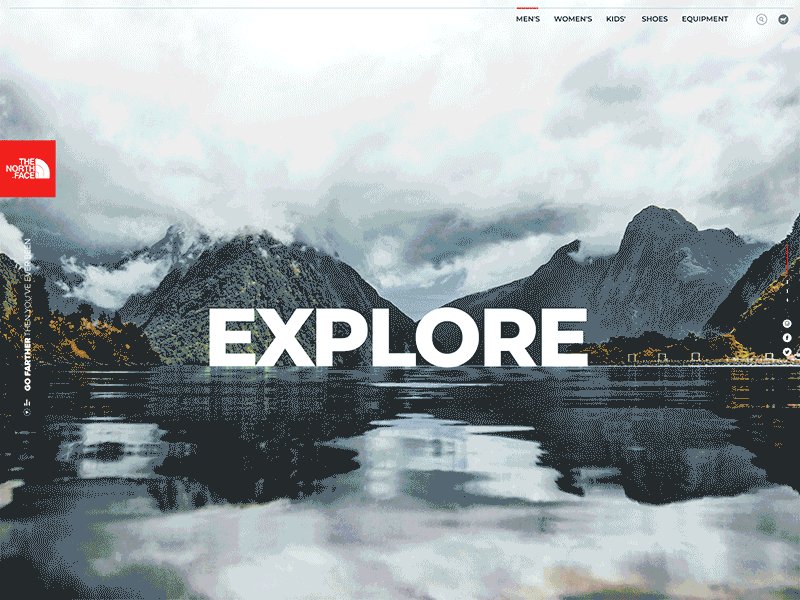
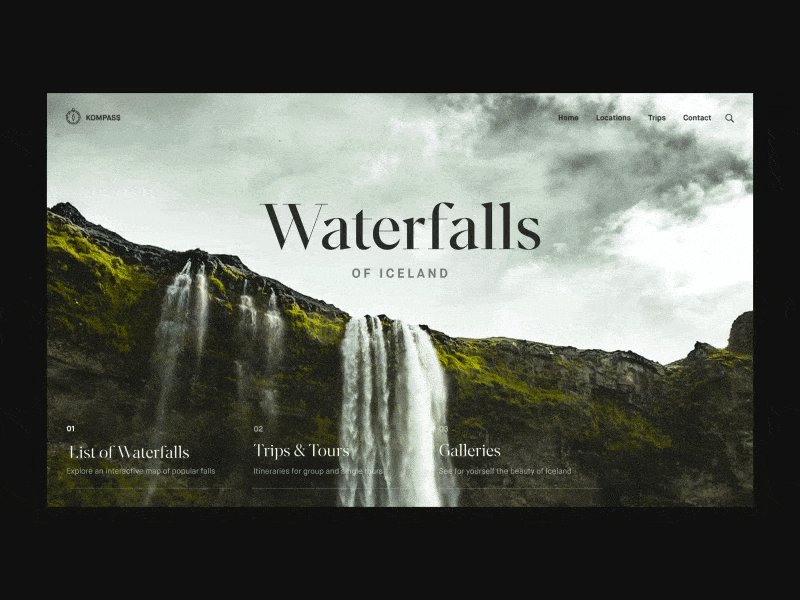
 Catchy typography and big background image for a website by Borno5
Catchy typography and big background image for a website by Borno5
No-Frame Background Images
One more trendy way to impress users are full-screen images used without any frames as a background. This approach has been widely found on web pages with a variety of visual content: photos, flat and semi-flat illustrations, abstract graphic compositions and even 3D renders. This technique is the step to poster-like web pages and it allows the background to play the bigger role transferring mood and theme of the website.
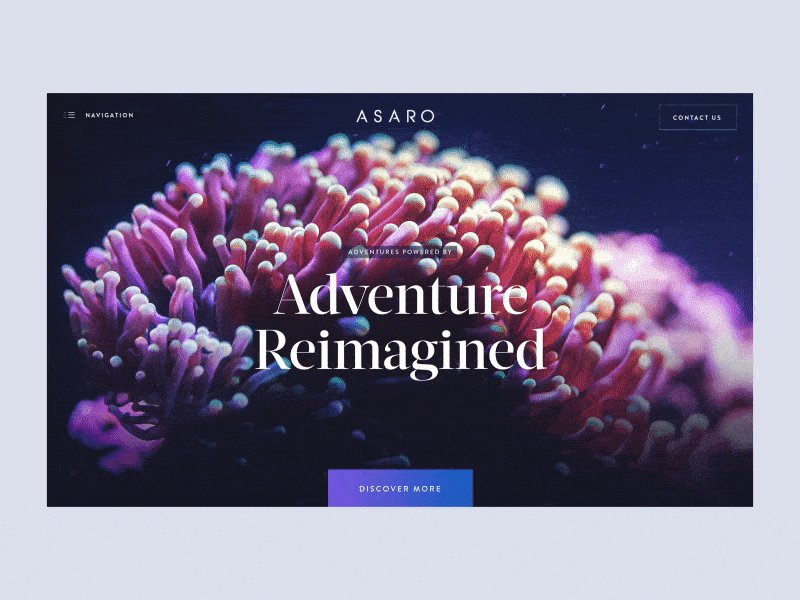
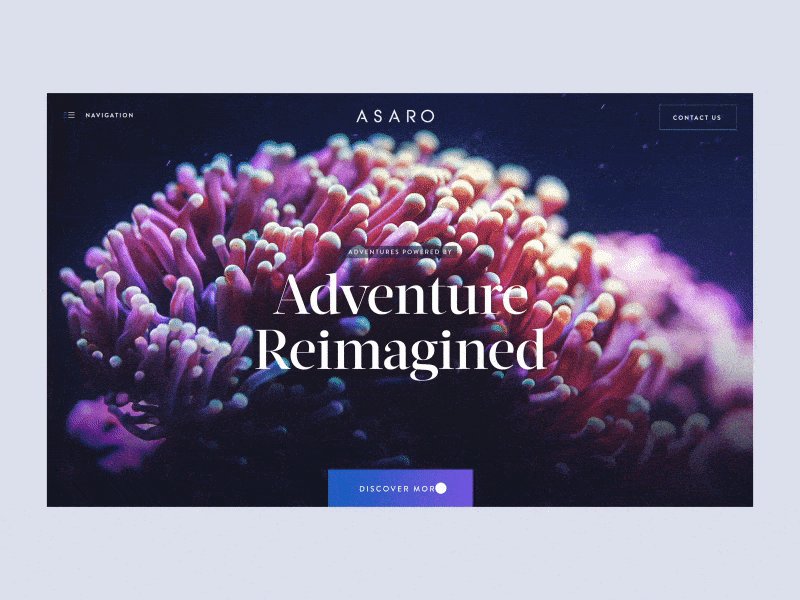
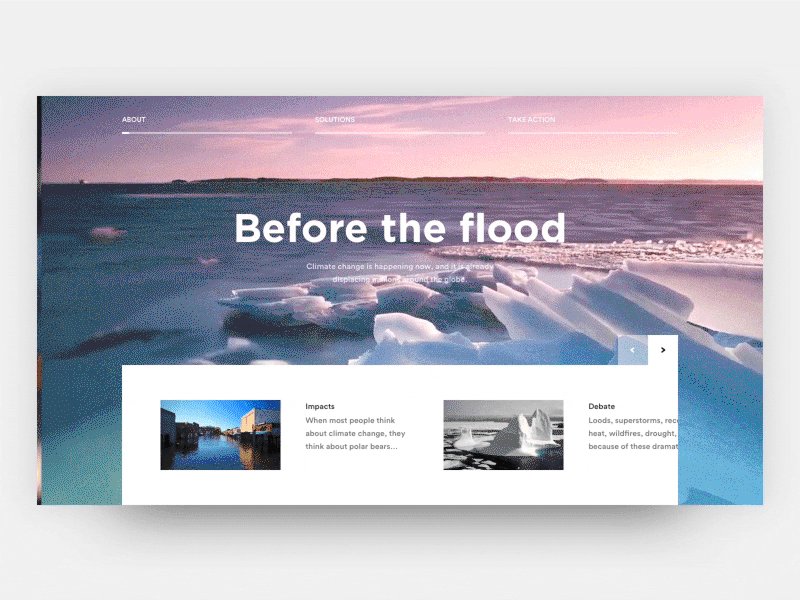
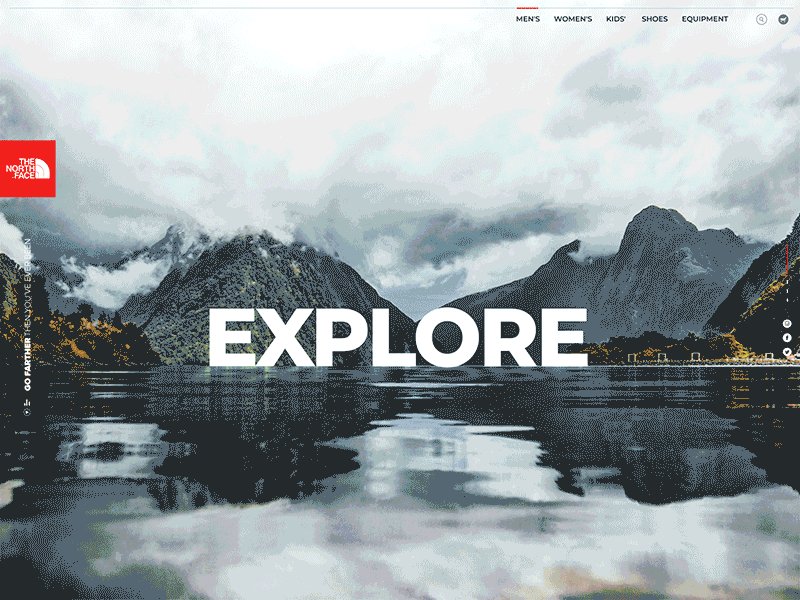
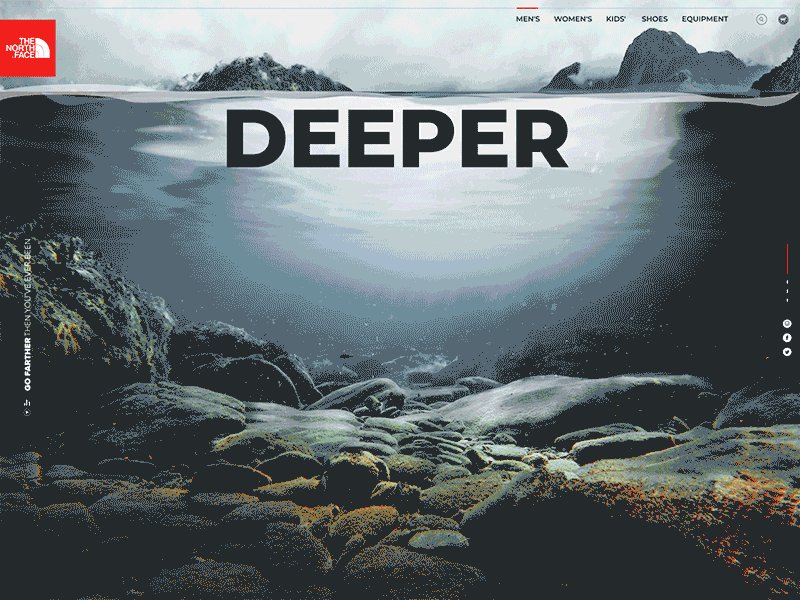
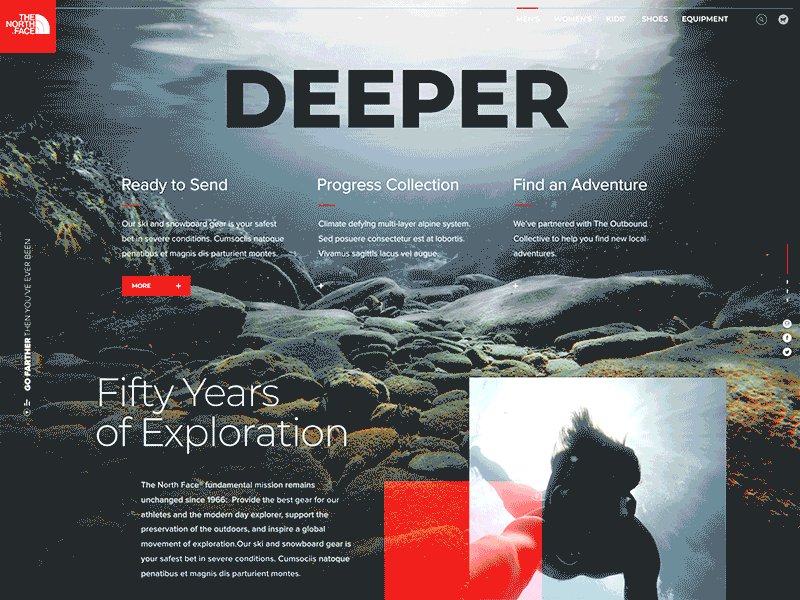
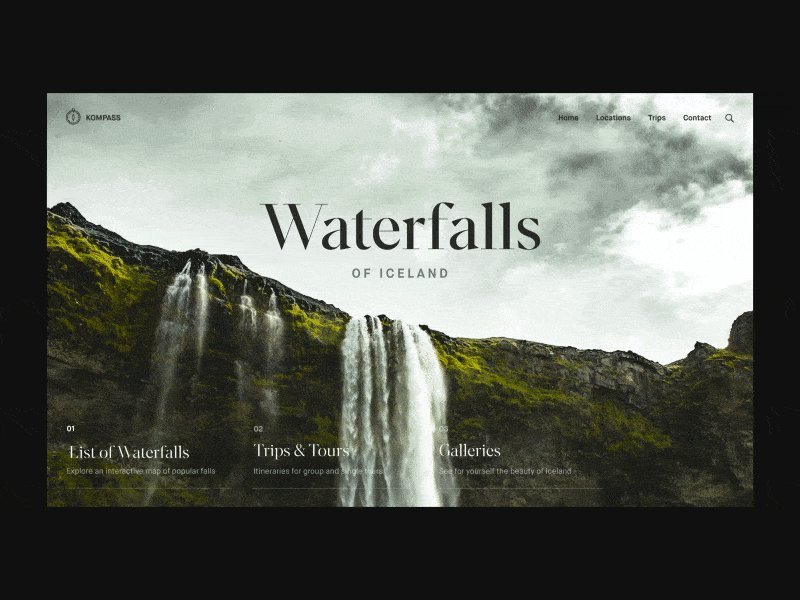
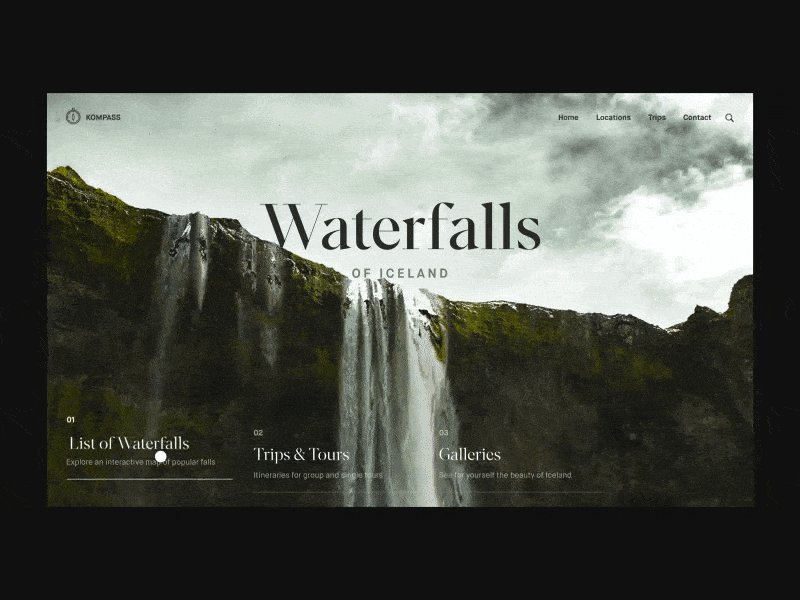
 Catchy website design by Nathan Riley uses an interactive full-screen image as a background.
Catchy website design by Nathan Riley uses an interactive full-screen image as a background.
Web design by Locomotive for Hop Deco is also based on full-screen background images setting the theme of interior design
Diversity of Video Content
For a recent couple of years, video content has shown itself as a powerful and effective way of communication with users: it activates multiple sources of perception; it quickly shares the information and the needed mood; it breathes life into the layout with the advantages of motion. No wonder, video content got booming popularity this year. Promo and explainer videos have become a typical part of marketing strategies and campaigns. Also, websites often used engaging background videos this year.
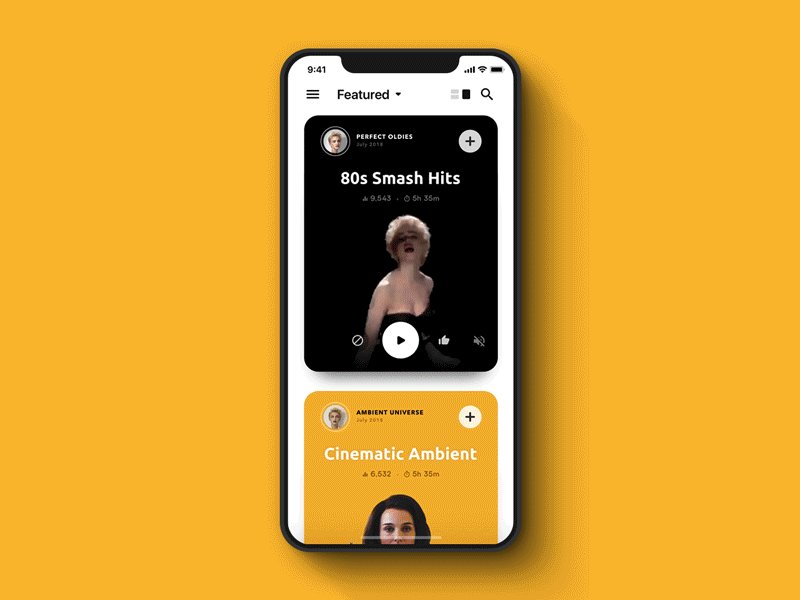
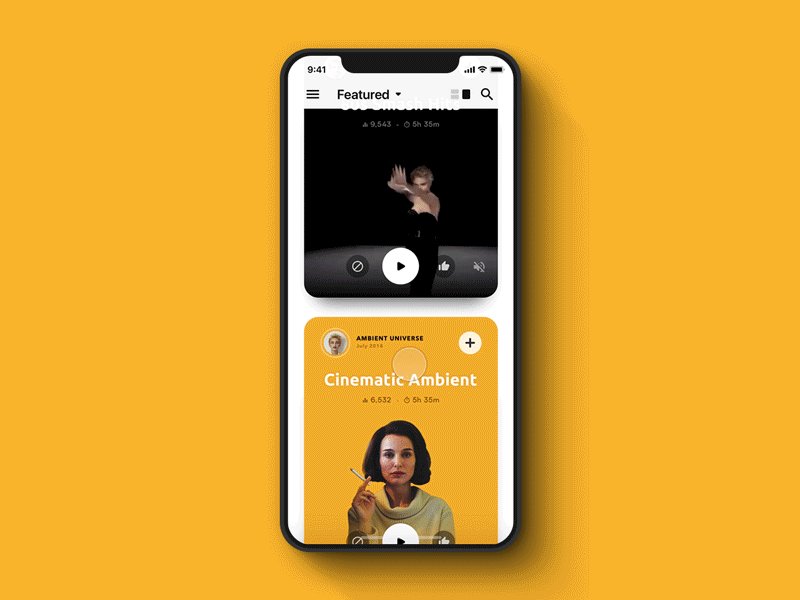
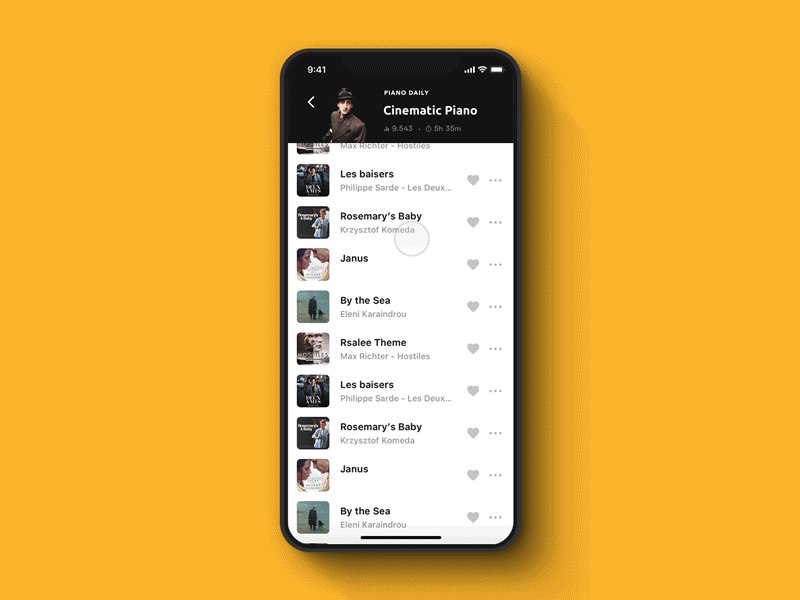
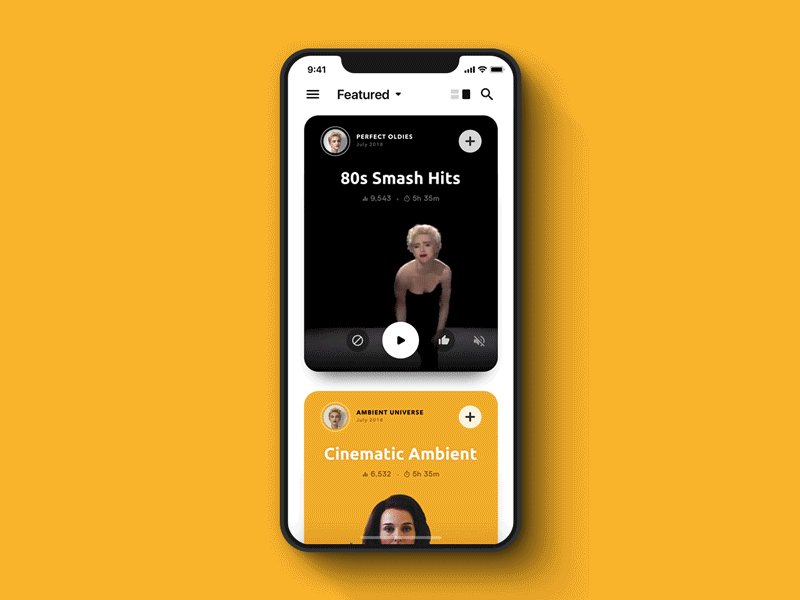
 Music playlist app by Ehsan Rasimi is based on catchy visuals and video content integrated into the layout.
Music playlist app by Ehsan Rasimi is based on catchy visuals and video content integrated into the layout.
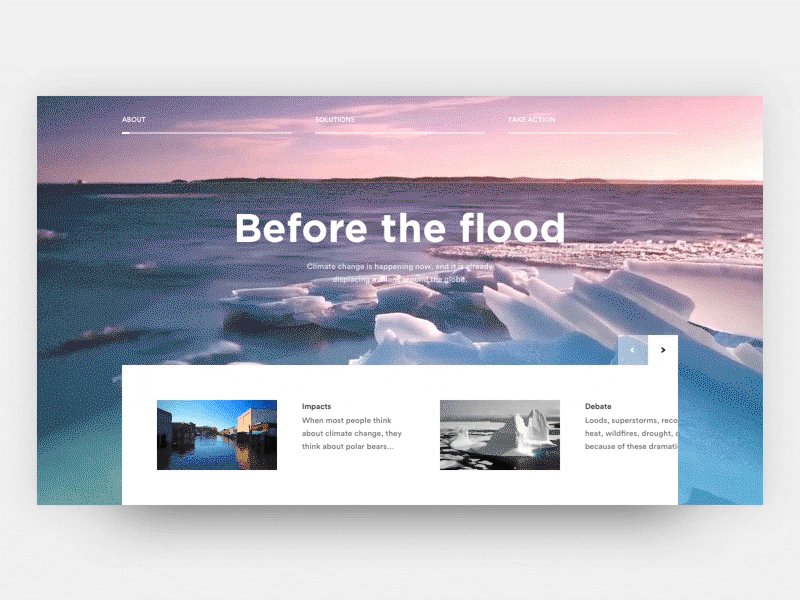
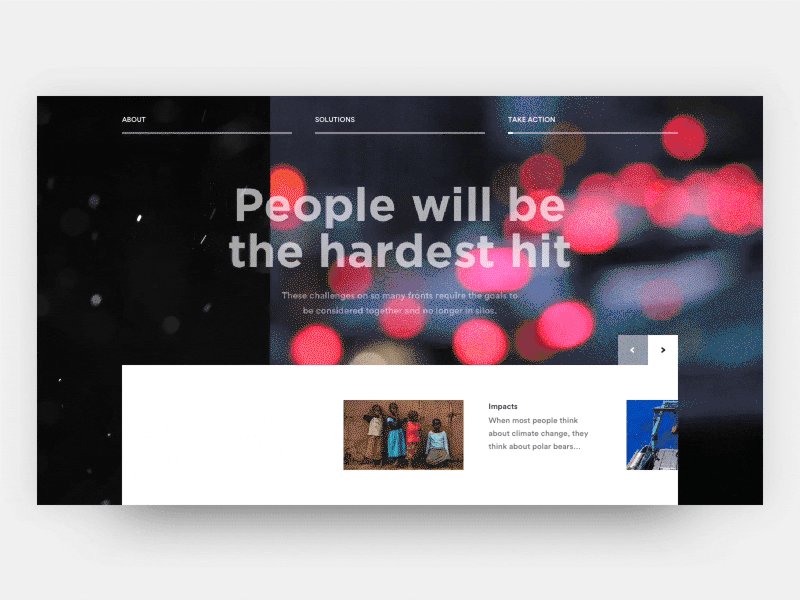
 Web design based on a full-screen background video by Alberto Conti for an engaging experience that captures attention from the very start of interactions.
Web design based on a full-screen background video by Alberto Conti for an engaging experience that captures attention from the very start of interactions.
Catchy UI Animation
In 2018, the creative experiments on interface animation are becoming more and more daring. To make the pages or screens stand out and add a pinch of emotion, designers are often keen to add motion to web and app visuals from icons to logos and complex illustrations. The role and practicability of UI animation keep its position as a theme of hot debates, still, most users expect motion and elegance of microinteractions as a must for user interfaces they choose.
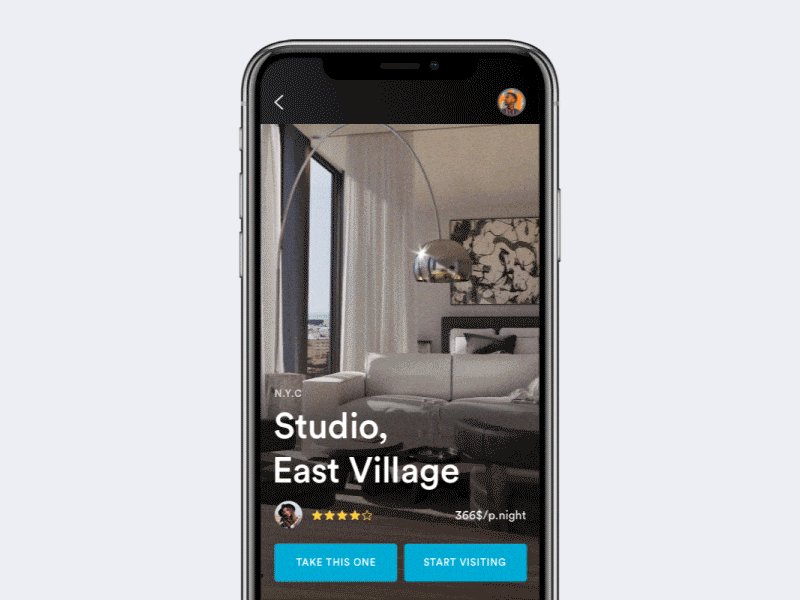
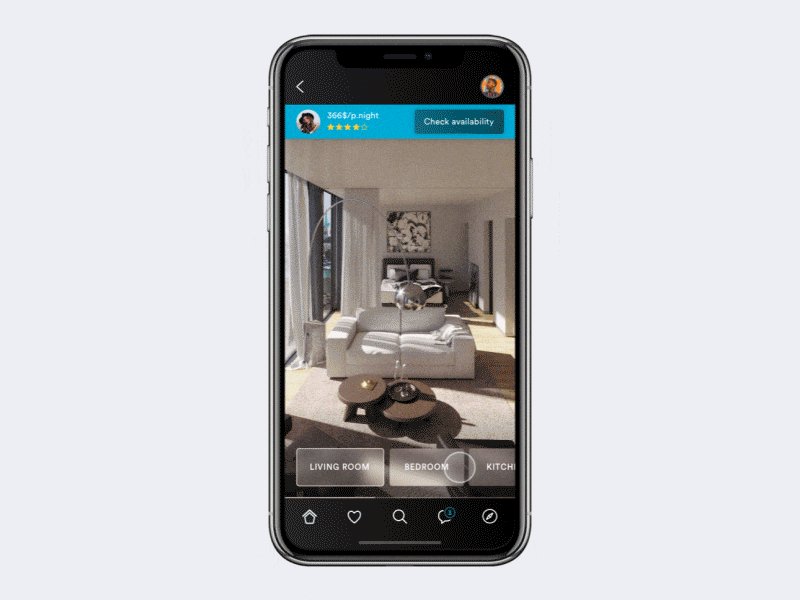
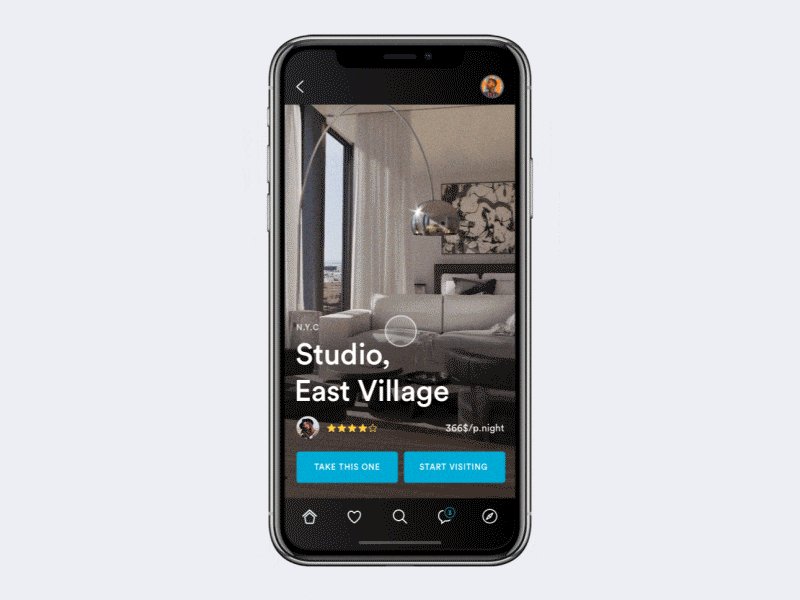
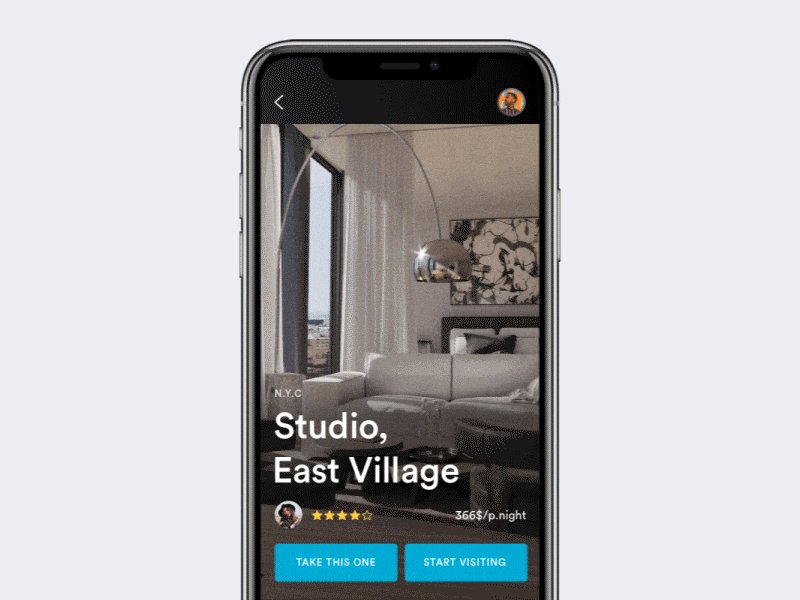
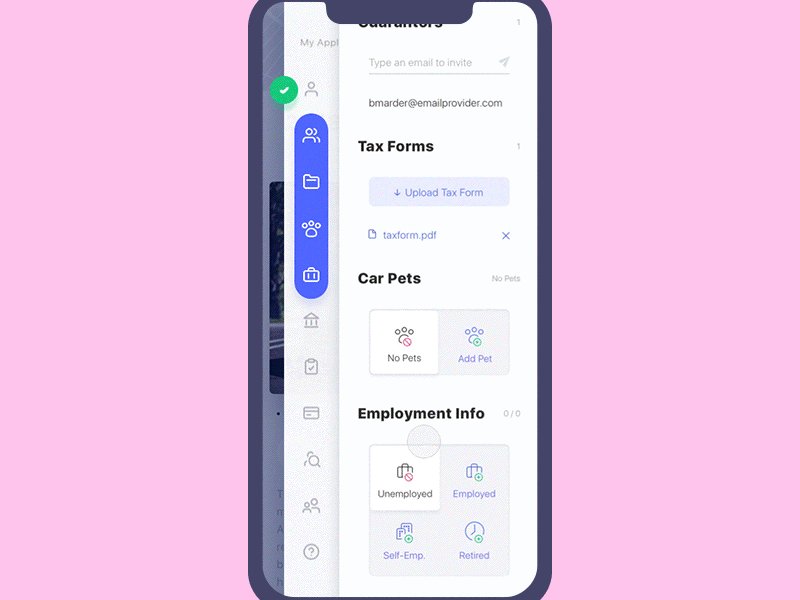
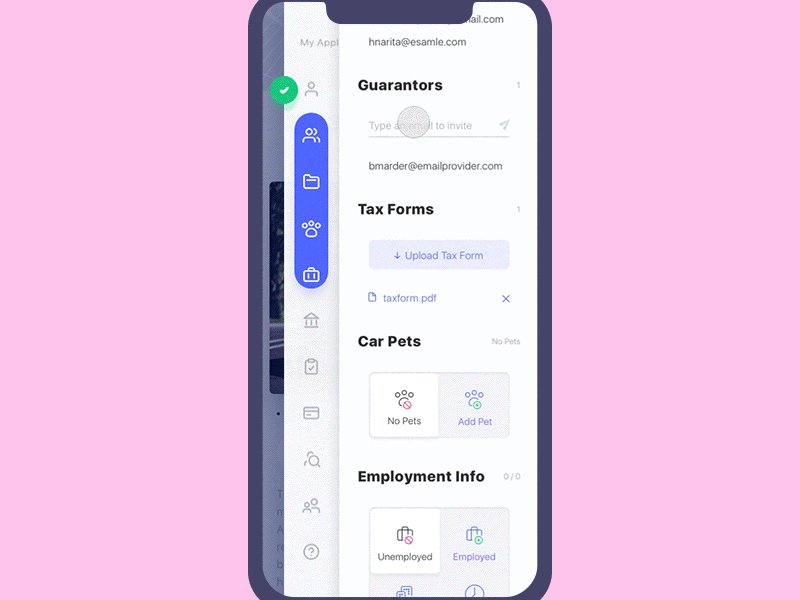
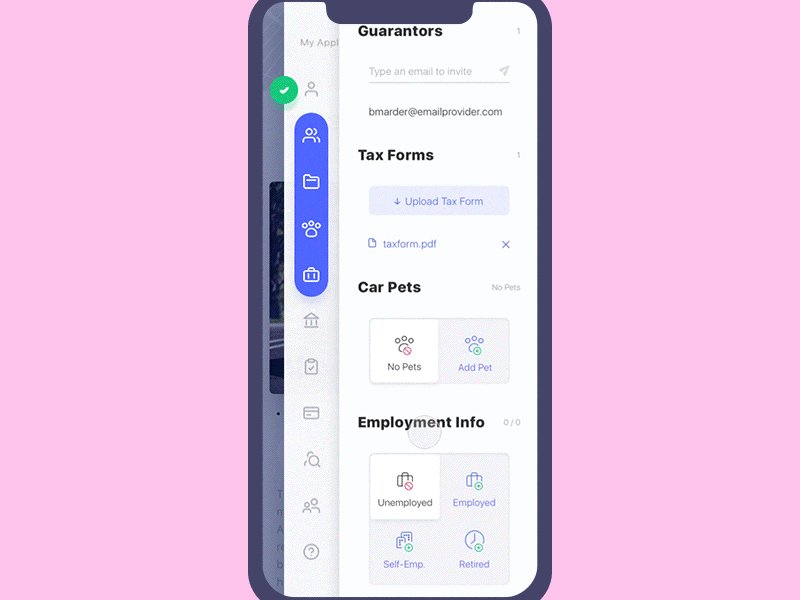
 Animation for an app for hiring accommodation by Kevin Gautier.
Animation for an app for hiring accommodation by Kevin Gautier.
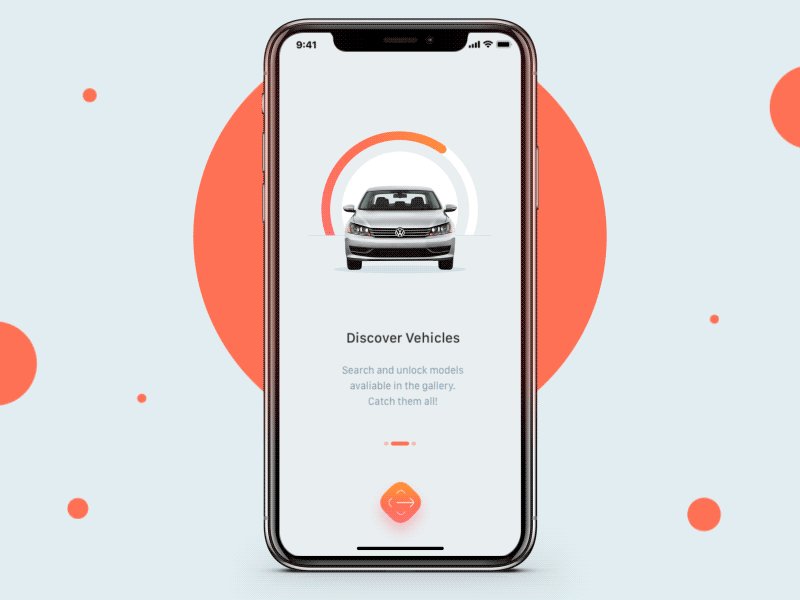
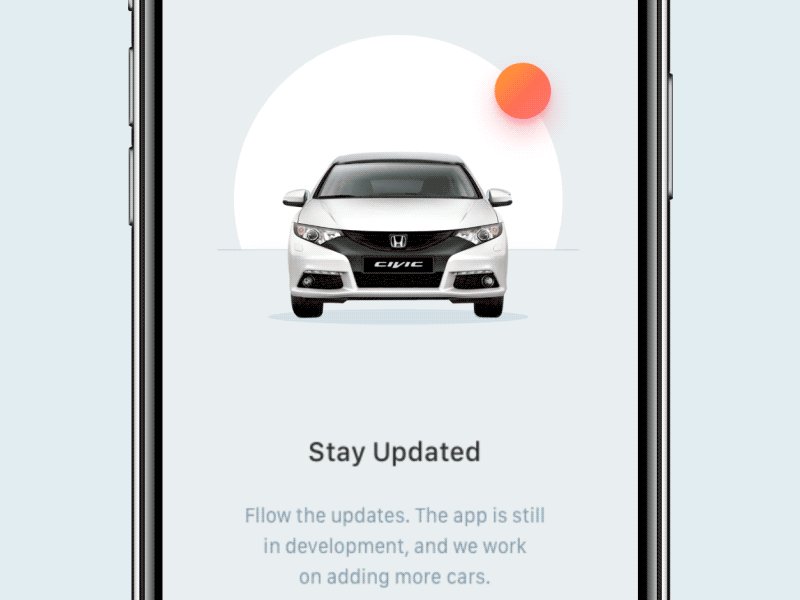
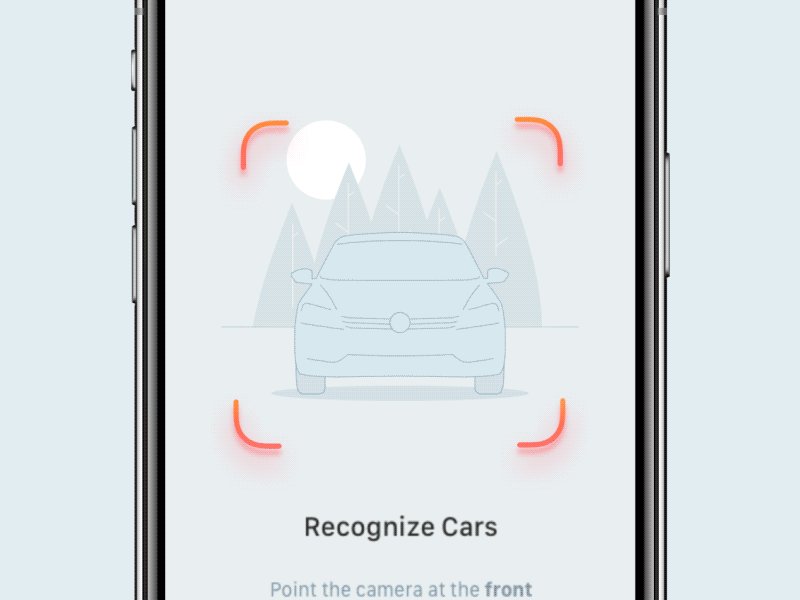
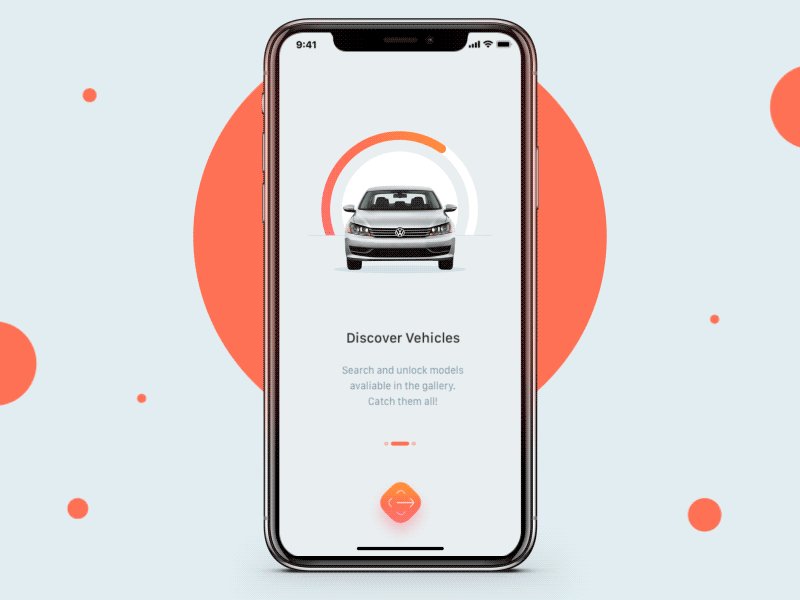
 Animated onboarding screens for a CarLens app by Netguru.
Animated onboarding screens for a CarLens app by Netguru.
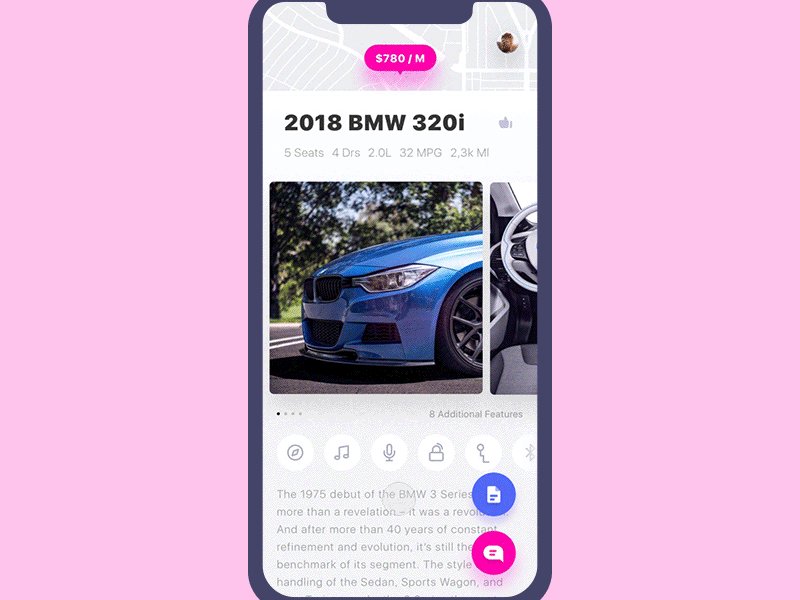
 Interactions for a vehicle lease app by Yaroslav Zubko.
Interactions for a vehicle lease app by Yaroslav Zubko.
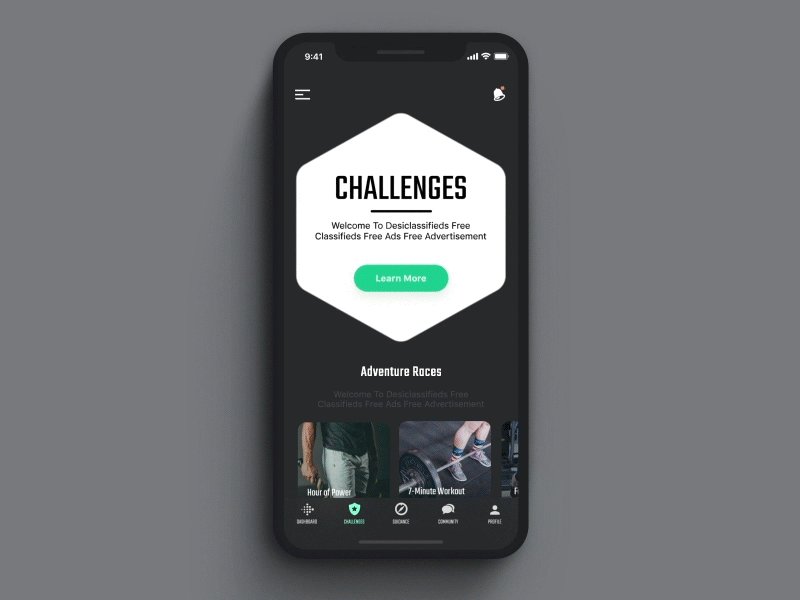
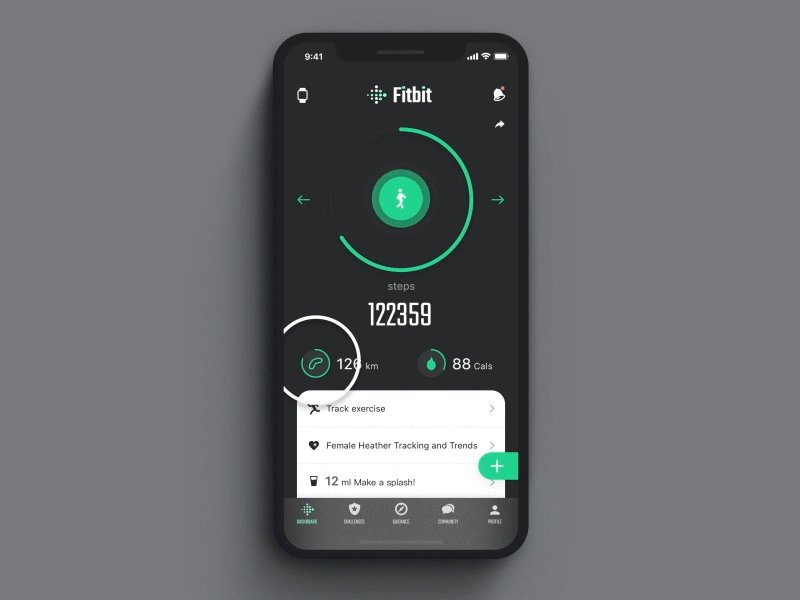
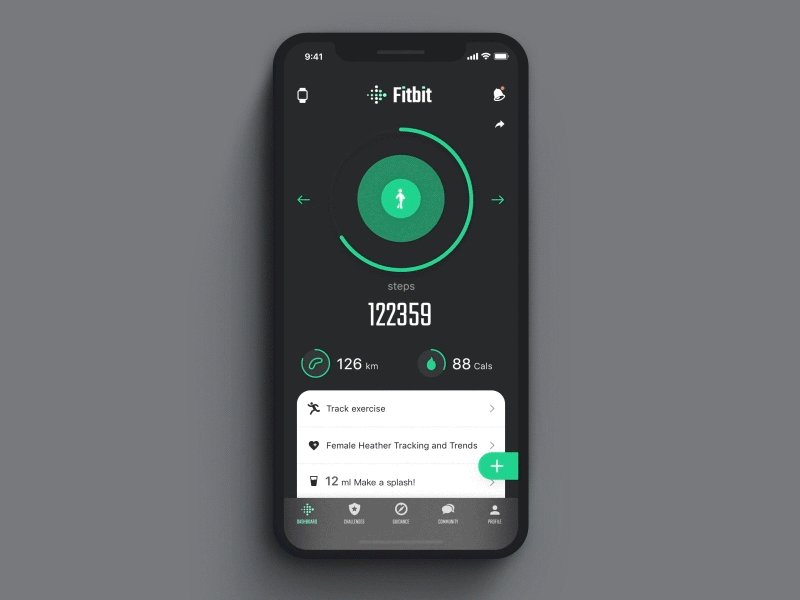
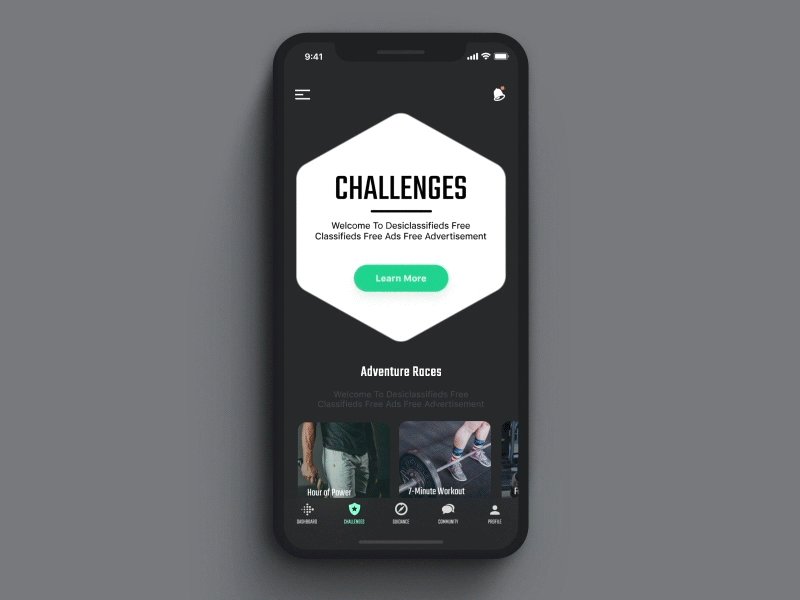
 Set of microinteractions for a fitness app by Dannniel.
Set of microinteractions for a fitness app by Dannniel.
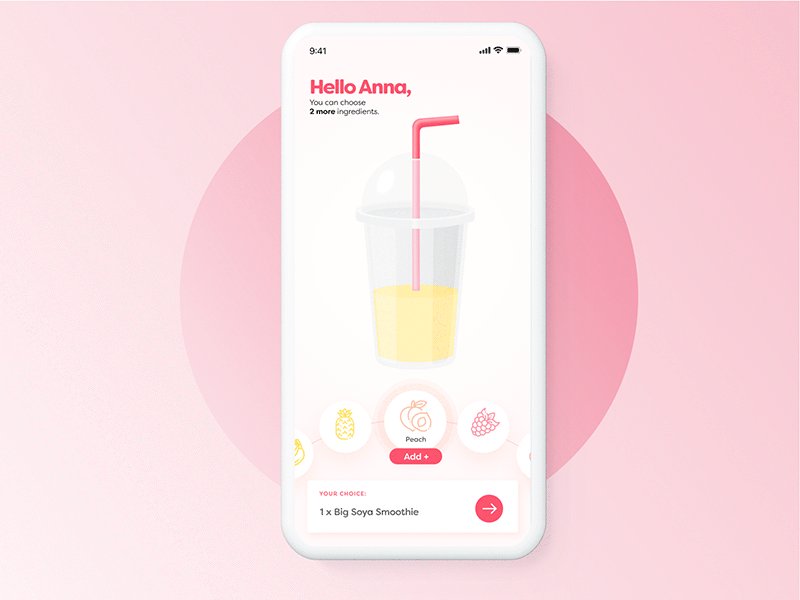
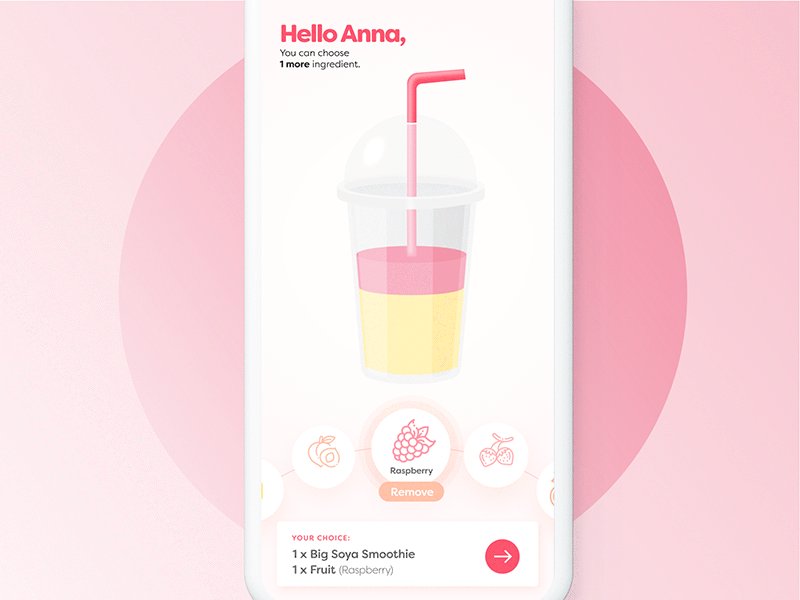
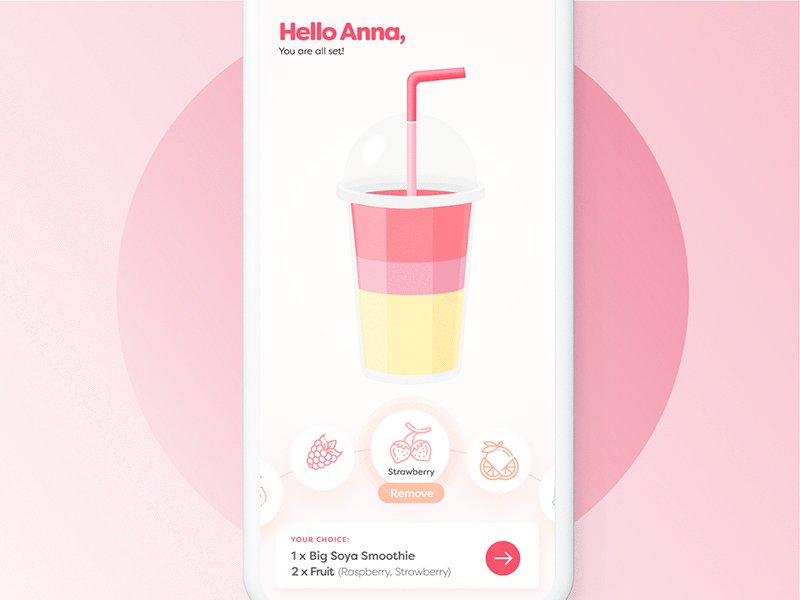
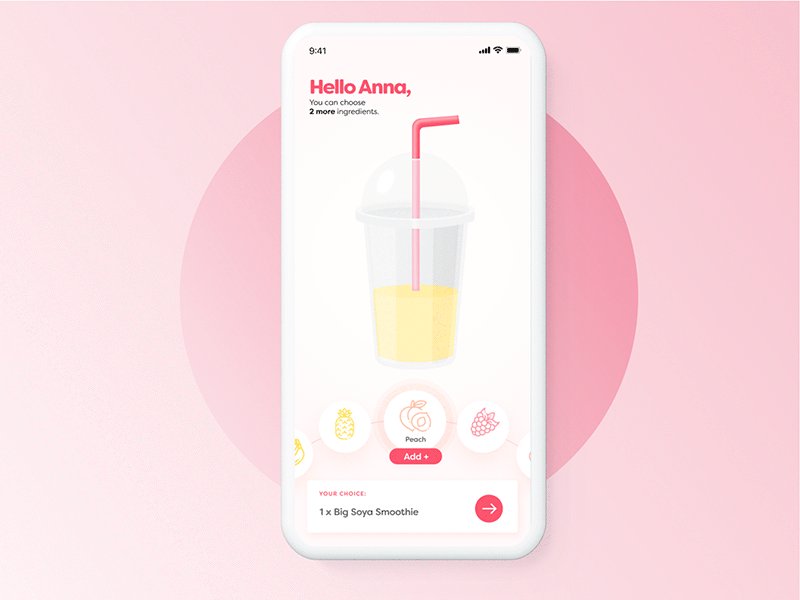
 Creative loading animation by Netguru responds to user interactions with ingredients.
Creative loading animation by Netguru responds to user interactions with ingredients.
Gradients
This year is sometimes called the come back of gradients as a step of evolution from total flat design in interfaces to semi-flat. Gradients allow for creative color experiments making interface layouts catchy and vibrant. On the other hand, they demand a good knowledge of color theory and artistic skills as creating gradients is a design challenge with high risks of making the screen look dirty in case of poor color combinations.
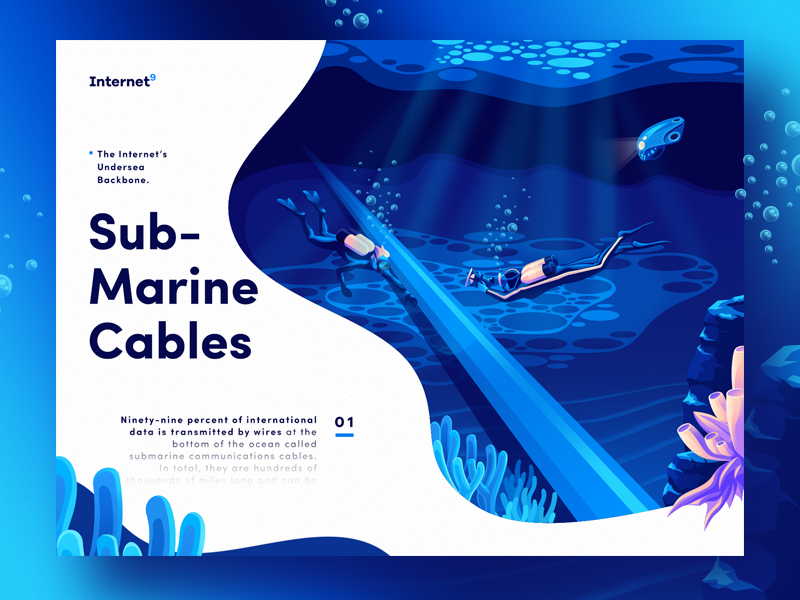
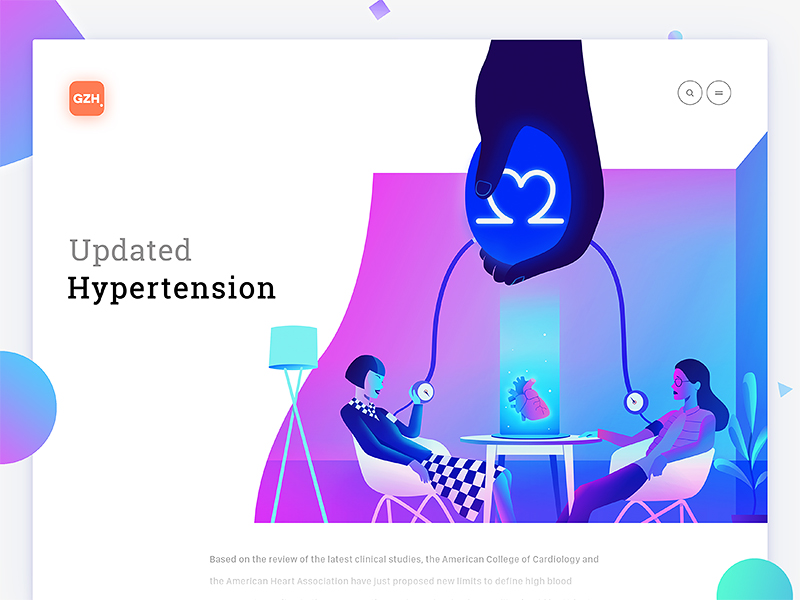
 Website design concept based on gradients by Eddie Lobanovskiy
Website design concept based on gradients by Eddie Lobanovskiy
 Gradient-based illustration used as a title image for a blog article by Leo Natsume
Gradient-based illustration used as a title image for a blog article by Leo Natsume
Personalization
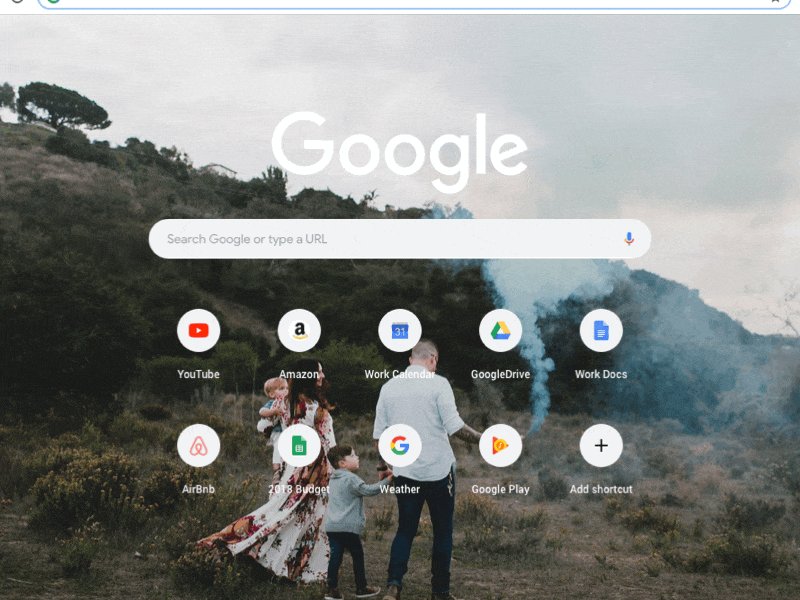
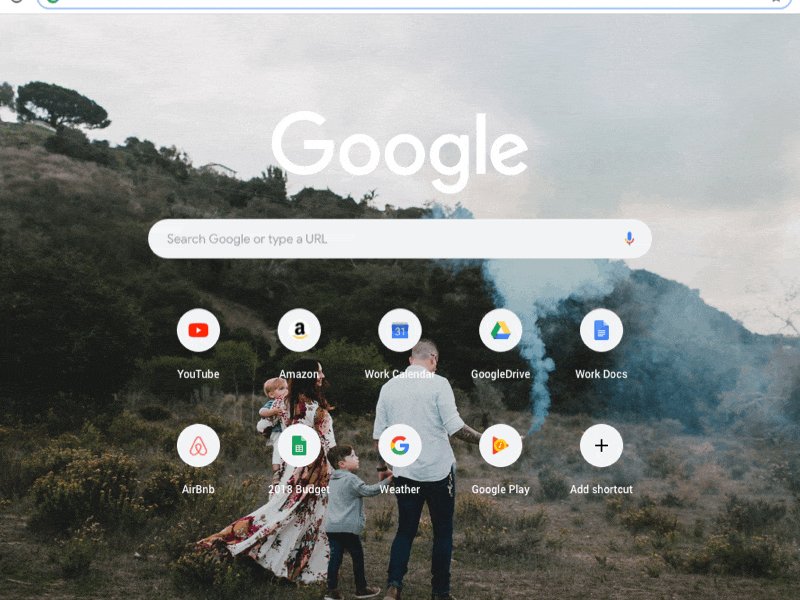
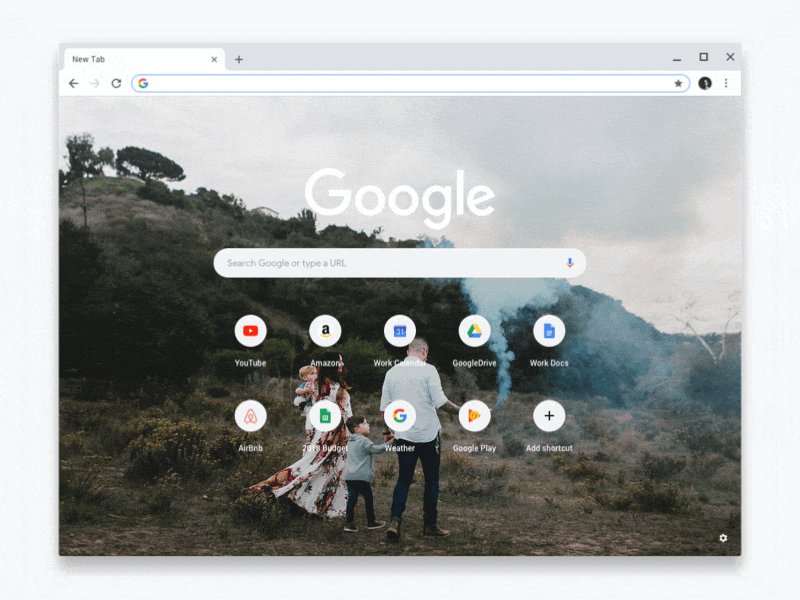
Personalization or customization of web and mobile interfaces can be defined as one more trend of the year. Designers and developers give more and more freedom of choice to the users so that interactions were as close as possible to their preferences and wishes. Customized feed, multiple color themes, collections of relevant content based on interaction history and much more stuff is done to increase usability and desirability.

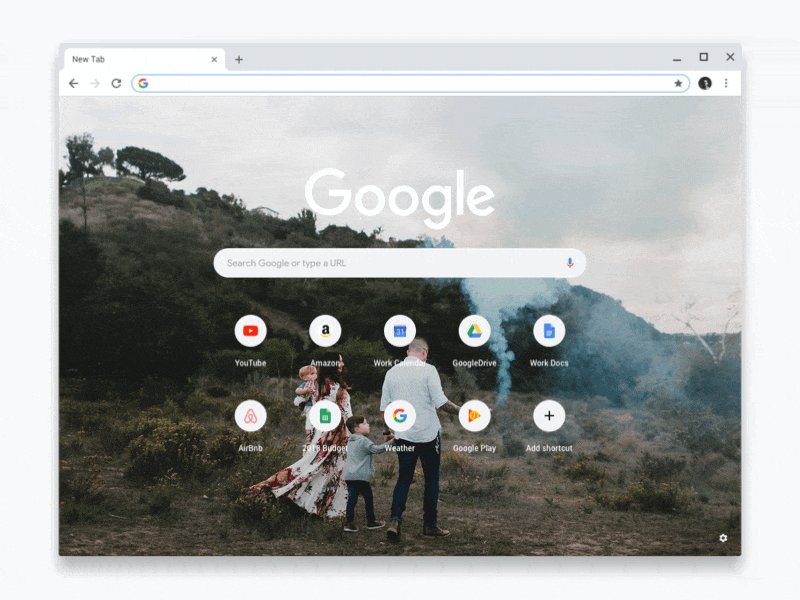
Google design team shared the new tab page, a surface that reflects users and allows them to make Chrome “their” browser. It enables to upload/select custom backgrounds and customize shortcuts with edit/add/remove functionality for quick navigation to common sites.
Color Contrast
Contrast of all kinds has become an effective way to set expressiveness of UI looks, especially in the aspect of color. One of the approaches to its integration is the design of split screens. Except for color contrast, they are handy in separating different content or interactive zones, presenting the duality of options and making the content more responsive-friendly.

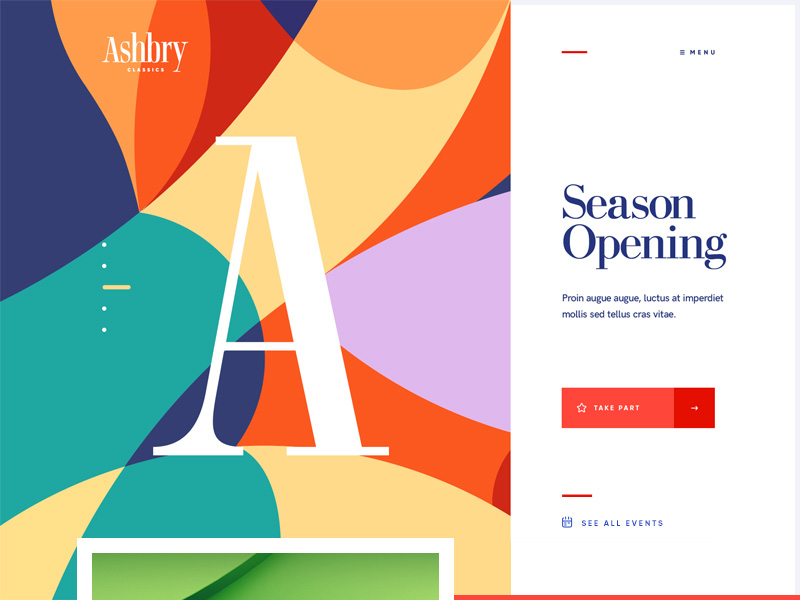
Stylish web design concept by Manuel Rovira is all based on contrast: light background and rich colorful hero images as well as black and white contrast of typography together create powerful and elegant layout.
 Website design concept by Mike Creative Mints based on split screen with rich and multicolored graphic part and light part for information and interactions.
Website design concept by Mike Creative Mints based on split screen with rich and multicolored graphic part and light part for information and interactions.
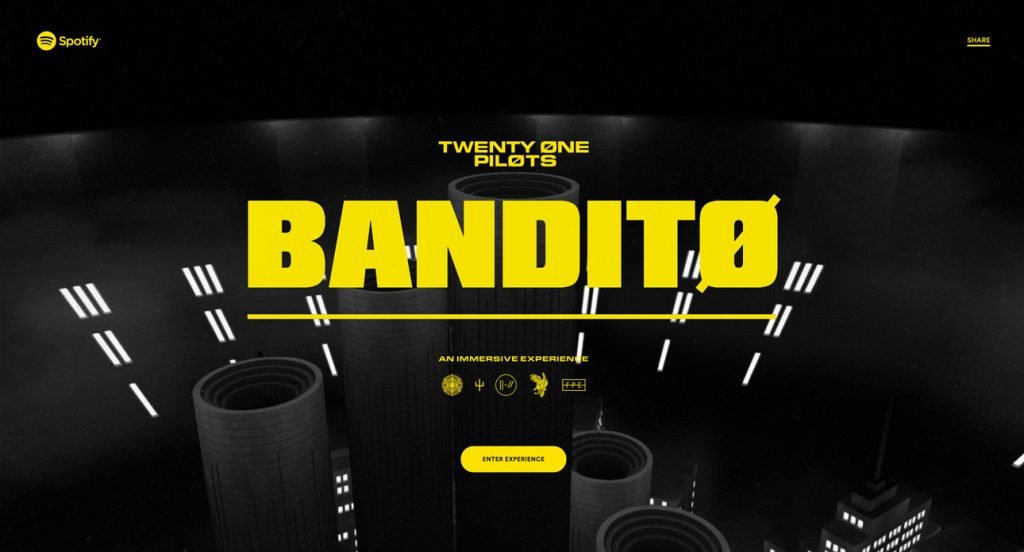
 Typography and color contrast in an experimental website by Resn and Spotify
Typography and color contrast in an experimental website by Resn and Spotify
Creative Transitions, Web Interactions and Parallax
With evolving software and techniques of motion design, this year witnessed a wide variety of complex animations for transitions between pages or screens. Among the main reasons for putting time and effort into this aspect, there are:
- integrity of user experience
- aesthetic pleasure
- adding fun to UI
- impressiveness of interaction process
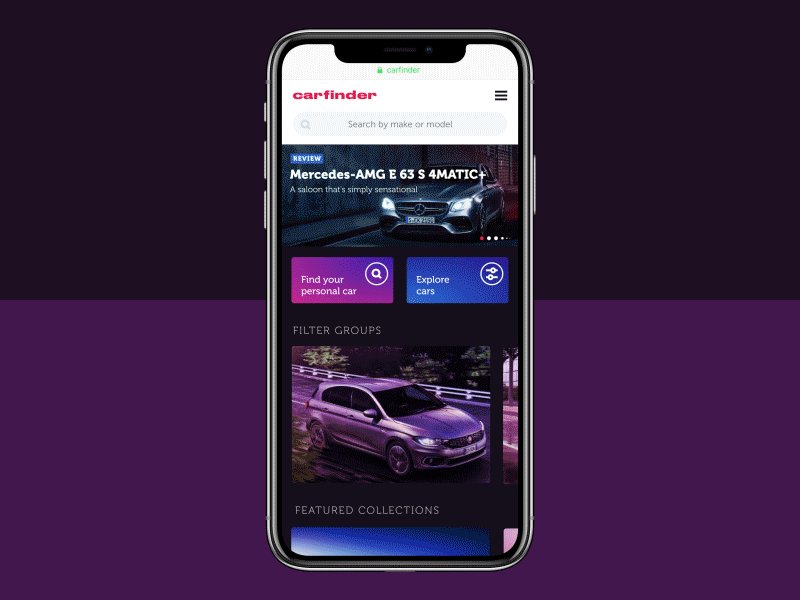
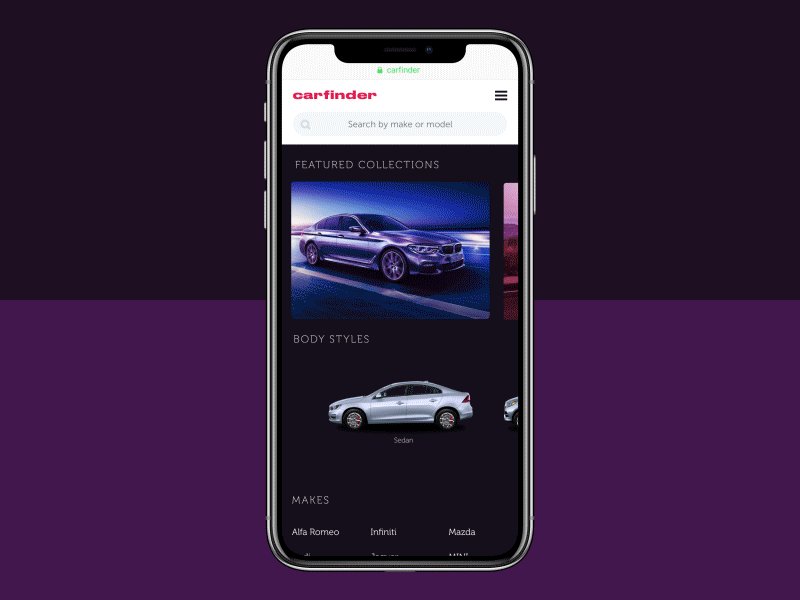
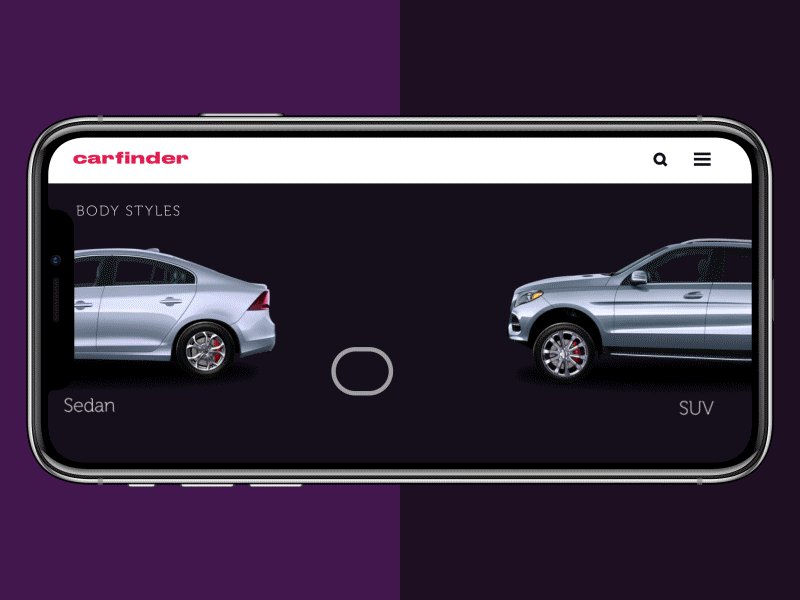
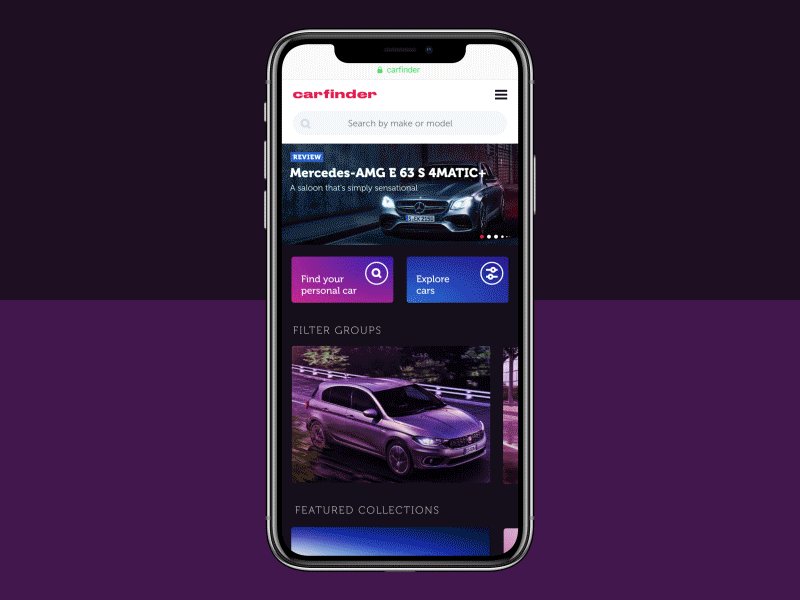
 Transitions of Carfinder app by Tubik imitate interactions with physical cards and reflect the movements of real cars making user experience even more realistic and engaging.
Transitions of Carfinder app by Tubik imitate interactions with physical cards and reflect the movements of real cars making user experience even more realistic and engaging.
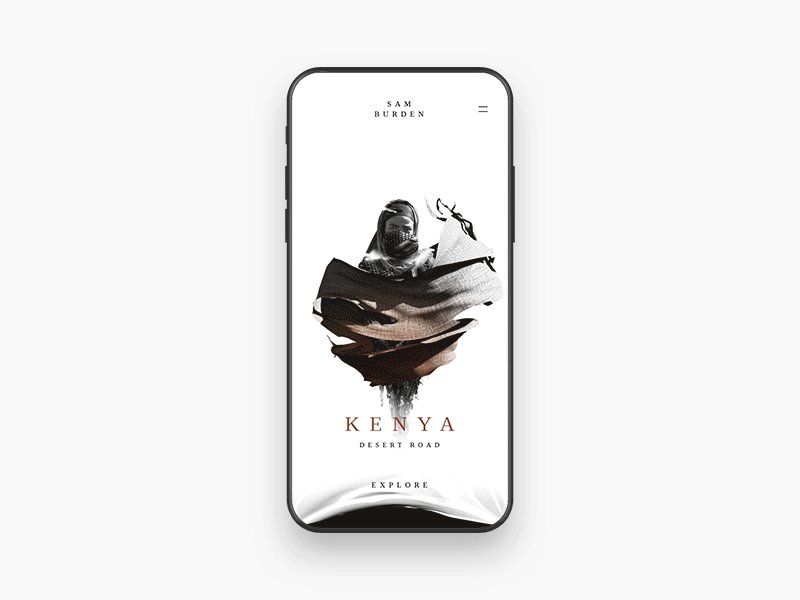
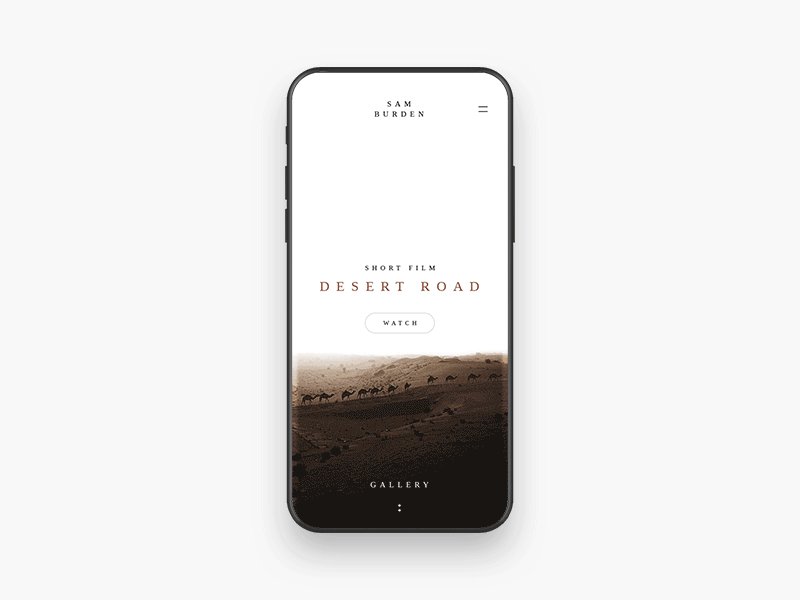
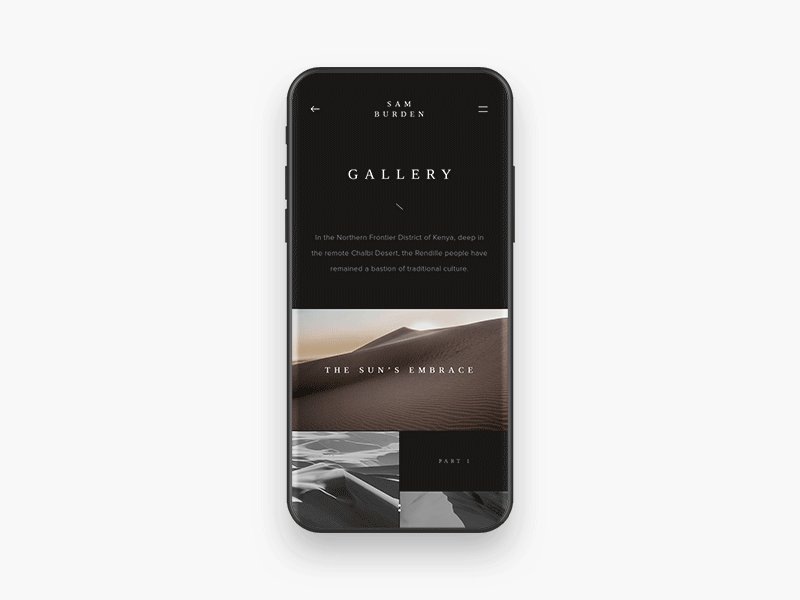
 Stunning artistic transitions for a mobile interface by Anton Skvortsov.
Stunning artistic transitions for a mobile interface by Anton Skvortsov.
 Creative web parallax concept by Eddie Lobanovskiy. It also features the trends mentioned above: full-screen background photo and prominent typography.
Creative web parallax concept by Eddie Lobanovskiy. It also features the trends mentioned above: full-screen background photo and prominent typography.
Typography based web interactions concept with catchy animation by Green Cameleon
Multiple Layers
One more trend that covered both graphic and UI design is style concepts based on multiple layers. It adds originality and artistic vibes to interactions.
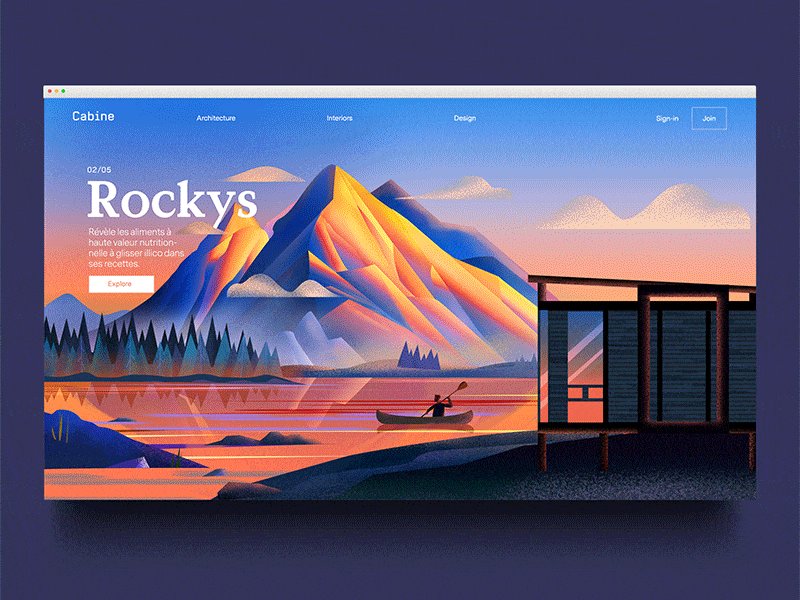
 Web design by Studio VØR based on digital illustrations that transfer the feeling of multiple layers while scrolling.
Web design by Studio VØR based on digital illustrations that transfer the feeling of multiple layers while scrolling.
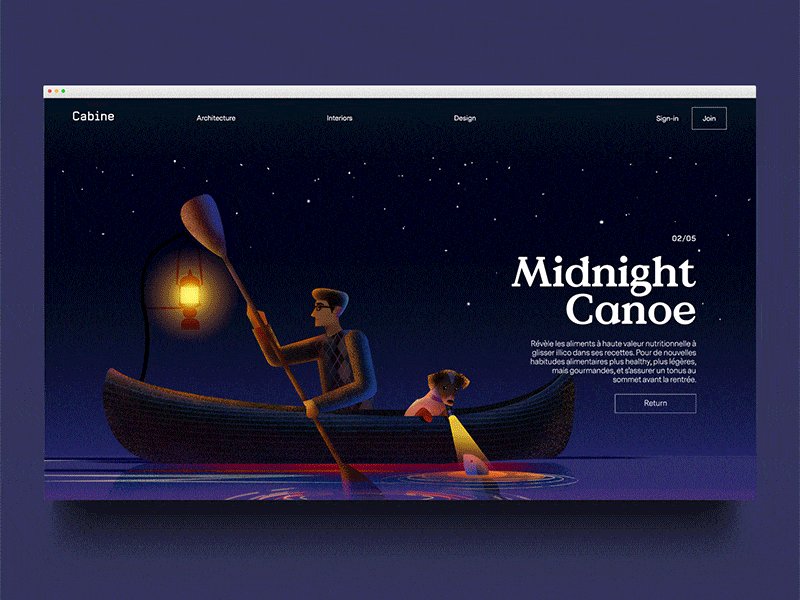
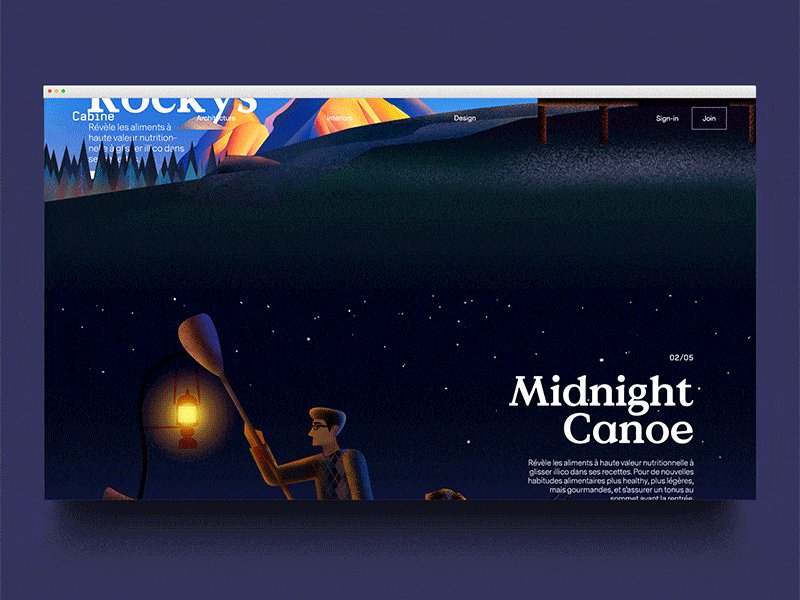
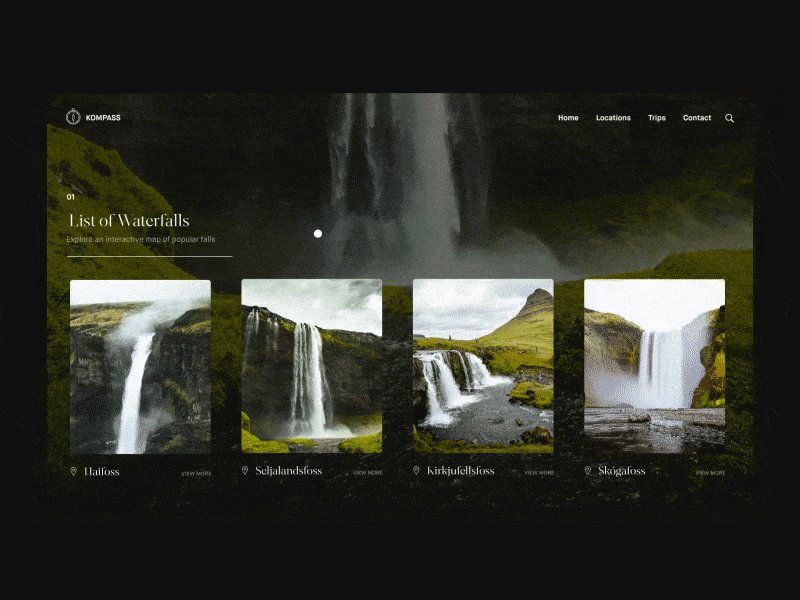
 Web design scroll interactions while which the images change each other as layers by Nathan Riley.
Web design scroll interactions while which the images change each other as layers by Nathan Riley.
Sure, it’s only a small part of the creative experiments of this year. Would you like to add any trend that wasn’t mentioned in the list? Welcome to join the discussion in comments.
About the author: Marina Yalanska, tech/design writer and researcher, editor of Icons8 Blog
Title image: an illustration from Ouch!
Learn designers’ tips on how to be unique in 2019, check the popular graphic design trends, and review a big collection of free interface illustrations.