Design trends never lose our readers’ interest, and Dribbble is one of the platforms where even the craziest experiments have a chance to get to uncovered. The collection of UI design trends showed the theme is actual and debated. Keeping our eyes on the ball, we have prepared a new set of trends, this time devoted to trendy stuff in graphic design. So, let’s check and discuss them. With lots of examples, of course. Get ready for a variety of styles, visual metaphors, colors, textures, and shapes.
Non-Standard Proportions for Human Characters
Custom illustrations featuring people are one of the biggest design trends for the recent year or two. They quickly set the necessary associations, show processes or environment and create emotional appeal. Still, it would be boring if all the graphics followed the same style, so this year illustrators push the horizons and show lots of creative experiments based on broken proportions and original shapes.
![]() The interface illustration by Icons8 shares the visual metaphor for success. Huge footwear, unproportional big hands in contrast with thin lines of the watering can elements and small head create non-realistic catchy style.
The interface illustration by Icons8 shares the visual metaphor for success. Huge footwear, unproportional big hands in contrast with thin lines of the watering can elements and small head create non-realistic catchy style.
Illustration by Diana Stoyanova shows the image of a busy woman whose day is full of different tasks. Again, body proportions and posture are far from realistic to make the character catchy and quite abstract at the same time.
![]() Another artwork by Diana Stoyanova uses the original posing and size contrast to remind a simple thing: you are bigger than your mobile phone.
Another artwork by Diana Stoyanova uses the original posing and size contrast to remind a simple thing: you are bigger than your mobile phone.
 The funny animated 3D character by Radio is also based on a disproportionate body with huge hands and legs but small head. It adds fun and cuteness to the image and makes the interactions look cartoonish.
The funny animated 3D character by Radio is also based on a disproportionate body with huge hands and legs but small head. It adds fun and cuteness to the image and makes the interactions look cartoonish.
Informative Interface Illustrations
This year illustrations integrated into interfaces are no longer something exceptional. The effectiveness of the approach is already well-checked. Custom graphics are not just decor, they make the screens more attractive, emotional and meaningful. What’s more, they provide support to the message given on the screen or page: as images are scanned, decoded and memorized faster than words, they save user’s effort on capturing the key message and increase usability.
![]() The illustrations by Icons8 show that even error messages can look bright and this way make an error not that painful.
The illustrations by Icons8 show that even error messages can look bright and this way make an error not that painful.
![]() One more set of graphics by Icons8, this time in a different style. These ones were designed for a mobile app onboarding: catchy images strengthen the message about app benefits described in the text, and graphic detail made of dots enhances the visual integrity of all the onboarding screens.
One more set of graphics by Icons8, this time in a different style. These ones were designed for a mobile app onboarding: catchy images strengthen the message about app benefits described in the text, and graphic detail made of dots enhances the visual integrity of all the onboarding screens.
![]() This error message screen by Netguru is pure cuteness overload due to funny and catchy pumpkin illustration as a great support for the copy content.
This error message screen by Netguru is pure cuteness overload due to funny and catchy pumpkin illustration as a great support for the copy content.
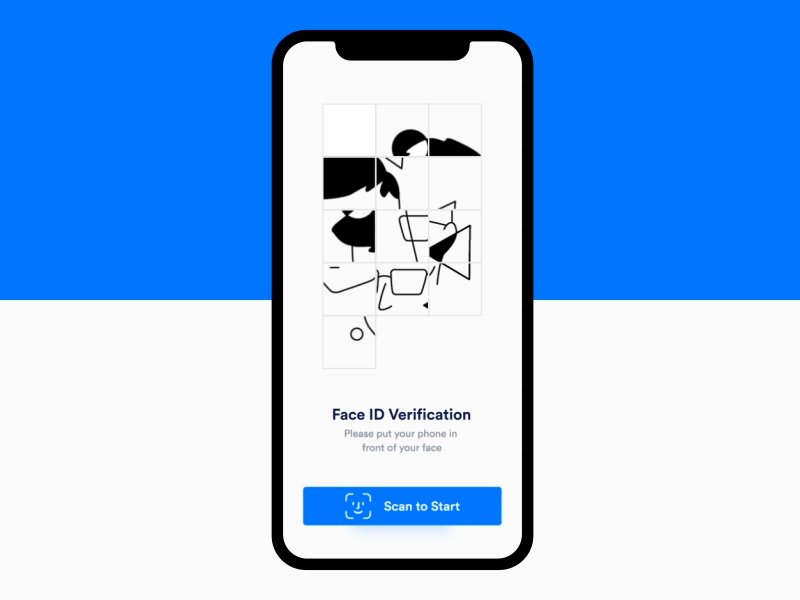
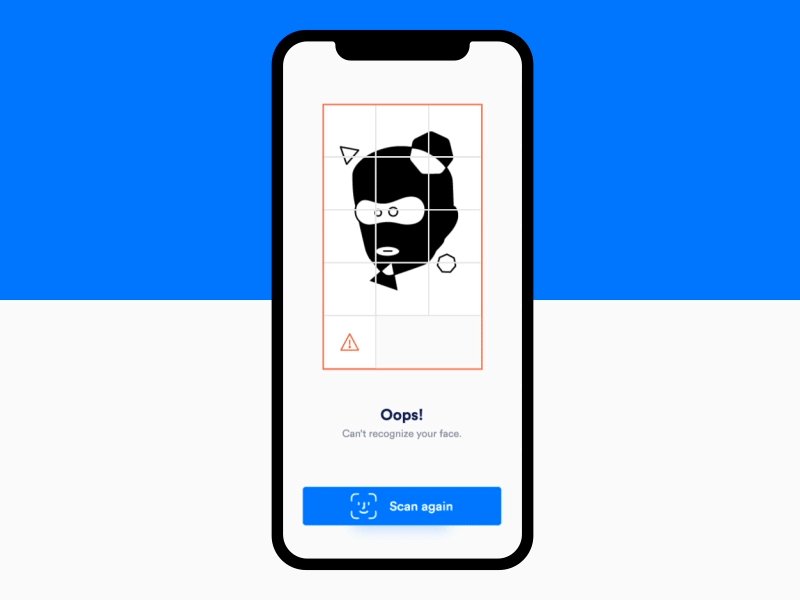
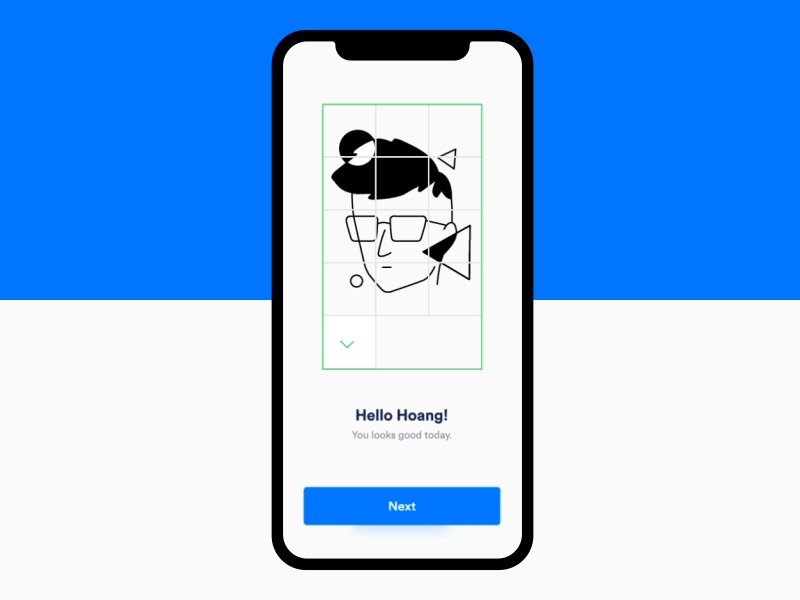
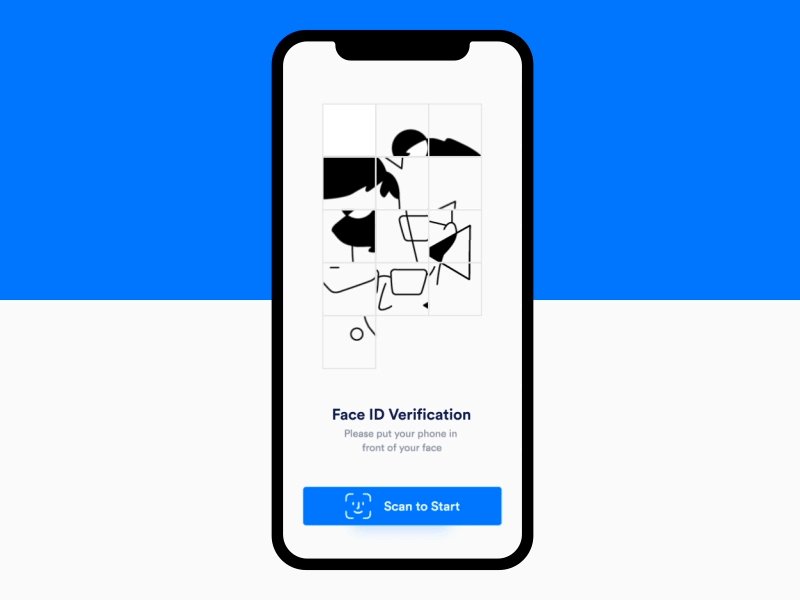
 This is a great example of how custom graphics by Hoang Nguyen support the process of interactions. Inspired by a popular slider-puzzle game, the designer makes its animated imitation to entertain users while they are waiting and inform them about the positive or negative result.
This is a great example of how custom graphics by Hoang Nguyen support the process of interactions. Inspired by a popular slider-puzzle game, the designer makes its animated imitation to entertain users while they are waiting and inform them about the positive or negative result.
Animated Logos and Graphics
Animation is a great way to amplify the impact of a graphic element. Mostly seen as static assets before, now more and more graphic designs start moving for the sake of positive user experience. Animated logos, characters, and illustrations become even more expressive: motion adds the details impossible to show in a static version, it’s much more emotional and catches user’s eye easily. Used on splash screens of the apps, animated graphics engage users and inform them about the nature of the product. Also, you can find them in on-hover animations on websites, notifications, tutorials and other parts of an interaction flow. No wonder, Dribbble is full of bright showcases.
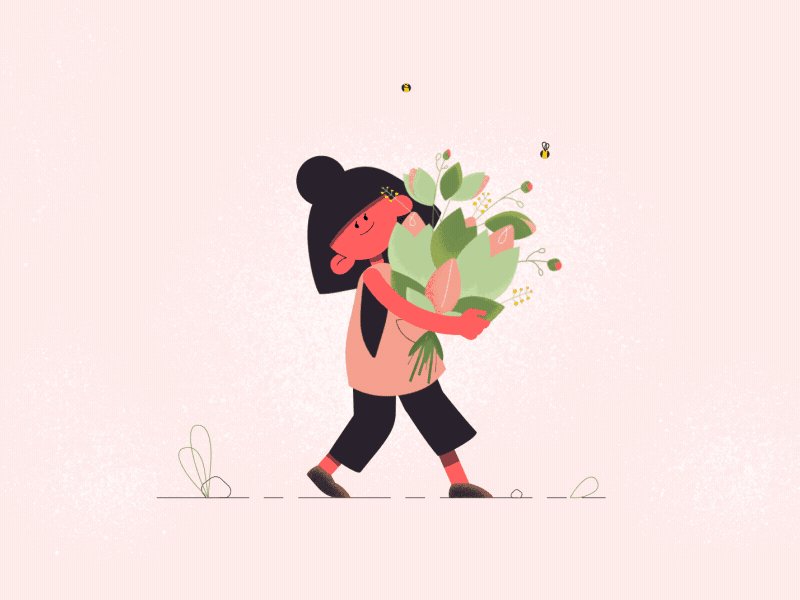
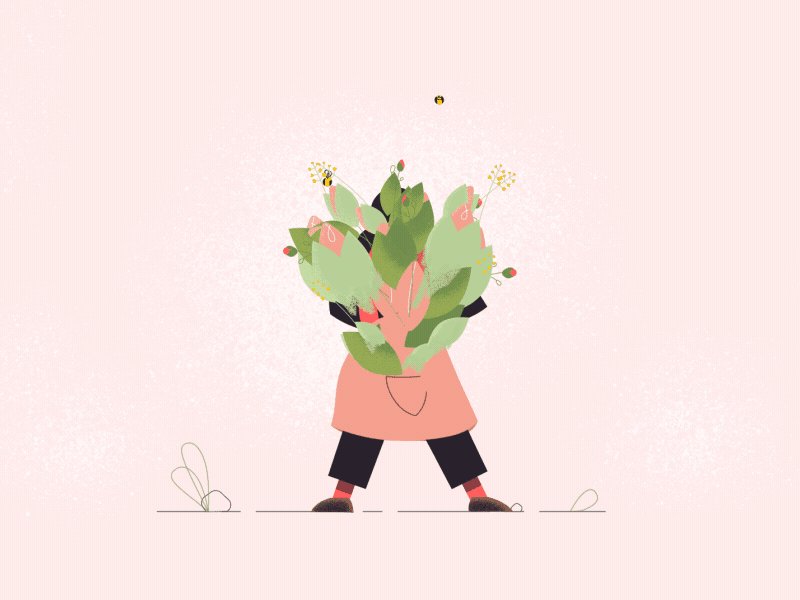
 Logo design based on creative use of negative space and animated by Motion Design School immediately informs users that this is the app about pets. I bet seeing this animation you can even hear that doggo bark, can’t you?
Logo design based on creative use of negative space and animated by Motion Design School immediately informs users that this is the app about pets. I bet seeing this animation you can even hear that doggo bark, can’t you?
This hypnotic animation by Awsmd combines the images of flowers with movements of jellyfish to capture users’ attention and build up strong aesthetic satisfaction from the first glance.
![]() The animated graphics by Markus Magnusson turn a set of illustrations into a united message. This way graphics strengthen storytelling in design.
The animated graphics by Markus Magnusson turn a set of illustrations into a united message. This way graphics strengthen storytelling in design.
 Funny and stylish animated graphics by Yup Nguyen present a great idea how to get users entertained instead of annoyed with waiting.
Funny and stylish animated graphics by Yup Nguyen present a great idea how to get users entertained instead of annoyed with waiting.
Process and Workspace Illustrations
One of the most popular themes of digital illustration on Dribbble now is work at all perspectives. Graphic designers share numerous artworks showing a wide variety of workspaces, teamwork, creative processes and workflows, communication and collaboration. The main reason for it is the popularity of such graphics as visual content for landing pages and blog articles.
![]() This illustration by Tubik features the designer workspace made artistic with the color palette, noise, and experiments with composition.
This illustration by Tubik features the designer workspace made artistic with the color palette, noise, and experiments with composition.
![]() Again, we can see the creative process on UI design in the illustration by Walid Beno, but this time it shows teamwork in progress and the exaggerated image of an interface becomes the center of the composition.
Again, we can see the creative process on UI design in the illustration by Walid Beno, but this time it shows teamwork in progress and the exaggerated image of an interface becomes the center of the composition.
 Another view on creative teamwork in the illustration by Pitch: the artwork is amplified with slight motion and uses trendy 3D characters for stronger storytelling and stylish looks.
Another view on creative teamwork in the illustration by Pitch: the artwork is amplified with slight motion and uses trendy 3D characters for stronger storytelling and stylish looks.
![]() The illustration by Ted Kulakevich features a character working or perhaps getting inspired. The composition based on contrastive parts and warm color palette give it cozy and eye-pleasing looks.
The illustration by Ted Kulakevich features a character working or perhaps getting inspired. The composition based on contrastive parts and warm color palette give it cozy and eye-pleasing looks.
![]() If you have your hands full, you’ll quickly recognize yourself in an illustration by Icons8. The artwork uses gradients to give a pinch of style to a character, and the general mood of the artwork is positive independently from loads of work the character is surrounded with.
If you have your hands full, you’ll quickly recognize yourself in an illustration by Icons8. The artwork uses gradients to give a pinch of style to a character, and the general mood of the artwork is positive independently from loads of work the character is surrounded with.
Funny Mascots and Fantastic Creatures
Monsters, robots, cartoonish characters, and fantastic creatures don’t lose their positions on Dribbble this year. More and more often, they are found as mascots in branding and hero images in interfaces. In UX design, mascots can quickly set the necessary mood and bring out the associations people usually have for particular animals or other types of characters. Being personified, characters can also create the illusion of human-like communication between the product and its user or buyer.
![]() This funny cartoon character by Mike Creative Mints is used as a hero image on a web page to give a quick visual connection with a product.
This funny cartoon character by Mike Creative Mints is used as a hero image on a web page to give a quick visual connection with a product.
![]() In contrast to the easily recognized animal in the previous example, this one by Alexandra Zutto looks futurist mixing images of real people and a robot or android together in one environment.
In contrast to the easily recognized animal in the previous example, this one by Alexandra Zutto looks futurist mixing images of real people and a robot or android together in one environment.
 The cute animated illustration by Motion Design School shows how motion can enhance a brand presentation.
The cute animated illustration by Motion Design School shows how motion can enhance a brand presentation.
![]() The illustration by Icons8 features quite a typical checkout routine, what makes it really special are characters: again, human character is combined with robots at one environment that immediately creates a sci-fi atmosphere.
The illustration by Icons8 features quite a typical checkout routine, what makes it really special are characters: again, human character is combined with robots at one environment that immediately creates a sci-fi atmosphere.
![]() Funny fox mascot by Ramotion makes branding quite flexible with a character uniting all the stages of functionality demonstration.
Funny fox mascot by Ramotion makes branding quite flexible with a character uniting all the stages of functionality demonstration.
![]() This funny robot by Icons8 was created as an interface illustration inviting users to come back later. Noise and rough lines give it a trendy and artistic look.
This funny robot by Icons8 was created as an interface illustration inviting users to come back later. Noise and rough lines give it a trendy and artistic look.
All Kinds of Dynamics
Motion is life – sometimes it feels like one of the key messages that graphic designers want to transfer with their creations. Together with images of the work process, dynamic activities and sports are on top of themes for illustrations, often used as metaphors for totally different themes. In this direction, digital artists often demonstrate trailblazing experiments with colors, shapes, curves, and composition.
![]() The website illustration by Unfold features runners on the finish line, close to the achievement for the race. Bright colors, several layers of detalization and even bokeh effect on the foreground make the presentation highly artistic.
The website illustration by Unfold features runners on the finish line, close to the achievement for the race. Bright colors, several layers of detalization and even bokeh effect on the foreground make the presentation highly artistic.
![]() One more look on runners, this time just preparing to start the race is another artwork by Jack Daly for the series of InVision articles about design. This is how the designer shares the metaphor for a design sprint. Keep your eye on the elaborately pictured diversity of the participants.
One more look on runners, this time just preparing to start the race is another artwork by Jack Daly for the series of InVision articles about design. This is how the designer shares the metaphor for a design sprint. Keep your eye on the elaborately pictured diversity of the participants.
![]() The illustration by Walid Beno shows the cyclist that looks like crossing the line between the reality and the future. The expressive color palette is limited to various shades of blue and green and shows the sophisticated work with the contrast between light and dark.
The illustration by Walid Beno shows the cyclist that looks like crossing the line between the reality and the future. The expressive color palette is limited to various shades of blue and green and shows the sophisticated work with the contrast between light and dark.
![]() The illustration by Tubik also connects sport expressed with runners and design process shown with interface outline and UI details. The curve of the track adds dynamics to the composition.
The illustration by Tubik also connects sport expressed with runners and design process shown with interface outline and UI details. The curve of the track adds dynamics to the composition.
Expressive Shadows and Negative Space
One more trend in graphic design is trying bold and expressive style in illustrations, close to magazine illustrations, sometimes similar to what Malika Favre is famous for. Limited palettes, catchy contrast, expressive almost photographic combinations of shadows and light spots, bold meaningful details, creative explorations of negative space in logos and illustrations – all of that can be found on Dribbble daily.
![]() The artwork by Ksenia Shokorova quickly transfers hot and lazy summer mood with an expressive silhouette as a center of the composition, nice contrast of pier decks and water, limited but impressive color palette.
The artwork by Ksenia Shokorova quickly transfers hot and lazy summer mood with an expressive silhouette as a center of the composition, nice contrast of pier decks and water, limited but impressive color palette.
![]() The illustration by Joanna Lawniszak featuring an occasional view on someone’s desk creates the atmospheric feeling based on the play of light and shadow.
The illustration by Joanna Lawniszak featuring an occasional view on someone’s desk creates the atmospheric feeling based on the play of light and shadow.
![]() Logo design by Yoga Perdana shows the skillful combination of a cat symbol with a wordmark into one integral composition based on negative space.
Logo design by Yoga Perdana shows the skillful combination of a cat symbol with a wordmark into one integral composition based on negative space.
![]() Another logo concept founded on negative space and called Mr.Travel was designed by Yuri Kartashov: it combines the images of a man’s face and mountains pictured as his hairstyle.
Another logo concept founded on negative space and called Mr.Travel was designed by Yuri Kartashov: it combines the images of a man’s face and mountains pictured as his hairstyle.
 Funny and catchy logo by Dmitry Stolz for the project Fetch My Meds features two cute mascots inscribed into a lettermark. Slight animation makes them lively and playful.
Funny and catchy logo by Dmitry Stolz for the project Fetch My Meds features two cute mascots inscribed into a lettermark. Slight animation makes them lively and playful.
3D Graphics
This year 3D graphics of all kinds present one of the hottest trends on Dribbble. Renders of different fidelity, isometric low-poly illustrations, game characters, and elements are shared by designers both individually and in user interfaces.
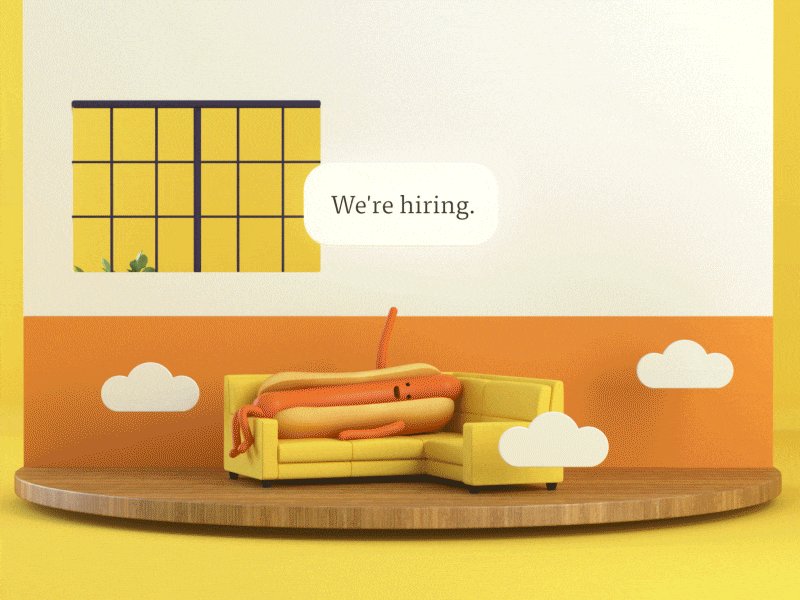
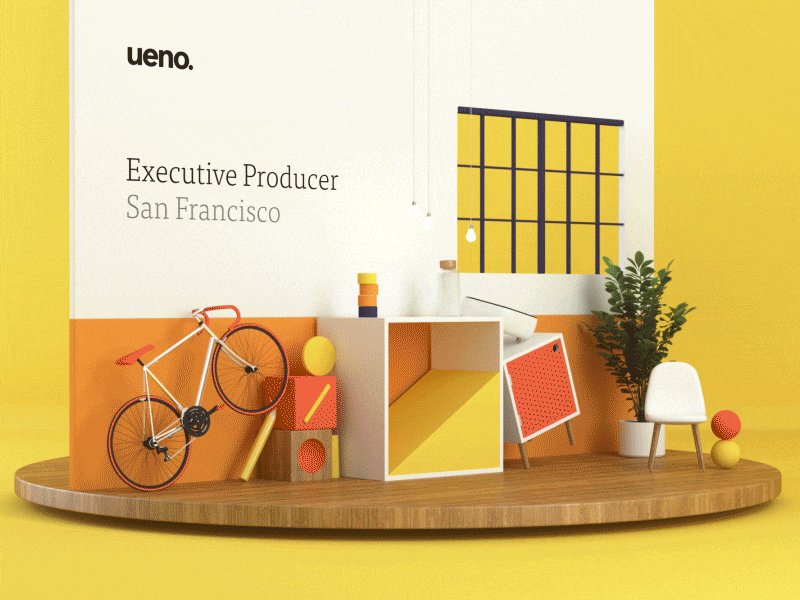
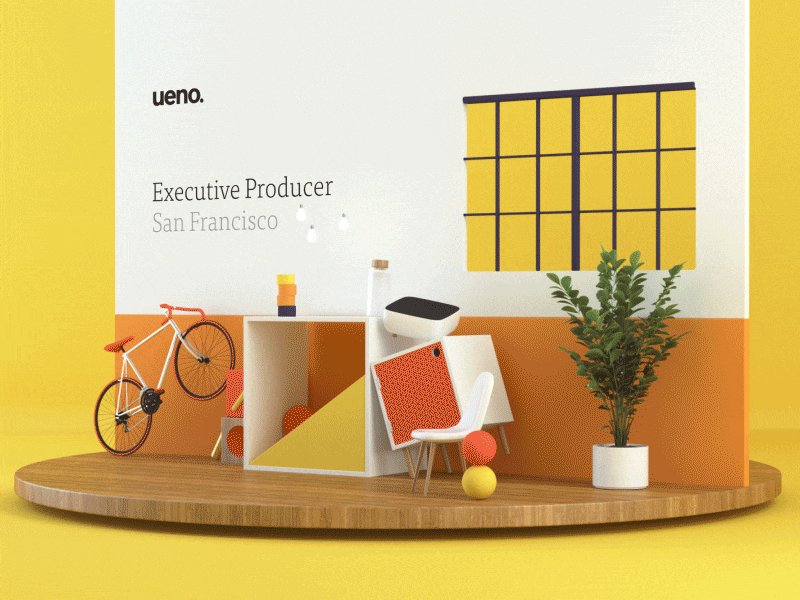
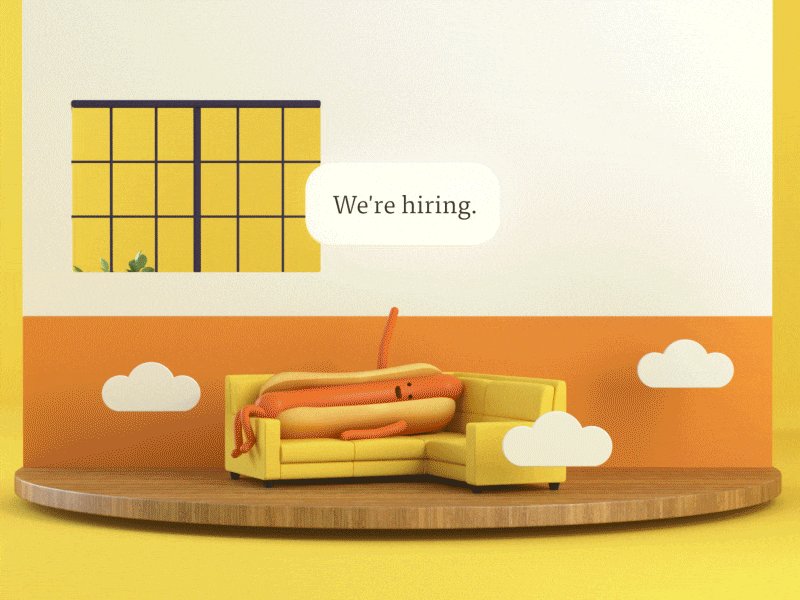
 This engaging animation by Ueno is built on 3D renders and used as a catchy way to inform about the vacancy in the company.
This engaging animation by Ueno is built on 3D renders and used as a catchy way to inform about the vacancy in the company.
![]() Here the 3D illustration by Tubik presents a cute and beautiful hero image for a website selling books for children. The character creates a strong association with 3D graphics created for modern cartoons and games; the effect of such an approach is strengthened with a skeuomorphic CTA control.
Here the 3D illustration by Tubik presents a cute and beautiful hero image for a website selling books for children. The character creates a strong association with 3D graphics created for modern cartoons and games; the effect of such an approach is strengthened with a skeuomorphic CTA control.
![]() Elaborately detailed isometric illustration by Mohamed Chahin shares the homey atmosphere with different things in composition, pastel tones and blurry light.
Elaborately detailed isometric illustration by Mohamed Chahin shares the homey atmosphere with different things in composition, pastel tones and blurry light.
Illustrations Featuring Interfaces
Illustrations showing stylizations of web and mobile interfaces in a variety of angles, types, shapes and environments are getting more and more popular. In particular, they are often used as title or theme images for blog articles, websites and landing pages. It’s not surprising: with such a tight competition in the sphere, photos and screenshots are often not enough to convince users or catch their attention. This is when illustration can save the game.
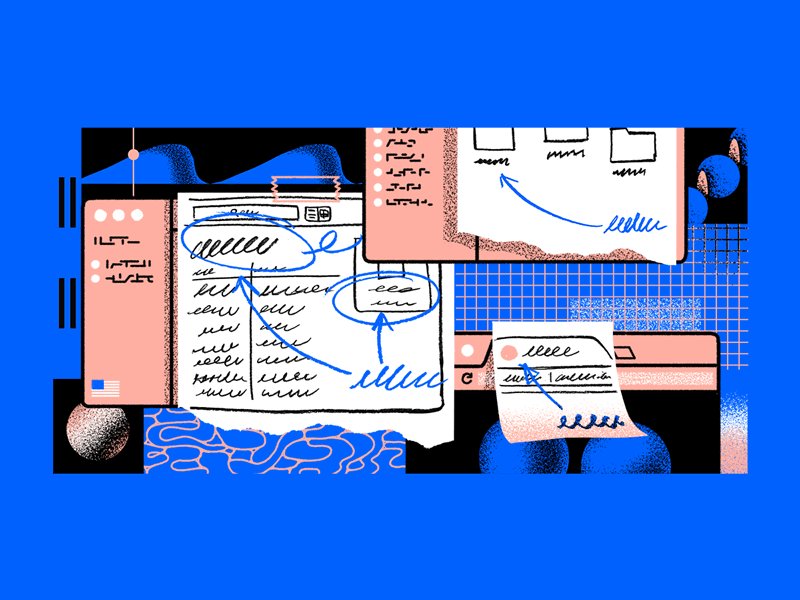
 Creative and even a bit brutal illustration by Dropbox Design for a blog article about designing with real data. You may like the style or find it too much experimental, but one thing is for sure: you won’t go past without having a glance on it.
Creative and even a bit brutal illustration by Dropbox Design for a blog article about designing with real data. You may like the style or find it too much experimental, but one thing is for sure: you won’t go past without having a glance on it.
![]() A digital artwork by Alexander Savic featuring doctors interacting with a specialized interface quickly sets the theme of technologies integrated into healthcare.
A digital artwork by Alexander Savic featuring doctors interacting with a specialized interface quickly sets the theme of technologies integrated into healthcare.
![]() The illustration by Fireart Studio is based on the contrast of colorful and colorless parts and reflects the metaphoric plot for a dating app, the one that allows a user to catch their love out of the faceless crowd.
The illustration by Fireart Studio is based on the contrast of colorful and colorless parts and reflects the metaphoric plot for a dating app, the one that allows a user to catch their love out of the faceless crowd.
![]() The illustration by Dmitry Stolz shows the interactions with a mobile app, in particular, the moment of making a decision.
The illustration by Dmitry Stolz shows the interactions with a mobile app, in particular, the moment of making a decision.
Multilayer and Cut-Out Illustrations
One more graphic design trend worth mentioning is presented with illustrations based on the visual effect of the multilayered cut-out papercraft. Such artworks look deep and original setting a strong visual association with physical crafts.
![]() The illustration by Eddie Lobanovskiy features the effect of multilayer cut-out shape that adds impressive depth to the space exploration theme.
The illustration by Eddie Lobanovskiy features the effect of multilayer cut-out shape that adds impressive depth to the space exploration theme.
![]() The artwork by Michael Fugoso which he defines as a flat digital illustration with an illusion of depth.
The artwork by Michael Fugoso which he defines as a flat digital illustration with an illusion of depth.
One of the ways to use such kind of illustrations is making the scroll engaging.
 The example of multilayer illustration by Studio VØR uniting the parts of the webpage during the scroll process.
The example of multilayer illustration by Studio VØR uniting the parts of the webpage during the scroll process.
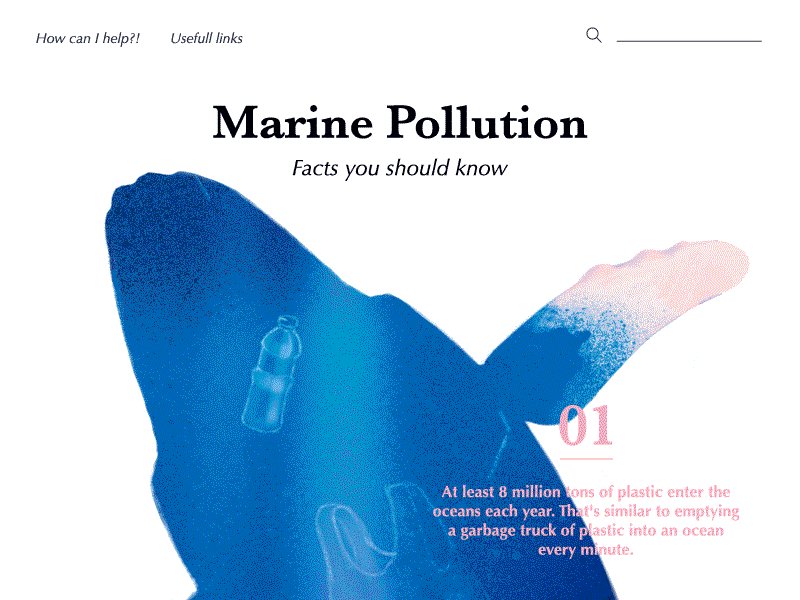
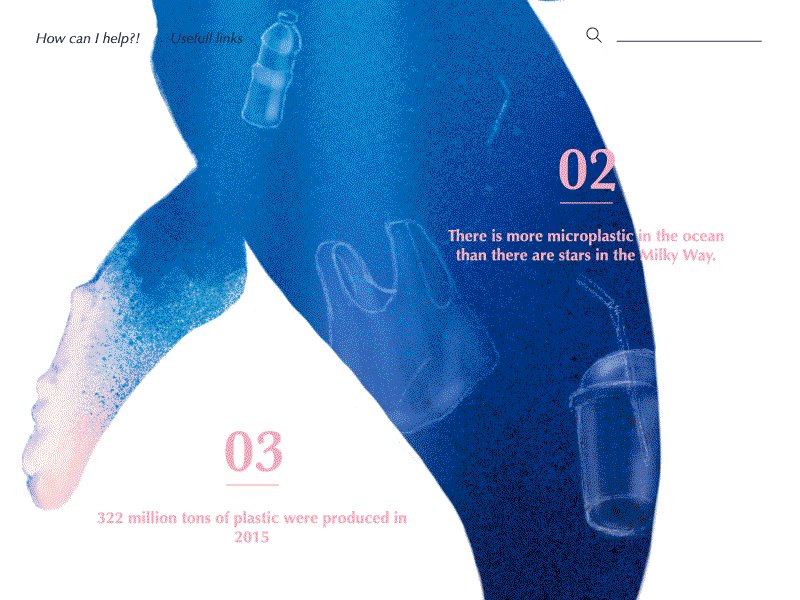
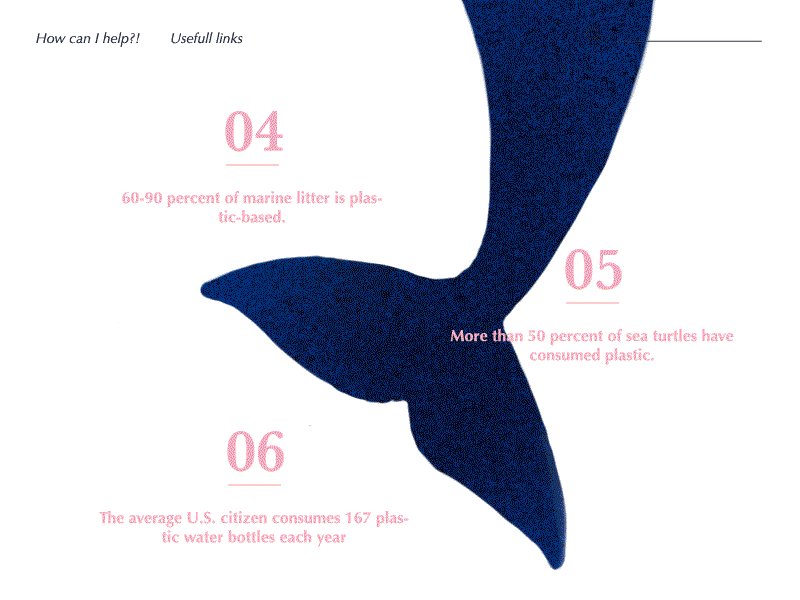
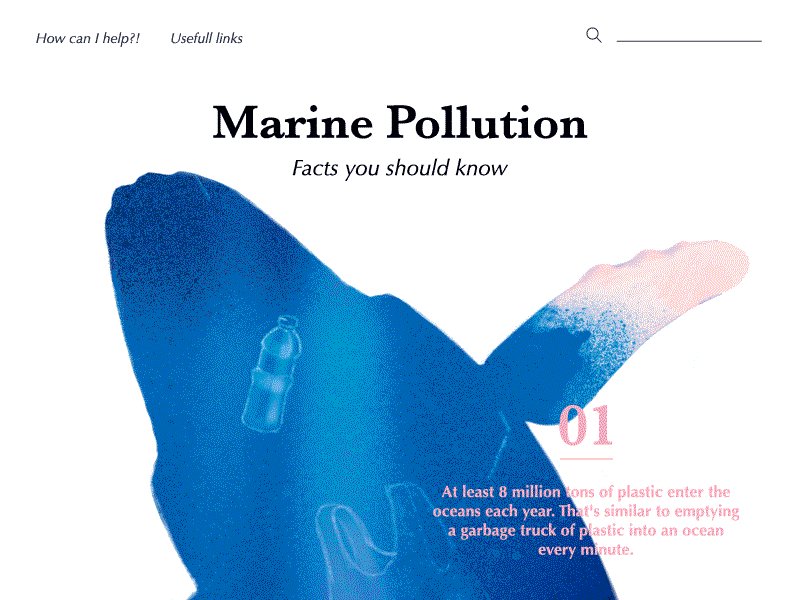
 One more example of engaging scroll interactions by Anano Miminoshvili: the webpage is built around the big illustration which is moving up with scroll and activates another image layer inside.
One more example of engaging scroll interactions by Anano Miminoshvili: the webpage is built around the big illustration which is moving up with scroll and activates another image layer inside.
It’s only a small part of trends and creative experiments in graphic design shared by dribbblers in their shots day by day. However, one conclusion can be made for sure: Dribbble is becoming more and more artistic and hopefully, this trend will show us even more inspiration in the future.
Would you like to add any trend that wasn’t mentioned in the list? Welcome to join the discussion in the comments.
About the author: Marina Yalanska, tech/design writer and researcher, editor of Icons8 Blog
Check Ouch, the collection of free vector illustrations for UX
Review popular UI design trends on Dribbble, read how illustrations can improve user experience and check the most hated UI/UX patterns in 2018
Don’t miss the collection of hot UI trends on Dribbble in 2019