Here’s how to choose the right style for your social media icons and copy-paste them into anything from apps to emails.
Social media icons are a crucial part of web and app design. Whether it’s a blog, an email signature, or a company website, links to a company’s socials are often added via icons. This looks more neat, convenient, and easy to read than having your socials listed by their names.
However, you might need a slightly different approach to inserting these icons in every case. Keep reading our guide to learn how to integrate icons into your designs.
In this article
Styles of social media icons
Each social media site has its own guidelines, which specify how its logos and icons should look. However, the style can still be tweaked a bit to fit your designs.
Instagram icon
Take an example of the Instagram icon. Their guideline says that this is how the logo glyph looks:

Another applicable case refers to the second design. This is what the Instagram app icon and web version favicon look like:


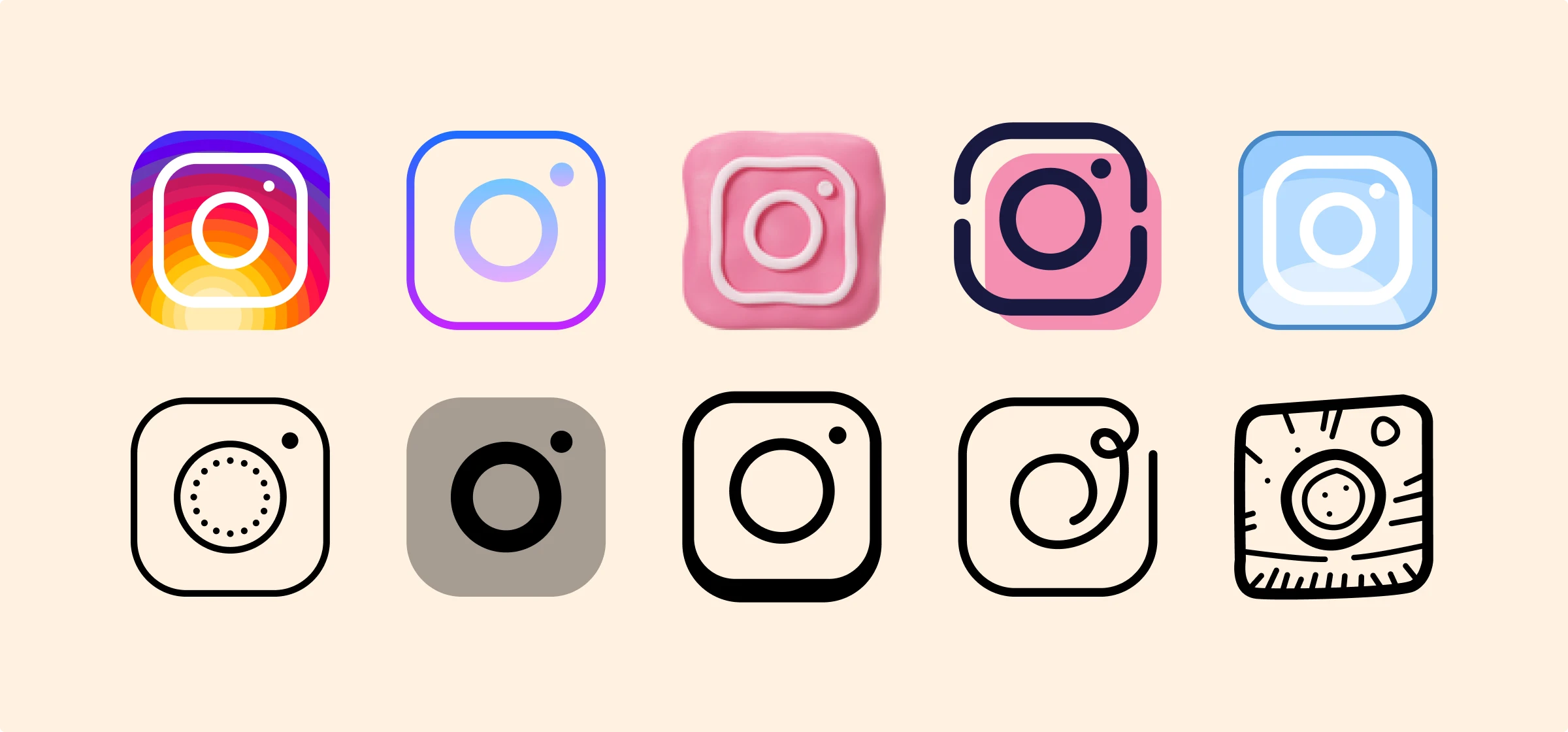
Is this the only way we have? Nope. Whenever you put social media icons on the website, presentation, or business card design, they (like any other icons in the design) should fit the style. You can tweak colors, shapes, and lining styles as much as you want. Just keep icons recognizable. Here are some ideas for Instagram icon styles:

Facebook icon
Like Instagram, the Facebook icon has official guidelines. Here is the short video of the evolution of the style this icon went through:
The guideline also determines how to apply the primary (with the blue circle) and the secondary (with the transparent “F”) logo on the image:




Find the image that we used for this example here.
Even though Meta says that the Facebook icon can be used only in that circled shape, and it does look like that almost everywhere, the app icon is still designed in a simplified way without a circle:


Keeping the classic look of the icon in mind when designing your own project, give it a bit of a loose and go for various styles of Facebook icons:

Twitter (X) icon
After years of tweety bird, Twitter went through a complete rebranding, and now, in the official toolkit, we see not only the new name but also a new social media icon. Officially, X (the new name of Twitter) gives us not much of choices:


However, why limit creativity? Play with the X icon design a bit and make it a perfect match for your project. Here are several examples of different Twitter (X) icon art styles:

Feeling a bit nostalgic? Or do you think that the users of your interface got used to the good old tweety? Then, put to your design an old Twitter logo icon in one of these styles:

YouTube icon
Similar to other social media icons, YouTube also has its own brand guidelines that determine the official design of the icon. It comes in three colors with the possibility of applying it to the photo:






The photo image from above is here.
Even though the YouTube logo is quite simple, there is still a lot of space for creativity. For example, use these YouTube icon style examples for inspiration:

Emoji icons
Emojis are those we use in messaging apps to convey emotions.


But these days, emojis also appear in design: social media posts, banners, etc. We even put them in the website’s headings to make it more human-like.
So, if you want to add emojis to your project or in your signature, go the the emoji icon library, choose the ones you need, and download them in any format you need.

There is also a way to simply copy-paste them. Let’s talk about it more.
How to copy and paste social media icons
In some cases, inserting icons can be as easy as two clicks. In other cases, you might need a bit of coding knowledge.
Copy and paste *.png icons
If you need a social media icon as an image and you don’t need to edit it, go with the simplest way:
- Go to the icon library
- Select the icon you need
- Press “Command + С” for Mac or “Ctrl + C” for Windows
- Go to the project’s canvas
- Press Command (or Ctrl) + V.
Voila! Your social media icon is where it should be.
Here is how to copy and paste Instagram icon:
Copy and paste *.svg icons
Let’s say you need to edit your social media icon. To do this, copy and paste the icon in the editable *.svg format.
- Go to the icon library
- Select the icon you need
- Click the “Copy” button
- Choose “SVG” in the dropdown
- Go to the project’s canvas
- Press Command (or Ctrl) + V.
Here is how to copy and paste Twitter icon in *.svg:
Copy and paste a link to the image
If you need to upload a social media icon to a certain storage, you can do that via the URL to this icon. To do it, follow these steps:
- Go to the icon library
- Select the icon you need
- Click the “Copy” button
- Choose “Link to PNG” in the dropdown
- Go to the uploader
- Paste it to the URL field.
Here is how to copy and paste the YouTube icon to the Notion doc via the link:
Copy and paste as HTML code
To bring your website’s design to life, you need to implement it in real code. So this is how you can easily paste social media icons to the website:
To paste the icon as an image:
- Go to the icon library
- Select the icon you need.
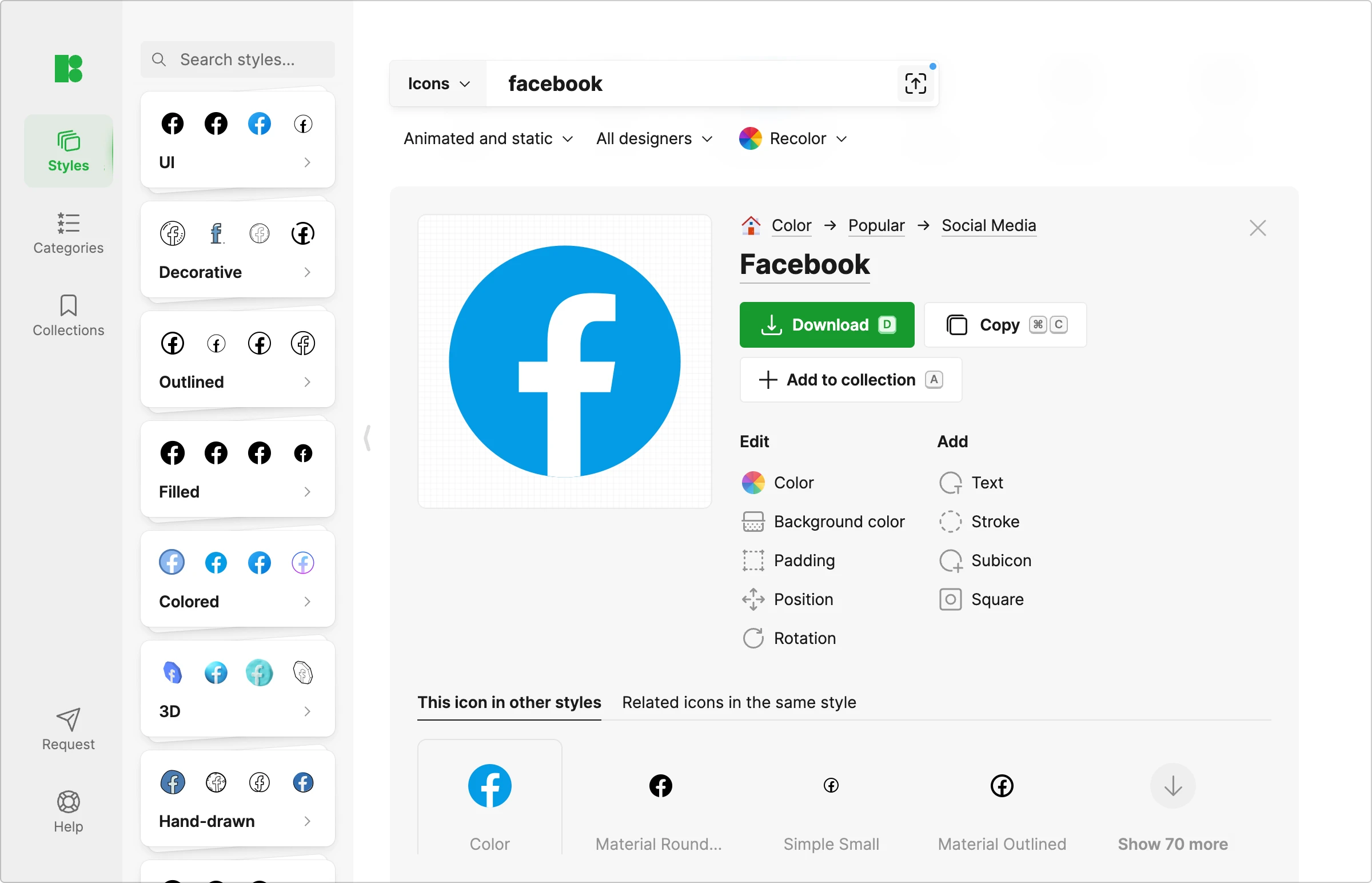
For example, we chose the Facebook icon:

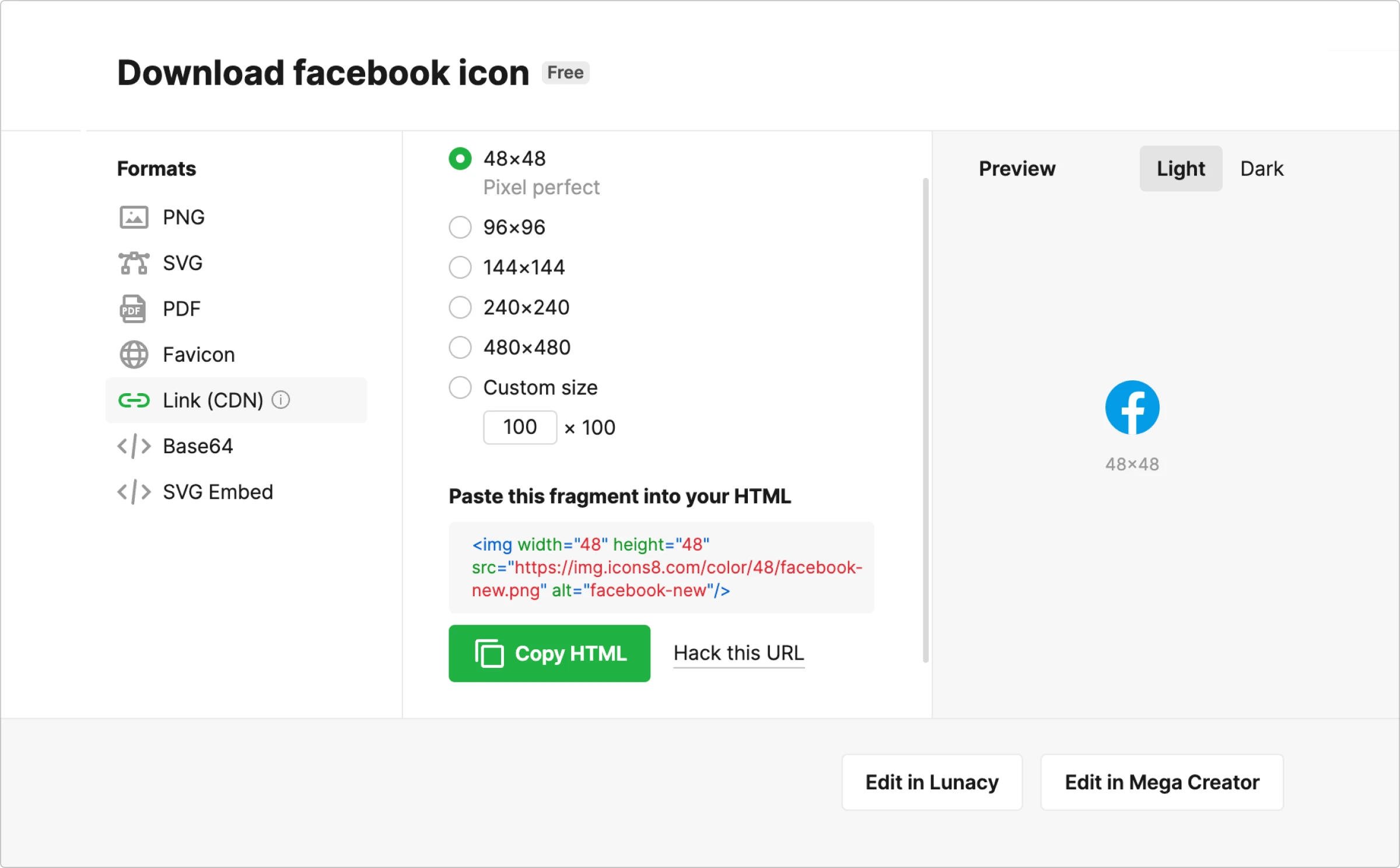
- Click the “Download” button
- From the format list, choose “Link (CDN)”
- Choose the size you need
- Copy the code from the container
- Paste it to your HTML code on the website

To paste an icon as a vector:
- Go to the icon library
- Select the icon you need.
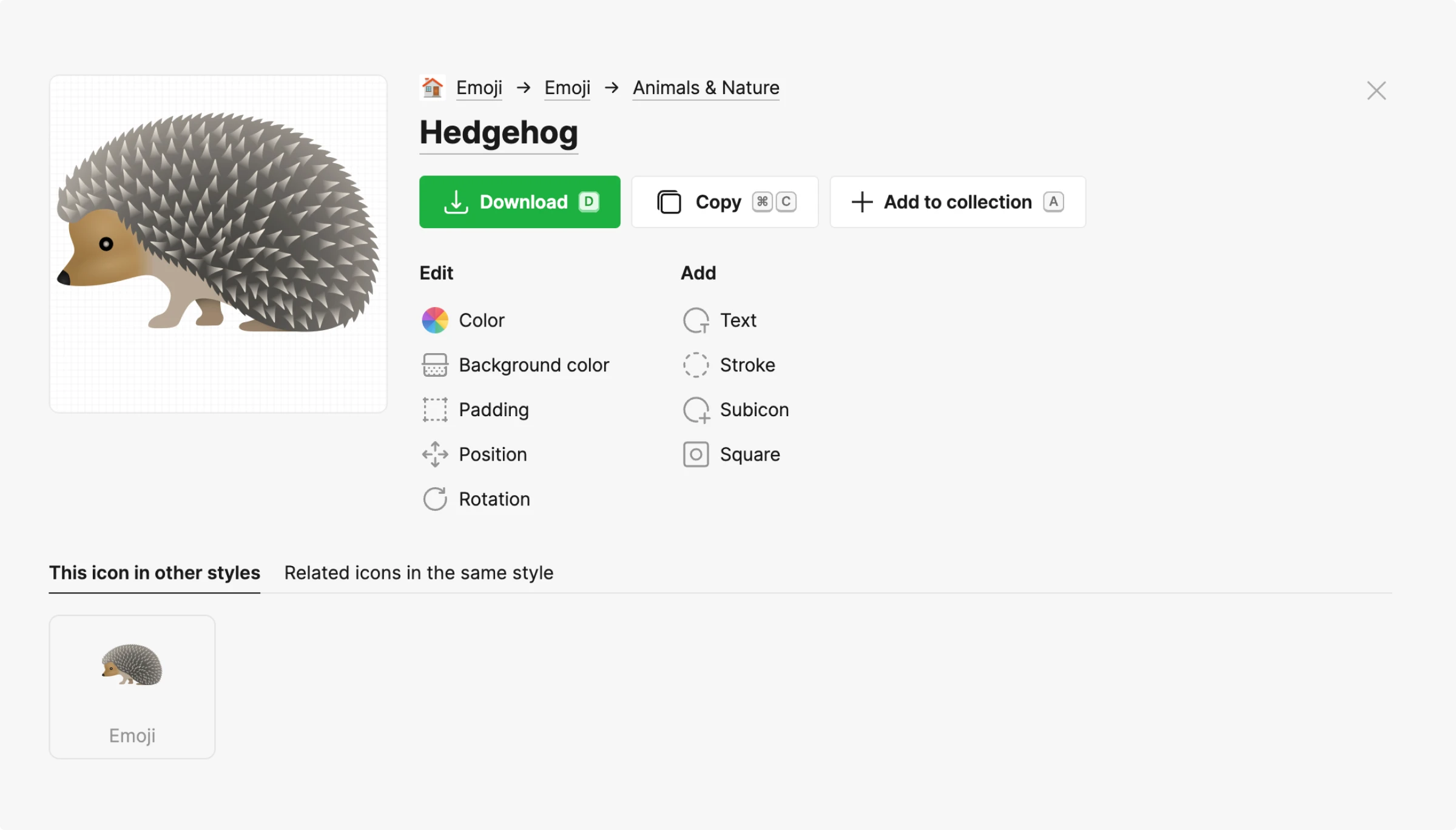
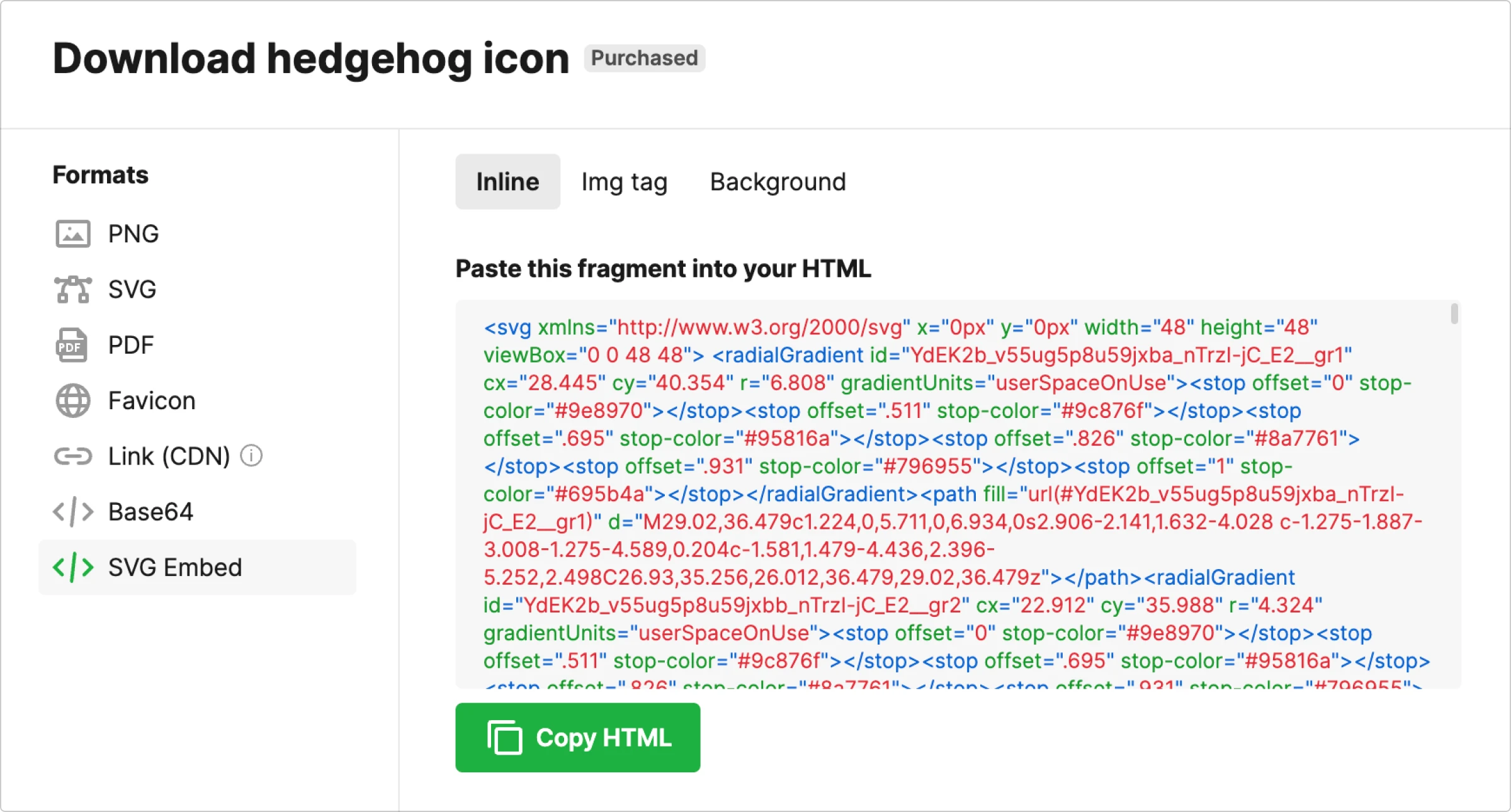
Here, we chose a cute hedgehog emoji icon to copy and paste the code:

- Click the “Download” button
- From the format list, choose “SVG Embed”
- Copy the code from the container
- Paste it to your HTML code on the website

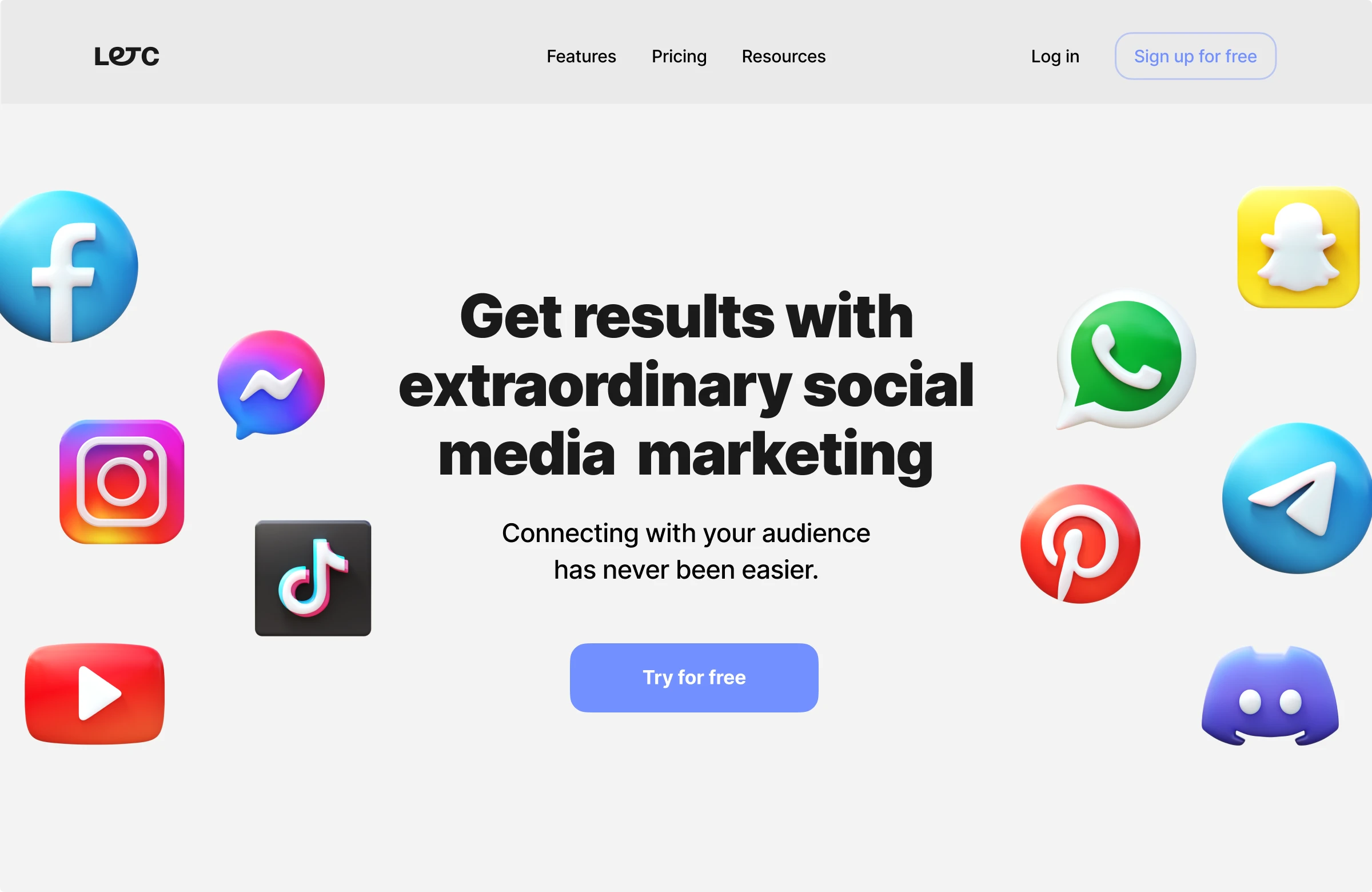
And now you go! This is how you can copy the icon and paste it into literally everything. These options will help you in a lot of cases, from email signature design to UX design. Here are some beautiful examples of social media icons used in the design. Click on the picture to get the icons from it:


Bonus: social media illustrations
Enough about icons, let’s talk about illustrations. If you don’t just need a tiny glyph in the corner of your website but actually need creative visuals with large, detailed social media logotypes, illustrations are your choice. Click on the image to get illustrations.
Social media logo vector illustrations in different styles:

Ready-made illustrations of social media-related scenes:

Social media illustrations with characters:

That’s it! Also, read: