Running a blog takes a lot of work. It means staying constantly updated on the latest trending topics, marketing trends, blogging sites to place your content and SEO best practices.
And that’s not all: these days, user experience (UX) is another make-or-break element of Google’s algorithm. With 70 million blog posts published monthly, you need everything you can get your hands on to stand out from the crowd. If your blog doesn’t keep users engaged, Google probably won’t rank it anywhere near the first page of its search results.
That’s why in this post, we’ll discuss seven best practices (content and UX design) for keeping your blog as user-friendly as possible.
Let’s dive right in.
Why blog post design matters
If you’re passionate about growing your blog, you probably care most about creating quality content that provides value to your audience.
Quality is king, right? So, what should it matter whether your blog’s aesthetic design is clunky or cool? Shouldn’t readers care more about what the blog says than how it looks?
In a perfect world, yes. In reality, statistics show that users are much more likely to click away from your fantastic post if it isn’t easy to skim, read, and interact with. It doesn’t matter how informative or deep your writing is if you can’t hold your readers’ attention. No one will care about your content if it’s not user-friendly.
Here are a few reasons why you should care about improving your UX through blog post design:
- Low bounce rate: a better user experience means a less frustrating time interacting with your site
- Better lead generation, higher conversion rate, brand trust, and brand loyalty
- Returning visitors: positive initial interaction with your site leads to a satisfied customer, making recurring customers higher
In short: it’s crucial to optimize a blog post design for SEO, increased engagement, and positive UX signals from your user persona.
7 UX best practices for your blog posts
Now that you know how important UX is for your blog and SEO, line-height for it, let’s look at seven actionable steps you can take today to improve engagement on your blog posts.
1. Establish a visual hierarchy
People are consuming visual content now more than ever. Long gone are the days when you could slap up some walls of text and expect people to stick around. Making use of UX templates and prototyping tools allows you to create more structured content with interactive visuals.
You need to incorporate visual elements throughout your posts to stop people from skimming over your content. This trick will entice users to start reading and paying attention. In addition, it can prevent people from returning to the search results and staying on your page longer.
And the longer people stay on your page, the better your page’s UX signal is for Google.
Try incorporating visuals like these:
Giant quotes
This is a simple yet effective skim-stopper. Most people today skim content instead of reading it. One of the best ways to stop readers from scanning and start paying attention to your content is to use a giant quote in the middle of the content.
It makes sense when you think about it. If a reader is trying to find the highlights of your content and suddenly a giant quote appears out of nowhere. It’s going to stop them in their tracks.
Not only will they read the quote, but they’ll go back to read the text before and after it to understand the context better, which can make a massive dent in your bounce rate.
Take this example from the BigCommerce’s guide on SaaS, PaaS, and IaaS:

They use this tactic in all of their blog posts.
The quote can be a lesson you learned, a takeaway from a study, expert input, an interesting stat—you name it—as long as it brings value and adds value to the reader’s experience.
This leads me to my next visualization tactic.
Charts and infographics
Using Charts and infographics, in general, have been around for a long time. They remain a staple in the content marketing world, and it’s not hard to see why.
Infographics can be an excellent skim-stopper, a link-building and PR tool, make information easily digestible, and so on.
You can get creative with this one. You can either create your infographic using software like Venngage or go the other route and hire a graphic designer.
Infographics help you minimize reading time and make the information much easier to grasp. Marketers seem to agree, as 32% of B2B marketers say that visual images are the most critical content marketing element for their business.
So, if you’re not using infographics, you better start now.
Images and multimedia
It goes without saying, but the more images you have in your content, the better engagement and user experience you’ll have on your blog posts. And imagine a blog post made of 100% text.
In fact, here’s how it looks:

Boring, right? People already don’t like reading, and if you give them a text-heavy blog, they will likely click away.
However, there are a few best practices to follow when including an image in your blog posts.
- Include high-resolution images only
When you include images, make sure they are high resolution. Blurry screenshots, poor images will negatively impact your UX. You don’t want your readers to click off because your pictures are barely viewable.

- Explainer images
You can add explainer images like diagrams and flowcharts that make your blogs much easier to digest and add to the fact that they are easy to produce with tools like Pixpa, Canva, and plenty more.
- Take screenshots the right way
Most screenshots are of shallow quality. To ensure your next screenshot is good to go, you can use the Awesome Screenshot Chrome extension to solve the issue.
- Optimize big images
Reducing the image file size will not affect your site speed. You can use one of the many free image optimization services available.
The last step is making sure that your images are legal. After that, you’re good to go!
Use interactive elements
It doesn’t stop there; you can also make your posts more visually appealing through interactive elements such as
colored buttons, comparison tables, and other graphics.
Interactive visuals help personalize your content and keep your audience engaged. Here’s a good example from my article on the best survey sites:

Another creative element that you can add to your blogs is a comparison table. Check out this example for the Security.org blog:

With this table, they were able to achieve many positive UX points like:
- Summarizing the benefits of each product in a quick, conducive manner
- Add a hyperlink to other posts related to the products mentioned, which are suitable for both UX and search engine crawlers
- It helps with conversion rate and more affiliate commissions
- It helps the reader stop in their tracks and focuses on the page more, which is another positive signal to search engines
An easy way to add these elements to your blog posts is by using a theme page builder such as Elementor, LeadPages, Astra, or any other page builder. Or, you can go the technical route and code those elements in the backend by hiring a developer.
2. Use a table of contents
It’s a problem: Google favors long-form content and content that’s easy to read and navigate.
How do you fill both those requirements? With a responsive table of contents.
This solution lets you write a comprehensive long-form article with plenty of easy-to-read sections. Your readers can easily find the parts they’re looking for by referring to the table of contents.
Let’s dive into the best ways you design your table of contents for both desktop and mobile.
Table of contents for desktop
For the desktop version of your site, you have a wider space for creativity.
Navigating your website on a big desktop screen with a mouse makes it easy for the reader to find what they are looking for—but you can still make a noticeable improvement in your user experience by creating a sticky table of contents as a sidebar.
Here’s an example from G2’s learning hub:

The sticky sidebar on the left enables the user to:
- Quickly jump from one section to another
- Refer to a portion of the post without having to scroll aimlessly
- Find everything they’re looking for in a split of a second
- The table of the content doesn’t disappear as they keep scrolling down
All of that equals more engagement, clicks on the page, UX signals. In other words, you keep your readers happy and satisfy the search engines hitting two birds with one stone.
Or, you can include a traditional table of contents at the top of the post with hyperlinks that allow readers to jump to their desired section of the article. Whatever table of contents style you choose, several WordPress plugins are available that can fit the bill nicely.
Mobile table of contents
Optimizing your table of contents for mobile is a little bit trickier.
The small screen is not as flexible or as conducive to long reads, meaning that the traditional table of contents isn’t going to cut it. Users will have to scroll up and down to find what they want, which is not the greatest thing for your user experience.
To fix this problem, you’ll need to use creative and interactive layouts that let users navigate the text quickly or access the table of contents from anywhere in the article.
For example, you could use a table of contents that sticks to the top of the page and expands when needed, like this one from my free gift cards article:

Or, you could take a leaf out of Wirecutter’s book and use an accordion layout to help readers scan through your long-form content more quickly.
After A/B testing their old design and the new one, the new phone design has reportedly increased on-page view time by 26% after the interactive table of contents was added:

Users can click on the arrows to expand the content and read more about the sections they’re interested in, and the overall layout helps keep the page from looking overwhelmingly long to a mobile user.
3. Encourage social sharing
Social shares are a big UX signal for Google. When your content is shared more on social media, your content is getting love from humans, equating to more love from search engines.
To increase social engagement with your blog posts, try the following techniques:
- Create tweetable by using plugins like click to tweet. Make it as easy as possible for your readers to share your words of wisdom by tweeting pull quotes with the click of a button
- Use a pin it button to make sharing your images on Pinterest easy. Many social sharing plugins make it easy to add “pin it” buttons to your photos. With those, readers can create Pinterest pins for your blog post and increase your engagement signal for Google at the same time
- Use attractive headlines. Note: This isn’t permission to be clickbait-y. But it’s an unfortunate fact that out of 80% of people who will read your headline, only 20% will click and read the article. A powerful headline makes the rest easy
- Make social sharing buttons mobile-friendly. Since most people use a phone to browse your site, you’ll need to pay attention to the sharing button plugin you choose and make sure it’s responsive on mobile. Buttons that obstruct content on mobile are a no-no
4. Utilize whitespace
Here’s a general rule of thumb: the more whitespace you have in your blog layout, the cleaner it looks — and the easier it is for your readers to navigate.
In web design, whitespace refers to the amount of space between text, images, elements, graphics, and other design elements.
Here are three main elements you can incorporate into your design today.
Break up your text into easy-to-read sections:
First, avoid long paragraphs. Remember all that stuff your grade-school teachers said about a section in 3-5 sentences? Forget it.
Since online readers tend to skim blog posts for the content that interests them, we can’t expect them to wade through massive walls of text and dense paragraphs.
When writing for the web, break up your content into easy-to-read sections. For example, try reading the text below with all the text squished together.

Now, I like to use lots of space between sentences and within each paragraph, coupled with images, on my blogs. Plenty of images.

Notice the wide margins on the left and right, making it even easier to skim.
Use a lot of subheaders
Subheaders help your readers to skim your content effectively. Here’s an example of a text with no subheads:

Aside from being a good user experience practice, subheads can help your SEO game tremendously. When bots crawl your content, they use subheads to understand the page; therefore, a page with no subheads will decrease its chances of ranking high.
Also, you need to keep an eye out for the text line-height.
Use a narrow grid
Figuring the right grid measurement for your blog’s content is uber important. For users with wide screens to read from one line to the next, if your post takes up the entire width of the page.
Instead, contain your blog content in the middle column on the page. This clean look (with plenty of whitespace on both sides) will make it immediately easier for readers to focus on and ingest your post.
Take this example from Post Affiliate Pro:

Notice how they go from the screen-wide title, a non-cheesy colorful image header, and the lede text to narrowing the text right in the middle of the page, enticing the reader to keep scrolling down and keep reading. This helps their readers focus on what’s important – the content.
It adds a healthy amount of whitespace, which allows other elements, such as sidebars, share buttons, images, and other visuals, to stand out.
5. Summarize main points with summary boxes
Since Google loves to reward long-form articles that answer questions as thoroughly as possible, many high-performing blog posts range from 1500 to 4000+ words.
But an average Google user searching for a term like “what is a triathlon” probably doesn’t want to skim through your 3500-word post on the history of endurance sports to find the straightforward answer to their question.
How can you improve the UX of your blog both for seekers of quick answers and curious readers looking for in-depth guides?
The best fix is to keep writing those high-quality, long-form blog posts — but start using a summary box in the introduction of your article. HubSpot does a great job of mixing the two:

A summary box is a great way to condense the main takeaway for your reader and have a chance at landing the zero position (otherwise known as the featured snippet) on the Google results page. Summary boxes are a worthy addition to all kinds of blog posts: from product reviews and roundups to list posts, tutorials, and case studies.
Either way, it’s a win-win.
6. Embed videos throughout your content
Youtube is the most used platform in the world for a reason. People are drawn to the video!
Embedding videos throughout your content is a no-brainer. Video is the most powerful content-consuming medium, and if you’re not taking advantage of it, you’re missing out a great deal.
That’s why you should think about creating videos to embed throughout your posts, such as:
- Demonstration videos
- Explainer videos
- Narrated slideshows
- Repurposed content from your old blog posts
I mean, think about it. When readers end up on your blog posts, if you can get them hooked through a nice video tutorial, explaining something through a video rather than text tends to get people to stick around for longer.
Better yet, you can embed other people’s videos if you’re camera-shy and can’t produce a high-quality video.
With that, here’s a step-by-step process on how to start embedding video in your content:
- 1. Spot an area in your content where having a video is better than an external link. For example, I embedded a video instead of a link to an article to explain to my readers how to use the audio editing software Garageband:

- 2. Add context before and after you embed the video. Don’t just toss videos all over your content with no context around them.

The video doesn’t just appear out of nowhere, as I added context beforehand.
- 3. Rinse and repeat.
This technique won’t magically get you to rank number one on Google. But over time, it can make a huge difference in your UX signals and stay on-site time.
7. Place your CTAs strategically
Your calls to action (CTAs) are important — they’re the reason why you create content. Your goal may be to grow your email list, sell a product, or convince readers to sign up for a free trial.
But you need to make sure that CTAs don’t ruin your UX. For instance, you don’t want your readers to bounce off the page because your email popup is nearly impossible to close, right?
When you place your CTAs on your blog, keep in mind how they fit into the overall design and readability of the page. Like a landing page, the goal for your CTAs should be to drive conversion without being too sales-y or unpleasant.
And don’t forget: since most users will be on their mobile devices, you’ll want to keep mobile popup best practices in mind.
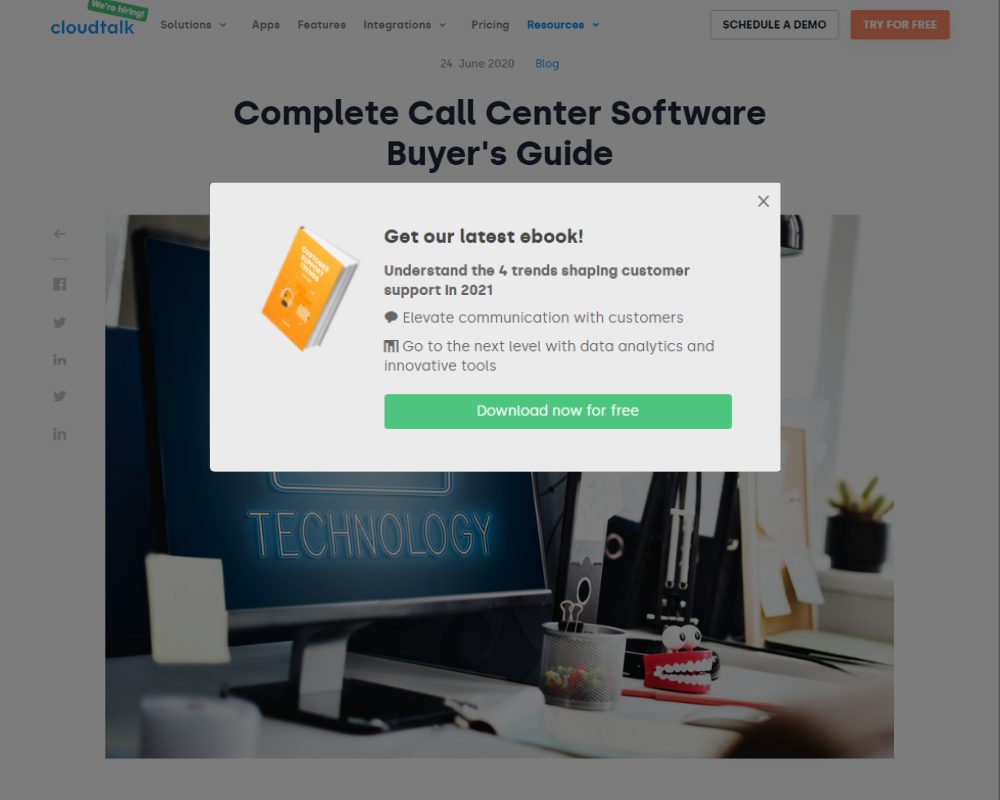
For example, consider using scroll-triggered popups, simple form fields, and large close-out buttons. Here’s a great example from Cloudtalk:

Notice how they darken the background so the focus can all go to the popup, which has a big green button, an image of the lead magnet, and an easy X button to close it.
Nice.
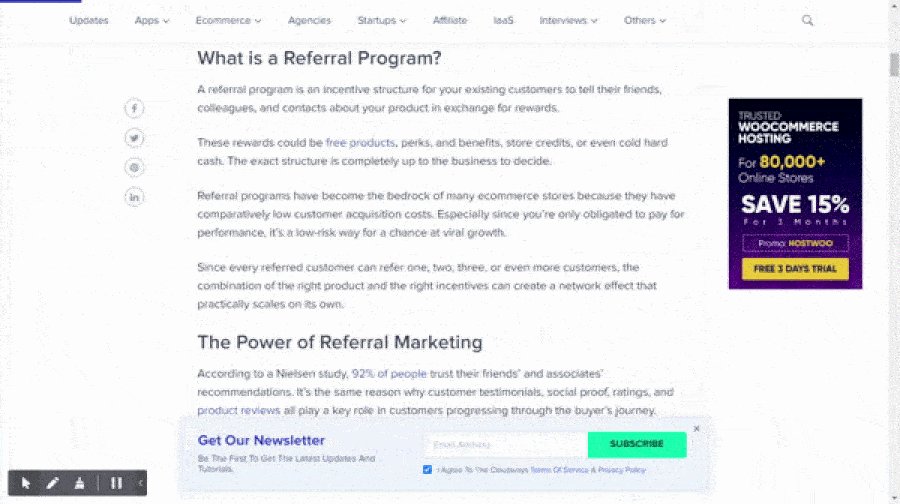
When you figure out what CTAs work best for your audience, you need to make sure that they seamlessly fit your design. Even your newsletter signup form needs to be present but not too dominant.
One blog with an effective newsletter signup that integrates well with its content is the Cloudways blog. Below, you can see how it appears out of nowhere when you scroll down and disappears when you go up. You can always get rid of it with a clear X button.

Perfect.
There are other CTAs, but the point here is to ensure the best user experience while maintaining a high conversion rate.
Final thoughts
If content is king, design is queen—which is why it’s crucial to make your blog as user-friendly as possible.
Incorporate visual components like graphics, whitespace, and video to keep your website visitors more engaged with your content. Ensure your blog posts are easy to navigate and include a summary snippet for quick takeaways. And don’t forget to make it as easy as possible to share your post or follow through on your CTAs!
After all, your content is awesome. Don’t you want people to enjoy reading it?
About the author
Alladdine Djaidani is an entrepreneur, translator, internet marketer, and founder of hustlrethos.com. There, he writes about how people can make money online and grow businesses in the digital space.