As part of the development of Lunacy — a free standalone .sketch file viewer for Windows – I had to learn how to dissect a .sketch file.
In order to accomplish this I needed to do 3 things:
- Reveal the structure behind .sketch files
- Transfer this “structure” to the Windows environment
- Visualize this structure on Windows
Structure
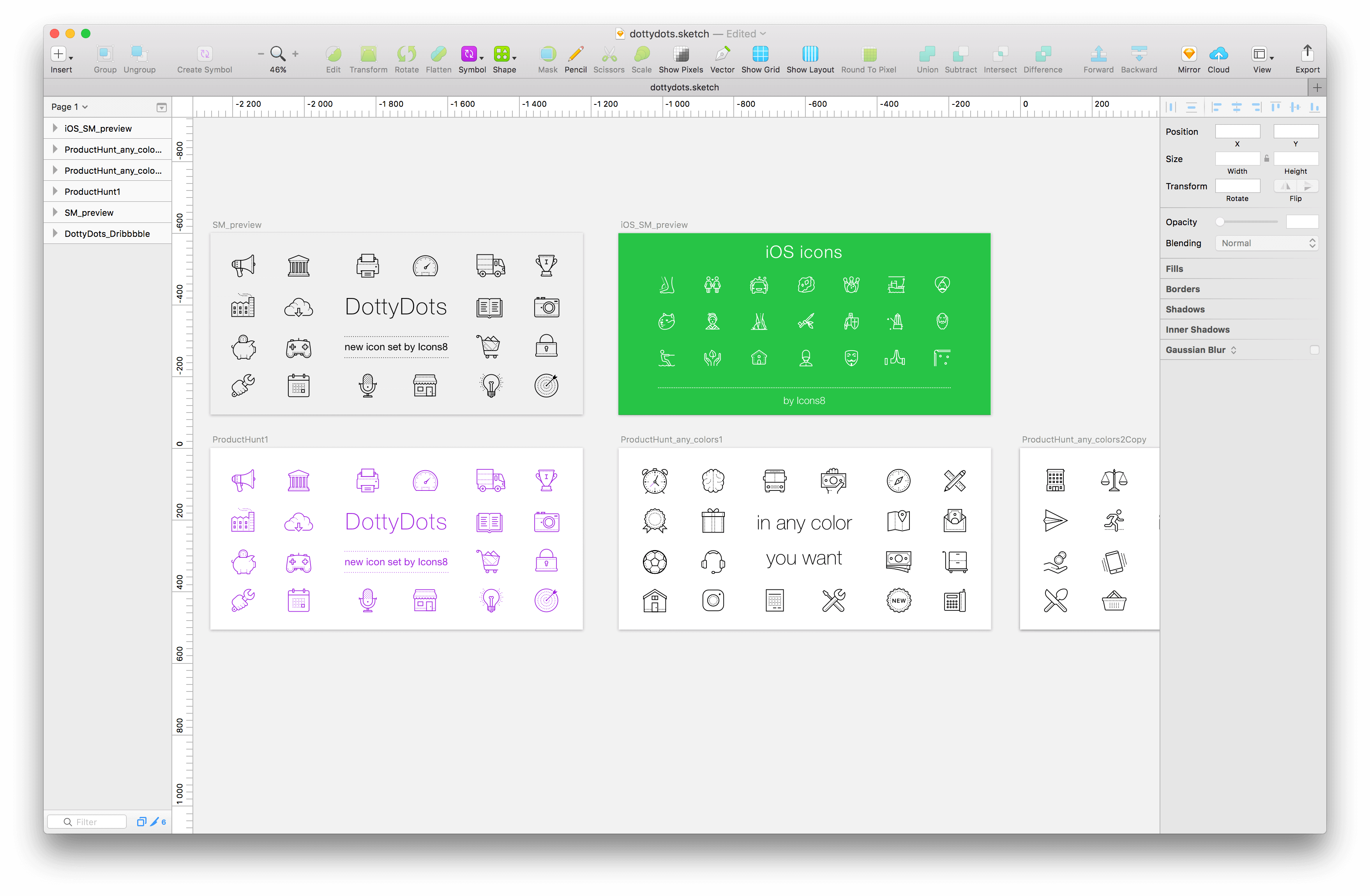
Let’s start from the very beginning. Here’s a .sketch file opened on a Mac:

Every graphic element you see on the picture above – an icon, a block of text – is a separate object. Or in terms of Sketch – a layer.
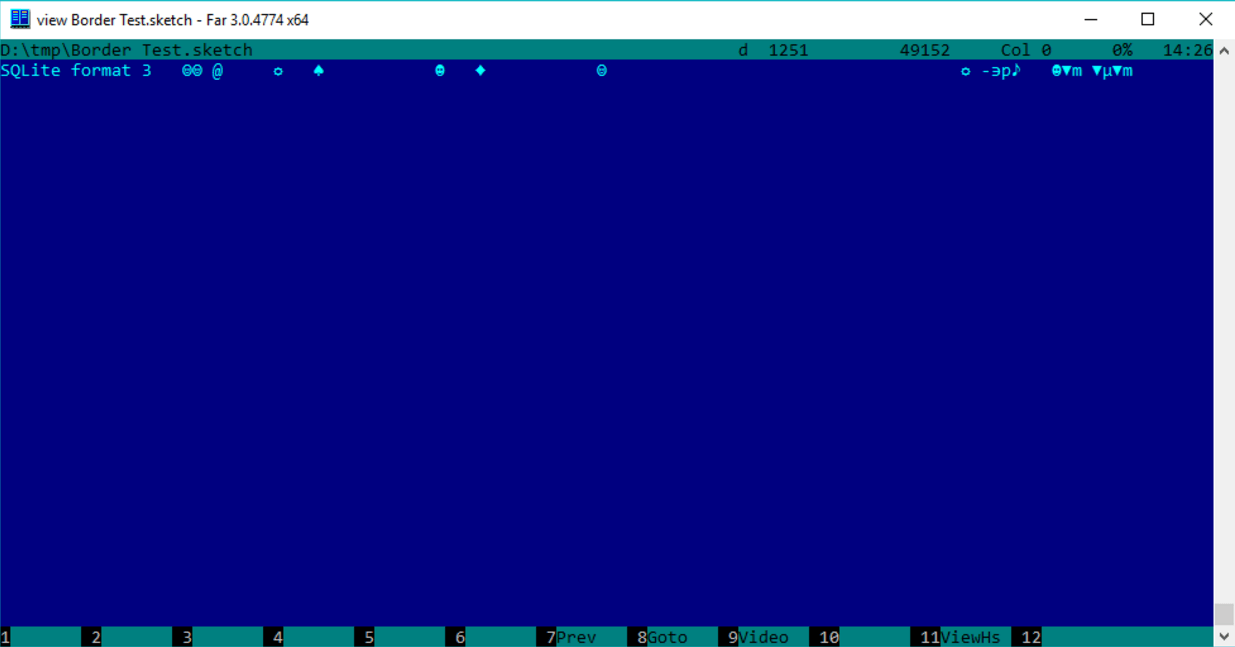
Sketch file is deceiptively simple on the inside. If you were to open .Sketch in any file manager, say, Far Manager, you’d see something like this:

Not much, but that’s just the tip of the iceberg. We learn something very important from this one string – that a .sketch file is an .SQLite database.
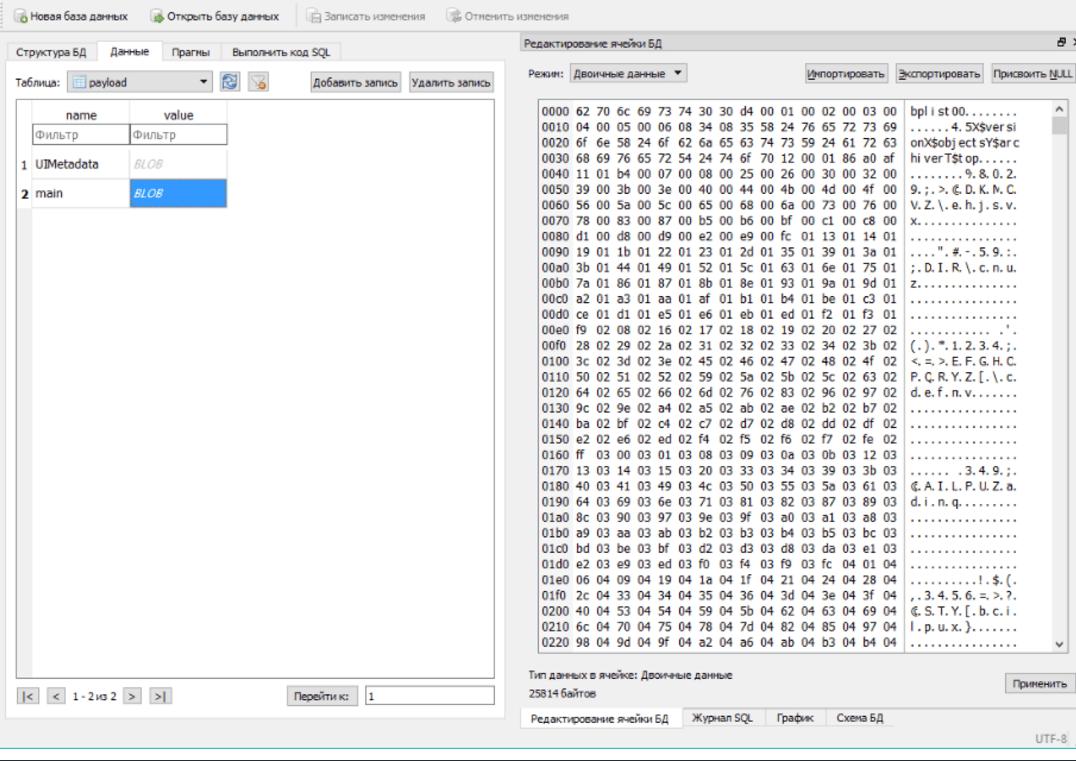
So, how does that database look on the inside? By opening it in any SQLite viewing tool, this is what we get:

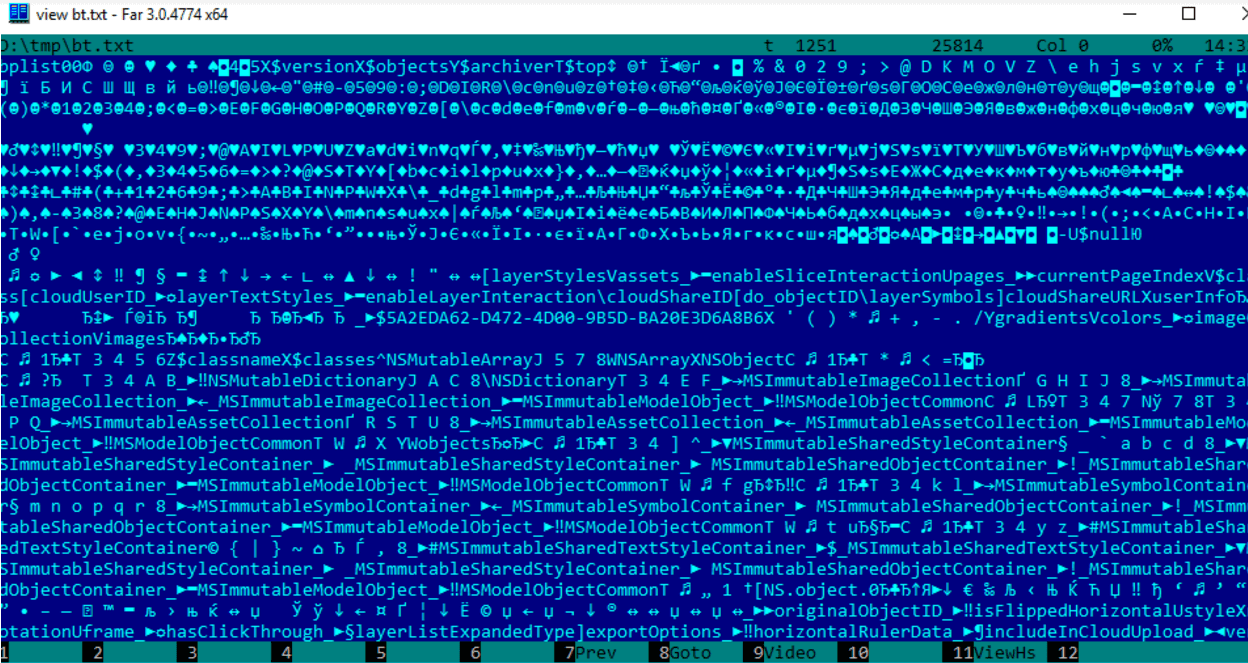
Interestingly enough, almost all the space is occupied by a single cell in a single table. Let’s extract this cell’s contents:

After the initial feeling of being in the Matrix, you may notice that everything starts with a bplist string. What is this bplist thing? It turned out to be a standard Mac OS format for storing structured data, and it’s called PList.
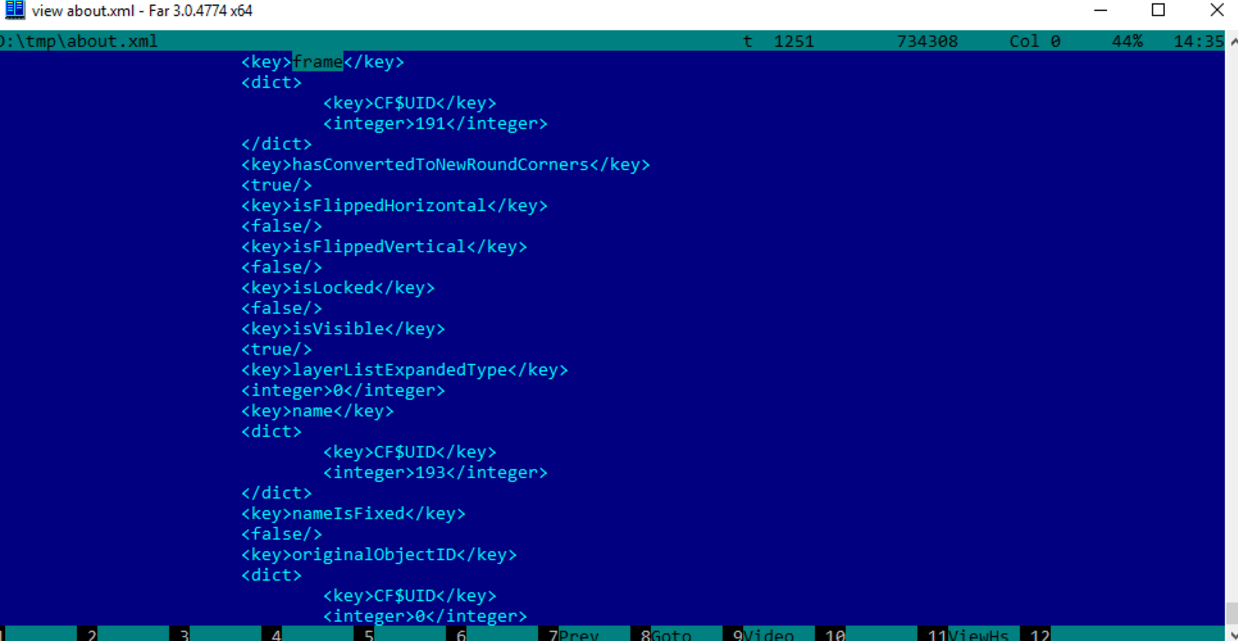
In order to bring some clarity to this symbol madness I converted this PList thing into an XML, using some built-in Mac utility (that’s important)

It took me a few days to sort out what was going on here, but I was eventually able to understand the structure behind the file. Now there was still a tiny problem… I was doing all that on Mac, as you remember, using Mac utilities.
Given the fact that I was developing a Windows .sketch viewer, I had to repeat all this on Windows, i.e. open this Plist file on Windows, give it structure and then properly analyse the result.
So I did just that.
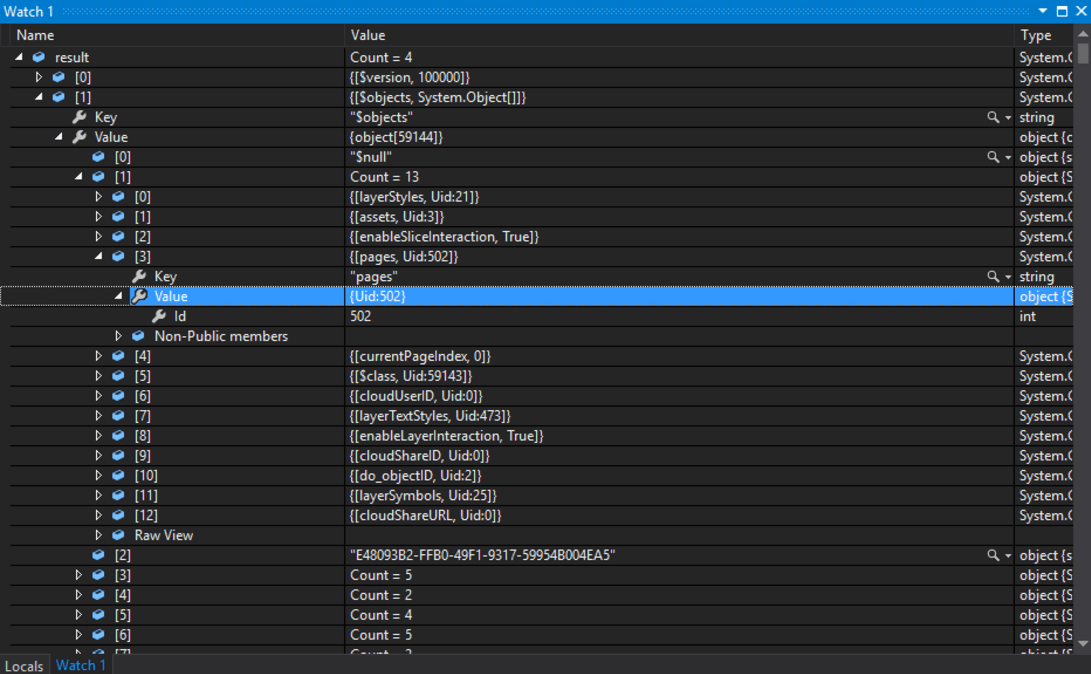
I found only one library that could open the PList format on Windows. But it needed a huge update and lots of improvement. In the end I was able to get this:

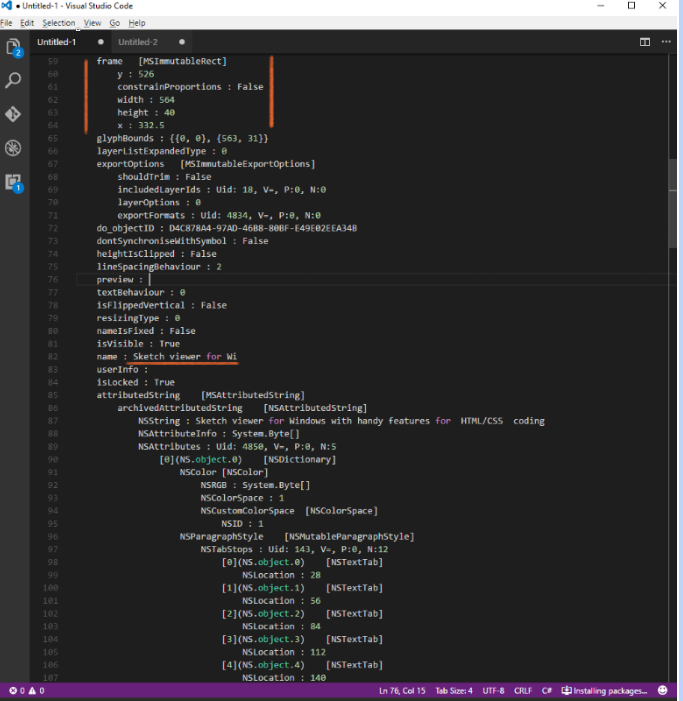
It was something, though I still had to write my own handler, because in the structure you see above it’s not objects that we see, it’s their addresses. So the handler’s job was to find these objects using their addresses and then, using a special method, make all the received data readable:

From that we see that the current object has a name “Sketch viewer for Wi”, and in the frame block we can see its size and coordinates. Now I could visually compare this same .sketch file opened on Mac and its structure, derived on Windows.
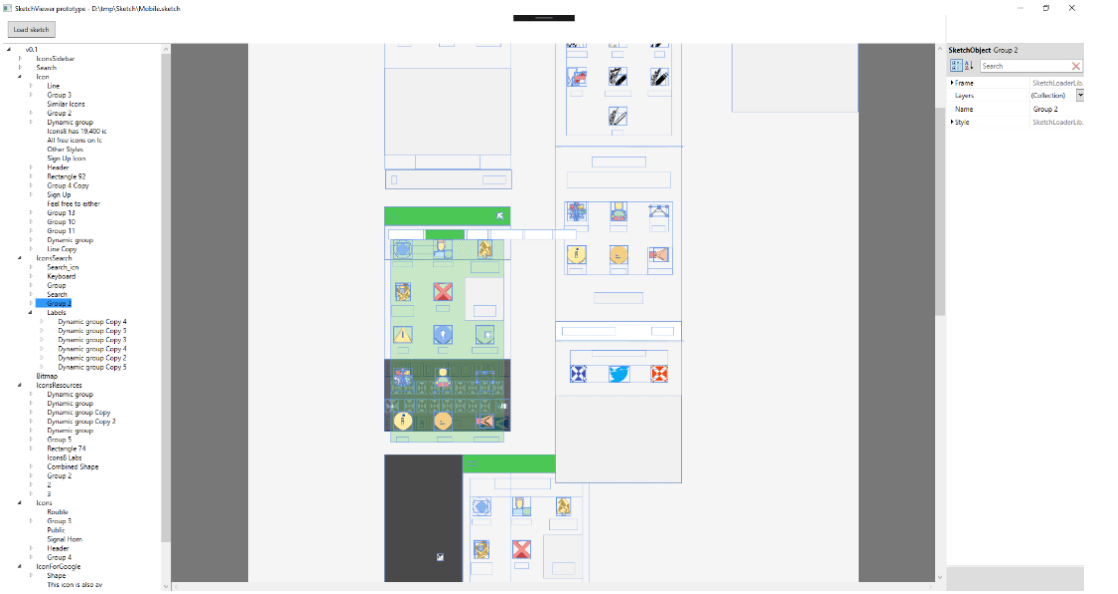
Visualization
Now that I had the structure, I was able to render every object/element of the file sequentially.

For that rendering I used the cross-platform library Skia from Google. To be more precise, it’s a Xamarin SkiaSharp. With the help of OpenGl the library is able to draw graphic primitives, text, and rasterized images. Besides that, it gives you the ability to visualize the file’s objects closest to the original because it supports gradients, tiles, layer overlays, shadows, blur etc.
You can see how it all works in this video:
One by one all parts of the file are rendered, eventually creating something we’re referencing as a mock-up or a .sketch file.