If only we could have a plugin that could turn anything from text queries to hand-drawn sketches into icons… Oh wait, it’s already here!
Looking for the right icon can be a frustrating task that takes forever. And once you find this perfect settings icon, you’ll probably need a bunch of other icons in a similar style. Steez solves both problems in a snap and does all this for free. Let’s see what this smart guy is capable of.
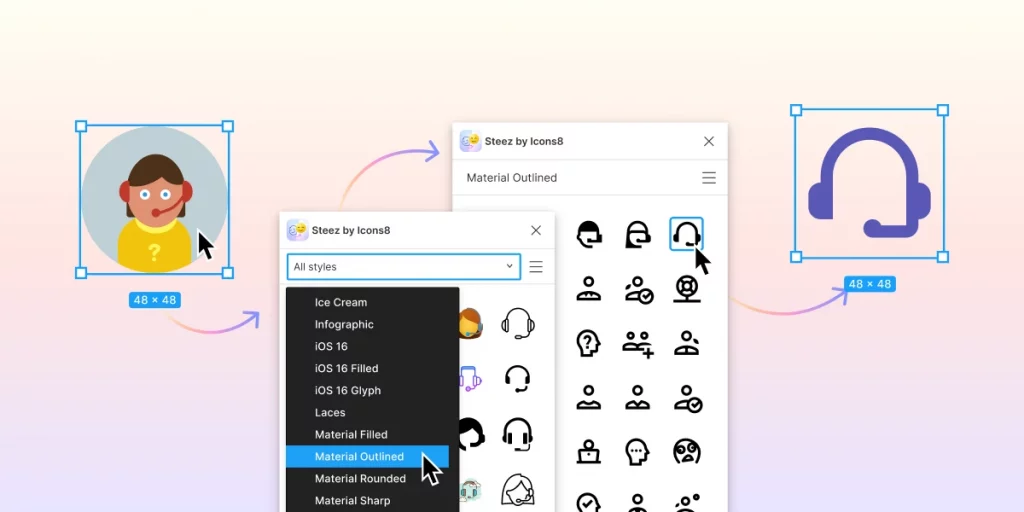
Icon replacement
Here is the easy case: you already have an icon in your design. Does it suit perfectly? Often, it is all about compromise: the lines might be too thin, and the style is not quirky enough. Or the other way around, you need something stricter for your interface. And there we go with hours of browsing, trying different references, and Google queries.
Or! You can run the Steez plugin in your Figma canvas and select your initial icon. Here you go: AI-based search will give you dozens of related icons in different styles. The results will even show parts of your icon based on the context. Like in the case below, sometimes less is more, and it is better to use just the headphones, not the portrait of the person wearing it.

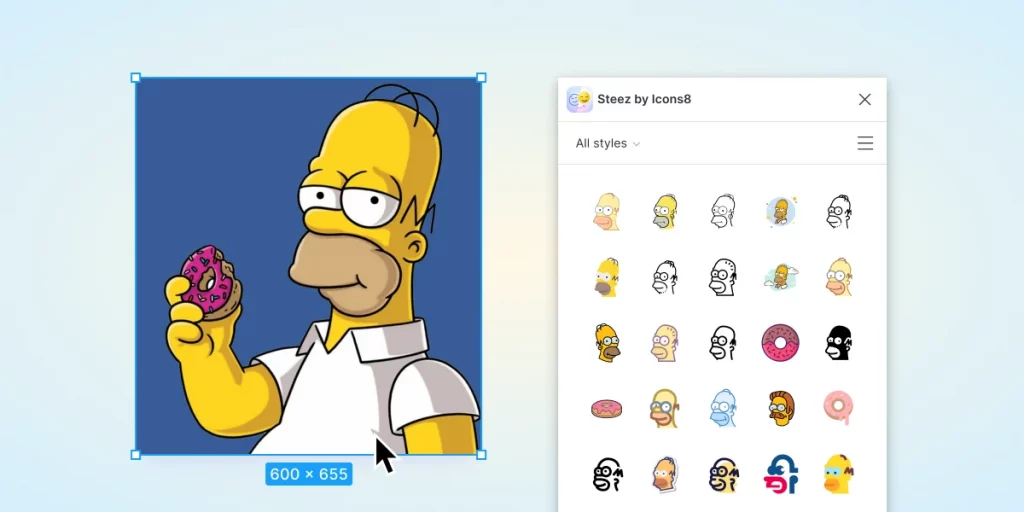
Search by the image
Let’s make it more tricky: we do not have the initial icon in the design, just the illustration with an idea of what your icon should be about. The workflow here is the same: just select the image and choose from tons of icons with the same context as your image.
All the icons shown in the results belong to the vast range icons library of Icons8, so be sure: we have icons of almost everything. Here, the plugin found not only Homer but also his donut.

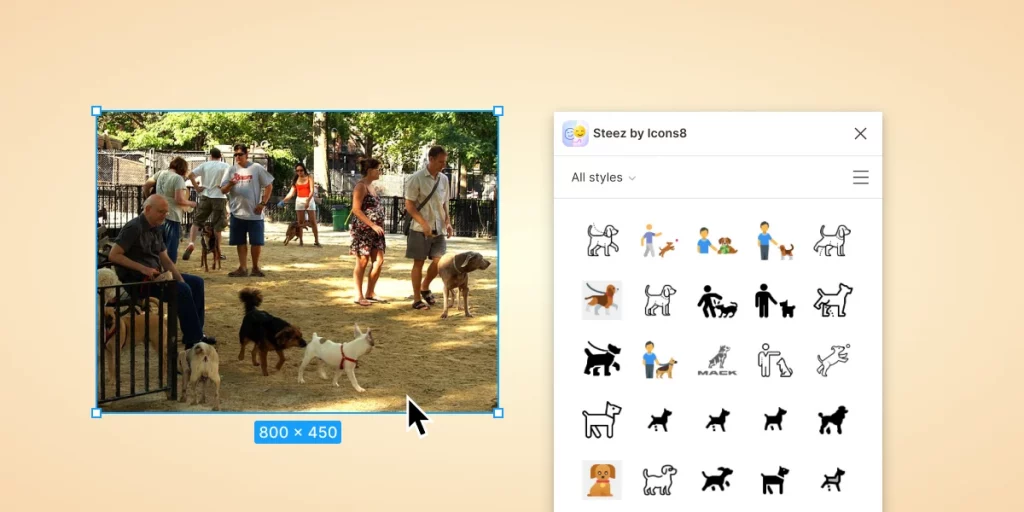
Photo into icon
Couldn’t find any illustration that describes your task? Use a photo instead. Even if there will be a lot of objects and characters captured, you will find any of them in the result. Also, the algorithm will even guess the scene’s meaning in the photo. Here it is, obviously, the dog walking:

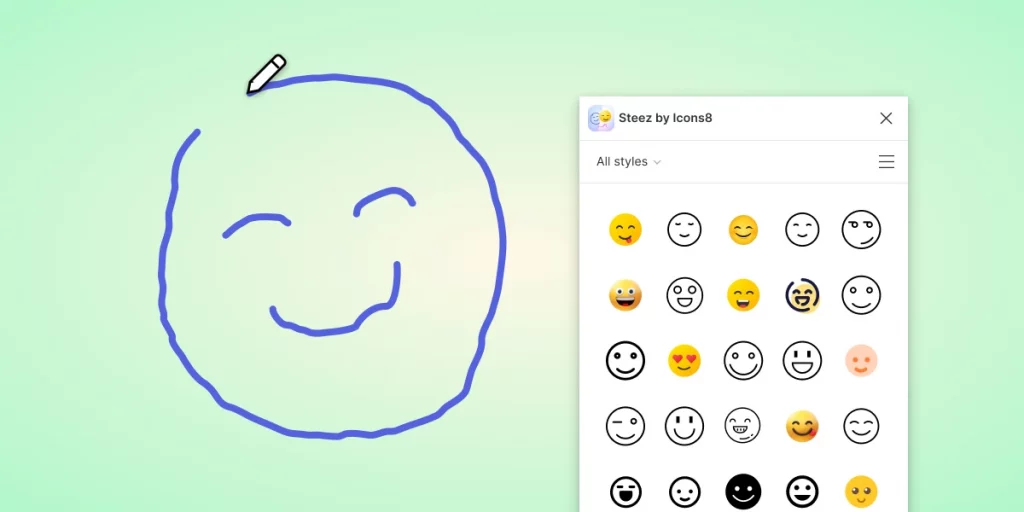
Sketch into icon
It might sound like magic, but you can literally draw something on your canvas with a pen. Select that, and the plugin will understand your point! You don’t need to be too precise; just draw your mind out. The more symbolical, the better.

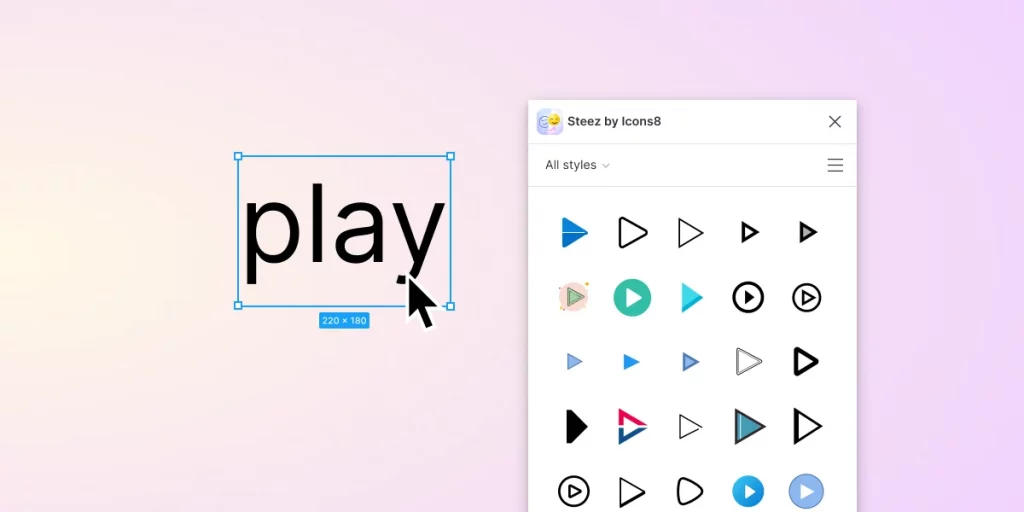
Text into icon
Ok, here we are, the most challenging case where you don’t have anything visual to show to our smart guy. Use the text! But don’t switch tabs to google it. Just type it right on canvas, select the text placeholder, and see the icon options for that query.

How to get Steez?
Click ‘Try it out’ on Steez’s page to add the plugin to your toolset. Once it’s there, click ‘Run’ in the welcome window, and you’re ready. Select an icon, image, sketch, or text to activate Steez’s AI-powered search and choose from over 1 million PNG icons. You can also opt for the pro plan to access editable SVG versions of the icons.