The flat design revolution has been gaining momentum with surprising speed over the last few years. But the flat design style won’t stay stagnant. Flat design is evolving.
The current step of flat design evolution is all about drawing focus
Let’s pinpoint the characteristics of this evolution.
Effective Minimalism
The point of minimalism is to leave only what is needed to convey what you need to convey. Flat design and minimalism go hand-in-hand, sharing many of the same principles like simplicity and content-focused design.
Minimalism is a perfect marriage of form and function
Flat design simplicity is both visually appealing as well as functional, making it a popular choice for landing pages. Also, such lightweight designs translate much easier across different screen sizes.

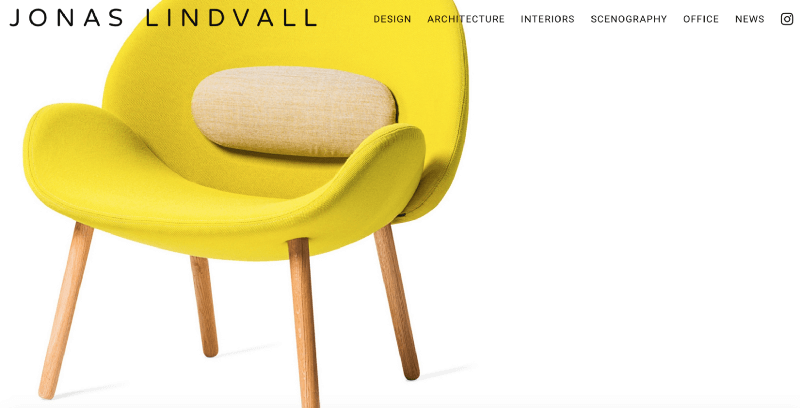
The less elements on the screen, the more potent the remaining ones are. Credits: jonaslindvall
While it may seem like the easy way out, minimalism is actually harder to do well. Fewer elements mean you have to use the available ones with more care. Thus, be severe when deciding what stays and what goes.
Tips:
-
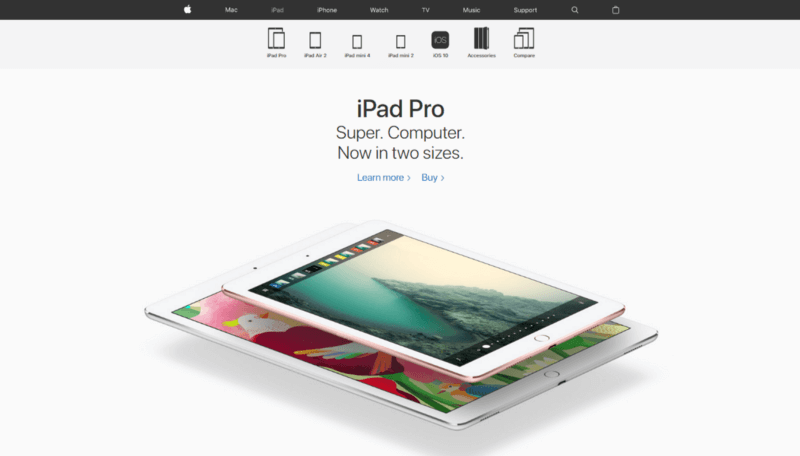
- Put emphasis on content (especially visuals). Follow a simple rule — single focal point per screen. Each screen should contain one and only one central image, without distraction.

The less elements on the screen, the more potent the remaining ones are.
- Use generous negative space. Negative space is the main ingredient of minimalism — it’s what makes the style visually comprehensive.
Accented Colors
Color is a major part of flat design’s efficacy. Bright hues characterize many flat designs in order to make up the deficit on visual appeal. The use of bright color palettes in design will never fully go out of style. However, the trend seems to be shifting to primary neutral color palettes with bright colors used only as accents.
Content is king, and color should hail to the king
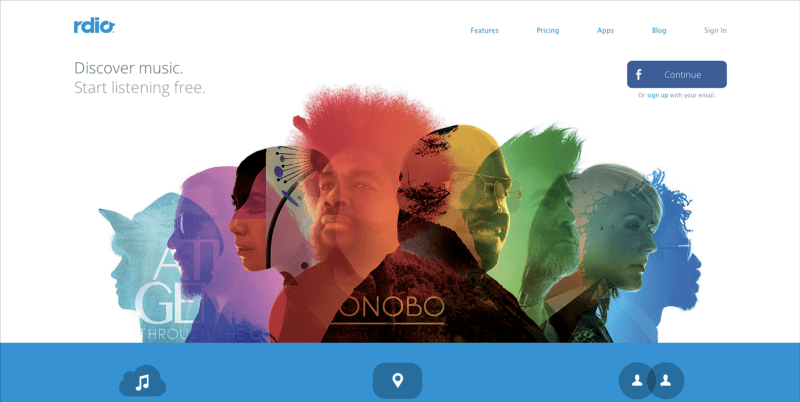
Contrasting the bright colors against dryer backgrounds gives the designer more control over what’s seen and what’s not.

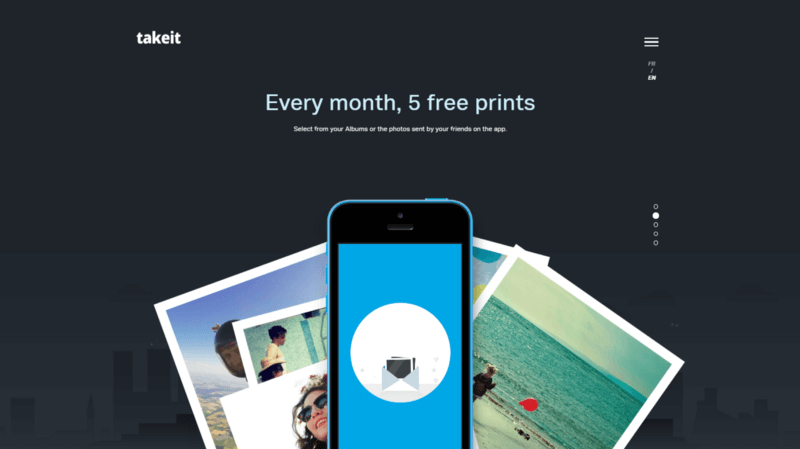
Accented colors are able to make something stand out.

Bright images on a dark background definitely make a dramatic impression. Credits: takeitapp
Tips:
- Highlight key call-to-action buttons and words. Using color you can make certain buttons stand out more than others by giving them a more colorful border or background. This works even better if the others are ghost buttons.

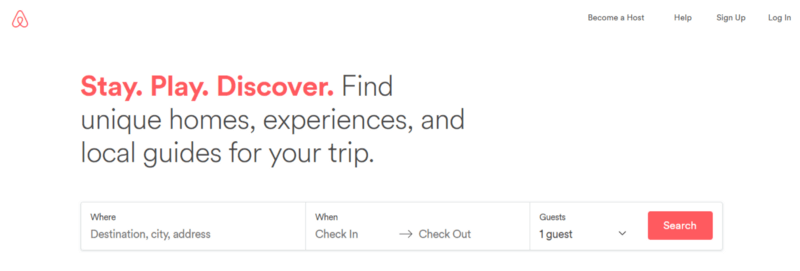
The statment ‘Stay. Play. Discower’ and ‘Search’ button are highlighted. Credits: AirBnB
-
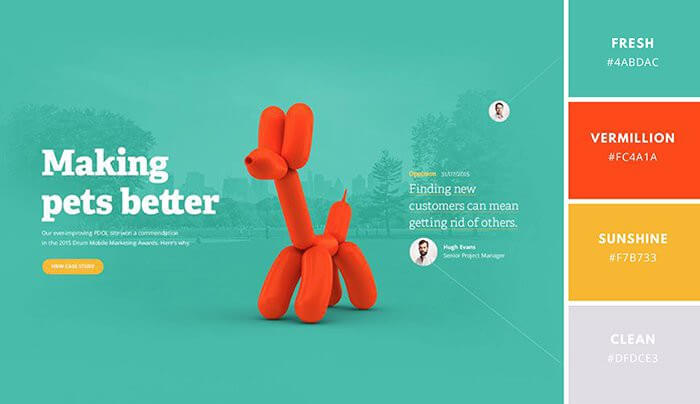
- Use proven color combinations. The site Flat UI Colors collects some of the most effective of color patterns.

Credits: timbdesign
Dramatic Typography
Better device resolutions and the availability of new web type tools (such as Google Fonts and Adobe Typekit) establish a new era in typography.
Text becomes a visual design element
This typography trend is based on the increasing usage of pleasing typography, custom typefaces, purposeful lettering. Dramatic typography has an opportunity to display brand identity, enhances the text content and create a perfect visual hierarchy.

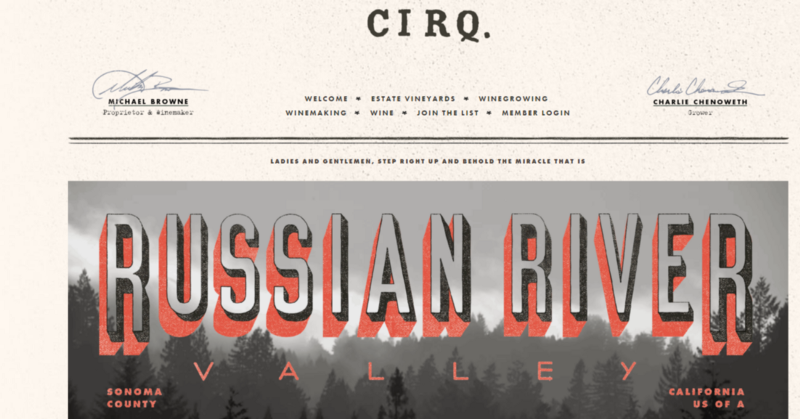
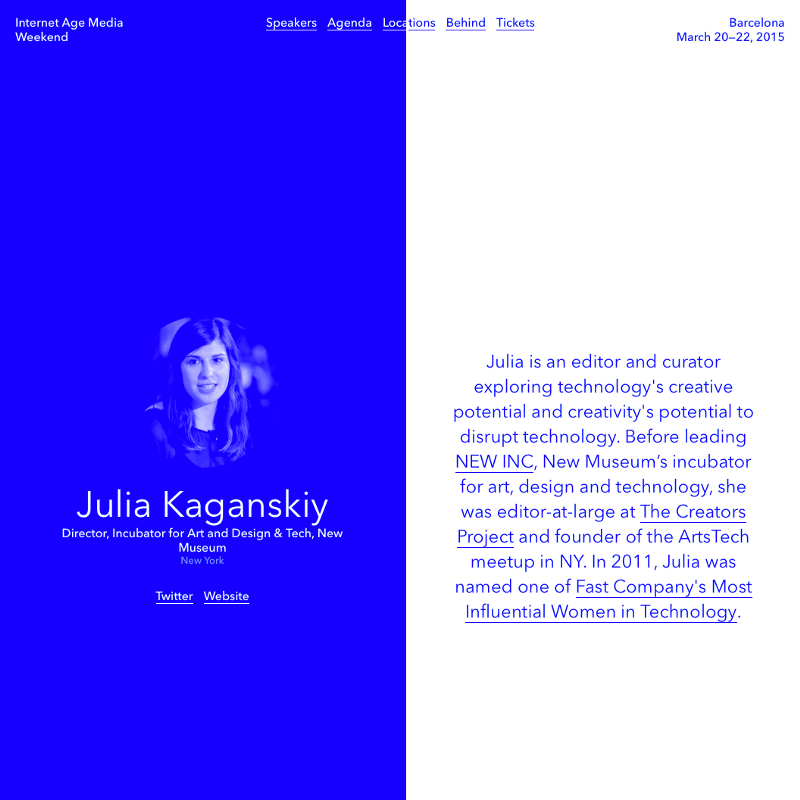
Dramatic typography stands out.
Tips:
- Never sacrifice legibility for a trendy font — no typographic style works if users can’t read it.
- Handwritten typefaces can be a nice complement to the homepage design. Because legibility may be an issue, try limiting its use to big titles overlaid across images. You can find a collection of free handwriting fonts at Creative Bloq post “50 great free handwriting fonts”.

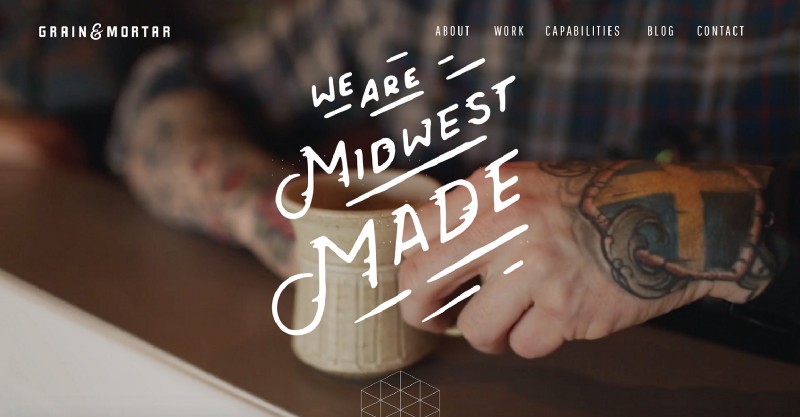
Hand drawn elements are a great way to humanize a brand. Credits: grainandmortar
One Design, One Font
If you use too many fonts, the design can seem busy and even interfere with the user’s perception of the visual hierarchy. With the exception of logos and striking headlines for brand identity where we can use dramatic typography, most text in flat design shares the same or similar font.
You don’t want a typeface to distract from the design
Thus, when designing a site think about how can you make the typography powerful by playing with weight and dimensions, not different typefaces.

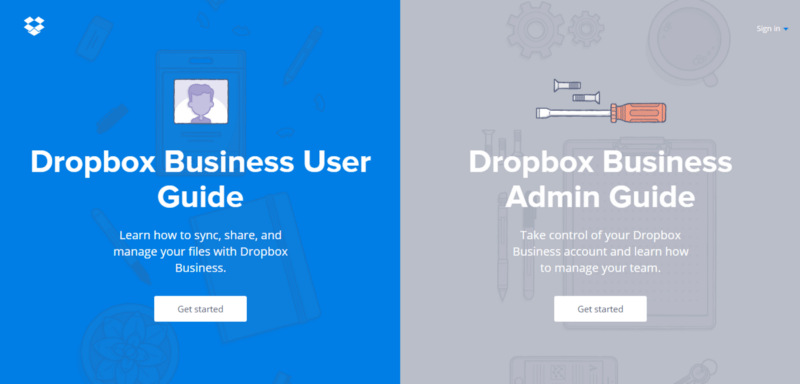
Using the same font throughout the design ensures the focus remains on the content and not the look of the letters. Credits: Dropbox
Tips:
-
- Choose a typeface that works well in multiple sizes and weights to maintain readability and usability in every size (especially on smaller devices).

Avenir font in design. Credits: inVision
- Choose a typeface with easily distinguishable letterforms. Many typefaces make it too easy to confuse similar letterforms. For example, uppercase I’s and lowercase L’s can look identical. You need to clarify things for your users by picking a face that makes a clear distinction between these forms.

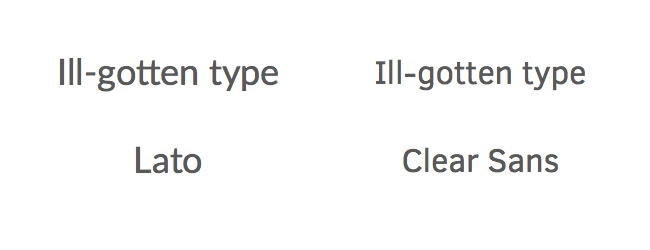
Clear Sans vs. Lato (look at the uppercase I and lowercase L). Image credits: inVision
Conclusion
Flat design isn’t going away anytime soon. It will continue progressing towards new and different iterations as a trend, while still retaining its essential simplicity which made it so popular in the first place.
The article was originally published at babich.biz
About the Author: Nick Babich is a software developer and author of a blog dedicated to usability