Lunacy users can now edit the design of live web pages right from the app. How to save time and money with linked design
Everyone makes mistakes: graphic designers, UX writers, web developers. Sadly, not all mistakes get noticed before a web page is published. But once it gets there, it can take weeks to fix it. Why so long?
Let’s take Icons8. Like many other companies, we use Scrum, and all the developers have many tasks for a 2-week sprint cycle. If they fix issues that pop up during the sprint, they will fail to get all the planned tasks done. Also, disturbing people with sudden tasks, it’s not a good idea. For the above reasons, the procedure is as follows:
- We create a task in Jira to fix the discovered issue.
- A developer takes the task for the next sprint.
- The developer completes the task.
- The result goes to testing.
- A few days after the testing is complete, it goes to production.
Assume that there’s a minor “cosmetic” issue. For example:
- The designer suddenly wants to adjust the text or background color to make the text more readable.
- Someone finds a typo on the home page or in the footer.
- A photo needs to be updated.
In any of those cases, the procedure and timing will look something like that. The designer:
- Goes to Lunacy and makes the required changes to the design (5 min).
- Creates a task in Jira (15 min).
- Waits until the current sprint is over (1-14 days).
- Waits until the developer completes the task (1-14 days).
- Waits until the changes get from testing to production (1-5 days).
Every minor fix takes 3 to 33 days, with an average of 2-3 weeks. 21 days of waiting for a trivial update!
How we got the idea
We were discussing our new export panel when one of us said: Guys, it’s only a matter of changing ONE color in CSS. Do we have to involve coders in that? Why not let designers do it?
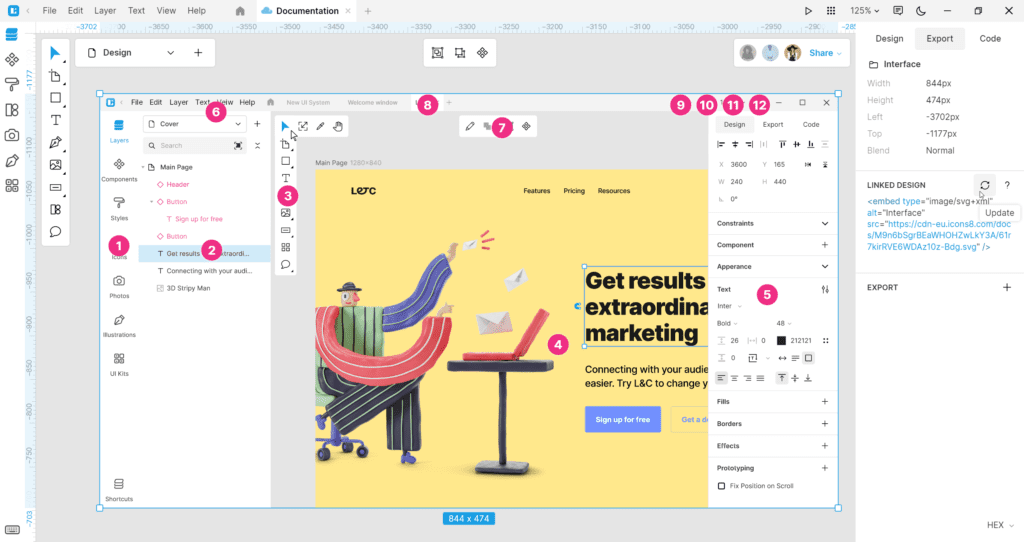
That’s how we came up with the idea of linked design. We can provide content from cloud Lunacy files as resources for web pages. A web developer will just insert a link to the resource into the HTML code. At the same time, designers will be able to update CSS/TXT/PNG/SVG resources available in the Lunacy Cloud, and all the changes will immediately apply to a live web page. Minor changes will get done in mere minutes without coders. Sounds great, right?
![]()
How it works for a designer
We wanted to preserve the typical designer’s flow and avoid extra work. You just create a design (preferably using layer styles and color variables) and hand it off to developers.
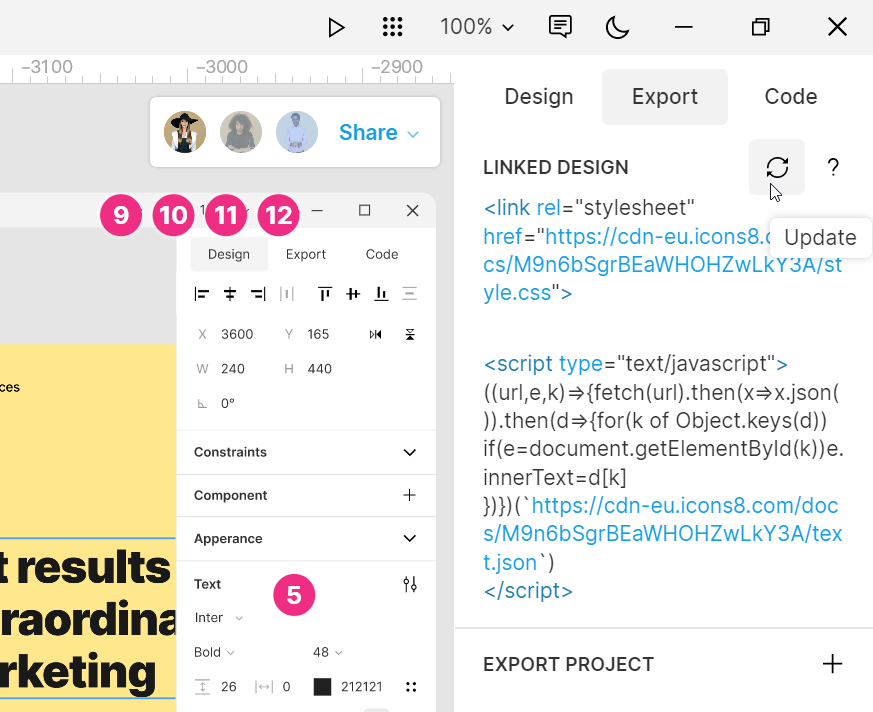
Later, once a web page is live, you can make changes to your design and simply click the Update button to apply the changes. At the same time, the web page is proof against unwanted changes when you accidentally tweak a layer in the design file.

How it works for a web developer
Switching to linked design might slightly impact your standard practices at the beginning, but it will save you lots of time and effort later on:
- Copy the link to the CSS file in Lunacy and add it to your HTML document. Stick to the CSS styles and color variables in the code.
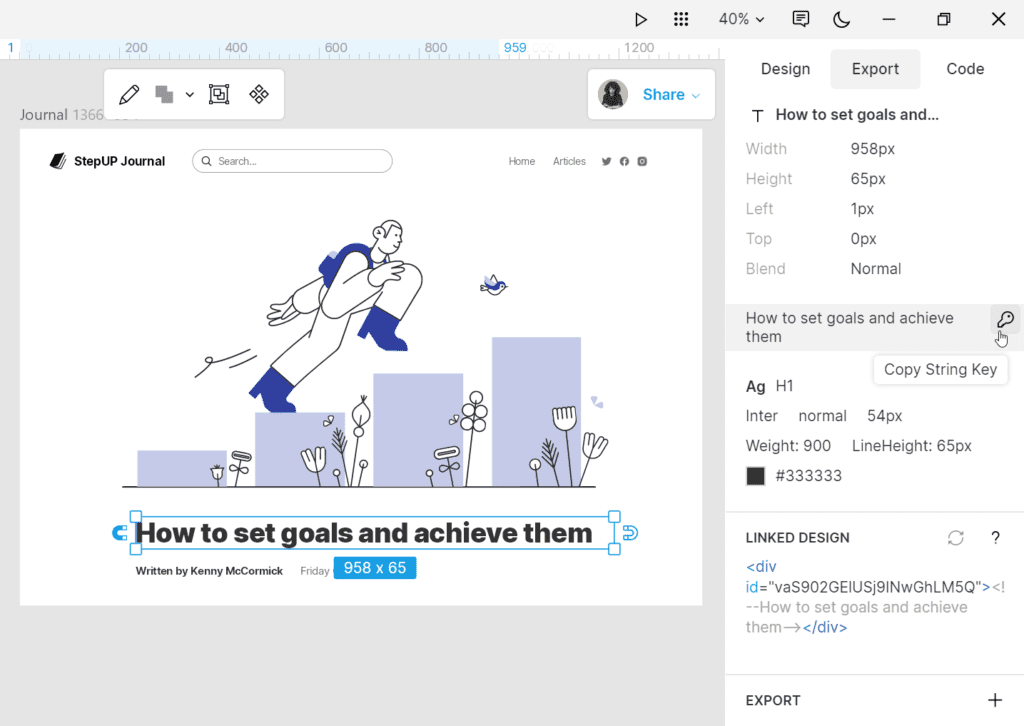
- Write a JS script for fetching the JSON file with text content key/value pairs and a function that will output text by key values. Add texts to your HTML document using this function and respective keys.
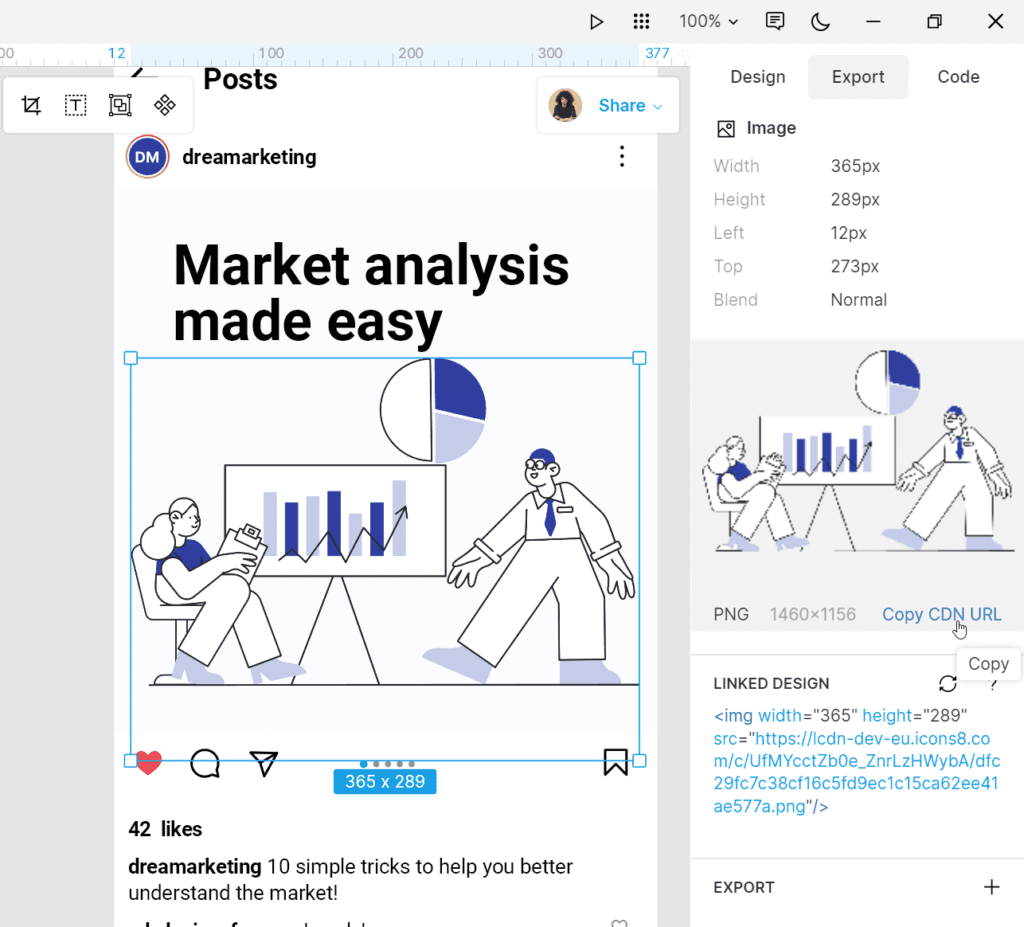
- Add raster images as PNG links to our Lunacy cloud (covered by CDN).
- Embed other graphic content as SVGs.
That’s it! Now your graphic designers can update the page by themselves.


How we use it
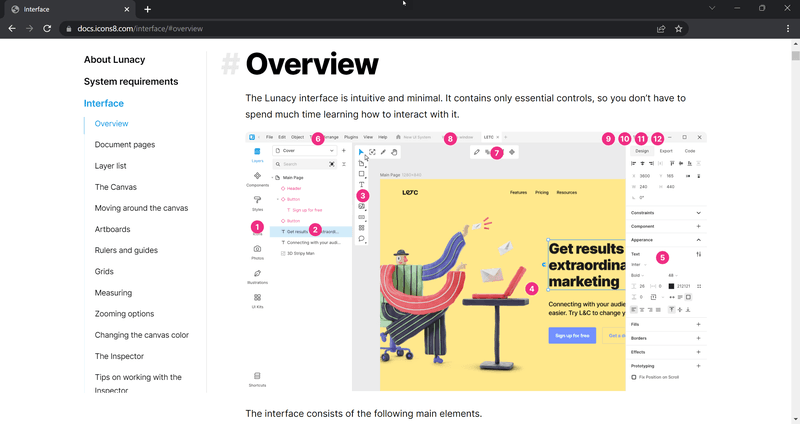
We’ve just released this feature, and we will use it to a great extent with our company resources. For example, on our documentation pages. We’re going to switch from conventional PNG images as screenshots to linked designs.
We have a cloud document with the design of Lunacy interface elements organized as components. These components make up the artboards of “screenshots.” Once we change any of the components, we only have to select the affected “screenshots” and press the Update button, for the changes to take effect on the documentation pages.


Earlier, the update of screenshots took us a couple of days: we had to retake them, upload them to the repository, and update the image links. Now, it is a matter of minutes.
Also, we will use linked design on our company landing pages.
Bright sides
From the standpoint of graphic designers, their workflow hasn’t changed.
Web developers find it only slightly more complicated to create a new page from scratch. They should also pay more attention to handling layer styles. In all other aspects, everything has remained the same, except for the fact that graphic designers no longer disturb them for things that they can easily do themselves.
We reduced the time to fix cosmetic issues from 3-33 days to minutes.
Moreover, when a task does not travel from one person to another, it reduces the human factor and misunderstanding, which means that the task can be done faster and with fewer possible mistakes.
Downsides
What if my website has a large audience and is hosted, say, somewhere in South Asia? Wouldn’t this impact its page downloading speed?
No, we deliver all the content through CDN, a network of servers distributed across all continents. This ensures stable operation under any traffic volumes, irrespective of the Lunacy Cloud health.
As for limitations:
- This feature does not yet provide support for localization. But this task is already on our roadmap.
- You cannot just take a design and export it to HTML. We are thinking about it, but only after we implement auto-layouts. This will let us properly build responsive web pages.
- Integration of events into SVG content is possible, but only with JavaScript. You can embed SVGs using the <embed> HTML tag and then use JavaScript to add mouse events, animations, etc. Yes, it’s a bit inconvenient, but not a big problem if you really need it.
How to try it
All you need is to create a design in a cloud file and integrate linked design into your HTML. This feature is free and available to all Lunacy users.