Tricky case of creating icons for small interfaces, written by our design team.
Icons are vital for interfaces. They talk to you in the universal language, point in the right direction, and present product features to the user. In the age of IoT and wearable gadgets, some interfaces became tiny: kettles, electric toothbrushes, watches, and even cigarettes — they all need icons. But how can they work in such a small size?
Points to consider:
- the simplicity of the image
- simplicity of metaphor
- hitting the pixel grid
Let’s draw a “time” icon and use it as an example.
Image
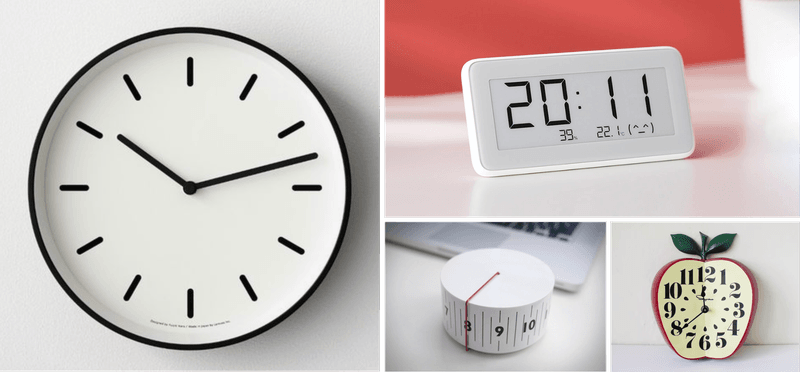
The easiest way to convey the “time” meaning is with a watch. It shows the time to people of all genders, geography, and generations. So, let’s keep this as a solution.
So, time — clocks.
Metaphor
But what kind of clocks?
There are many clocks in our life, and they can be very different from each other:
- By type: wrist, desktop, wall, etc.
- By mechanism: electronic or analog
- According to the display method, arrows on the dial or numbers without arrows
- In shape: square, round, and in the form of various polygons, etc.

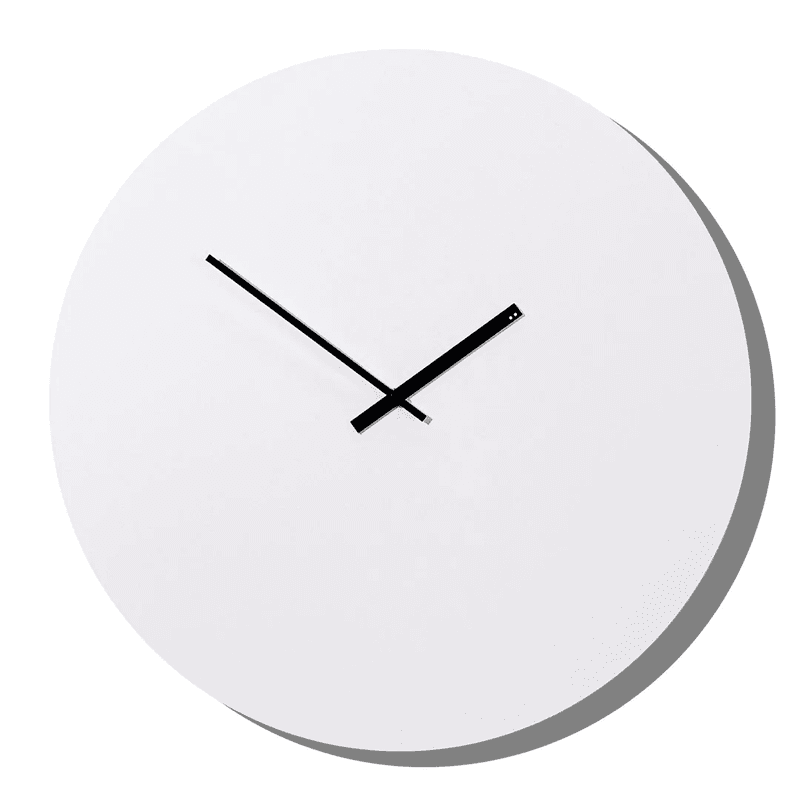
We want a look as simple as possible, and it’s probably the one people use the longest.
This is how we came to the idea of the image: a round dial with two arrows.

Pixel grid
The most popular size for small icons is 16×16, with a line width of 1 pixel. Our task is to enter the 16-pixel grid.
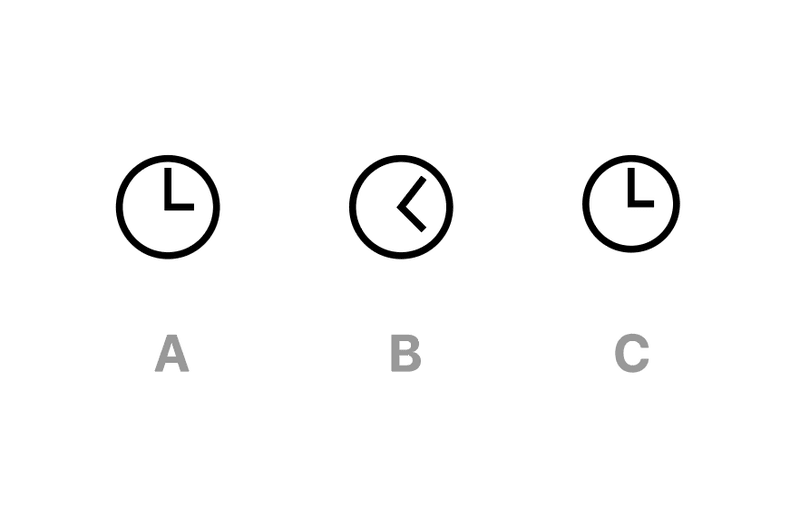
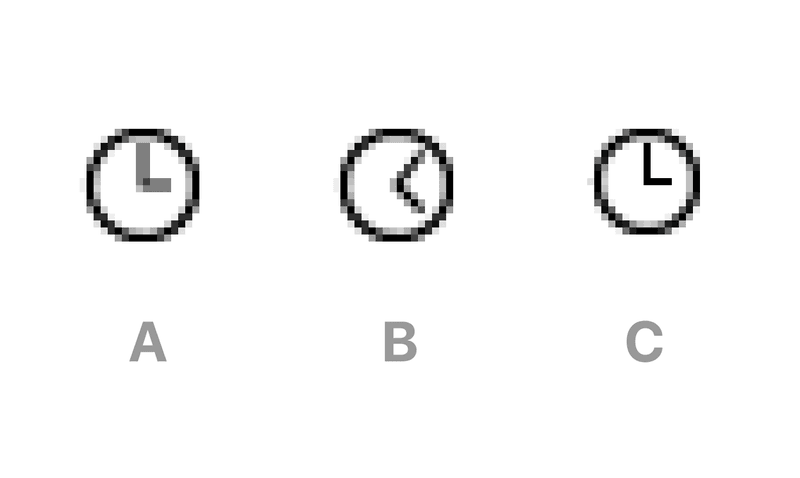
Putting a circle in a pixel grid is not difficult, but arrows are tricky. If you display them in their usual form at “3 o’clock” (option A), then both arrows will stand “past the grid” and will be blurry.
There are two ways out:
- change the time and tilt the arrows (option B),
- reduce the circle to 15 pixels, then the arrows will clearly fall into the pixel grid (option C).


Both ways could work, depending on the context:
- If other icons in the interface are also rounded, or some other nuances demand a standard circle size, choose B.
- If the core point is to make pixel-perfect arrows and the size of the circle will not be that noticeable, pick the aesthetic (option C).
Conclusion
In theory, any icon should be universal, understandable, and fit well into the pixel grid. Meanwhile, the world is imperfect; designs are different, and sometimes, you can sacrifice some parameters if the situation requires it.
The case above shows that in small interfaces, the size leaves you no choice but to approach these three points with dedicated attention and fine-tune each icon so that it can be seen.
- Ensure that the image is clearly understood by users.
- Minimize the details and remove those that do not affect the image’s meaning.
- Arrange the composition so that no elements blur.
About the author
Alex K. lead icon designer of Icons8