As designers, we don’t need just any icon. We need one that is a perfect fit for the actual design. Can AI-generated icons help here?
We reviewed several tools that offer AI-generated icons and tried them in an actual design use case. Some of them gave us frustration, and some surprised us. And some look promising for the future. How far is this future? Let’s take a closer look.
Initial design task
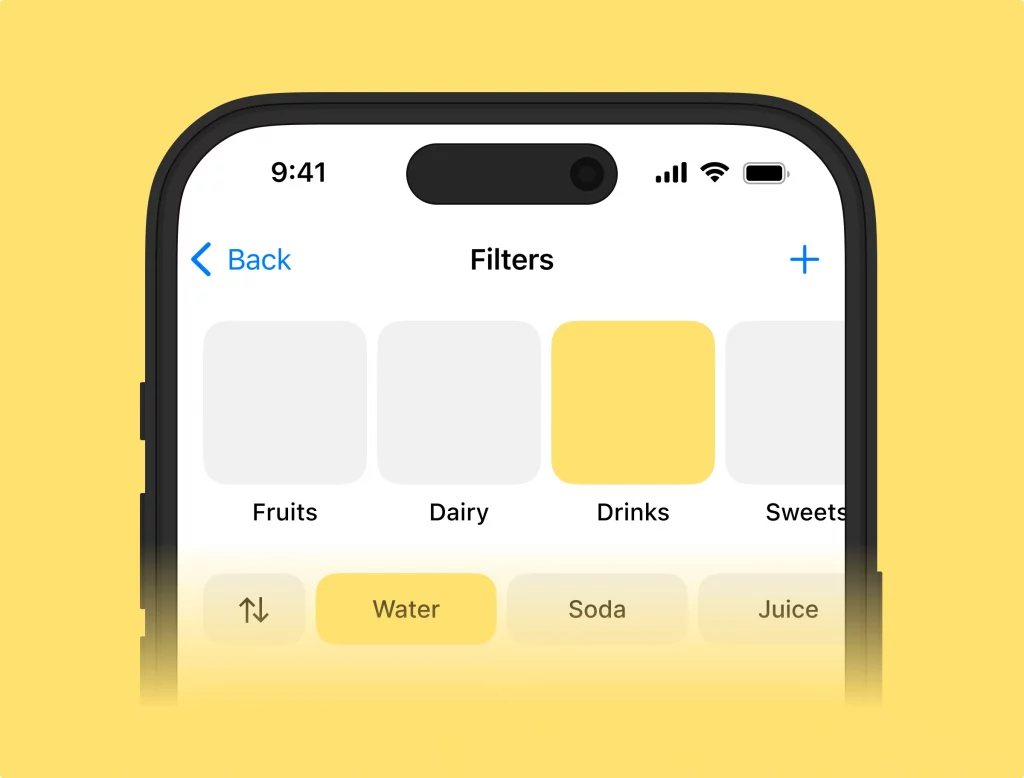
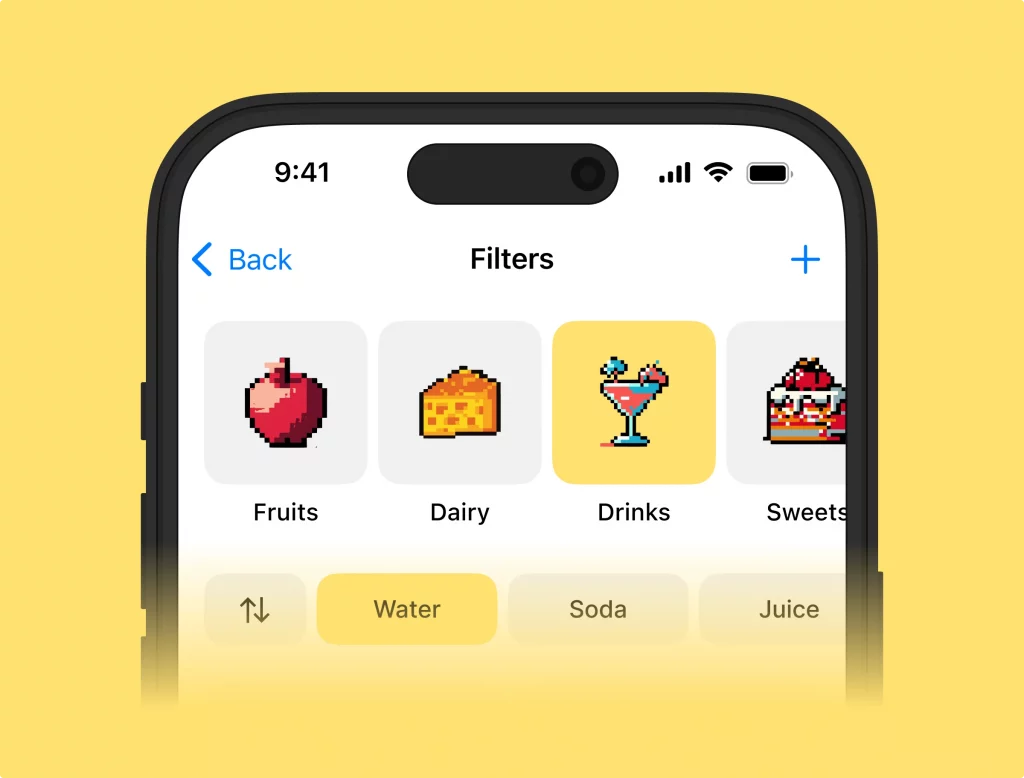
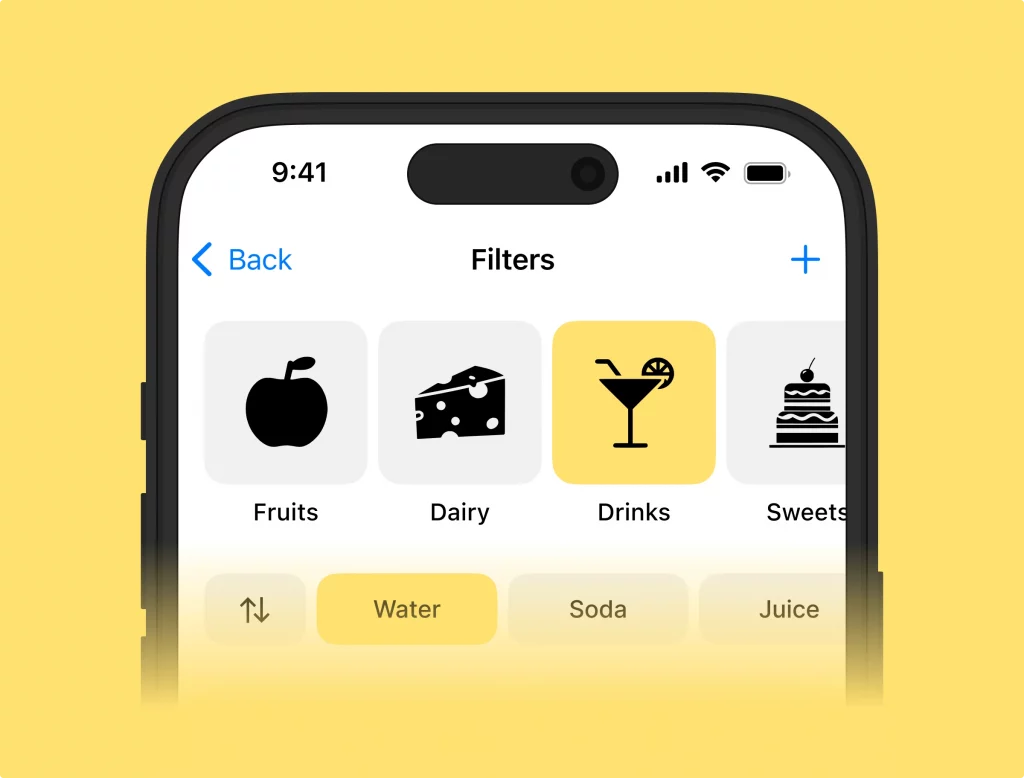
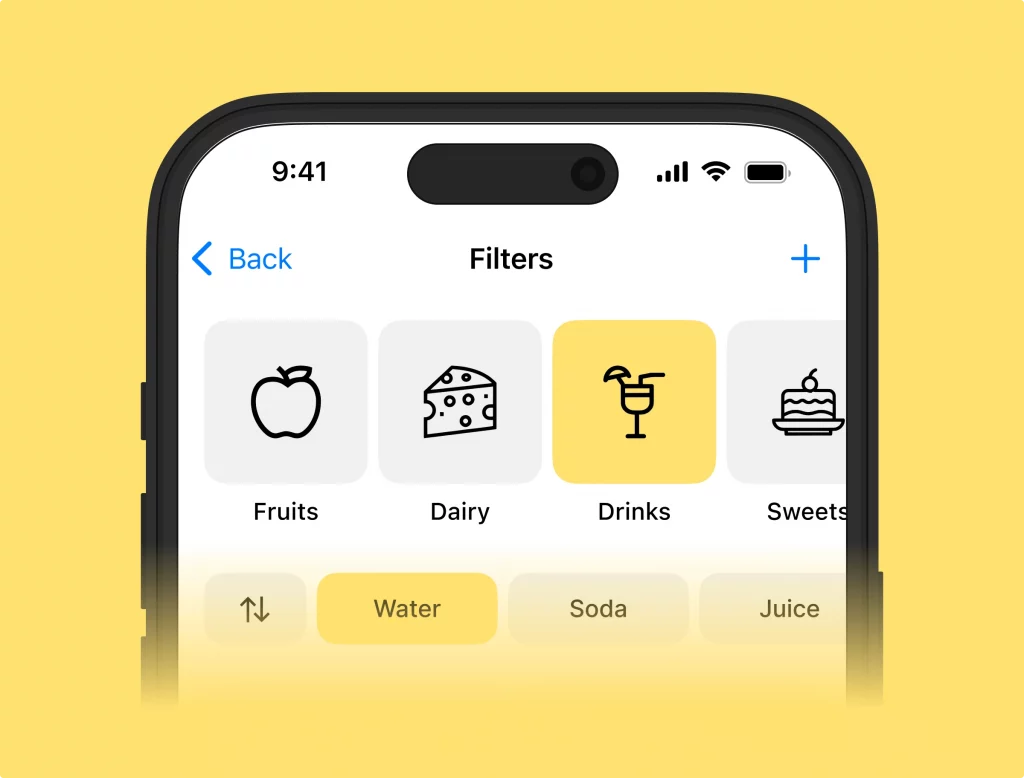
Here is the design we need icons for, the state of a food app where the “drinks” category is selected:

The UX here is already minimalistic, so we want icons to be outlined and pretty decorative, not just plain ones. This is what we will try to get from the icon generator: a perfect apple for the fruits, a cheese for the dairy, a cocktail for the drinks, and a cake for sweets icons for this design.
The best solution is a tool that generates consistent editable vector icons. So, we need an SVG generator with the option to choose the style. Let’s use Google to find a tool like that. Tons of irrelevant tools aside, we’ve got a few of the promising ones. Not all offered vector icons, but we decided to try them, too.
List of the tools we tried
SVG generators:
Raster generators:
- IconGen
- Icon Wizard AI
- Iconbot for Telegram
NeoSVG
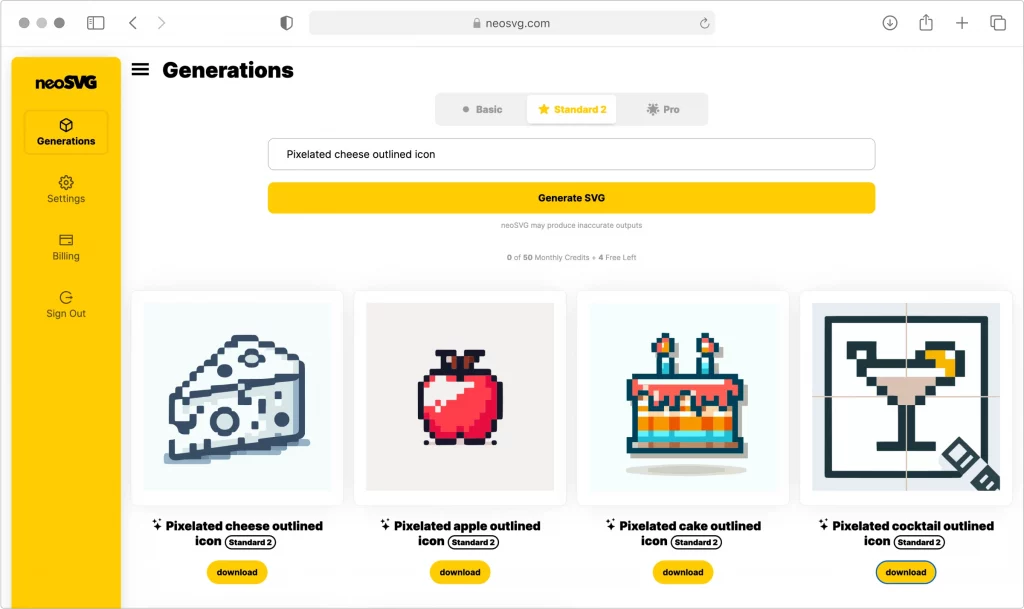
NeoSVG generates SVG. Without presetted settings, you can put everything you need into the text prompt. It doesn’t have any trial access; for the minimum price of $15 per month, you get 50 credits monthly with a maximum of 10 tries per day.
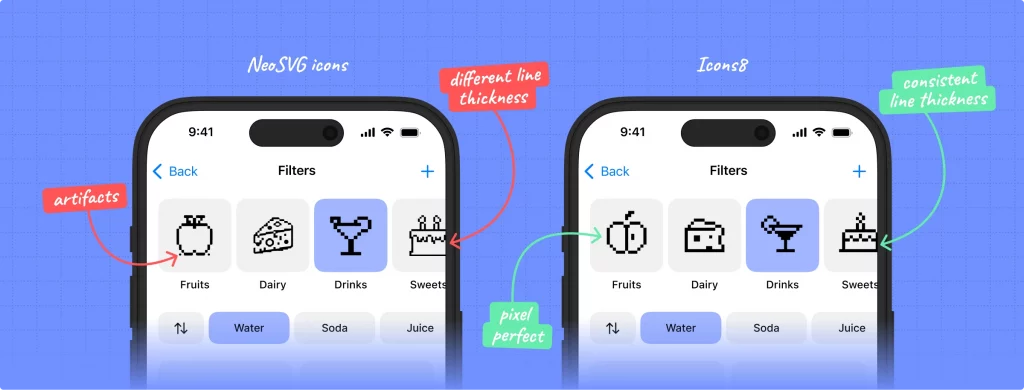
After several prompt tweaks, we got our final icons in a similar style.

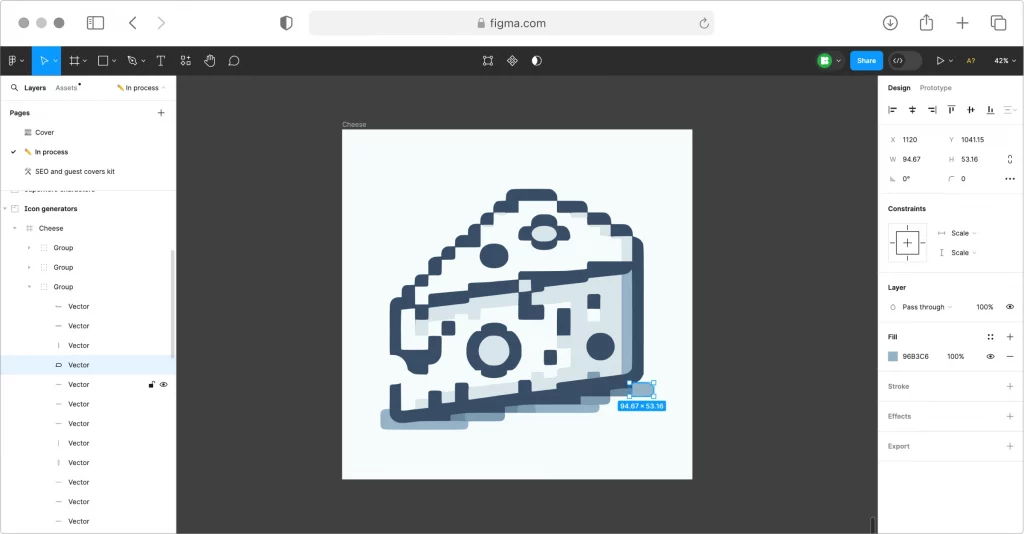
As with any AI-generated result, it contains some unnecessary details, but since icons are editable, we can remove them.

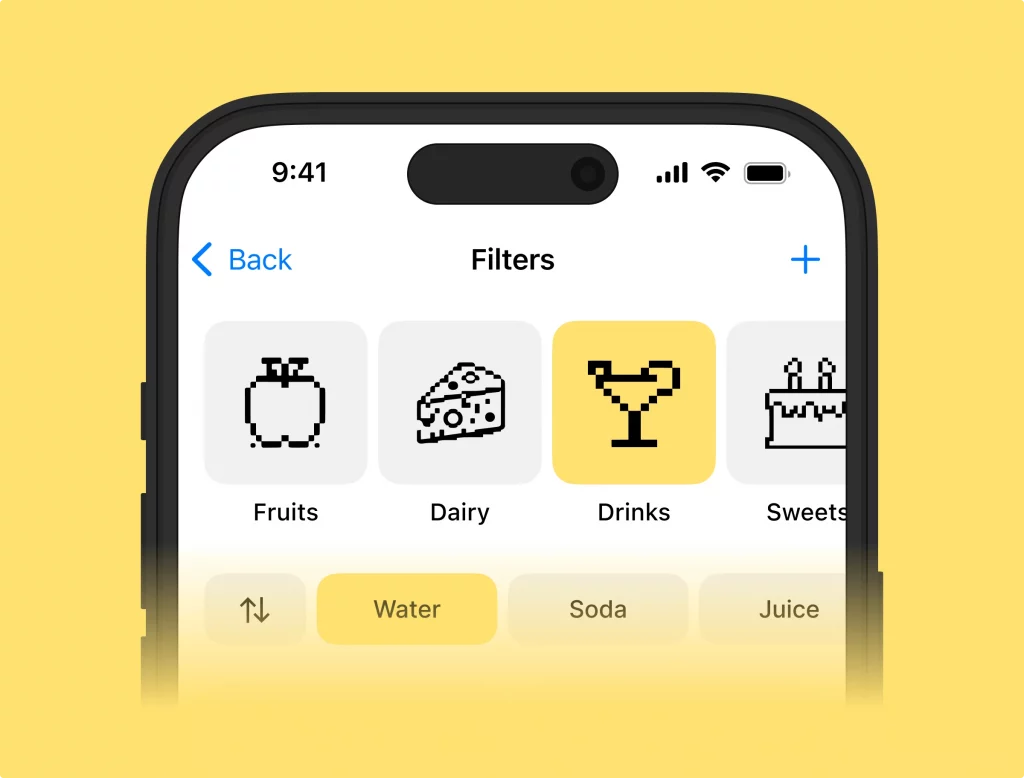
This is how it looks in the design. Even after editing, stroke thickness varies, and some shapes are too scrappy.

Kittl
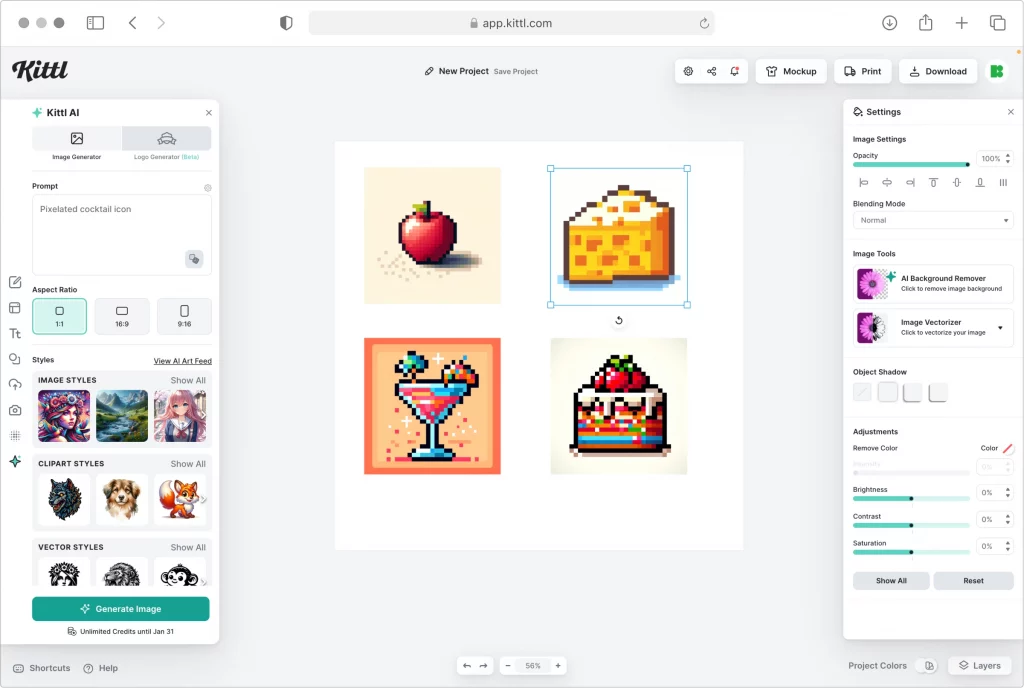
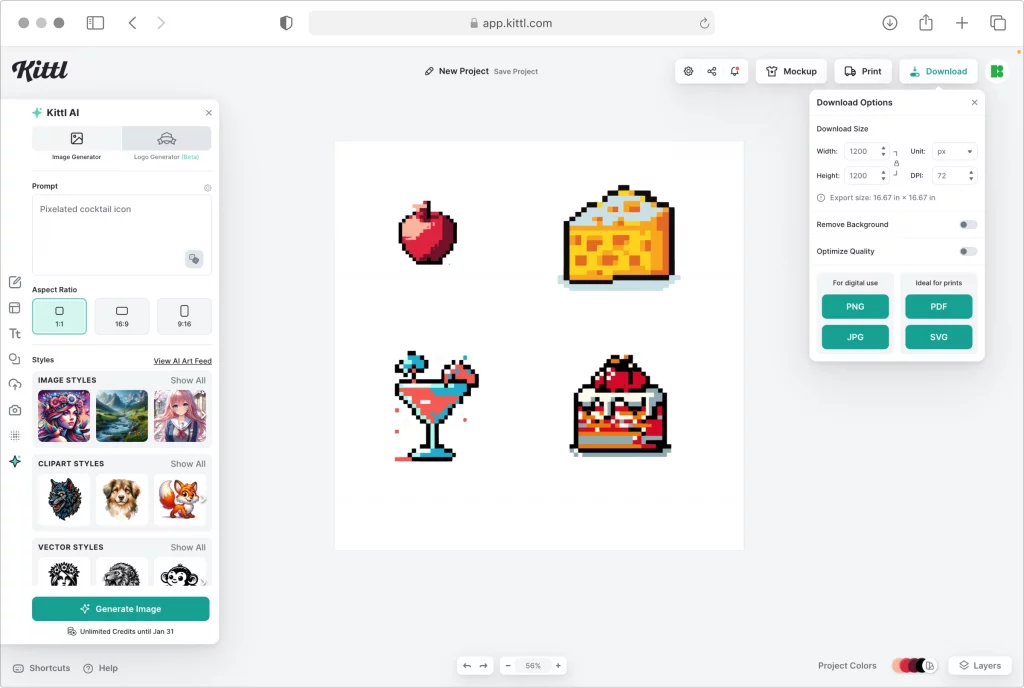
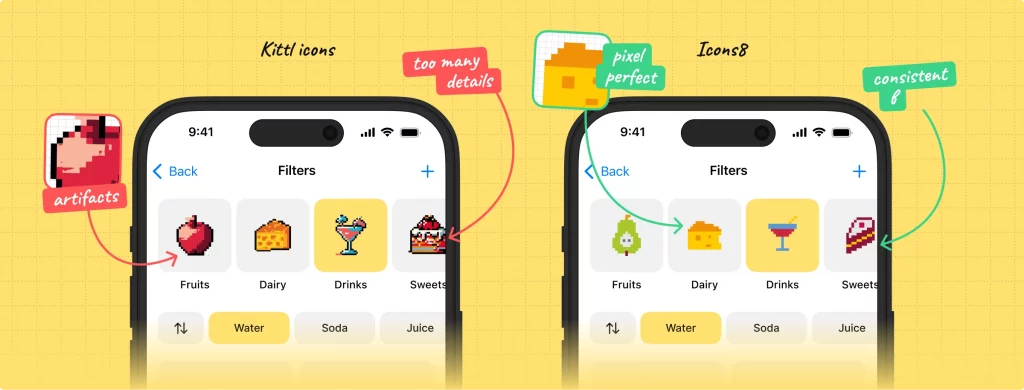
Kittl is basically Canva with a strong AI presence. You can edit templates or start from scratch and generate pictures you need. You can download the result in PNG for free or SVG for $15 per month. Like in the previous service, we couldn’t manage the image to match the exact style cause the only feature is a text prompt. It was difficult to even get the outlined ones. Even when you mention that in your prompt, it keeps generating pictures with too much color and details.

Bummer! Even if you download the SVG, the generated images remain raster. We used a built-in AI vectorizer to get them in the editable format. When you vectorize images, you can manage the number of colors you need. We tried different options, and 5 was an optimal number to preserve the shape. Still, the vectorized result has the vibe of the old Adobe Illustrator version vectorizing feature.

After editing the images and fitting them into our design, they still look too messy, broken, and inconsistent.

Magician Figma plugin
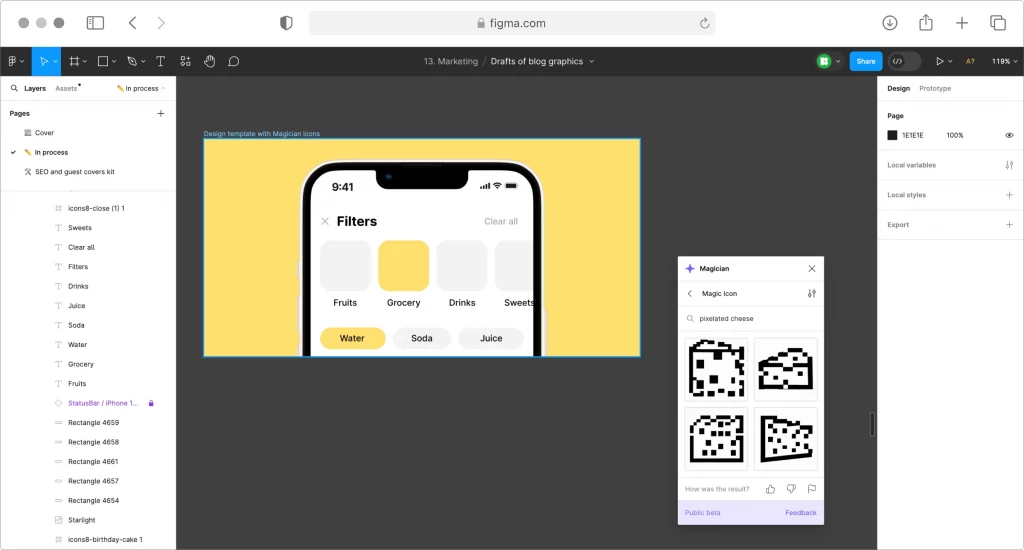
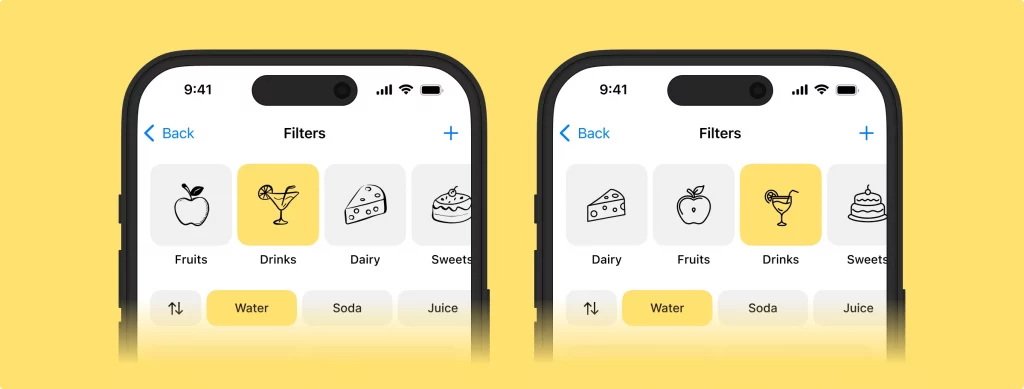
While all the previous tools are about generating random images that can barely be used as interface icons, the Magician Figma plugin specializes in UX vector icon AI generation.
The signup process is freaking tricky. If you open it and try to use it, it asks for the code but gives you no idea how to get one. Here is the secret: you need to go to their website, log into the Diagram account to get the verification code, and paste it into the plugin window.

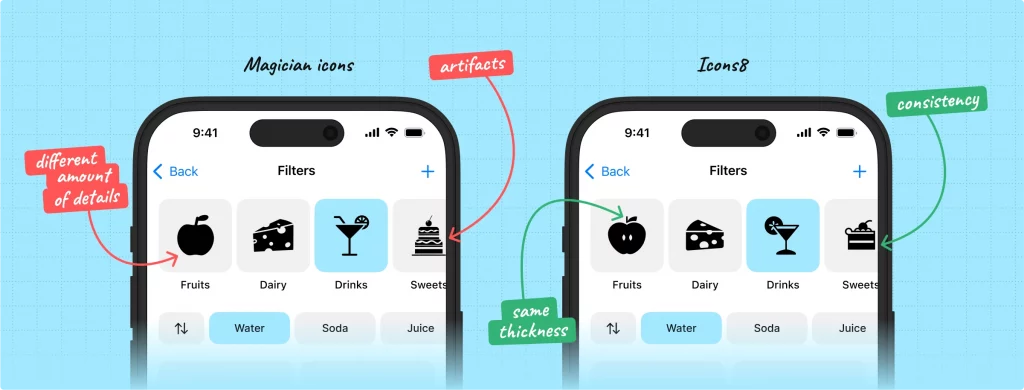
The Magician plugin is still in beta, which may be why the generated icons look messy. We had a hard time getting any decorative style out of it and ended up with just basic prompts and basic-filled icons.

But in comparison with the previous tools, this one gives us the closest fit so far: pretty consistent filled icons you get right in Figma.
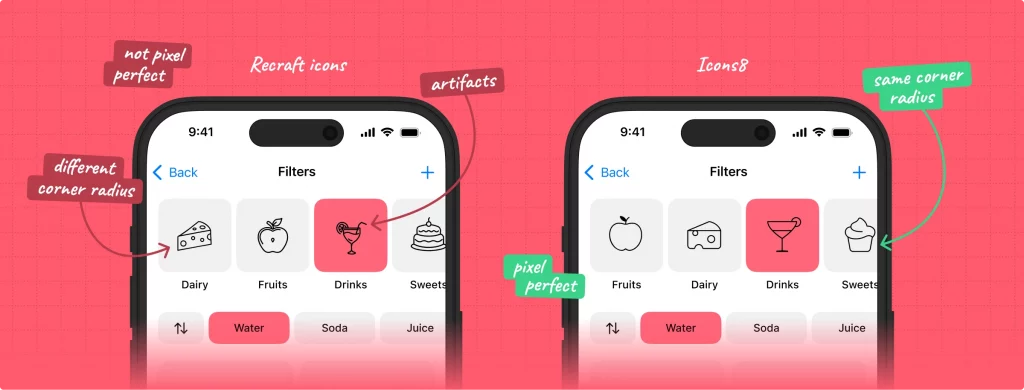
Recraft
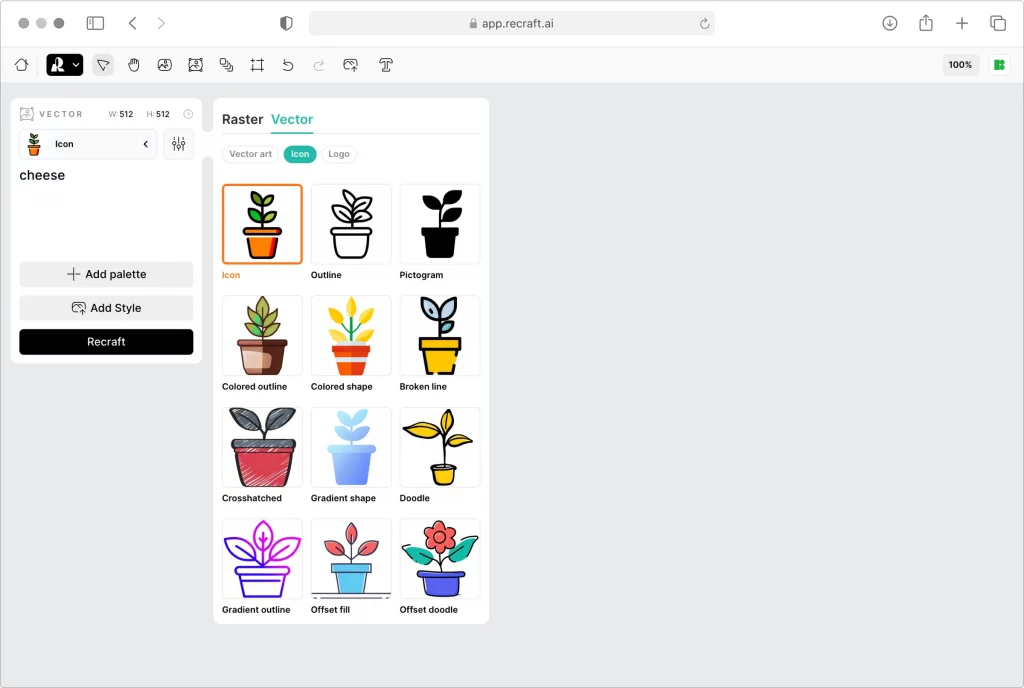
Recraft is a free online vector editor with AI vector generation on board. The biggest winning point here is the library of various style presets. However, the style we had in mind is not here.

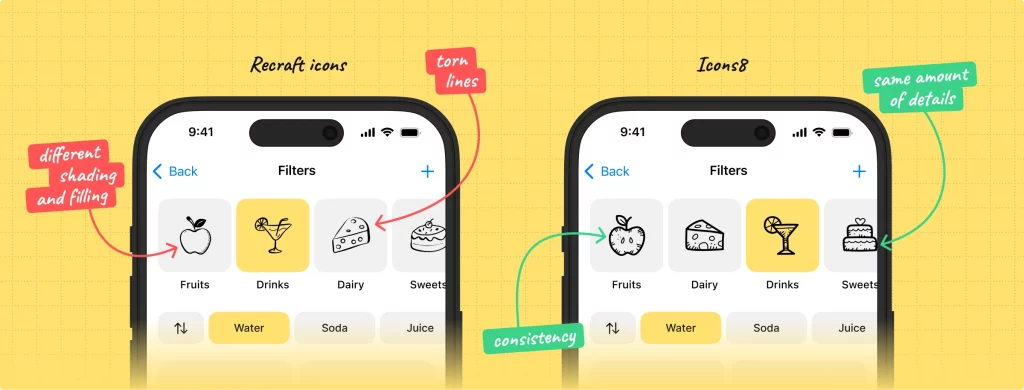
The icon generation works pretty smoothly. In several seconds, it gives you 4 options for production-quality SVG icons. The icons look ok, and the line thickness is consistent in most cases.
However, if you look closely, specific details are wrong: why is the line on the cheese icon suddenly pulsar, even though the other icons in the set don’t have any line breaks? And for the second case, why is the level of the details so different from icon to icon?

Some icon generators work with raster only, so see if they can give us what we need.
IconGen
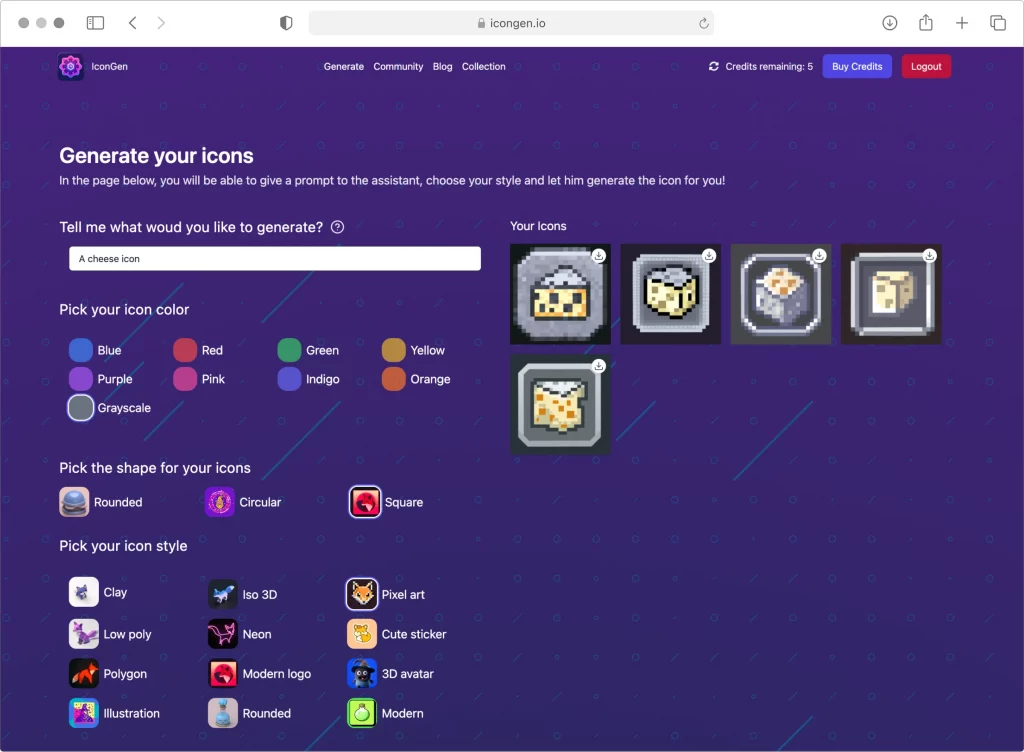
This tool doesn’t promise a vector format. However, IconGen says it generates icons, so let’s check what’s on board.
We put the prompt and choose the color, shape, and style to generate. The style options clearly show that this tool is more about generating the app icons than the interface icons.
We gave it a try and decided to go with the pixel art style. We spent all our free 5 credits to get 5 variations of the cheese icon.

Shapes are a mess, and there is no way to edit it. It is a JPG, 512×512 px, with no hope of using it in UI.

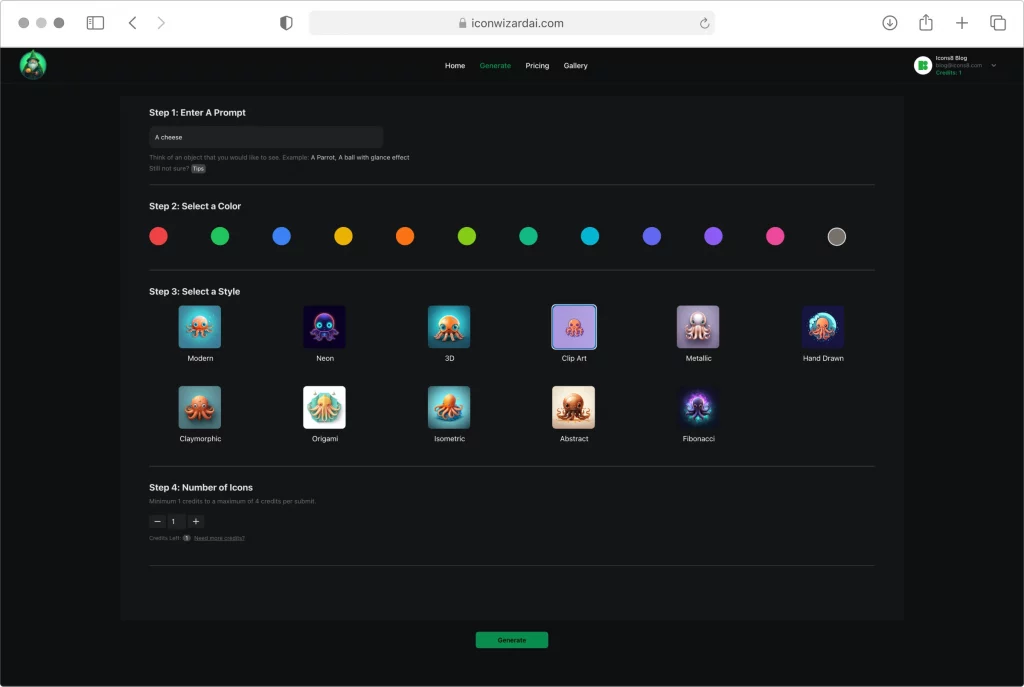
Icon Wizard AI
Icon Wizard AI is pretty similar to the previous one. By signing up, we got 1 free credit to use. Again, the style library shows that it’s about app icons and logo pics. We went with grayscale colors and clip art style for our cheese icon prompt.

The result appeared in our profile in a minute, not in the greyscale (and in no use as an icon). It is a nice 1024×1024 px picture to use in a blog article design, maybe.

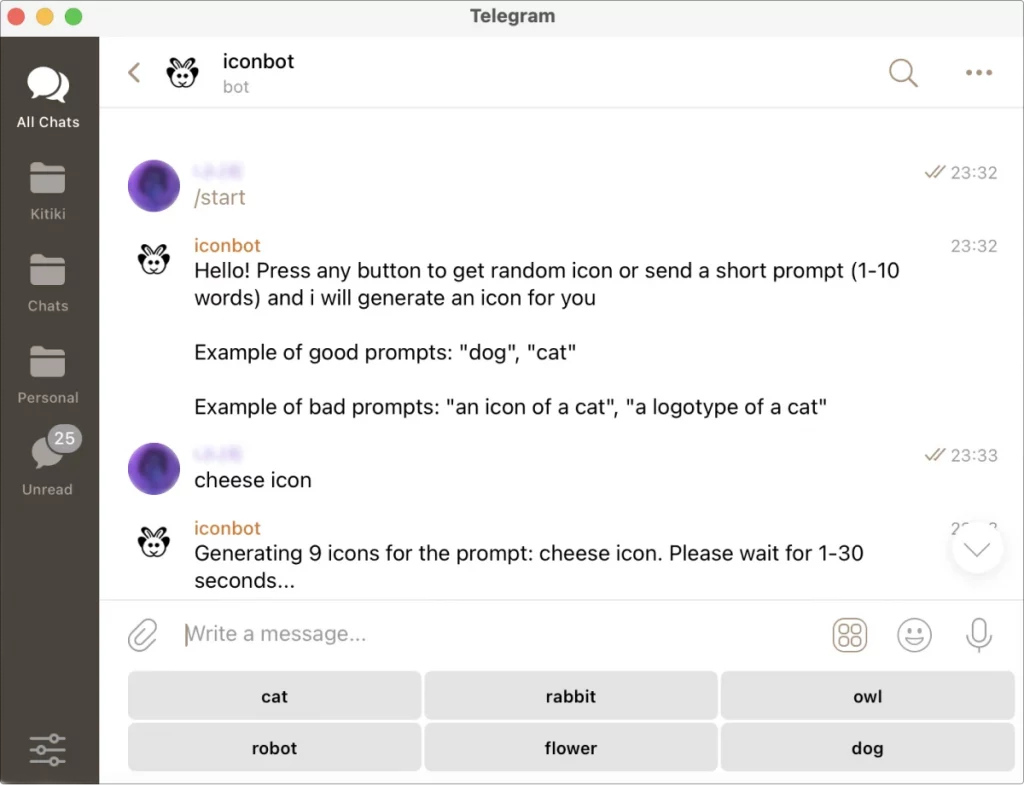
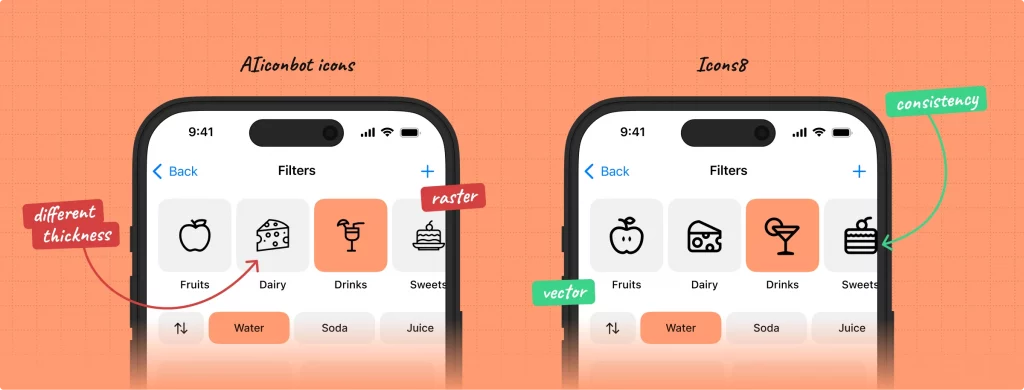
Iconbot for Telegram
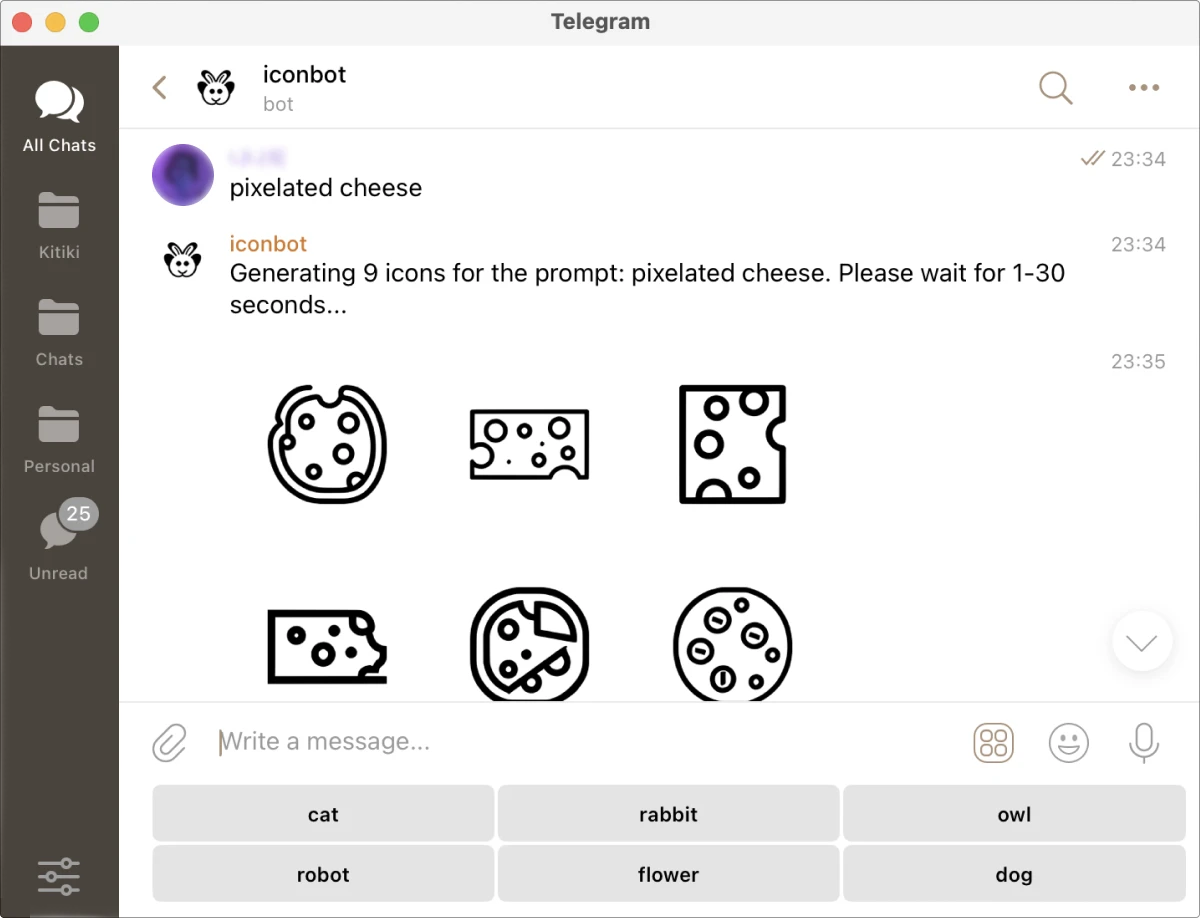
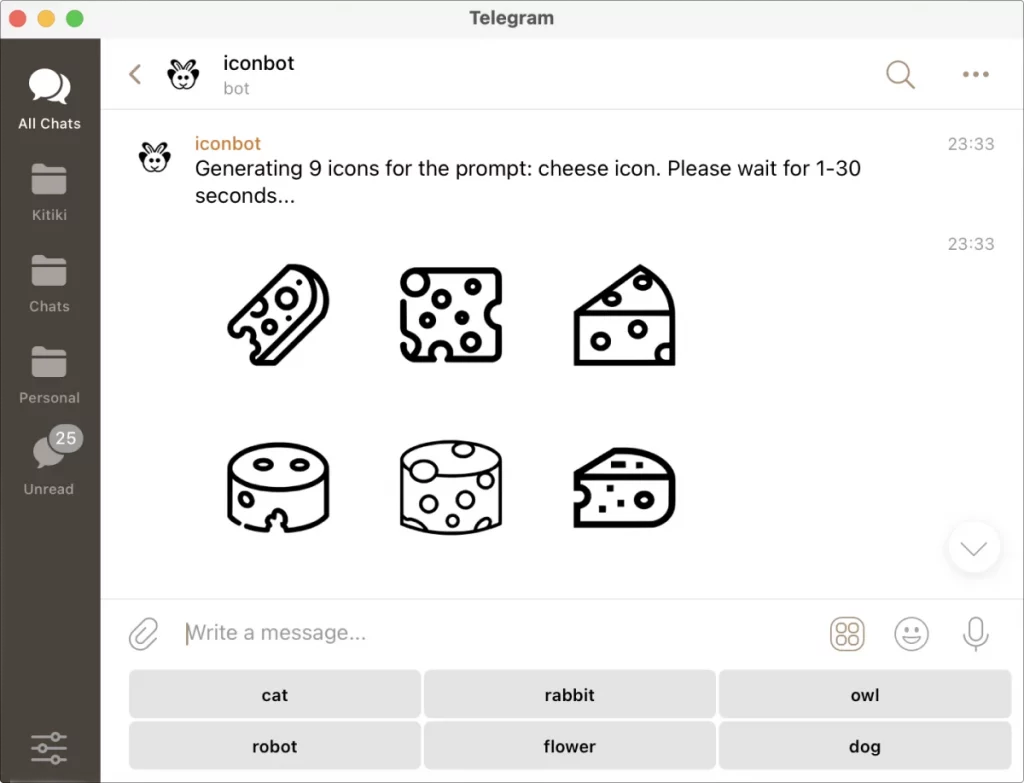
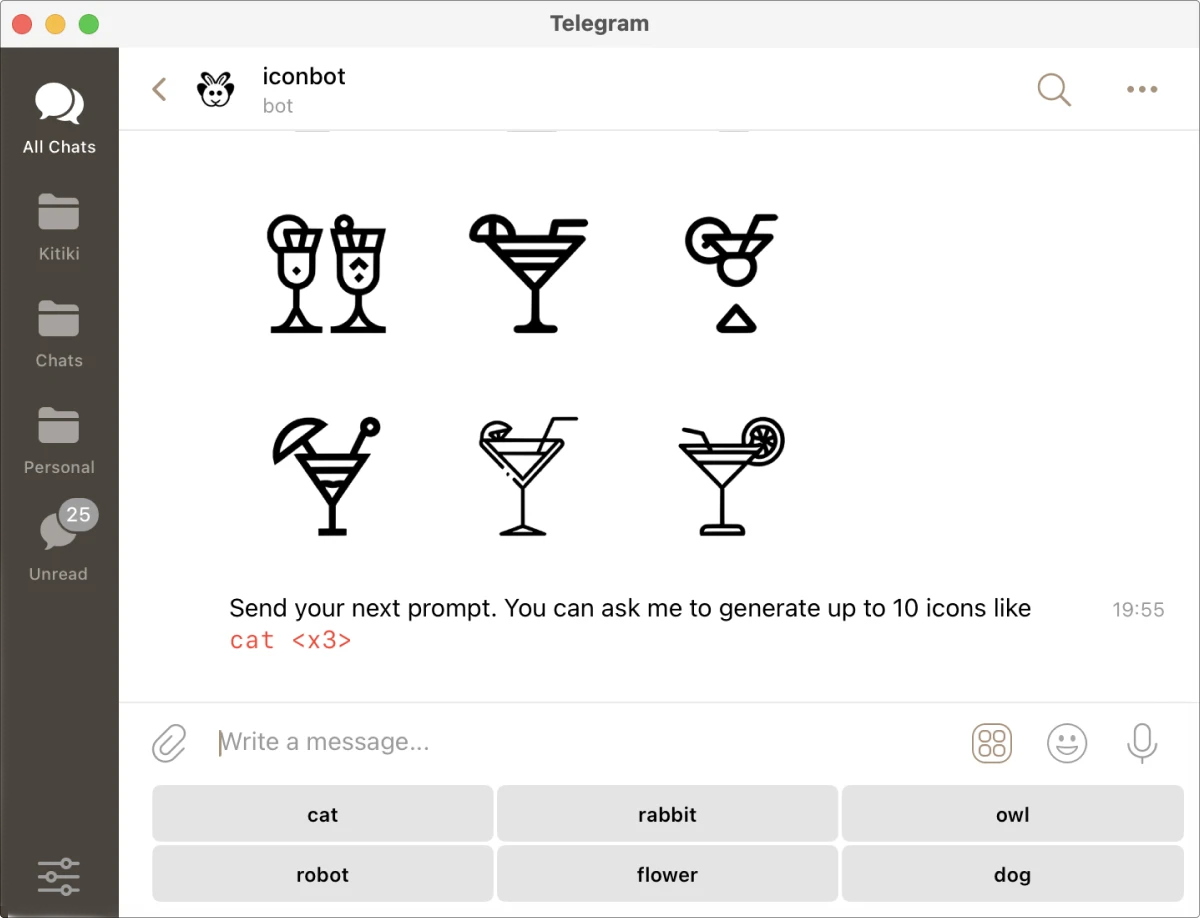
The most unique tool so far is the chatbot for Telegram @aiiconbot. It generates 9 simple outlined icons for each text prompt right in the messenger. For free. Yes, it is that simple.




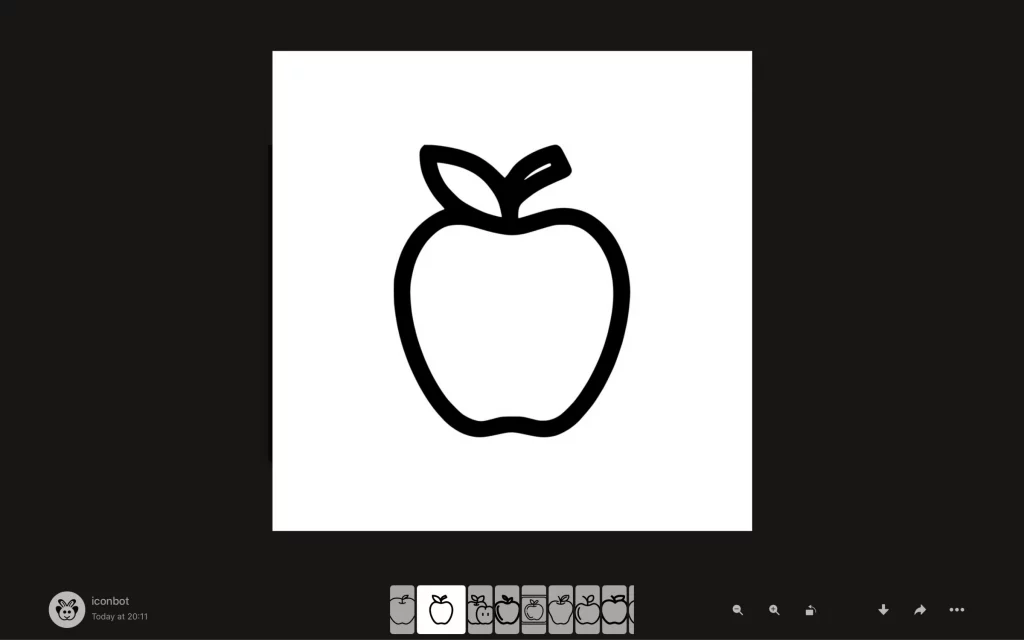
Shapes can be distorted sometimes, but they give you many choices and unlimited tries to get the closest fit. Each of the results can be downloaded like any picture in Telegram. It is a *.jpg file with a 1024×1024 px size on a plain white background.

We edited the best shots with the Background Remover and tied them into our design. It went okay, but the details, line thickness, and proportions still need some retouching.

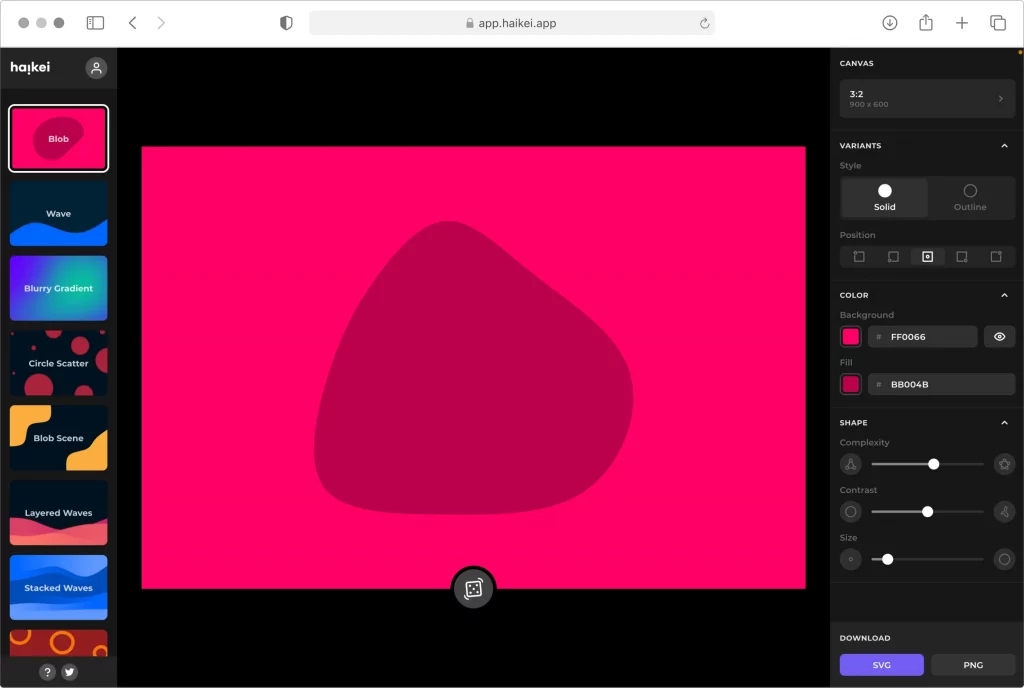
Bonus: SVG, but not an icon generator
Most tools that call themselves SVG icon generators generate pretty but random SVG images that barely serve as icons. But we’ve found an excellent abstract vector visuals generator.

Summary
Keeping in mind all the criteria that we needed from this kind of tool, we would evaluate them as follows:
| Tool | Vector | Price | Style options | Line thickness consistency | Shapes accuracy | Production-ready | Relevance to case |
|---|---|---|---|---|---|---|---|
| NeoSVG | + | $15 | – | – | +/- | – | – |
| Kittl | + | $15 | + | – | +/- | – | – |
| Magician Figma plugin | + | Free | – | + | +/- | +/- | +/- |
| Recraft | + | Free | + | + | + | +/- | + |
| IconGen | – | Trial | + | – | – | – | – |
| Icon Wizard AI | – | Trial | + | – | +/- | – | – |
| Iconbot for Telegram | – | Free | – | – | + | – | +/- |
To sum up, it is still less effort and time-consuming to use the old but gold method: human-made vector icons.
Below, we compare all the results from the AI generators with the icons designed by professionals. Click on the picture to get these icons for your projects.






The main issue we got out of all the tools tested was that the vector was inconsistent and not aligned with the pixel grid. In almost every case, the line thickness and the level of detail didn’t give the feeling of icons from the same set. So, for now, we can say that the AI-generated icons are not helpful for the actual design.
Also, if you want to learn how to design your own pixel-perfect icon set, read our 101 guide here.