90% of startups without prototypes fail. With prototypes, only 89% do.
Jokes aside, I used to create prototypes for the last 18 years. My personal path was from Photoshop to Axure to Principle. Axure gave me a hard time; in this article, I’ll explain how Principle turned my life into cream and peaches.
My Personal Preferences
For complex interactions: Axure RP (Mac and Windows)
Sketch + Principle
It lets make demos like this:
A prototype in Sketch + Principle (of an app we have developed for a Hackathon).
When it comes to design, this prototype is far from winning prizes. However, by adding these micro animations it gains a lot of versatility.
Why Not Just Sketch?
Everybody likes Sketch, but using it alone raises two problems:
- Animations. I’ve noticed front-end developers don’t pay close attention to transitions, behavior of elements, etc. Dialogs fly from the wrong sides, some animations are completely absent, and some are even misleading.
- Behavior. I used to use Axure for explaining behavior, but it requires some extra work to guide my teammates through the prototype to make it clear which part is interactive and which part is not.
How Difficult is It?
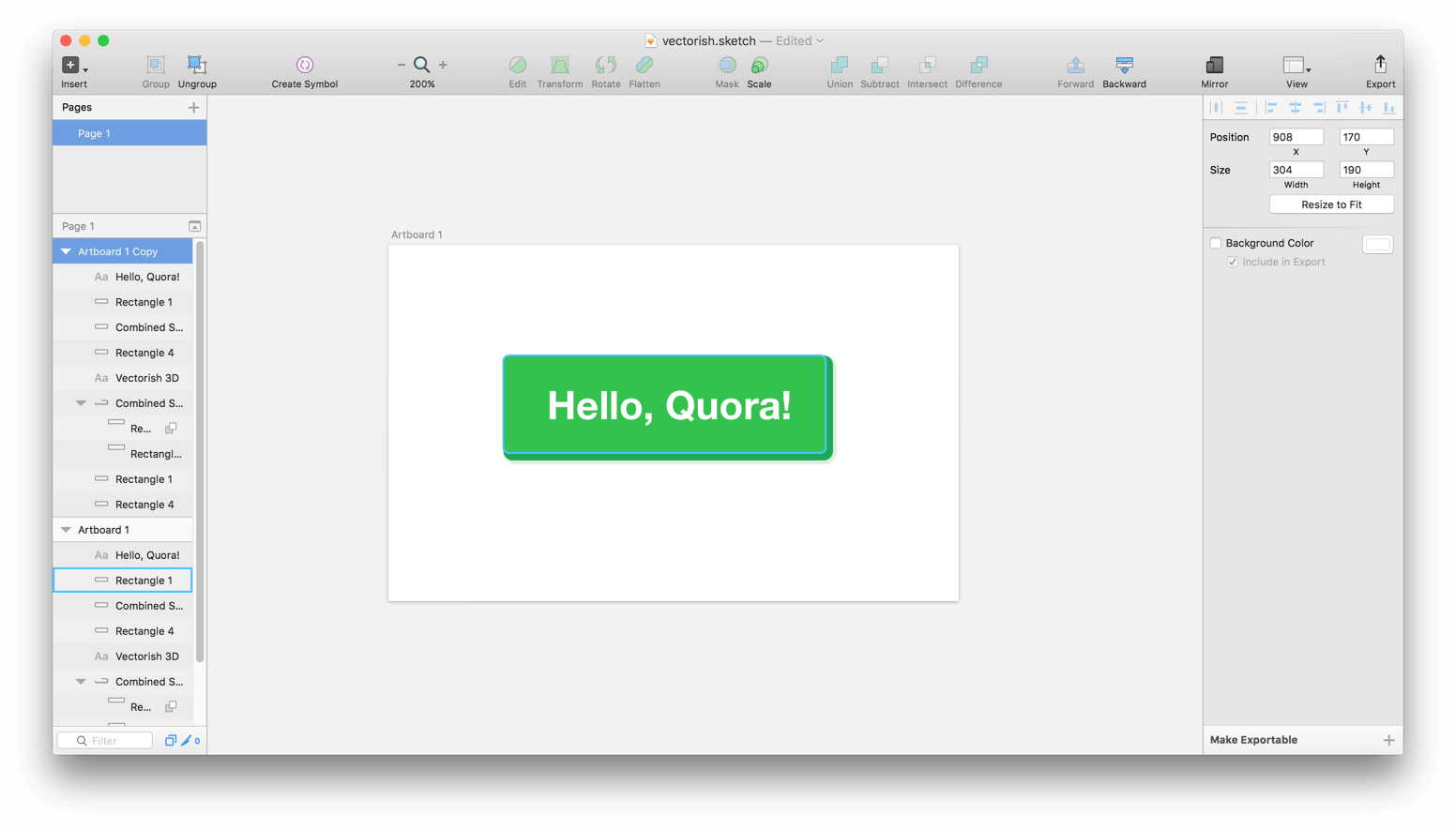
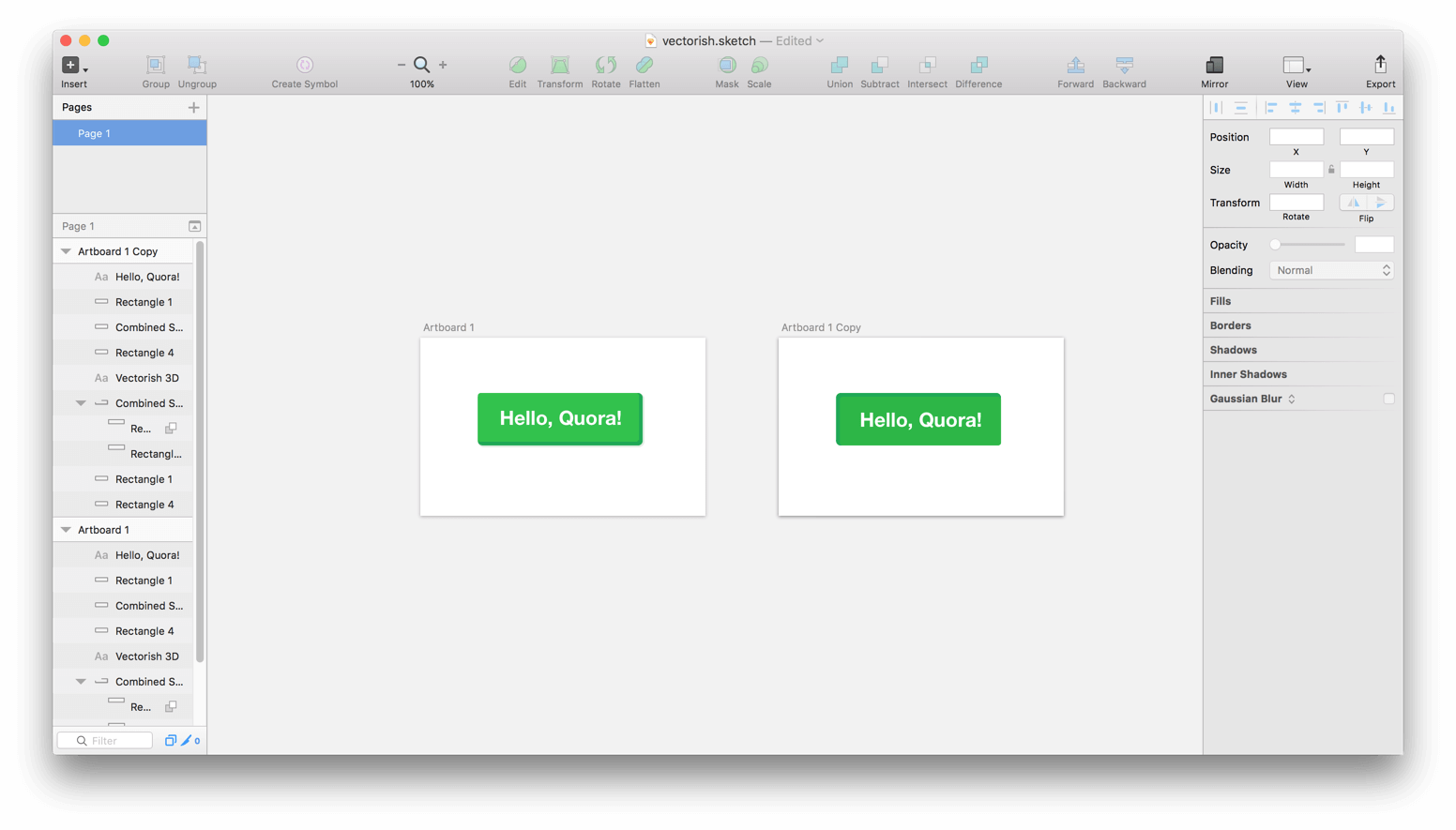
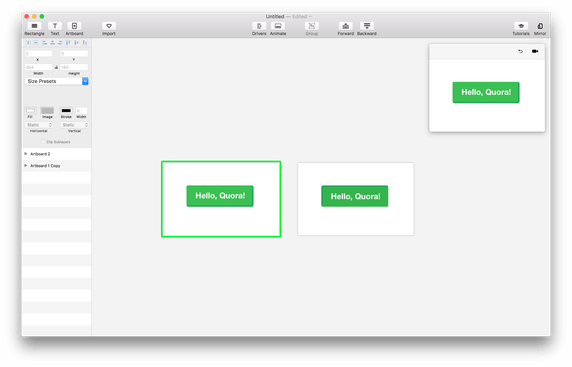
It’s a little more difficult than making just a design. Imagine you’ve made this in Sketch:




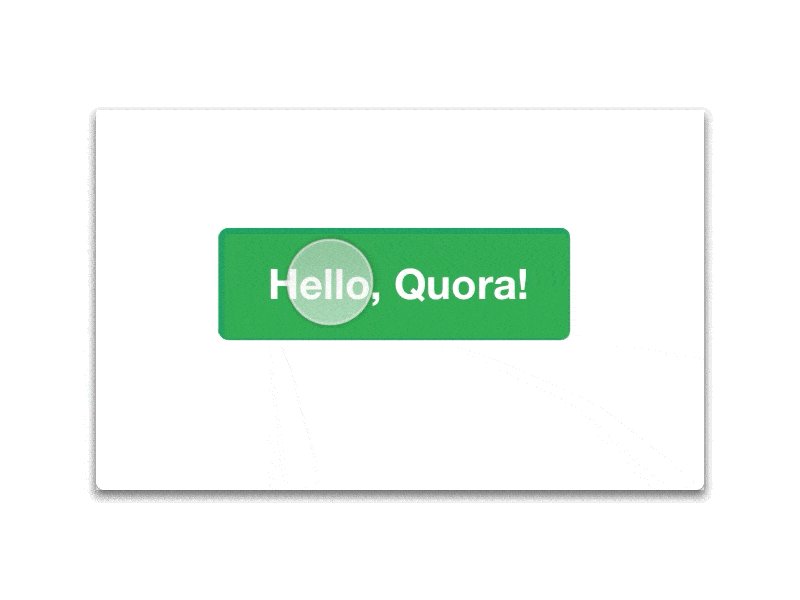
As a bonus, you can run prototypes on iPhone or Mac just like a regular app.
Axure

Axure’s Pros

Axure’s Cons
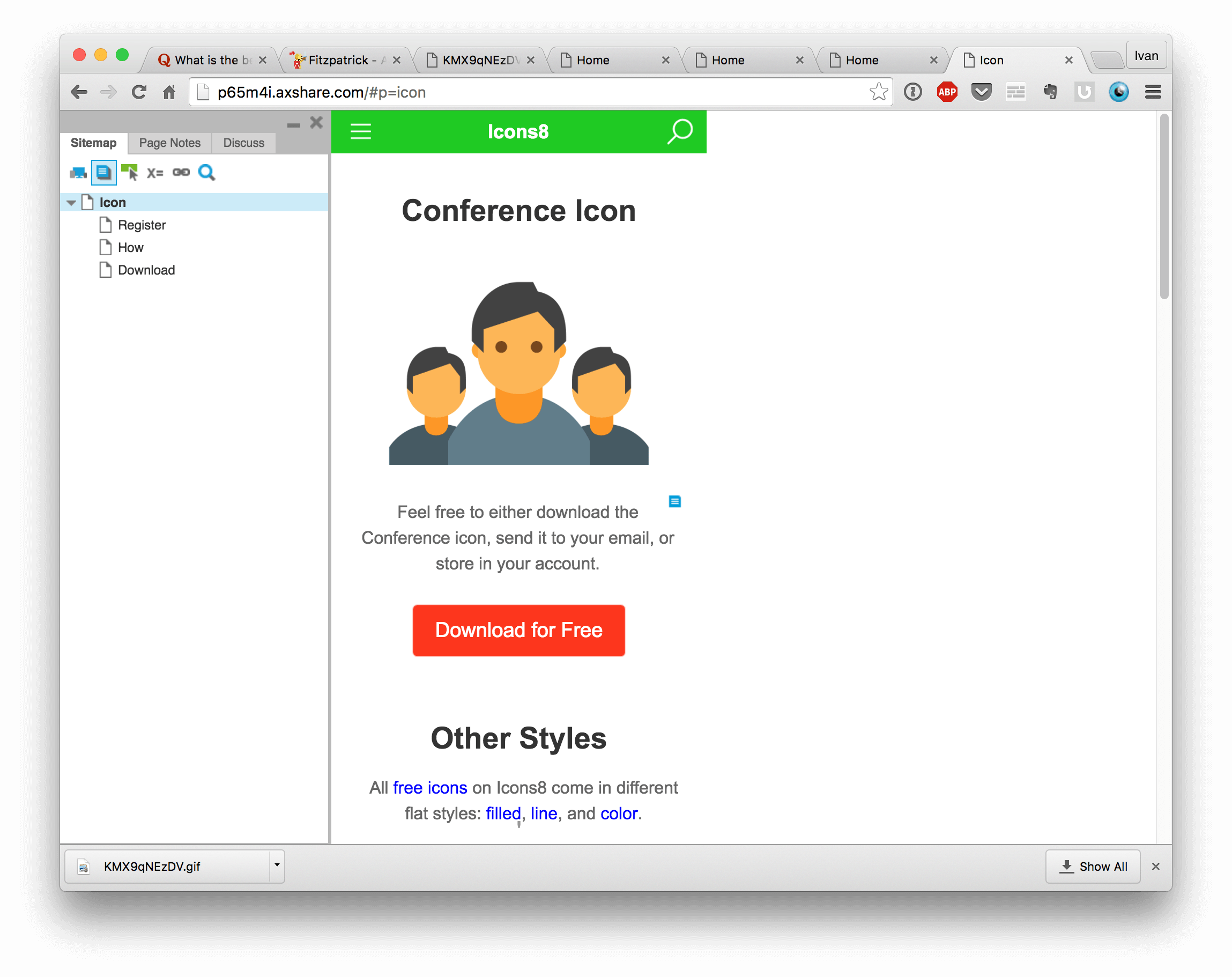
- Axure prototypes are quite ugly (or maybe it’s just me). Whatever I do in Axure, looks quite rough. Here are couple more of our creations:
- Some declined prototype of pricing (end result)
- An icon game — never finished
- You should guide users or put actions on everything; both are exhausting. The magic dust feature is a great help, but still.

The magic dust feature highlights clickable elements in Axure
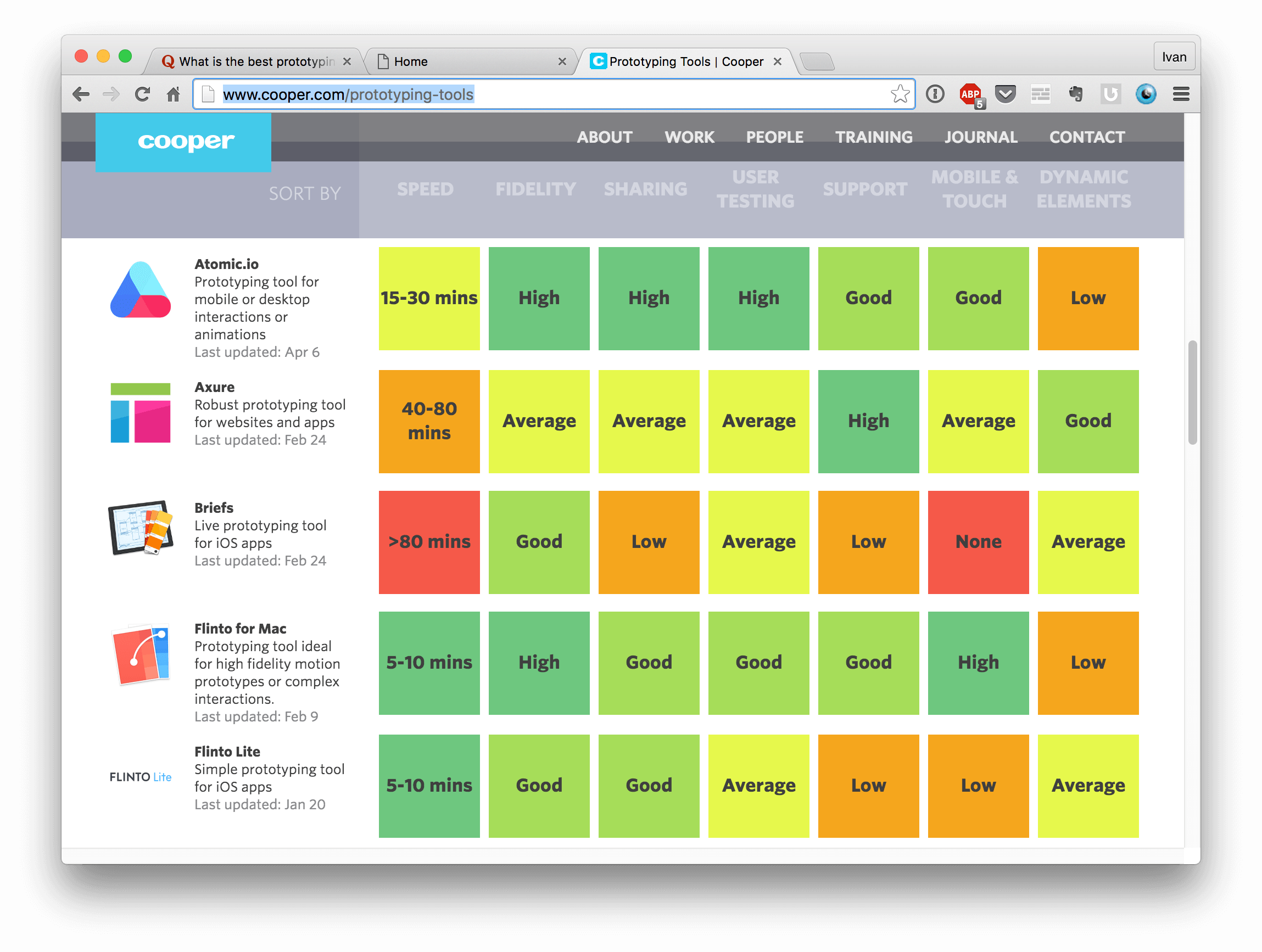
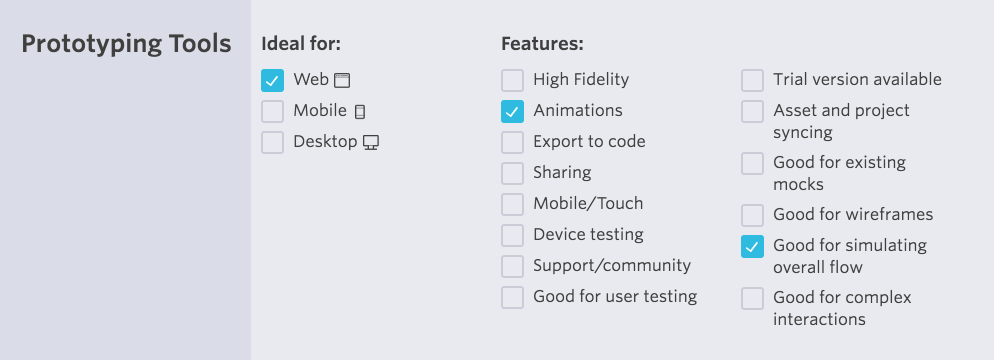
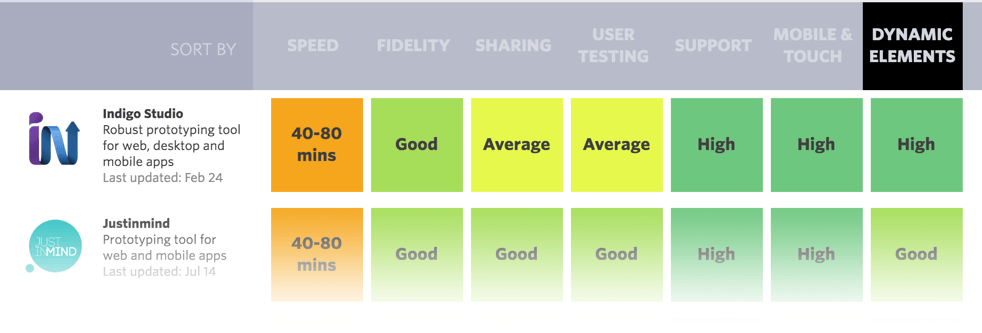
Other Prototyping Tools



Every prototype, once done, hugely benefits if tested on real people. Learn a few tips from our usability specialist in Don’t Listen to Users and 4 Other Myths About Usability Testing
By the way, here’s what happens when you don’t test your prototypes: How We Lost 47% of Our Users After a Redesign