Are you a beginning front-end developer? Would you like to get the most out of vector icons? Then this guide is for you!
This three-part series will help you understand everything you need to know about SVG icons, whether you’re using them for the first time or you’re a seasoned pro. Over the course of this series, we’ll provide plenty of explanations, tips, screenshots, and videos to help you get things done.
What You’ll Get
This series will help you:
- Figure out what SVG is
- Edit SVG icons
- Embed SVG icons into your HTML
- Combine two SVG icons
- Cut onions without crying
Why SVG?
Using SVG icons is way superior to the old way of doing everything with raster icons and fonts.
For coders, the advantages are:
- Forget about uploading graphic files to the server
- Scale and recolor an icon in seconds
- Be cool, attract hot women, and make your kids proud!
For the website visitors, the advantages are:
- Faster loading
- Look great on any device, at any size, resolution, and pixel density
- Be cool, attract hot women, and make your kids proud!
There are some drawbacks, though:
- Not supported by some Stone Age browsers
- Google Images won’t index them
The latter requires some pricy workarounds, and we, the Icons8 team, have learned that the hard way.
Editing SVGs
We suggest using either Adobe Illustrator or Sketch.
- Adobe Illustrator is a great tool with tons of options
- Sketch is great for basic editing, but only on Mac
- There’s an open-source tool called Inkscape; it’s also fine
We use all three but for different operations
- Adobe Illustrator for creating the icons
- Sketch for prototyping our user interface
- We use both Adobe Illustrator and Inkscape for automatic transformation
sof icons on our servers
Typical Operations on Icons
The most common tasks are:
- Recoloring icons
- Scaling icons
- Minor tweaks
- Combining icons
Disclaimer
The authors of this article work for Icons8, therefore Icons8 is a little like our baby. As we develop the tools precisely for editing the icons, we’ll suggest some of our tools when it saves time. However, we’ll always propose an alternative with general-purpose software, such as Adobe Illustrator. Our tools mentioned in the article are always free.
Recoloring SVGs
Here we consider two ways of doing this task. Both use proprietary software, but Option 2 is way faster, and it’s free.
Option 1. Recoloring Icons with Adobe Illustrator
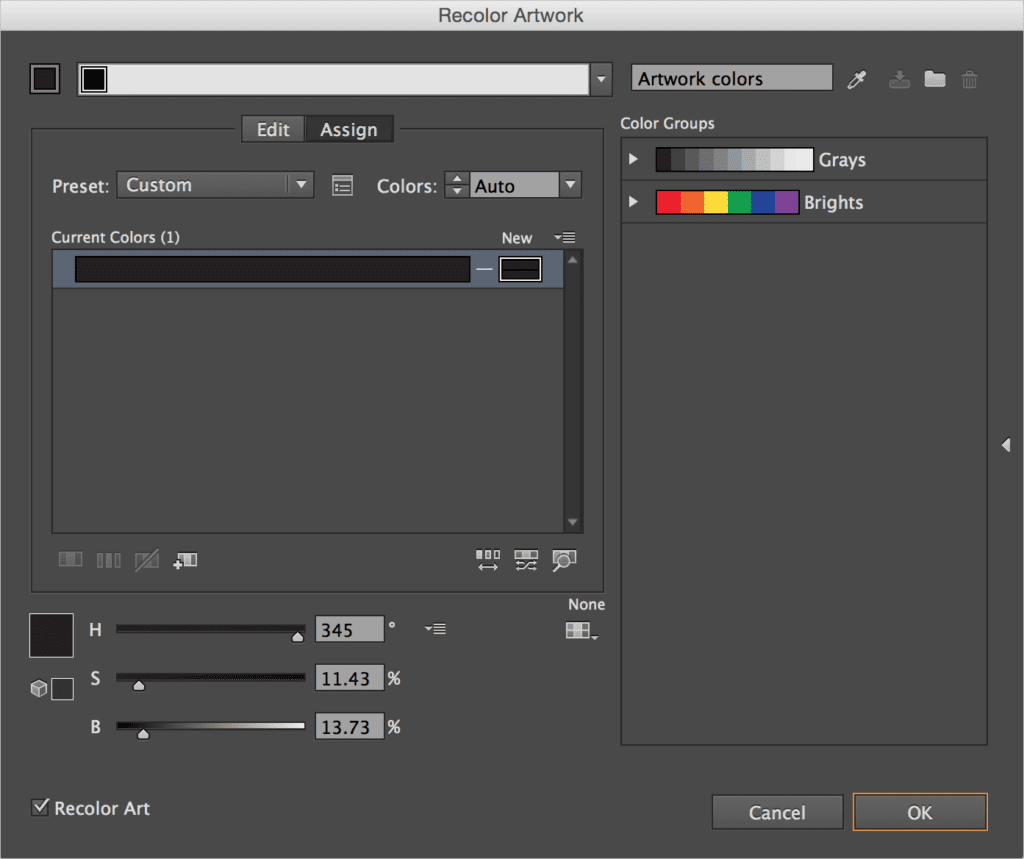
If you’re using Adobe Illustrator, select Edit > Edit Colors > Recolor with Preset > 1 color job…

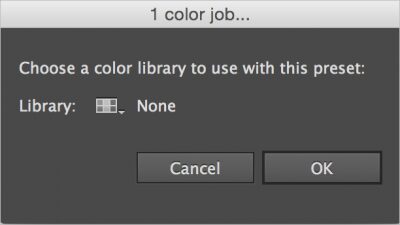
Click through the next dialog. The default options are fine; I’ll choose None so we can choose any color we want:

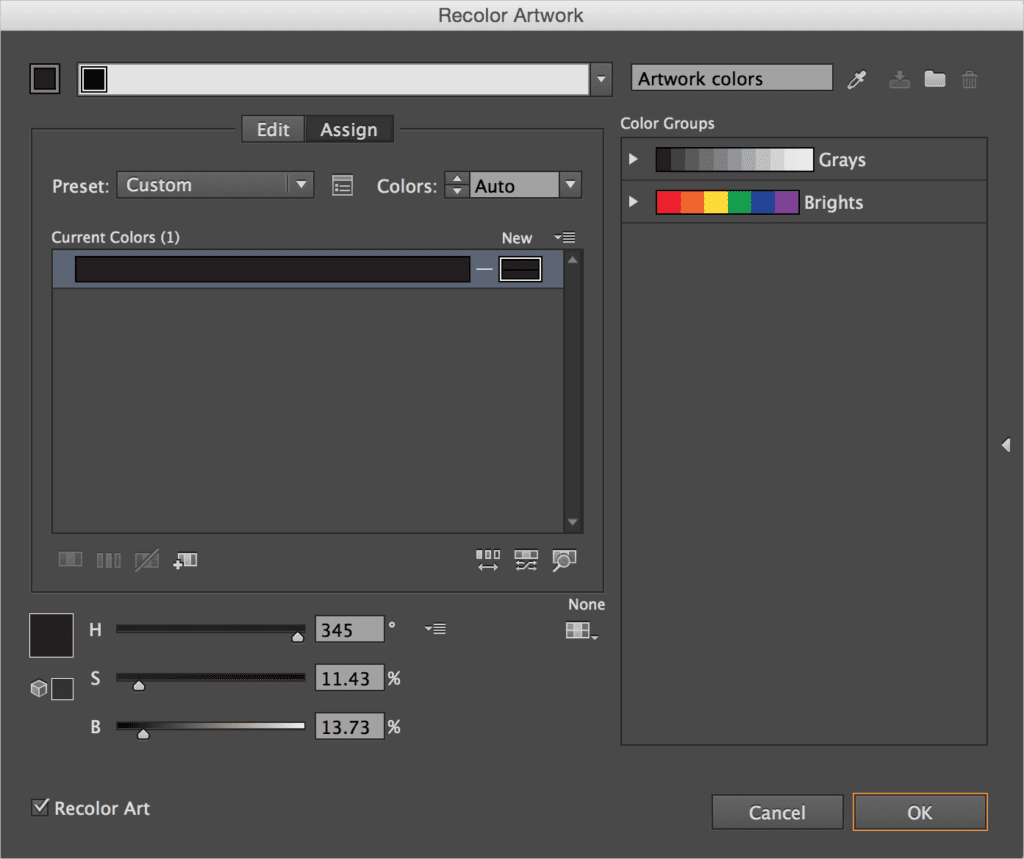
In the following dialog, double-click new color box:

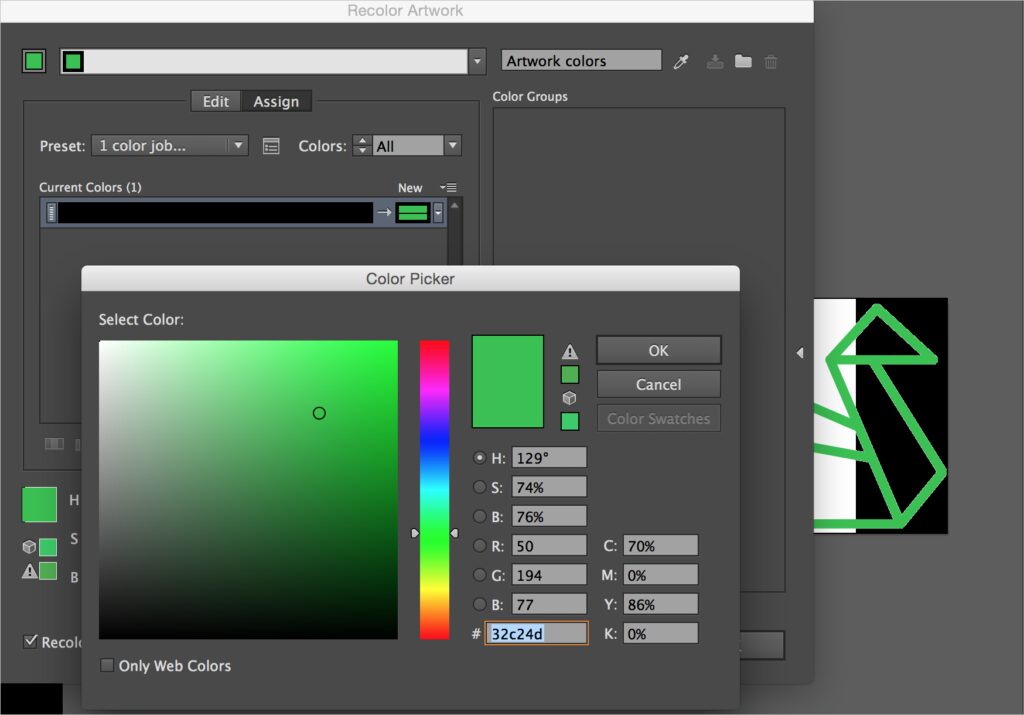
A standard Photoshop palette should open, where you can choose the color.

Choose the color, click OK, and enjoy your newly colored icon!
We’ve also a more detailed step-by-step tutorial on recoloring icons which also covers finding, opening, and exporting icons. It also includes a shortcut for turning black icons white.
Option 2. Recoloring the Icons with Icons8
You can use the Icons8 App to recolor the icons in a couple of clicks instead.
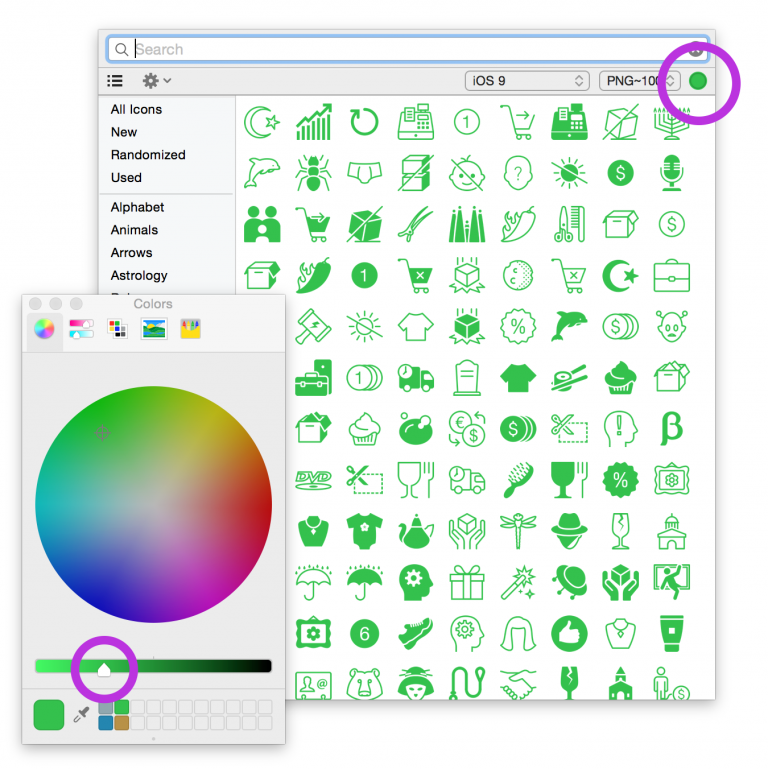
Within the Icons8 App window, select the recolor button:

The OS X Colors dialog will open. Raise the indicated slider to increase the luminosity of the color wheel.
Select your desired color by clicking directly on the color wheel. You can lighten or darken the color by adjusting the luminosity slider.
Scaling SVG Icons
Scaling is not a problem and usually doesn’t require editing the icons.
If you need to scale SVG for your web pages, you’re supposed to change its size using CSS or HTML tags instead of editing the image file.
Tip: Good HTML code for your icons
You can use our app to generate HTML/CSS code to embed an SVG. Try uploading any SVG and click the Generate HTML button. After you find a suitable code, you can either:
- Use our tool for other icons. It’s as easy as dragging a file and clicking a button
- Save this code somewhere. Now you have a snippet to use whenever you need an icon. Paste the code and just change the name of the icon and base64 encoded SVG.
Still unsure of exactly what to do? No problem, we made a video. The video is a response of our support to the customer called Alex, but you may find it useful too:
Tip: Check the size on disk after saving an SVG icon
If you’re trying some new software or new presets, check the size of an icon after saving. Normally it’s 200-800 bytes for icons. However, some software includes a lot of redundant information, resulting in icon file sizes of 2-3 KB or more. If this is the case, try either:
- Playing with the presets of the software
- Try one of these SVG compressors: either Compressor.io or SVG Editor by Peter Collingridge.
Further Reading
Getting Down and Dirty with Icon Editing – advanced methods of icon editing: turning blurred icon into a pixel-perfect one
Combining Icons for Fun and For Blood – coming soon
Questions? Suggestions?
Sometimes you follow the tutorial, and some of the steps go wrong, and you can’t continue. Even after 10 years of working on icons, we run into problems here and there.
- Some complicated icons
- Wrong Illustrator preferences
- Software bugs
If that happens, we’re ready to help in the comments. Heck, we might even make a video for you. Leave comments!