Expert tips on how to build “date of birth” inputs for your forms.
This is a part of the book “Re:Form” written Victor, who has been working as a frontend and backend developer for more than 10 years and has 3+ years of experience in UX design. Here we are covering only one type of input, more interesting and applicable insights you can find in the full version.
Date of birth
There are many different ways you can ask users for their date of birth.
First of all, it can be a side note.
We shouldn’t forget that in different countries the format of the date varies. It might be MM/DD/YYYY or DD/MM/YYYY. This should definitely be taken into account.
Let’s go over typical mistakes, and then we’ll figure out how to design a perfect date of birth input.
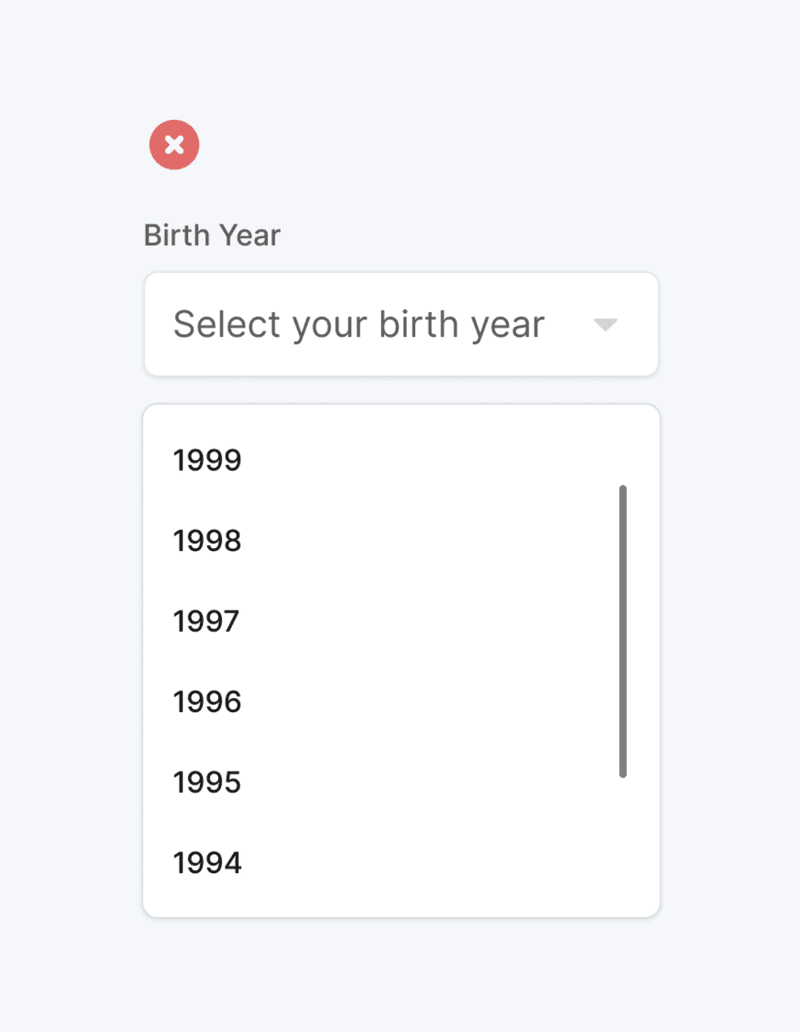
Using dropdowns for age
While for day and month it might be more or less okay to use a dropdown, the year is not a good fit at all.
Dropdowns don’t work well with a large number of options. In the case of the year, the question is: how many years should we display? 80? 90? 120? In any case, the number will be huge.
Incidentally, sooner or later, many of us get the feeling that we’re getting too old because we need to scroll more.
Also, remember that users probably know exactly how to write down their birth date in their local format. It’s almost like a signature, it comes to people right away.

If you use a dropdown, users will need to scroll instead of type, and this is not as natural as typing what you already know and have written down many times while living in your country.
Calendars
There is no point in using calendars at all because you don’t know what initial date to set and, in any case, users will need to click or tap way too many times. So calendars are absolutely not suitable for this.
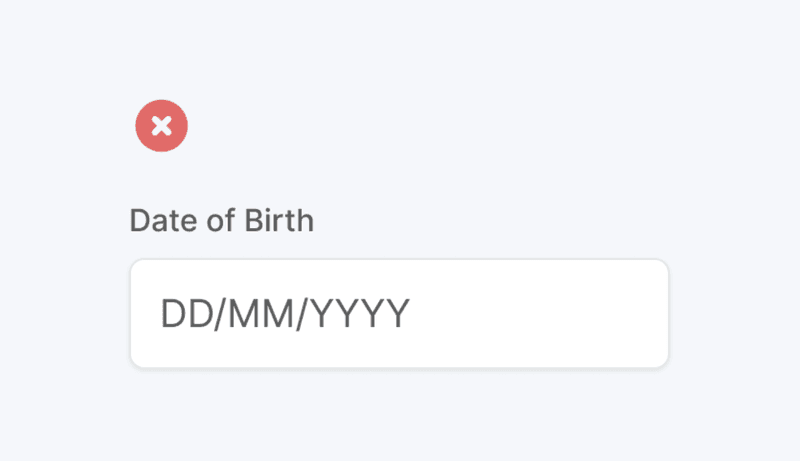
Using masks and placeholders
Using placeholders and masks looks like a decent solution. The problem here is that not everybody knows what the “DD”, “MM” and “YYYY” are.
Apart from this, it might take some time to realize if you should or shouldn’t set the leading number at zero. For example, should it be 05 or 5 for a month? Yes, we have two letters “M”, but users probably need to spend some small amount of time to get it.

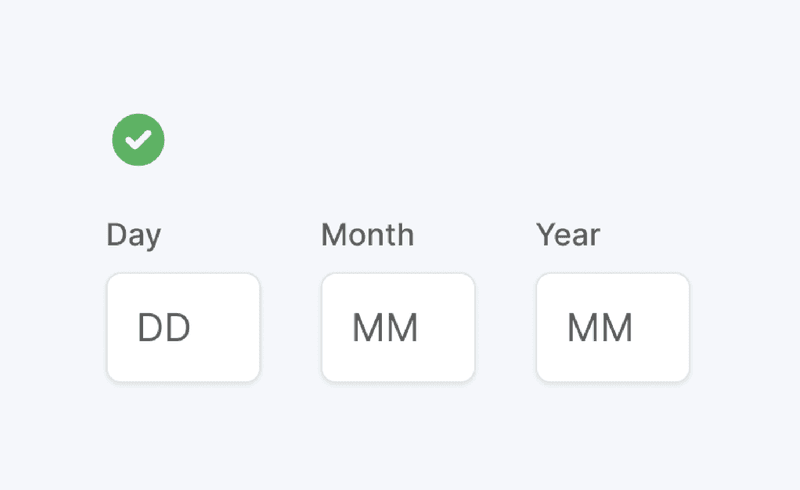
Best solution
So the best solution is to have three inputs: day, month, and year. Depending on the user’s locale, you might need to change the order to month, day and year.
Every input should have a label and a placeholder.
The placeholder behaves like a hint of how many digits the user should input. Aside from that, it would be nice if your system recognizes the case when the user has typed a value with or without the leading zero.
When the first value is filled, the focus should be changed to the next input automatically.
This is ideal: users already know their date of birth. They will naturally put the numbers that they have already inputted many times before.
There is almost no interaction cost because users don’t need to open dropdowns or calendars, manually switch between inputs, or perform any other kind of interaction.

About the book
Re:Form is the book for everyone interested in forms usability.
About the author
Victor is a full-stack developer who is passionate about making good UI.