You can’t talk about WordPress without bringing up the subject of performance. Although WordPress is the most popular blogging platform in the world, it takes rigorous effort to make it perform at acceptable levels. That being said, you can’t always put the blame on WordPress alone.
Apart from internal issues, you have to take into account your hosting provider, plugins, and themes you use, and whether you are optimizing your content. The most modern themes, for example, can cripple your entire site due to excessive use of JavaScript.
Creative Design Is Not Cheap
I think we are living in a bit of a strange era when it comes to WordPress themes and designs in general. It feels as if theme developers are constantly at each other’s throats, competing for customer recognition.
And most of the time, this comes at the expense of performance and usability. Do you really need to have the ability to style individual words inside an articles’ title? And is it necessary to use a massive framework like Bootstrap for what is essentially the design of one homepage?

I have always enjoyed this little project from Jeremy Thomas; creator of the CSS’ framework Bulma. It goes to show how anyone can develop a user-friendly web page in less than 100 lines of code.
The purpose of design is to enhance the presentation of the content it’s applied to. It might sound obvious, but content being the primary element of a website, it should not be established as an afterthought. (Jeremy Thomas)
Unfortunately, this is not the approach of theme developers today. Enormous resources are put inside the “framework” of a web page, which often leaves content pages feeling dull and monotonous.
Performance Is User Experience
If you think that performance doesn’t affect the UX, I dare you to throttle your Internet connection to 50kbps for a whole day.
You’ll quickly learn that performance is perhaps the most critical element of a good user experience.

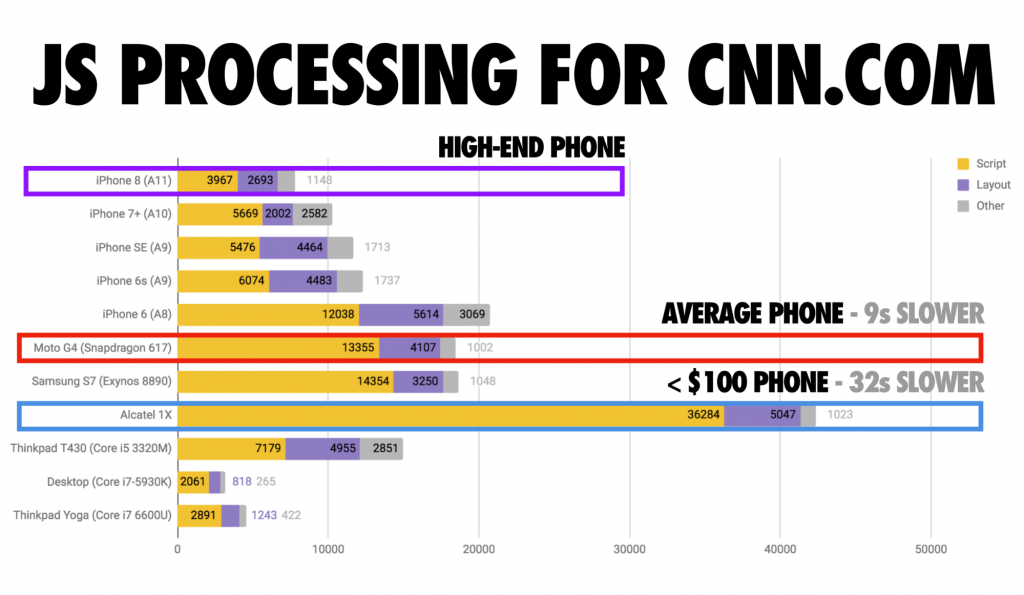
Chart credit: Addy Osmani
This chart shows how different types of mobile devices handle JavaScript. Clearly, a $1,200 iPhone “breezes” through modern web pages. Whereas a more affordable model will be up to 10 times slower for that same page.
Keep in mind that:
- Design can’t cover up bad content.
- Regularly-used websites should be simple.
- Content comes first, design afterward.
So, I won’t be taking the conventional approach and recommend that you increase your PHP memory limit.
Instead, I would like to use this opportunity to highlight some of the most valuable tools and plugins I have come across in the past year or so.
This also includes insights about certain technologies that I feel are contributing greatly to better performance for WordPress users.
Tools to Improve WordPress Website Performance
EasyEngine

So, there have been quite a few of these ‘optimized web server stacks’ come out in recent years. CentminMod, VestaCP, and Webinoly to name a few.
Still, EasyEngine feels like a true pioneer in this field, and their onboarding process is extremely fast compared to others. You can install EasyEngine and launch a WordPress blog in less than 5 minutes.
In short, EasyEngine is a command-line tool that helps to manage the LEMP (Linux, NGINX, MySQL, PHP) Stack within a Docker instance. You don’t need prior Docker experience, and everything’s made to run in a ‘behind the scenes’ manner. The only thing you do need is access to either a dedicated Linux server or at least a VPS (Virtual Private Server). Platforms such as DigitalOcean can help you out for as little as $5 per month.
Those with a little bit of web server knowledge will already know that NGINX tends to perform much better than Apache, especially when backed by robust enterprise hosting. And since most web hosting providers still use Apache as their default web server, the performance improvements you see from switching to NGINX are immediate.
But, this is not the only draw for EasyEngine. Other than significant performance improvements, EasyEngine makes your day-to-day life easier as well.
Like so:
- Native Redis support, which provides object & full-page cache support.
- Generate and regenerate free SSL certificates from Let’s Encrypt with a single command.
- Admin-specific tools, such as a dashboard for MySQL and Redis management.
- Extendable using Composer packages!
And the best part is that EasyEngine is entirely open-source. It is supported by passionate developers who love Open Web and have a strong determination to make the Web faster.
I would highly recommend this option if you want to significantly optimize your site’s performance, but also have access to the most modern server management tools.
Maybe working with the Linux command-line interface isn’t your thing, but I’m sure your web host will be more than happy to lend you a helping hand.
OpenLiteSpeed

The first time I heard about OpenLiteSpeed was from DigitalOcean. I feel like I would have switched to OLS a long time ago had DigitalOcean added it as a default option for its Droplet configuration panel. Nevertheless, I have made the switch and very happy with the results so far.
“OpenLiteSpeed is the Open Source edition of LiteSpeed Web Server Enterprise and contains all of the essential features. OLS provides enormous scalability and an accelerated hosting platform for WordPress.”
Essentially, OpenLiteSpeed for WordPress consists of three central elements:
- The WordPress Core
- The OpenLiteSpeed Web Server
- LiteSpeed Cache Integration
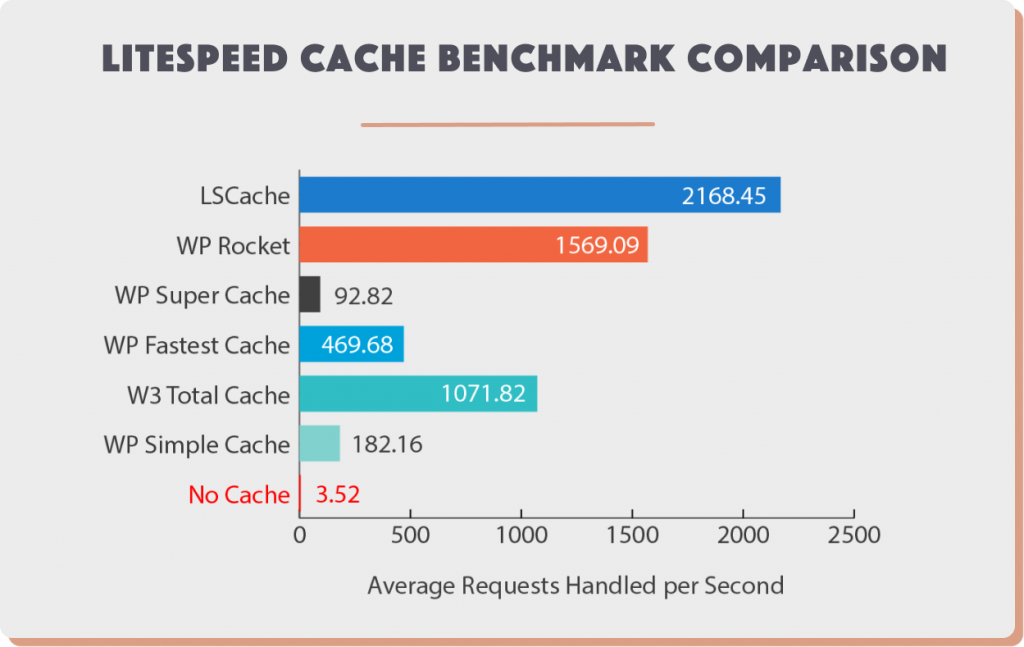
Any benchmarks published in recent years showcase that OLS can outperform the likes of Apache and NGINX with up to 200% better performance.

The LiteSpeed Cache plugin (500,000+ users) itself provides unparalleled performance, including exclusive features for OLS users. E.g. Exclude custom pages from the cache using WordPress taxonomies. Also, adds support for HTTP/2, QUIC, and ESI.
If you are familiar with DigitalOcean or Amazon AWS, then making the switch to OLS should be relatively painless. After setting up a new server, you’ll be able to use a WebAdmin panel to make further customizations to your virtual hosts, free SSL certificates, and general settings.
As far as support goes for traditional SSL hosting providers like Cloudways, BlueHost and others — you will have to contact your provider directly. I know for a fact there are hosting providers that have OpenLiteSpeed options.
Limit External Requests

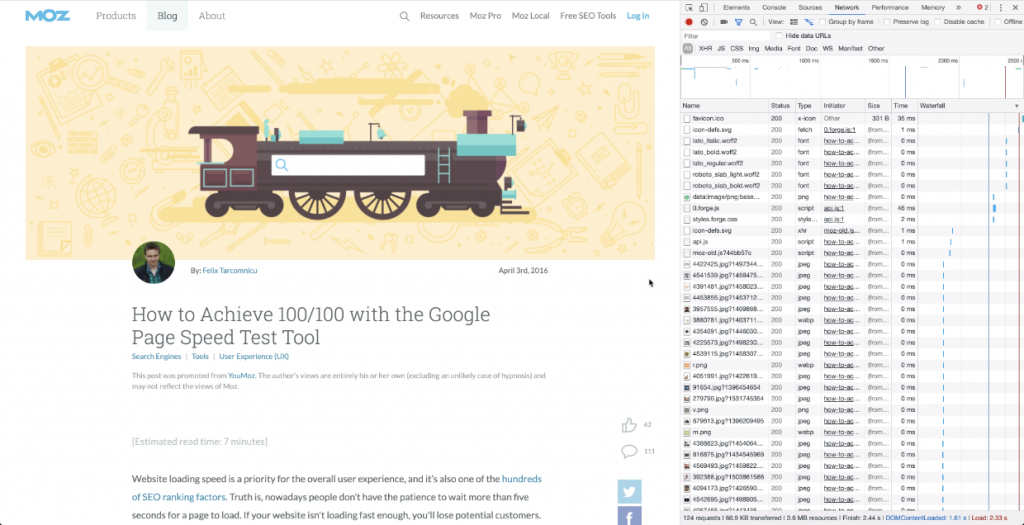
You can use Chrome (or Firefox) Developer Tools to analyze the network performance for each of your website pages. This also helps you to understand which resources take the longest time to fully load.
Whenever someone visits your website, they have to load every single resource to render the page fully. This also includes external resources.
An external resource would be something like Google Fonts, or perhaps specific JavaScript libraries. WordPress plugins also tend to add external requests to their specific homepages.
There are two problems with this:
- Your website pages won’t render fully until all requests have been processed. This can sometimes block access to content altogether.
- And second, external sites can sometimes have their own issues with downtime or slow response times. An alternative, in this case, would be to use a CDN.
Website performance monitoring tools like Pingdom and PageSpeed Insights take away a lot of performance points for sites that have too many external requests.
Fortunately, a few of the solutions mentioned in this article address this issue directly.
CAOS: Local Google Analytics

It’s not easy to give up on Google Analytics. The in-depth metrics combined with real-time stats leaves competition stuck in the mud. All the while, Google Analytics is an external solution. Meaning, every time a new reader comes to your site, they will have to make a ‘round trip’ to Google servers to download the necessary files.
And because Google has set cache expiry to just 2 hours, this impacts not only with your PageSpeed score but also means that users’ will consistently need to redownload the tracking file.
Fortunately, the CAOS plugin removes the need to rely on Google’s rules for using analytics. With CAOS, you can host Google Analytics locally on your server, without any limitations to tracking or data reporting.

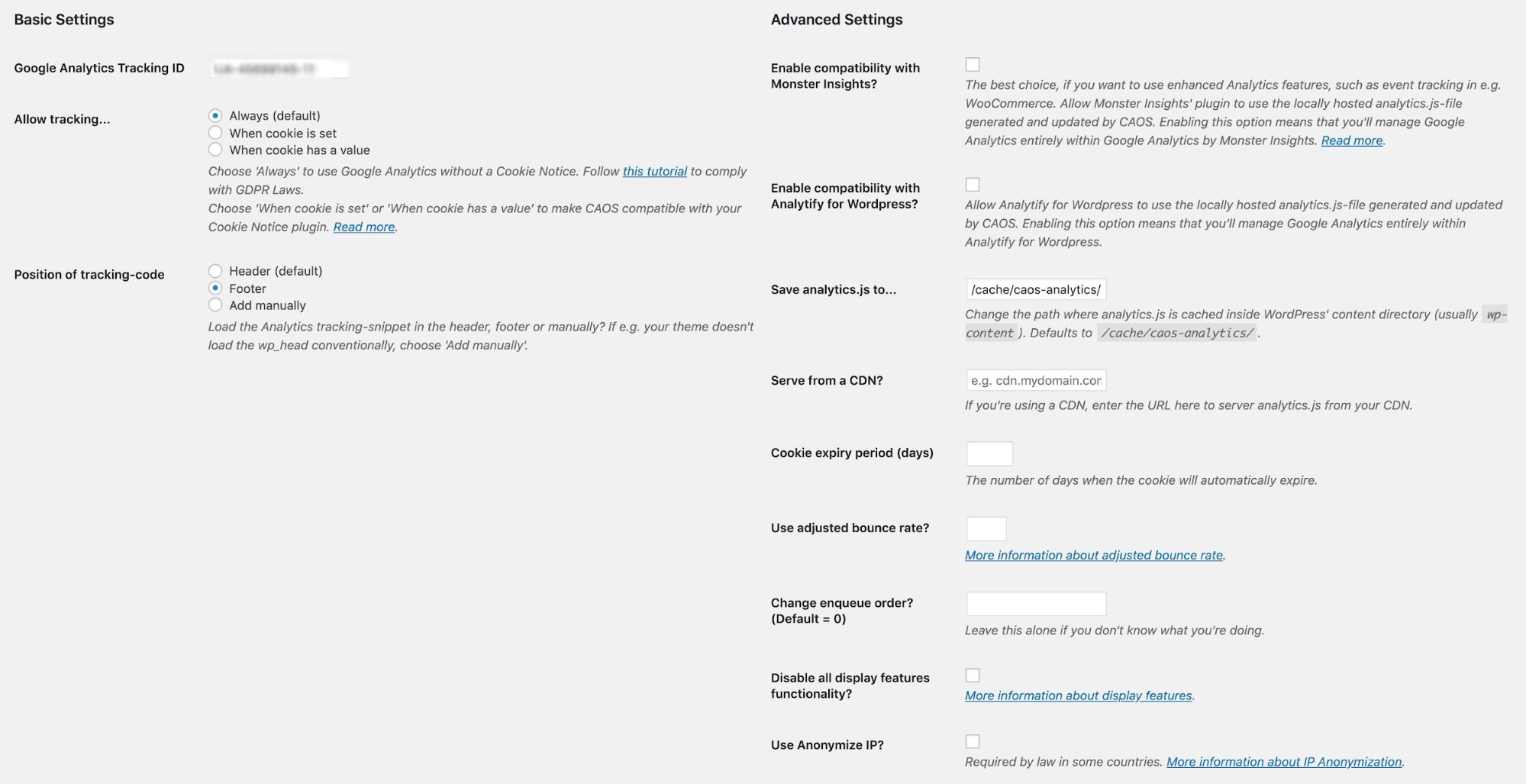
The settings dashboard includes many useful features.
E.g. You can enable compatibility with popular plugins like Monster Insights and Analytify. You can also set a custom Cookie expiry period, and manage different GDPR related options.
Even if the performance improvements are minimal for this specific case, this kind of optimization techniques does start to add up over time.
CAOS: Local Google Fonts

So, this is actually the same exact plugin as shown above (by the same author) but for Google Fonts. And the issue here is also exactly the same.
Using multiple Google Fonts, including multiple variations, means that users’ constantly need to make external requests with Google to load the actual font. This means Google-enforced cache expiry, multiple DNS requests, and delayed page load times.

Google Fonts has seen immense success amongst webmasters, bloggers, and designers alike. It’s home to infamous typefaces such as Roboto, Lato, Merriweather, and Open Sans.
This plugin will automatically download all the fonts you need and store them locally. Also, the plugin will generate a unique stylesheet that is automatically included in your website header. There are no compatibility issues, and CAOS for Webfonts works great with popular caching plugins.
And if you do end up using this plugin, remember to remove any requests to Google Fonts from your theme and/or plugin files.
SVG

Ouch! by Icons8. Stunning and stylish free illustrations to revitalize your next project.
There are many reasons to love SVG — with most prominent of them being performance improvements. Unlike traditional image formats, SVG images are created using markup-language, which web browsers interpret much like they would HTML and CSS. This leads to many different benefits.
Smaller file size. SVG images use vectors rather than pixels. As a result, you can reduce page size and reduce the time it takes to load a page fully.
Infinite scaling. Have you ever tried to scale a PNG image above its native dimensions? At a certain point, you can’t recognize the image anymore. With SVG images, this isn’t an issue. Vector images can be scaled infinitely without loss in image quality or increase in file size.
Use CSS animation. You can add creative animation effects to your vector images using CSS. Trying to do the same thing using a GIF image would result in an excessively large image.
The only caveat for SVG images is that unless you are a designer, creating them is not exactly easy. But, you can always use stock illustrations, and illustrations provided by third-parties.
Icons8 is home to more than 90,000 icons, all of which have an option to download the icons in SVG format.
Ouch! is another platform you can use to download creative SVG illustrations for your projects. But keep in mind that the SVG option requires membership subscription.
In addition, there are thousands of freebies you can find using Google search. Any vector images you download, you can further edit and customize using Lunacy or Figma.
Last but not least, if you plan to use SVG images on a WordPress site, you are going to need to download the SVG Support plugin. This is because WordPress does not allow to upload SVG files by default. The reasoning is security concerns, but the said plugin takes care of that.
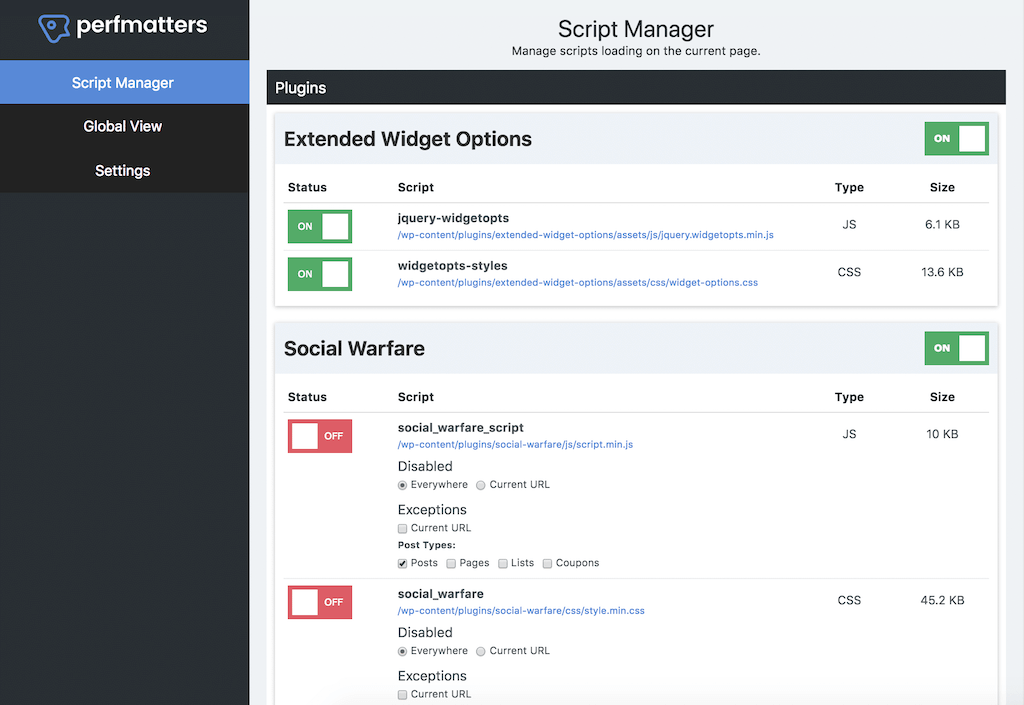
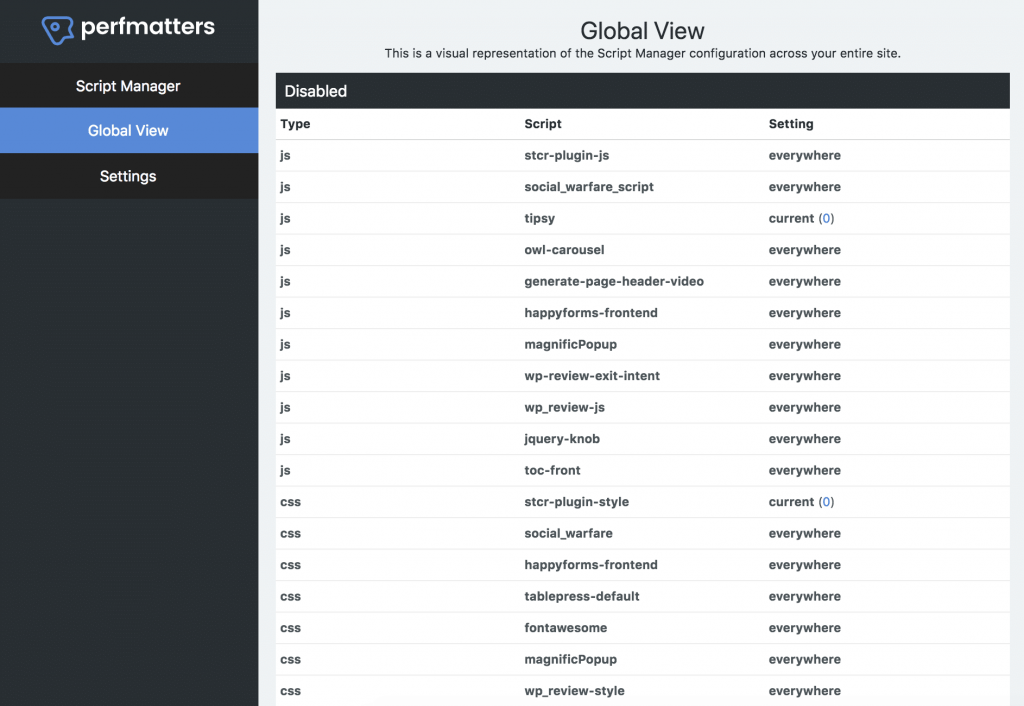
Perfmatters

Having a reliable performance optimization plugin is critical. It’s much more convenient to have optimization tasks automated than having to do them manually each time you change your site structure.
Perfmatters is not a free plugin, but that shouldn’t stop you from looking into what it has to offer. The plugin covers a lot of ground for interesting optimizations tweaks. Automated prefetching, script management, and rewrite management are just a few of my favorites.
And the cherry on top is that the plugin authors take feedback directly from the community. You can suggest features yourself, at which point they will go under review, pending discussion and approval.
Let’s also look at the issue of comprehensive script management. At the beginning of this article, we mentioned the impact that JavaScript has on WordPress performance. With that in mind, I have been thoroughly impressed with how Perfmatters handles scripts within your website.

You can look up every single script loaded by your themes and plugins. And then, manually decide whether you wish to keep that script enabled or disabled. Also, you can use Regex to target specific pages and taxonomies where you would like to see scripts disabled.
Last but not least, Perfmatters itself is only 50kb in size and uses no front-end JavaScript. A wonderful addition to your existing catalog of WordPress optimization tools.
AMP

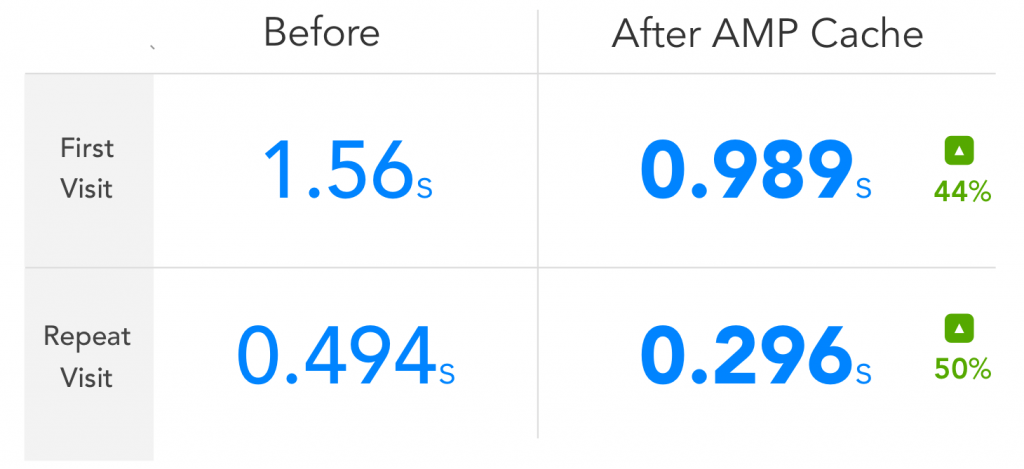
Chances are, you have visited at least one AMP article in the past. Maybe even more. Accelerated Mobile Pages or AMP as it’s commonly known helps to speed up the mobile browsing experience. Specifically, Google is using AMP to deliver near-instantaneous load times for its mobile users.
The open-source framework is being actively developed by Google. And as per a recent announcement, expect AMP to be utilized more for Desktop and Tablet pages as well. New components like ‘amp-script’ are letting developers use JavaScript directly inside an AMP page.
All in all, the performance improvements are definitely significant.

Credit: AMPforWP
And all you really need to do is install a plugin like AMP for WP and it will take care of everything by itself. The plugin offers extensive configuration tools to help you customize your AMP pages for smooth user experience.
The most notable features:
- Custom themes so you’re not stuck with the default AMP style.
- Push notification support using OneSignal.
- Plugin management to disable certain plugins for AMP pages.
- Comments widget, and supports Facebook Comments, too.
- Advertisement widgets so you can display ads.
As always, experiment and see what results you get. AMP is very popular amongst food bloggers and media sites, and you might find that you like using the default WordPress over AMP.
Lazy Loading

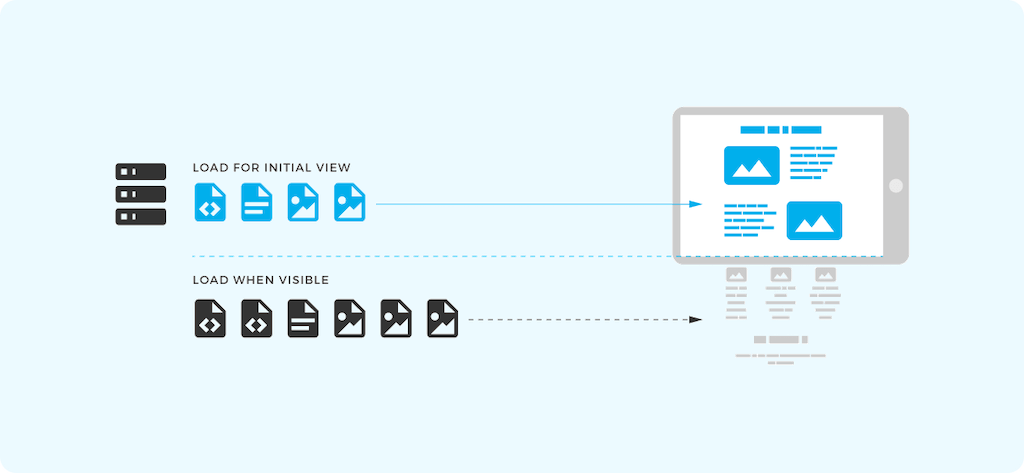
Lazy loading is the process of serving content on demand. Let’s say you have a blog post with 20 images. By default, WordPress would load all of the images at once whenever a reader lands on your post.
This means that the reader would have to download multiple megabytes of content even if they never reached the bottom of the article. Clearly, it’s counterintuitive to performance optimization.
And thankfully, lazy loading was invented as a reliable alternative. With lazy loading, readers will only request content — images, videos, and the like — whenever a reader has that content in their viewport.

You can grab a plugin like Lazy Load from the WordPress plugin repo and be on your way. It adds lazy loading functionality seamlessly.
Lastly, Google is working on bringing lazy loading to Chrome as a native feature. Starting with Version 75, the Google Chrome web browser will perform lazy loading by default. An exciting new addition, and should yield significant performance improvements across the whole of the web.
Keep in mind this is a Chrome-only feature. You’ll still need a plugin for your WordPress site to offer this feature for other browsers.
Instant Page
Instant Page is an extremely niche solution. It uses hover-based preloading, which preloads a page a few milliseconds before a user clicks on it.
“Before a user clicks on a link, they hover their mouse over that link. When a user has hovered for 65 ms there is one chance out of two that they will click on that link, so instant.page starts preloading at this moment, leaving on average over 300 ms for the page to preload.”
This also works great for mobile users, since the user has to release their finger from the display to load a new page. As a result, this snippet has plenty of time to preload the page.
Instant Page does not load more than the basic HTML of the following page. So, there’s no excessive strain being put on the users’ available resources or bandwidth.
And even then, Instant Page provides enough support to make it look like your pages are loading instantaneously.
Quicklink
Quicklink is a Google-built library for pre-fetching viewport links whilst the user is in idle status. Both Quicklink and Instant Page have a lot of similarities between them, but Quicklink works slightly differently.
- Quicklink checks for links within the user’s viewport area.
- After, it will wait until the browsers fall into idle mode.
- Before fetching the URLs, it will check the users’ bandwidth capacity.
- And finally, Quicklink will pre-fetch the associated URLs for all the in-viewport links.
So, for example, let’s say you have a really long paragraph section in your article. And in this long paragraph, you have a handful of links. These links can be pointing to both internal and external content. Whenever a reader spends just enough time to be considered ‘idle’, the Quicklink library will automatically pre-fetch all those links inside the given paragraph.
So, now, if a reader was to click on any of those links, the follow-up pages would have already been prefetched. This is a really neat and quirky way of improving user experience by thoughtfully monitoring readers’ activity.
Also, if you are a developer, then you can customize the library using custom Recipes.
Conclusion
WordPress is known to have a bit of a tough time with providing optimal performance. But, as is evident by all the nifty tools in this article, not all is lost. By applying the right techniques and managing your resources thoughtfully, you can make your WordPress site faster.
Here is a quick recap of what we learned:
- Alternative server stacks such as EasyEngine and OpenLiteSpeed tailor their product for thoroughly optimized content performance.
- Limiting external requests helps to minimize resource leaks. You can further minimize such requests by hosting third-party content locally.
- It’s worth using vector graphics (SVG) in place of traditional image formats to reduce page weight and increase content responsiveness.
- Performance-oriented plugins such as Perfmatters are useful to optimize content and script delivery.
- Google’s AMP integrates a minimal content presentation UI in exchange for significant performance improvements.
- Serving content on demand (lazy loading) reduces the amount of time it takes for a content page to be fully rendered.
- Browser Hints such as Preloading and Prefetching can render HTML content on a follow-up page before a user clicks on a link.
If you know other tips and tricks that have significantly improved your WordPress sites’ performance, let us know in the comments down below!
About the author: Alex Ivanovs is a digital marketing specialist with a knack for writing, UX design, and all-things success. Visit his website Stack Diary.
Title image: Taxi illustration pack from Ouch, the library of free vectors
Read how to make a chatbot, how UX design builds user’s trust and how to create catchy title images for your content