Quite often, we need to export a single frame from After Effects (AE) and edit it in Illustrator. Illustrator requires vector images, while AE only supports the export of rasters. In this brief tutorial, we’ll show you how to quickly export an SVG image from AE.
What is the standard way of solving this problem?
Before we found the way that we’ll show you below, we used to export the required frames from After Effects to PNG or JPEG and then manually copied them using a graphic editor. That was very exhausting, and the results were not 100% identical to the originals.
Sometimes we did it another way: we exported an animation fragment to HTML or JSON. It was OK for cases when an illustration was intended for posting on a website. But if an image required editing, again, we had to copy it from scratch.
Together with Icons8 team of animators, we were looking for a way to simplify this process, and eventually, we found it.
Alternative way of exporting an SVG file from After Effects
After a series of trials and errors, we discovered the easiest way of exporting SVG files from After Effects. It requires the Bodymovin plugin and an online file converter.
Warning! Before you start, make a backup copy of the project. This will prevent your hair from getting grey after you accidentally save and close the project without keyframes.
1. Delete unnecessary keyframes

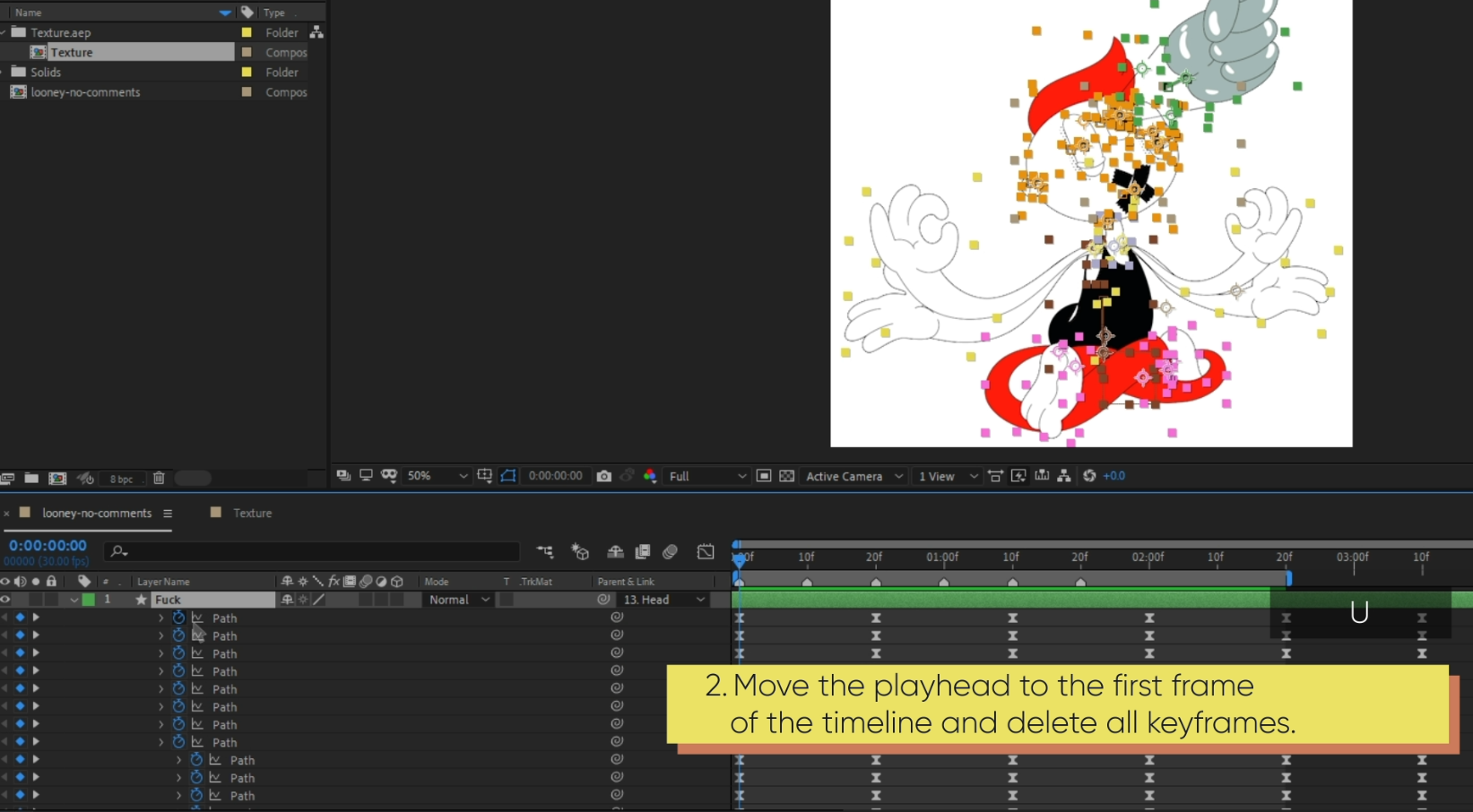
Move the playhead to the first frame of the timeline and delete all keyframes.
If you need a frame from somewhere in the middle of the timeline, you should place the keys only on this frame and move them to the beginning of the composition. One property can have one key only.
If you keep unnecessary keyframes After Effects will export any random frame from the project.
2. Check the layers
Make sure that you have no cropped layers. If you do, stretch the layers to the borders of the composition.
Also, disable the layers with Alpha Matte and use a regular mask.
Otherwise, the result might differ greatly from the original.
3. Adjust Bodymovin settings

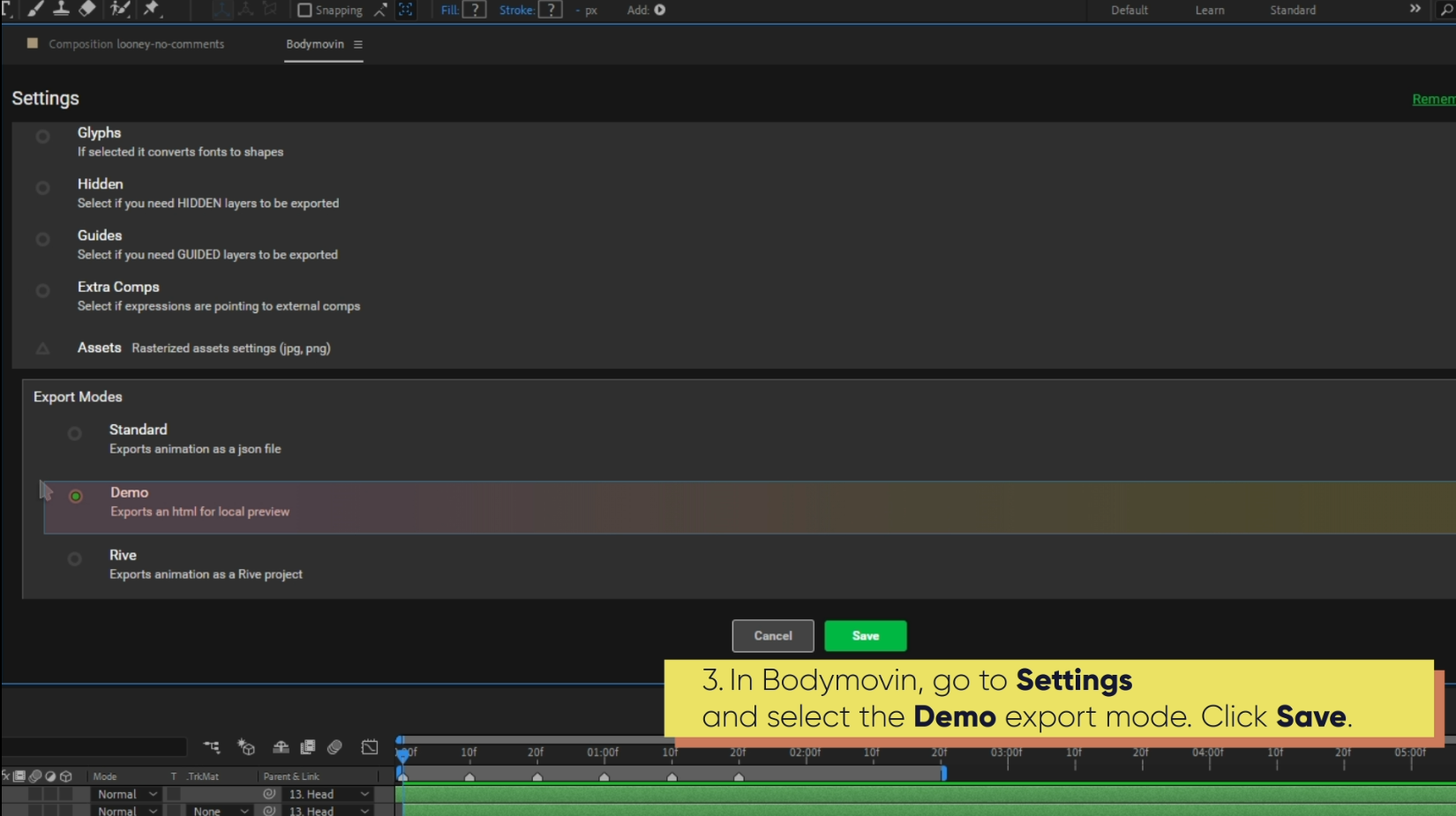
Install the plugin. In Bodymovin, go to Settings and select the Demo export mode.
Click Save.
4. Export
Select the save path and click Render. The file is saved in HTML.
5. Converting HTML to SVG

I checked dozens of online converters to find the best one for the task: image.online-convert.com is way more accurate and stable at converting files than others. Other services either produce a result that looks very different from the original or fail to convert the file at all.
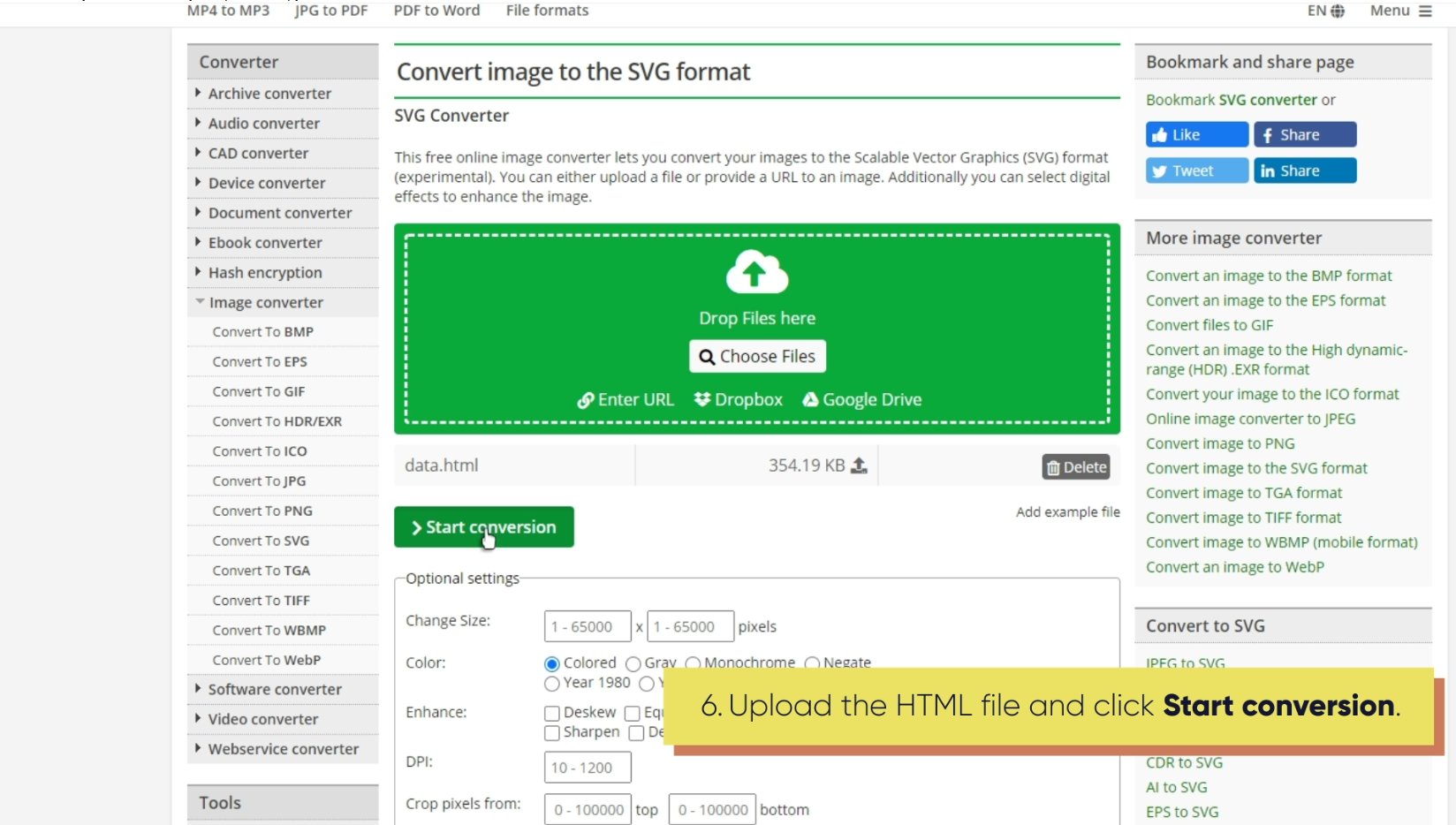
Open any browser and go to image.online-convert.com. Then go to Convert to SVG.
Upload the HTML file and click Start conversion.
6. Your SVG is ready!
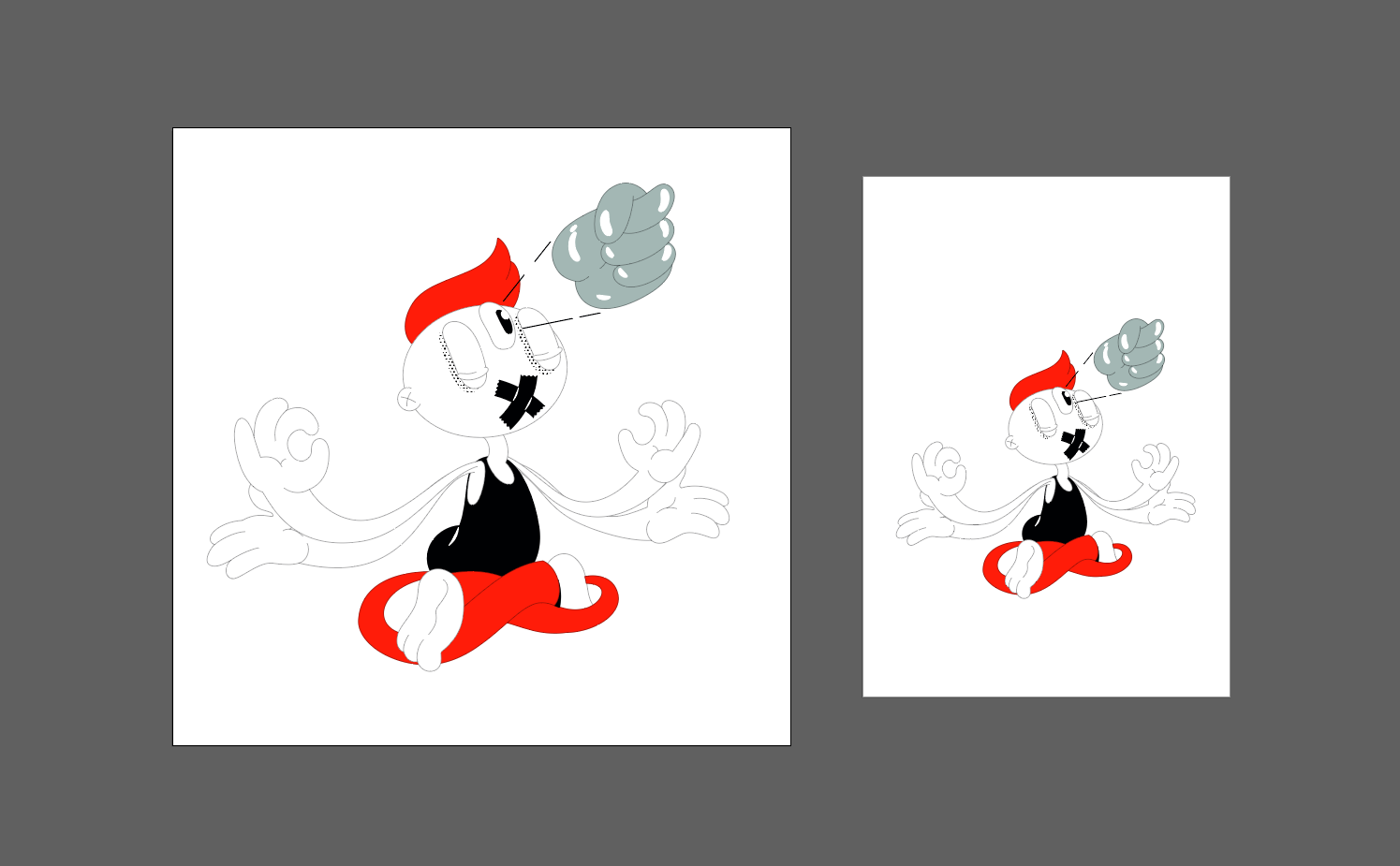
Download the file and make sure that everything is OK. As a rule, you’ll have to adjust the artboard size, as it is often downsized during conversion (for example, an image of 1000×1000 becomes 600×800).

Conclusion
The described way of exporting SVGs from After Effects saves a lot of time. It helps convert the required frame to vector format with 100% accuracy and without any special skills.
As for limitations of this method, in my view, it’s two things: incompatibility with Alpha Matte and the fact that the artboard size is reduced after export. However, these limitations are nothing compared to the necessity of drawing the whole illustration from scratch.