My name is Igor and I developed Icons8 Lunacy – a standalone viewer for .sketch files on Windows. This project demanded not only programming skills but also a knowledge of a visual medium. And it wasn’t the first project where I combined my skills as a programmer with my lifelong passion – drawing. Let me tell you how it all started.
Since childhood, I liked two things – programming and graphics. When I was 7 years old, I made a short cartoon using the text editor Lexicon. A bit later I came across something that let me combine two of my passions even more organically – games. I love the games. Not playing them – making them. The way games combine programming and the visual arts always fascinated me. Thus came my first game. It was a racing game, that I programmed using QBasic. Kind of looks like Tetris, though.

There were no screenshots that time, unfortunately
I never lost my passion and took it even further at school. In 10th grade I made a “tanks” game for PDA (handheld PC) and all of my class were playing it.
By the way, I worked for some time at this same school as a programming teacher. It was a regular school, but it had an unusual class – something like cadet training, or a “pre-military” class. Guys that studied in that class were prepared for a military academy. And once a year a board committee would come to our school to see them marching, training and taking their exams. So, a curator of this cadet class asked me to create a marching simulator that would show the routes around the school where our cadets would march.
So I modeled a school and added some cadet models that I found on the Internet. Being so inspired by the task, I took it a bit further. I added a few armored vehicles and a fun script so that at some very low probability (a very low probability, I should say) our school was attacked by enemy forces, basically making the whole thing a 3D realtime strategy game.
And then the big day came. When the marching simulator was launched in front of the board, my funny script took off and the school playground quickly escalated into a warzone.

I can’t quite remember the reaction of the curator, though, judging by the committee faces, they were pretty impressed. Those were fun times…
By the time I finished college I made plenty of games, though I never planned on working in the gamedev industry. I always liked to create my own games (call me indie), and not working on somebody else’s projects. However, building games taught me a lot. Programming, for example. So after I graduated I had a choice – to look for a routine programming job making good money and writing boring programs or constantly look for ways to combine my passion for visuals and my skills as a programmer.
I chose the second. My first job was on TV. I developed software that directed video from 20+ cameras at a cluster, then montaged it there into a unified mix which would then be sent to the production team.

Slowly but surely I turned into an experienced video engineer working at Russia Today as well as other major local news channels. However, I eventually realized that it was taking me too far from programming and my passions. So I quit and rushed back into programming again.
This time I focused on mobile / Windows development, working at different companies for a few years. Then I met Ivan, the founder of Icons8.
The truth is, I knew Ivan for quite a long time before I started working on Lunacy. A few years ago I sent Ivan a message via a Facebook telling him that I’d like to work at Icons8. Little did I know that he banned himself from Facebook at that period, so he couldn’t reply until almost a month later. By that time I had already landed another job developing a Windows mobile client for some bank. Yet, I was still able to consult Ivan a bit about the Icons8 Windows App (another Icons8 App for managing icons) and even made a working prototype in 2 days. Eventually working full time at the bank and part time at Icons8 was too much, so our partnership gradually diminished.
Back to the bank. At some point a marketing manager saw me demonstrating a simple game of mine to one of my colleagues. He liked it so much that from that moment on I was constantly making these small games for the marketing department. I was polishing the mobile banking app and around 200 people were playing my games every month. Life was good. The story could easily end here, though it didn’t.

The game is still playable here. I advise you to lower your volume, though.
While working at the bank, a colleague of mine suggested I create a Sketch clone, but for Windows – an idea that I liked very much. Later my colleague gradually vanished, and the bank didn’t fare much better. They eventually decided they no longer needed a Windows mobile client – I was offered the possibility of switching to iOS development or Ruby on Rails back end. I liked neither.
This is when I reached out to Ivan for the second time – and this time his reply was quicker. He liked my idea of Sketch for Windows very much and it turned out he had the same ideas for quite some time. We talked a lot and decided to start with something simple (deceptively so, it turned out) and useful – that’s how the idea of a Lunacy started, as a standalone .sketch viewer for Windows.
About Lunacy Development
I spent 3 months developing a Lunacy MVP. At that time all it could really do was to open .sketch files. The whole process consisted of two things – demystifying the structure of .sketch files and then visualizing it on Windows. That’s what I liked about this project so much – understanding the structure involved in my programming skills and visualizing everything I was about to discover spoke to my affection for a visual medium. I guess you already know that about me…
I had to write the visualizing system from scratch, and, to be honest, I’m still rewriting it almost every week.
So let’s talk about the structure first. It turns out, every .sketch file is an SQLite database with some very interesting things under the hood:

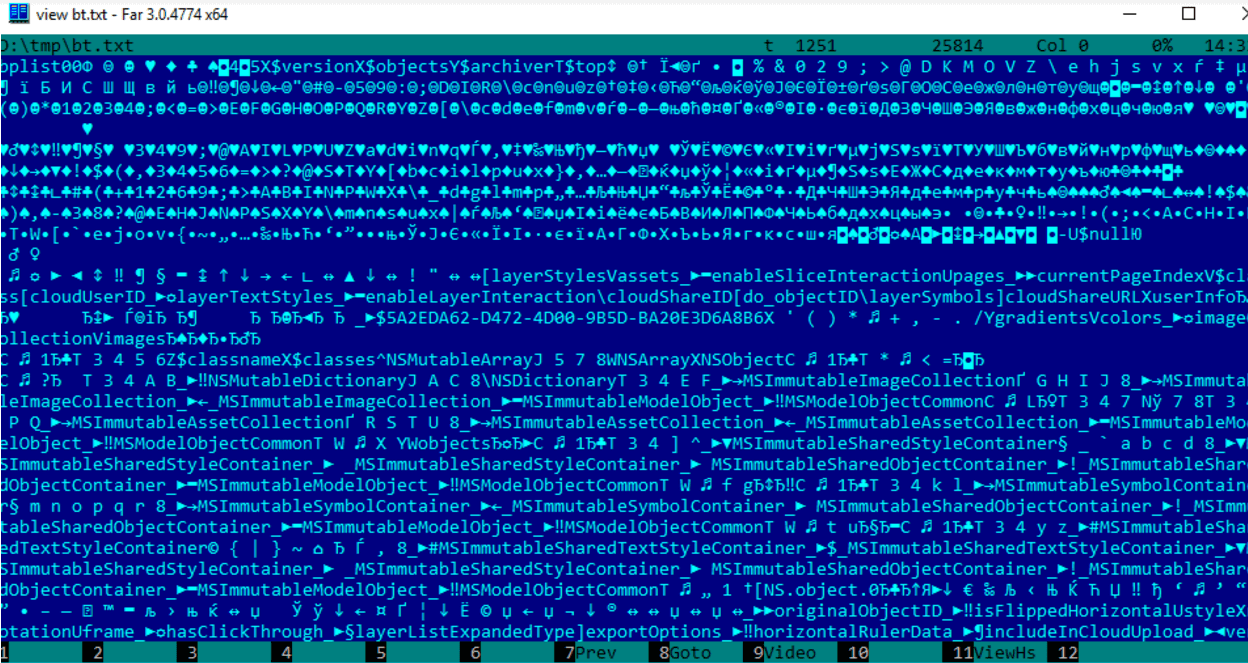
It starts with a bplist string, which is nothing other than a standard Mac OS format for structured data called PList. I was able to convert it into XML using a Mac utility.

My main goal was searching for a method of how to get this data without using a Mac because that was the goal – a Windows .sketch viewer.
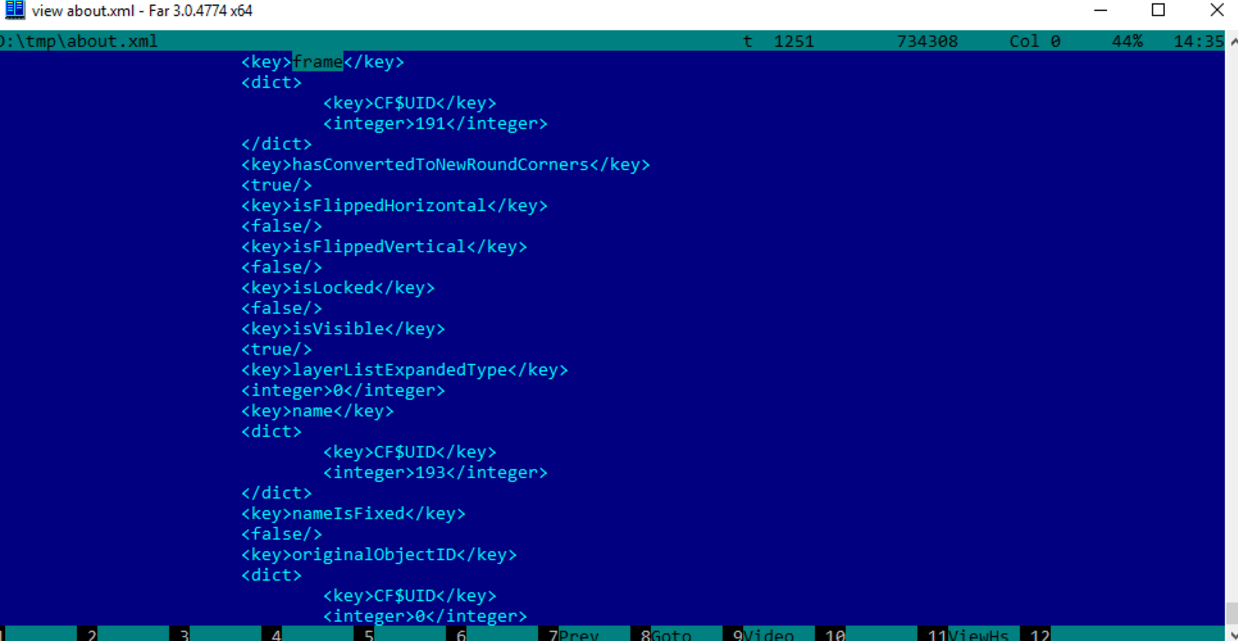
I tried different libraries, tweaking them for my needs. In the end, I was able to pull out this structure:

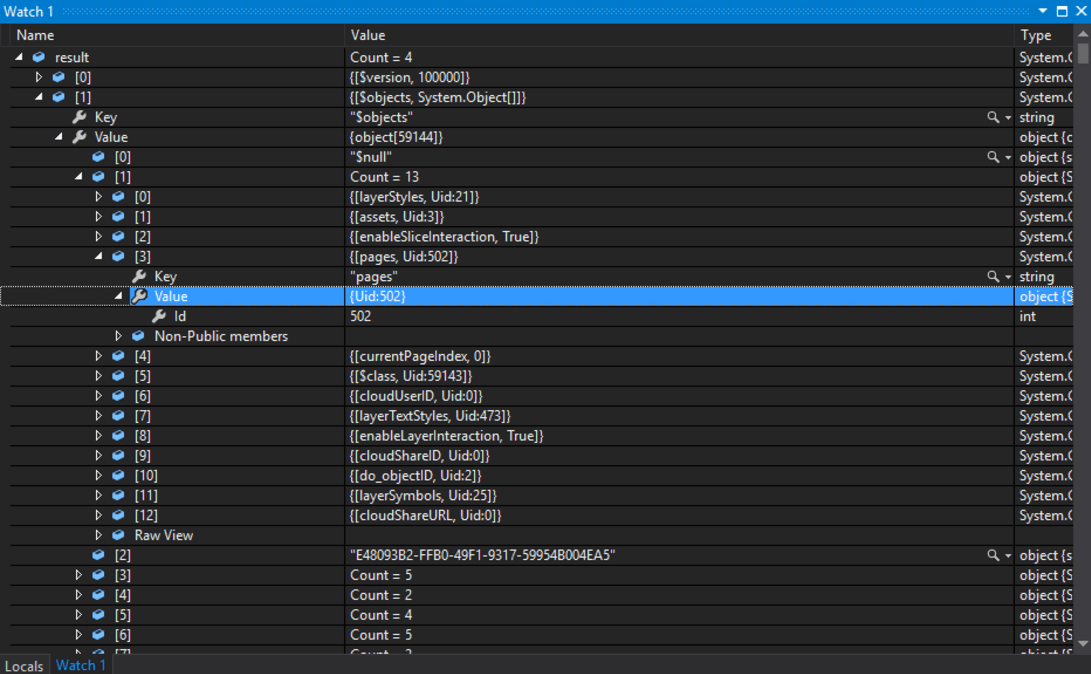
Looks better, but I still had to write my own handler. In the end, I got this:

Finally, something manageable. Having this, I was now able to compare between this data and different visual parts of the file.
As for the visualization system, it carefully renders every bit of data found. Instead of a lifeless description here’s a 4000-times slower breakdown of this process:
Years ago, I earned my very first money by making a program for some student—as if life told me, “Hey, don’t be risky. Just go with the flow of programming, and you’re good. Don’t look for edgy projects with some visual stuff, don’t combine things that two different groups of people do, just program stuff, and you’ll be good.”
I never listened to that advice. I learned that it’s possible to follow your passion and do things you’re good at simultaneously. Following that mindset, I got an opportunity to work on projects I would otherwise never have put my hands on, for which I’m grateful. So, follow your passions, and life will reward you if you’re stubborn enough.