Explore how 3D nature vectors like tree clipart and seasonal animations can transform UI design, enhancing user experience with natural aesthetics.
User interfaces, especially on mobile phones, are evolving with the integration of 3D nature vectors. These elements, from 3D objects to realistic vector illustrations, add depth to digital experiences. This article delves into using vector graphics and 3D illustrations in UI design.
The appeal of 3D nature elements in UI design
3D nature elements, as part of trending categories in UI design, bring an organic touch to digital interfaces. These vector artworks and 3D objects create a calming user experience, blending nature with technology.


Using 3D animal clipart to enhance user engagement
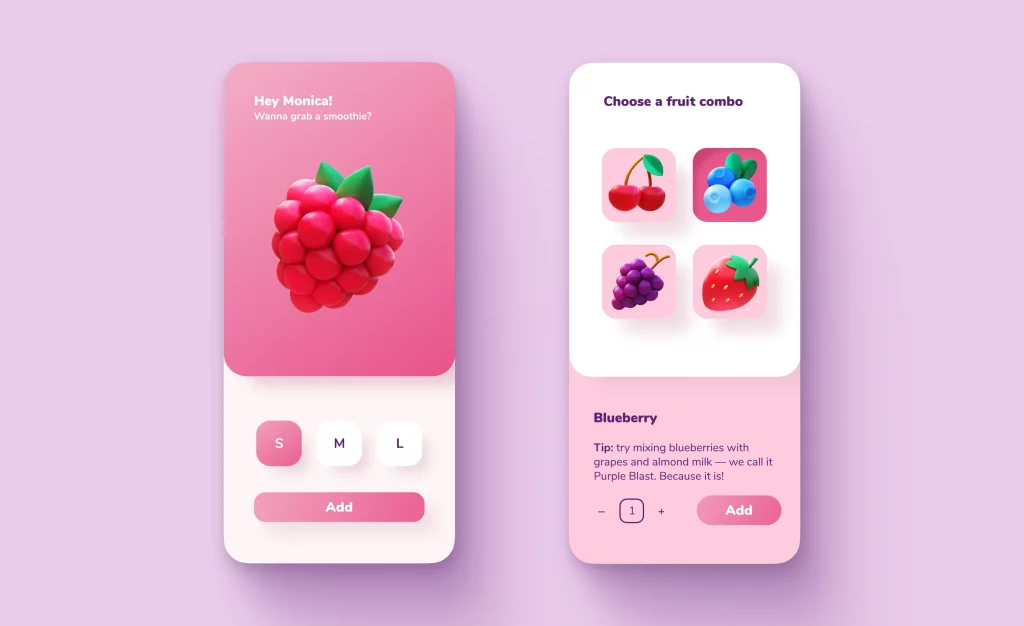
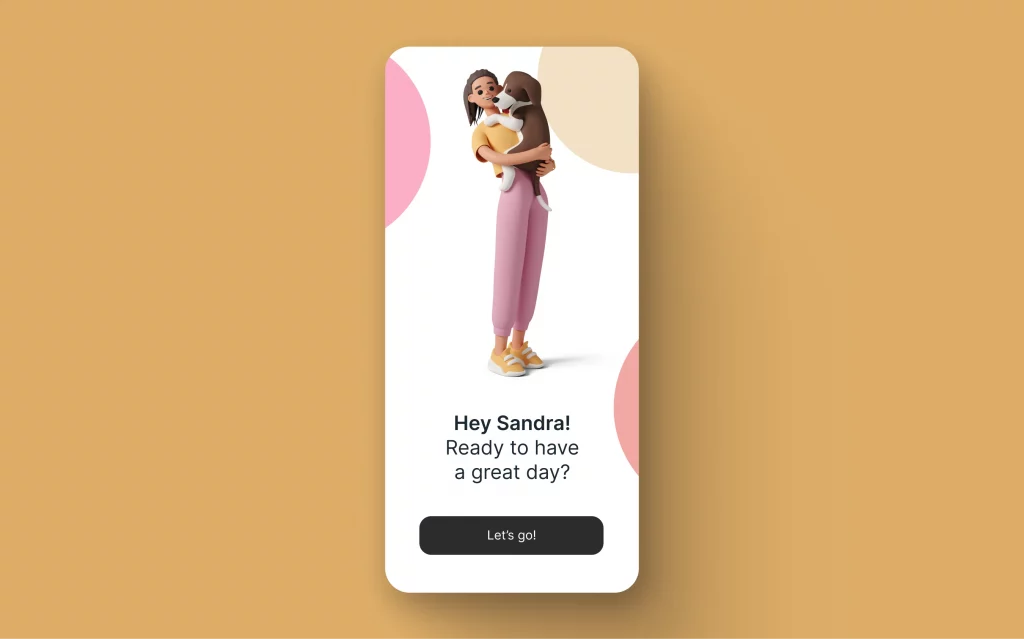
Incorporating 3D animal clipart as clip art vector graphics in UI designs increases user engagement, particularly for mobile phones. These realistic vector illustrations add character, making interfaces more appealing and interactive.


3D tree clipart in UI design
Utilizing 3D tree clipart in user interface design brings a unique, organic touch. These detailed vector artworks can symbolize growth, stability, or change, depending on the application context. When used thoughtfully, 3D tree clipart enhances the visual appeal of an interface, providing a natural, calming element that resonates with users.


Seasonal transformations in UI
Incorporating seasonal transformations into UI design through 3D illustrations adds dynamic change and relevance. It reflects the real-world seasonal changes, creating a more immersive and engaging user experience. This approach can be particularly effective in applications related to lifestyle, wellness, or nature, where the connection to the natural world is integral.


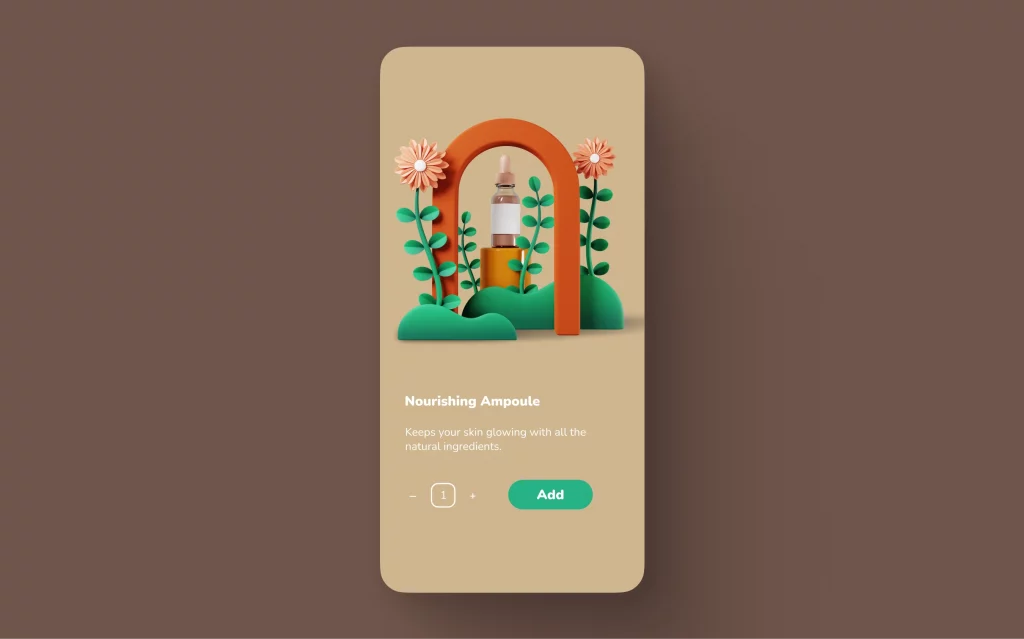
Leveraging 3D flower illustrations and floral patterns
3D flower illustrations and floral patterns, crafted as vector artwork, bring elegance to UI designs. These 3D illustrations, used as scalable vector graphics, ensure the aesthetic appeal remains consistent across different device resolutions.


Crafting interactive experiences with 3D garden designs
3D garden designs, a subset of 3D vector illustrations, transform UIs into interactive spaces. These editable vector illustrations allow for customization, making each interaction on mobile phones a unique experience.


Best practices for integrating 3D nature vectors in UI
Maintain balance between aesthetics and usability: It’s crucial to strike a balance when incorporating 3D nature vectors like 3D illustrations and realistic vector illustrations. The visuals should enhance the interface without overwhelming it. Too many elements can clutter the screen, especially on mobile phones with limited screen real estate.

Optimize for performance: High-quality 3D objects and vector artwork can be resource-intensive. Ensure these elements are optimized for performance to prevent slow load times or lag, particularly on mobile devices. Using scalable vector graphics (SVGs) can help maintain visual quality without compromising speed.
Choose the right vector file formats: Different vector file formats offer various advantages. For instance, editable vector illustrations allow for size and color adjustments without losing quality. Choose distinct vector file formats that suit the specific needs of your project.
Consider the user’s context: Understand how your UI will be used. For instance, 3D effects in a nature-themed meditation app should induce calmness, not distraction. The choice of 3D vector illustrations should align with the app’s purpose and the user’s needs.

Use animations judiciously: While animating nature, such as leaves rustling or water flowing, can add a dynamic element to your UI, it’s important to use these 3D effects thoughtfully. Overdoing animations can distract the user from essential tasks.
Ensure accessibility: Accessibility should not be compromised for aesthetic reasons. Texts overlying on 3D nature elements like clip art vector graphic backgrounds should be readable. Contrasts should be checked to ensure visibility for all users, including those with visual impairments.

Test across devices and platforms: Given the variety of devices, from mobile phones to tablets and desktops, testing your UI across multiple platforms is essential. This ensures that your 3D illustrations and vector artwork maintain integrity and functionality regardless of where they are viewed.
Stay updated with trends: Keep an eye on trending categories in vector graphics and 3D design. However, while staying current is essential, ensuring that these trends align with your design’s purpose and enhancing the user experience are equally crucial.
Customize to fit brand identity: Customize 3D nature elements to fit the brand’s identity and message. The color scheme, style, and type of nature elements – whether 3D animal clipart or 3D flower Illustrations – should complement the overall brand image.
Collect feedback and iterate: Finally, gathering user feedback is essential in refining the integration of 3D vectors in your UI. Monitor how users interact with these elements and iterate based on practical usage and feedback.
3D nature vectors, from 3D animal clipart to 3D garden designs, redefines UI design. These vector artworks, rendered as 3D illustrations, bring the natural world into digital interfaces, creating visually rich and emotionally resonant experiences. For designers, these elements open up new avenues for innovation and engagement in UI design.
Learn everything about 3D shapes and how to use them in your designs.