Get an all-in-one UI kit to build a professional fintech landing page. It includes everything you need—illustrations, icons, fonts, and colors—tailored to help your brand stand out.
As designers, we know fintech needs to convey trust and innovation. Our graphic kit has everything: illustrations, icons, a curated font, and a color palette. With customizable Figma screens, you can quickly create a standout landing page that meets your design goals.

What’s inside the fintech graphic kit?
Our graphic kit is designed with fintech in mind. Here’s what’s inside:
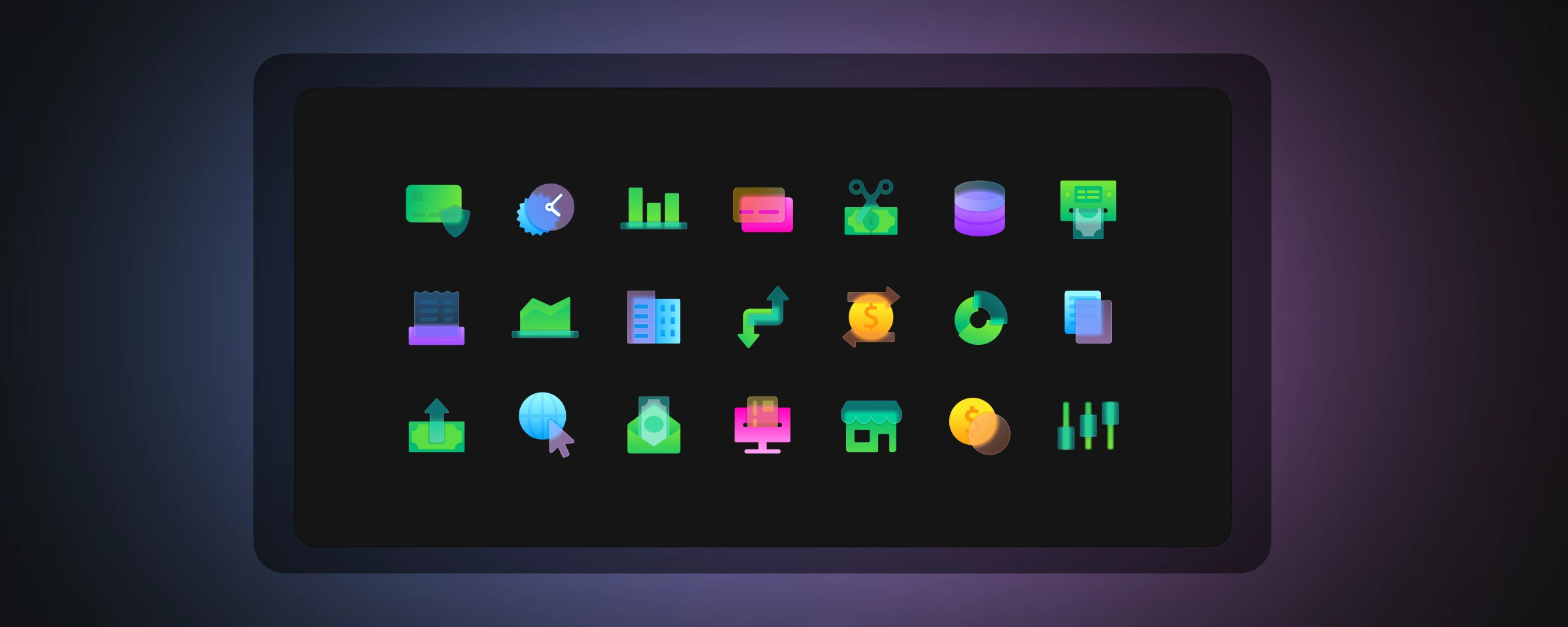
- Pixel-perfect icon set
- Perfectly matching illustration pack
- Space Grotesk font
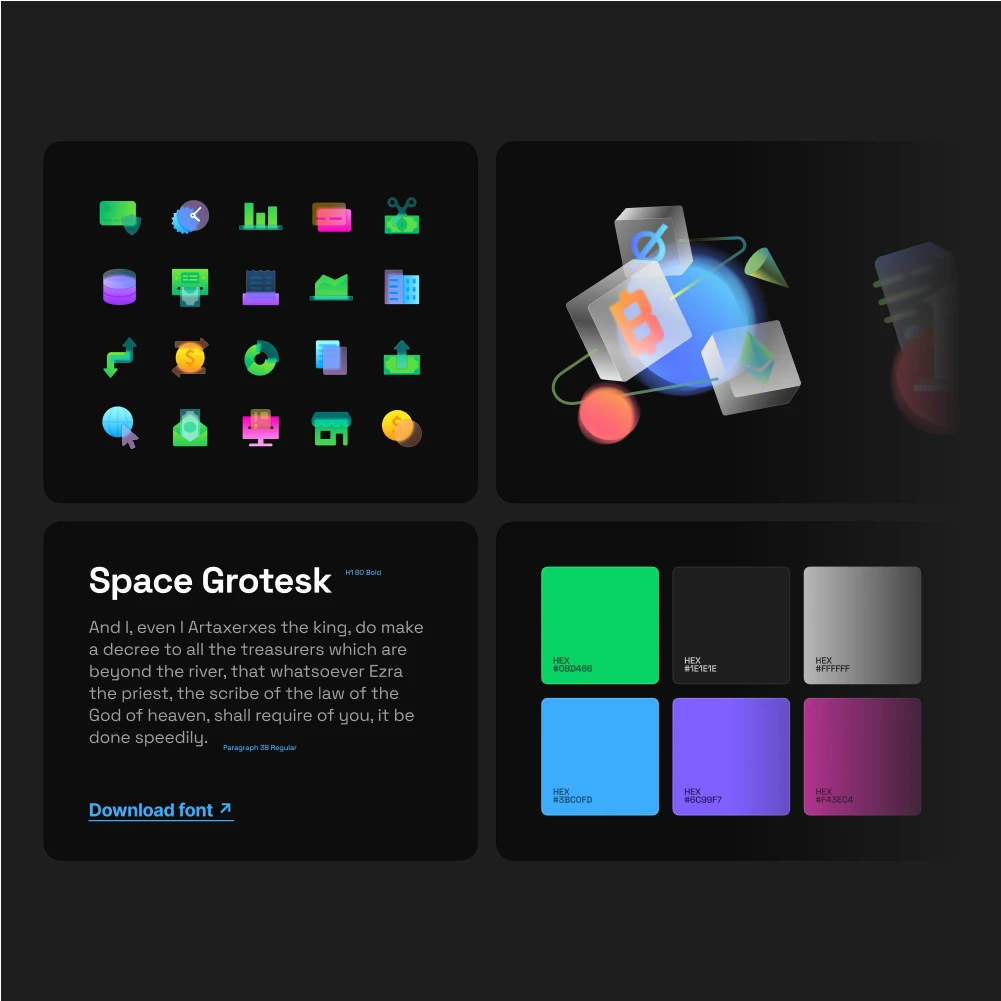
- Curated color palette
- Customizable UI screens
Glassmorphism icons

Glassmorphism icons are designed to enhance your UI with depth and clarity. Their transparent, layered effect gives your design a polished, contemporary feel, ensuring that every element of your landing page contributes to a cohesive, professional look.
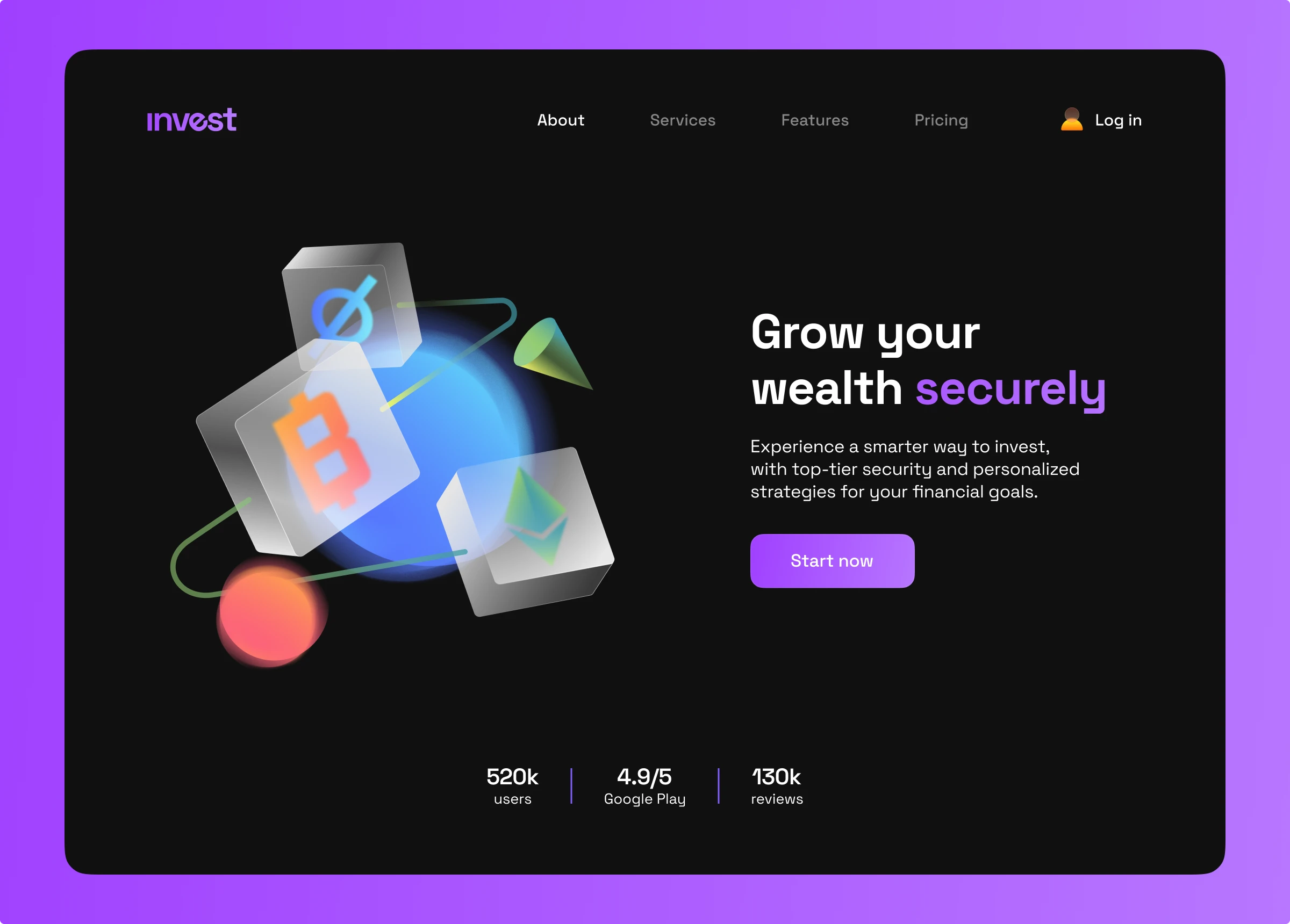
Morphic illustration pack

These futuristic illustrations are perfect for visualizing complex financial concepts in a way that’s both engaging and easy to understand. With a unique blend of abstract and recognizable shapes, Morphic illustrations bring a modern, dynamic feel to your landing page.
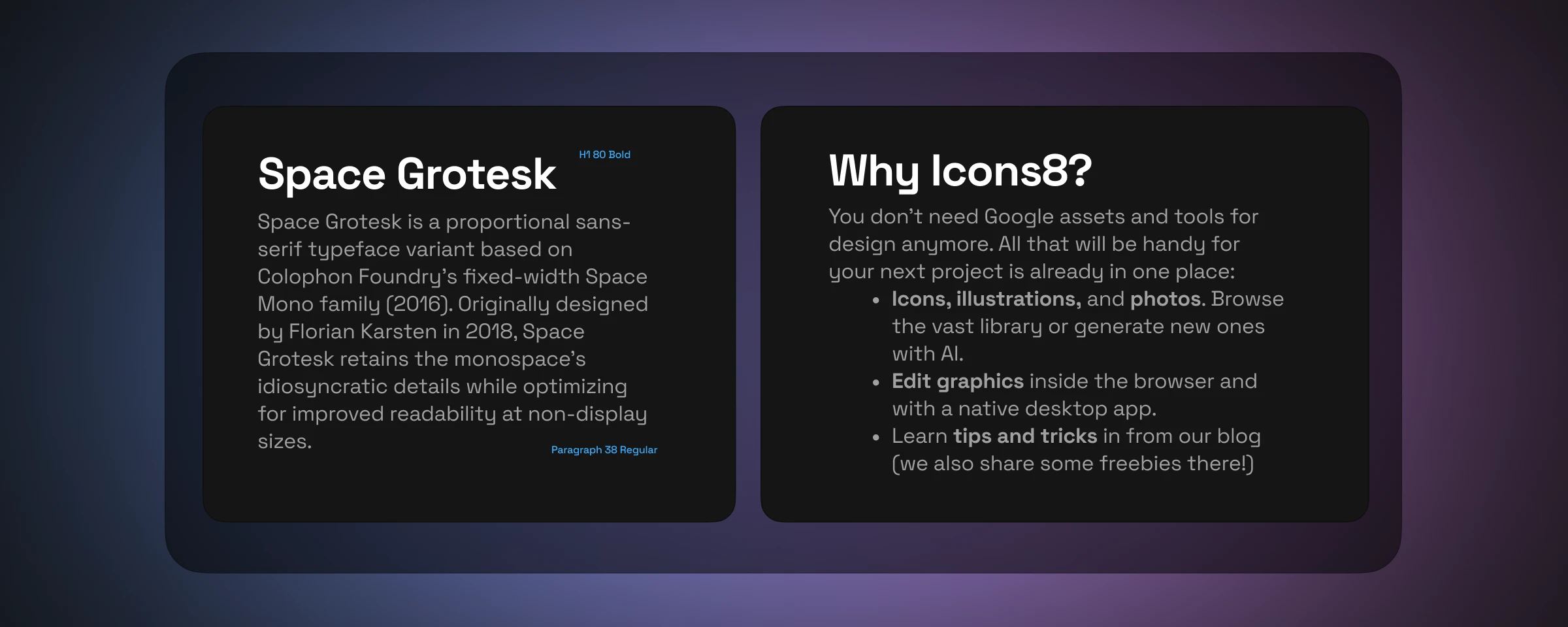
Matching font

Typography plays a crucial role in defining your brand’s voice. Space Grotesk is a clean and modern font selected for its readability and ability to convey the trustworthiness and sophistication required in the fintech industry.
Color palette and gradients

This set provides six specific color palettes and four gradients designed for fintech UI projects. The palettes combine bright and neutral tones, giving you practical options for various design needs. The gradients offer a clean, modern look for backgrounds or highlights. Ideal for straightforward, professional design work.
Customizable UI screens


We’ve included three fully customizable UI screens to make your design process even smoother. These screens are ready to use but can be easily adapted in Figma to match your brand’s style and personality. You can tweak the layout, switch up the colors, or integrate your content—these screens offer the flexibility needed to create something uniquely yours.
Perfect for startups, businesses, and designers alike
This graphic kit is ideal for fintech startups building their first landing page, established businesses refreshing their online presence, and designers looking to add a new case study to their portfolio. It’s versatile, easy to use, and designed to make your work shine.
Quick start guide
Getting started with the Figma UI kit is simple. Import the kit into Figma, and you’ll have immediate access to all the elements. Drag and drop illustrations, icons, and text to build your landing page. To make it your own, adjust the colors, swap out the fonts, or modify the layout—everything is customizable to fit your brand.
Get your free UI kit
DOWNLOAD HERE