Create quick and visually pleasing profile images for any project with these 5 approaches. From ready-made icons to hyper-realistic AI generations.
User profile images are everywhere: on websites, inside apps, on your Dribbble shots, and on social media. Sometimes, they are not even the main focus of the whole design, but they just should be there, somewhere in the corner. Let’s see how we can create avatars for any project with ease.
Content
- Profile pic icons
- Profile image illustrations
- AI-generated profile illustrations
- AI-generated photo portraits
- Realistic AI humans
Profile pic icons
User avatar icons are handy for cases where you don’t really need highly detailed profile images, like wireframes, prototypes, or interface empty states. Choose between minimalistic, 3D, and colorful icon styles to match your project’s vibe.
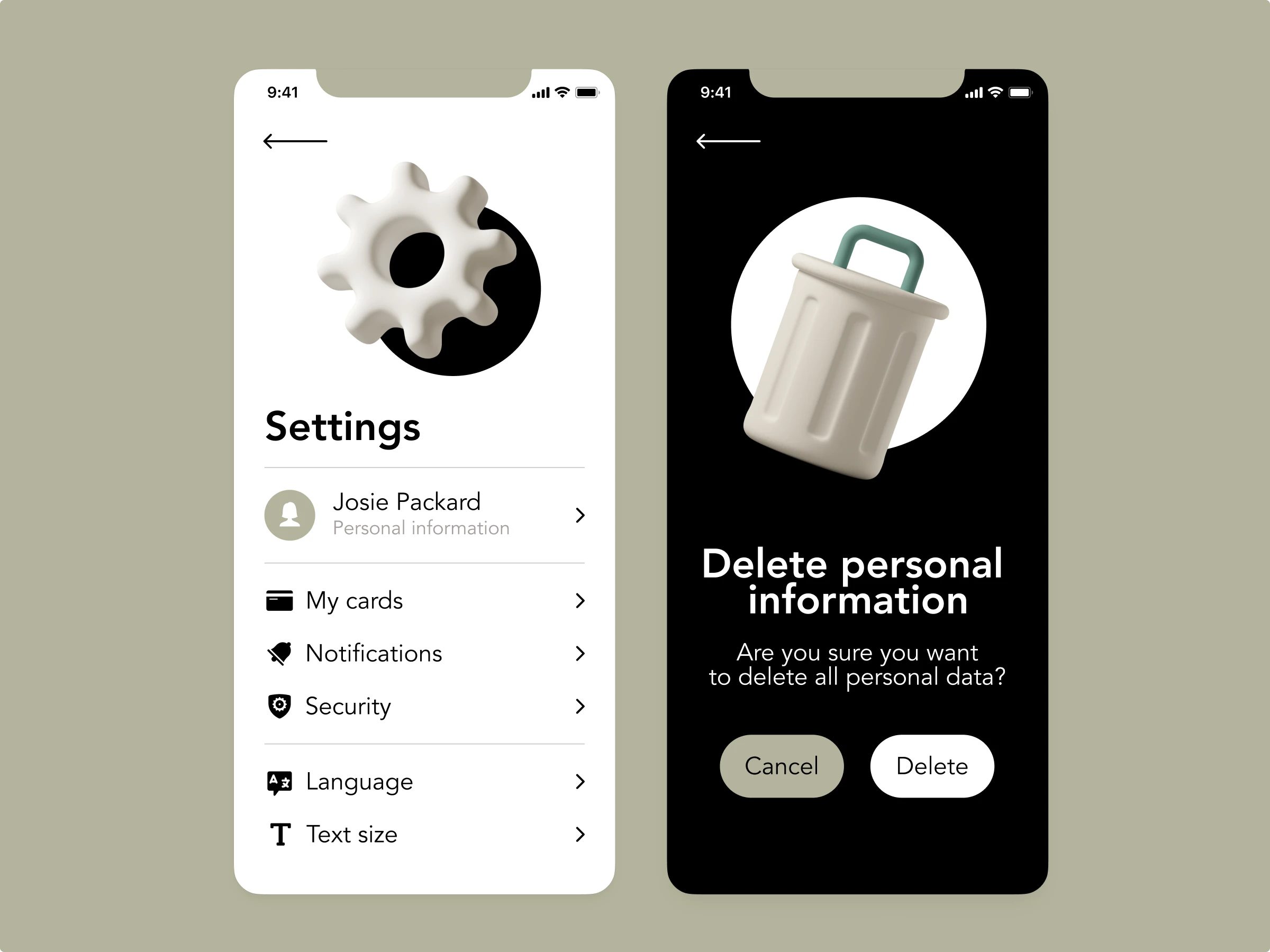
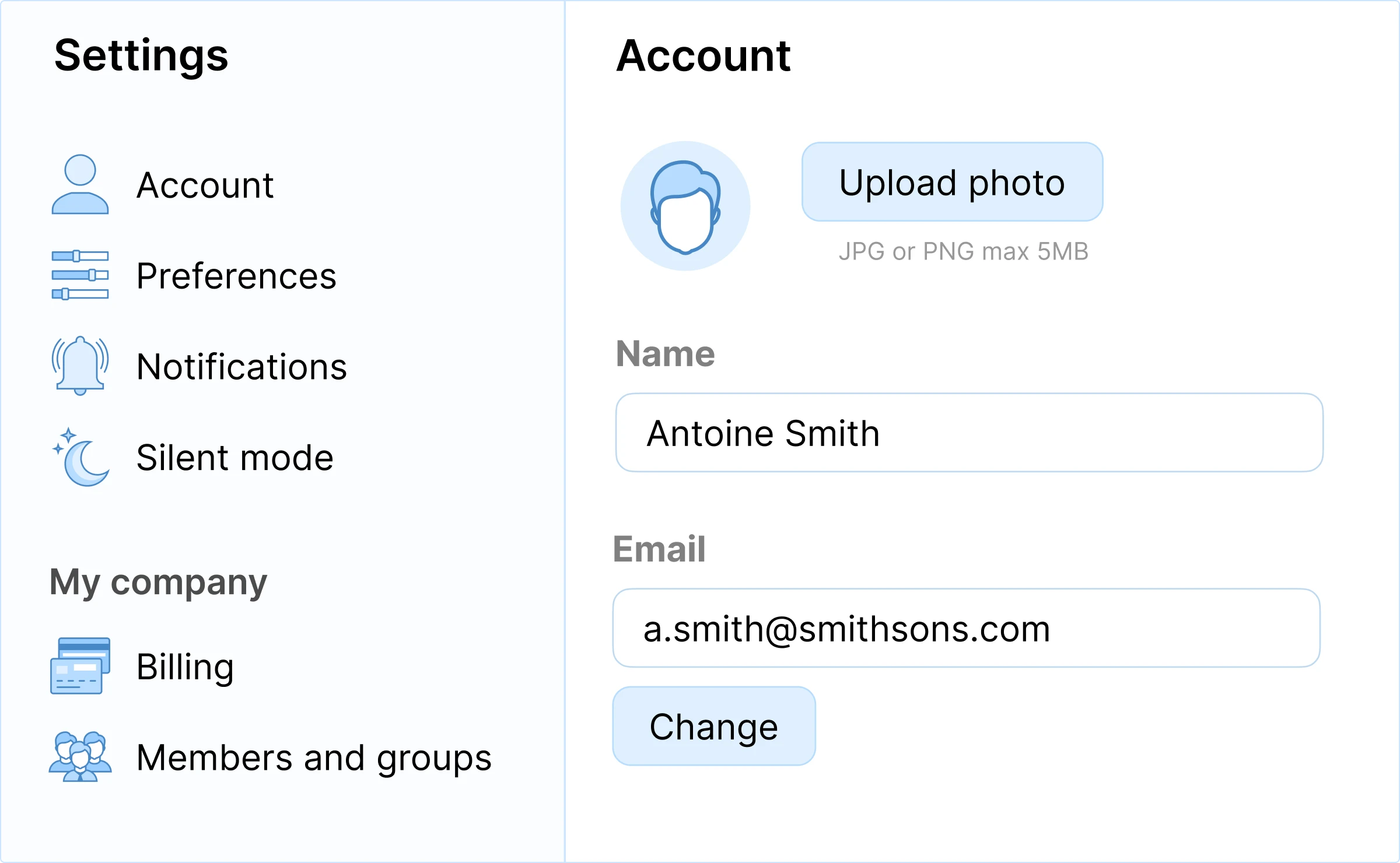
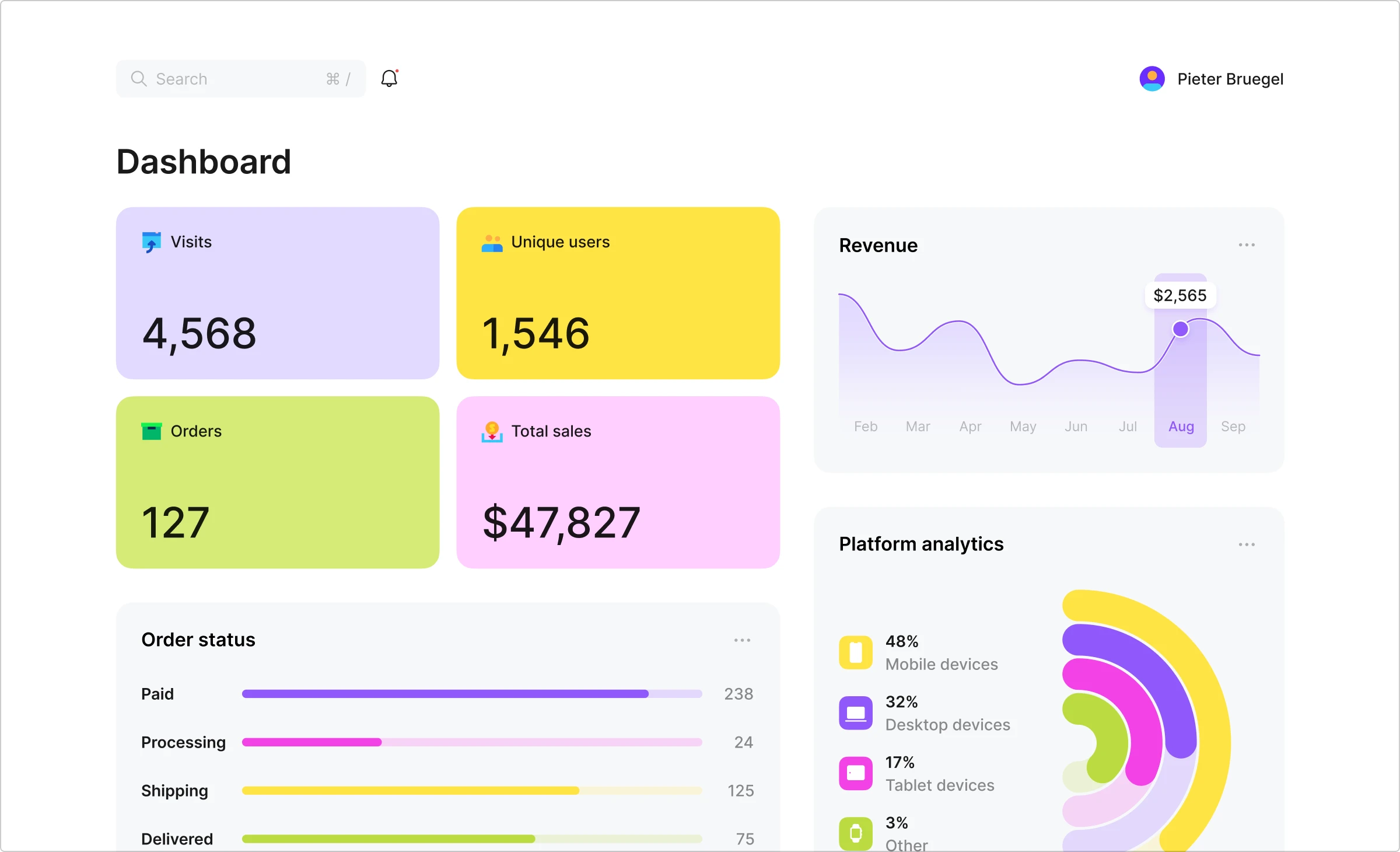
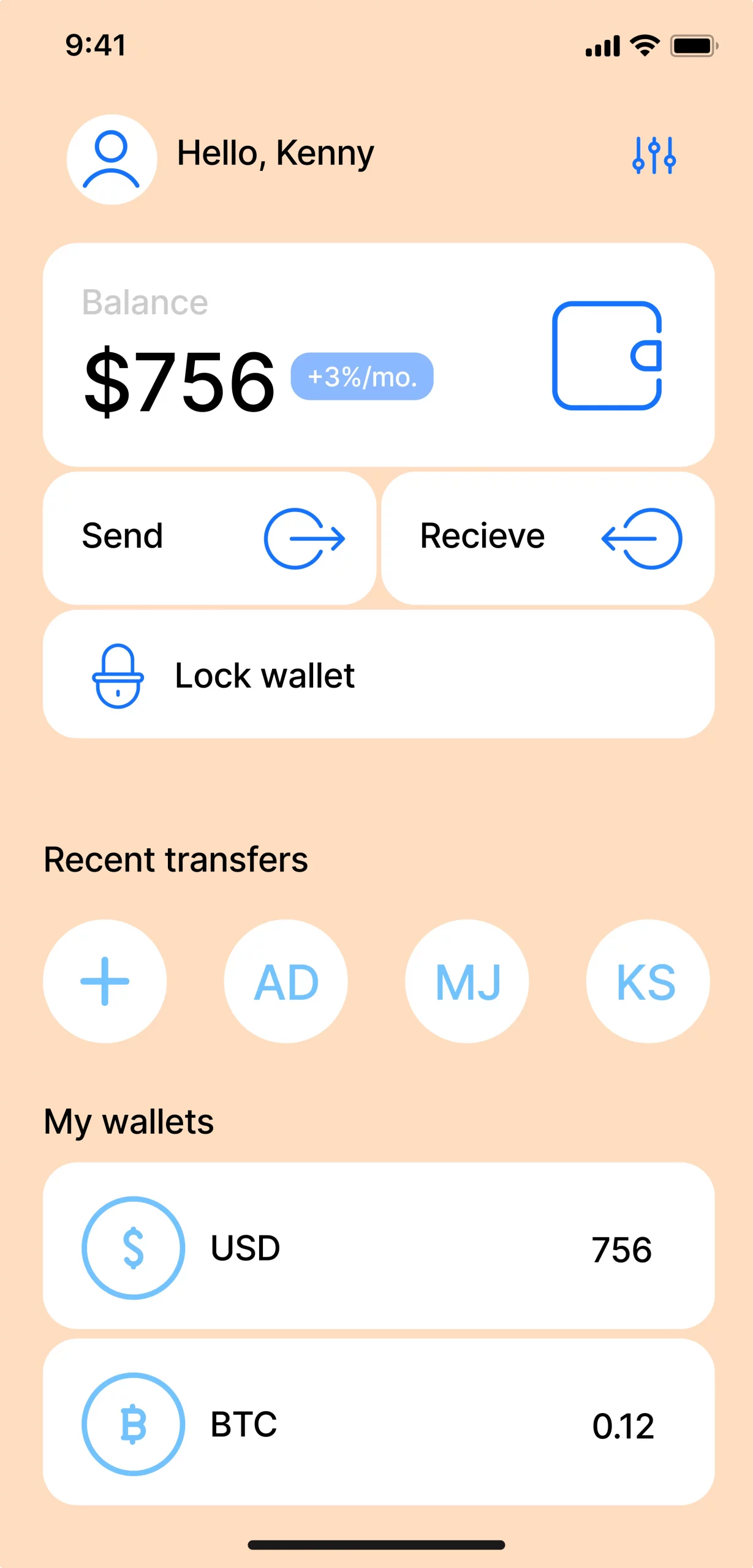
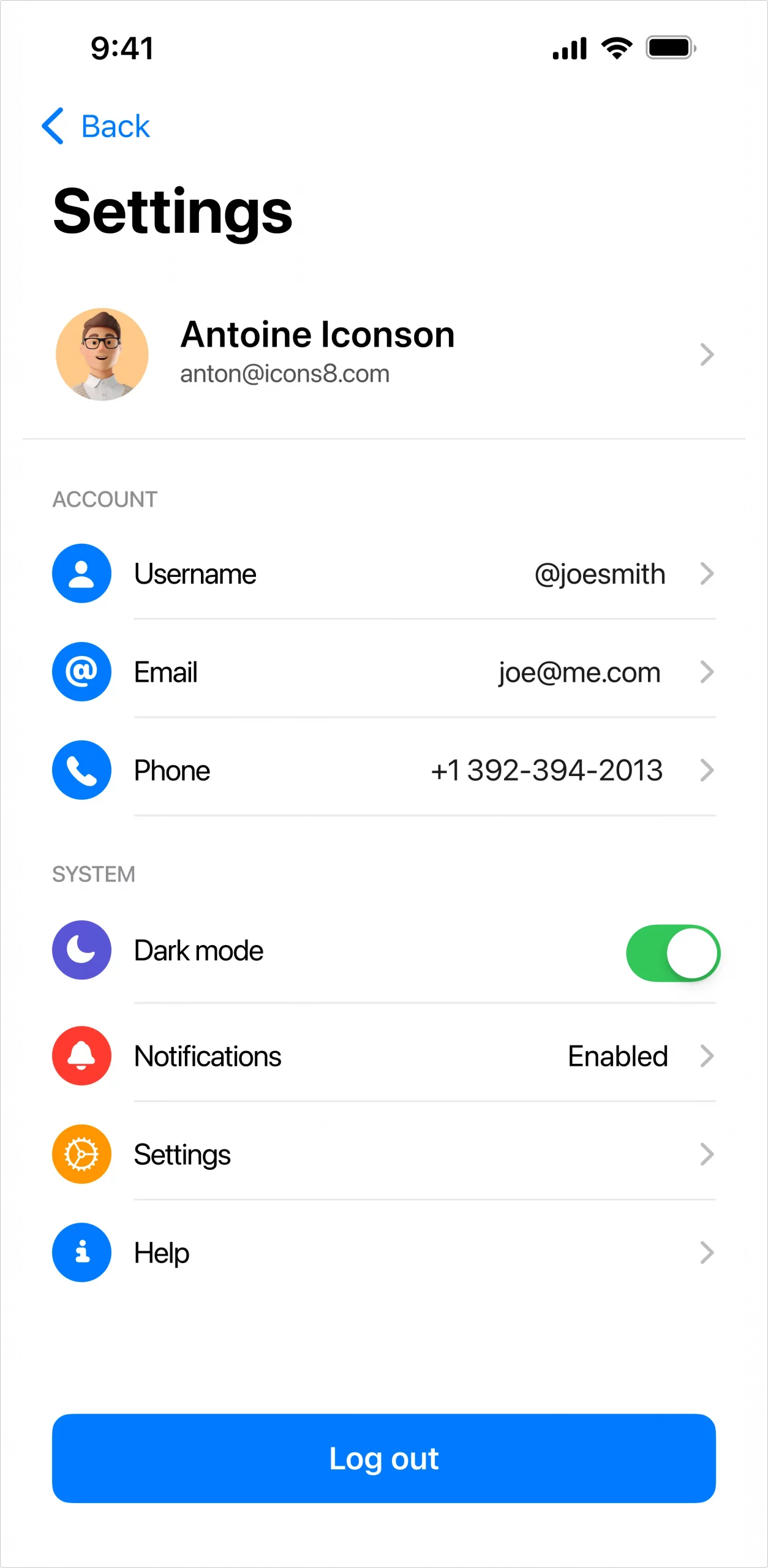
Here are some examples of design cases where profile picture icons are the best fit. Click on the case image to get icons used in it.
Profile image illustrations
For designs where the profile section requires more details, use cartoonish mascots. This will make your design fun and visually pleasing. For complex textures, use raster illustrations, and for more flexible customization, choose vector profile illustrations.
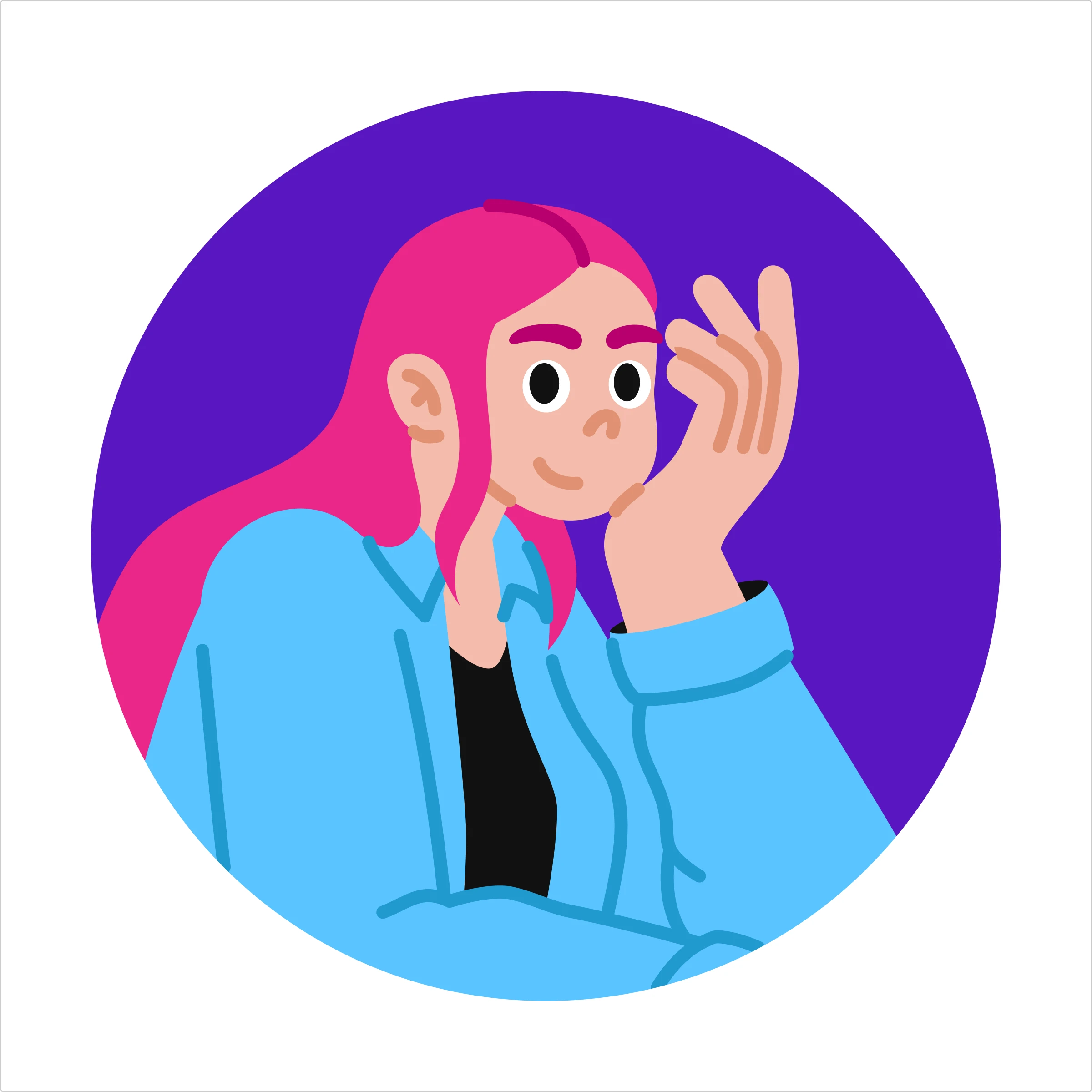
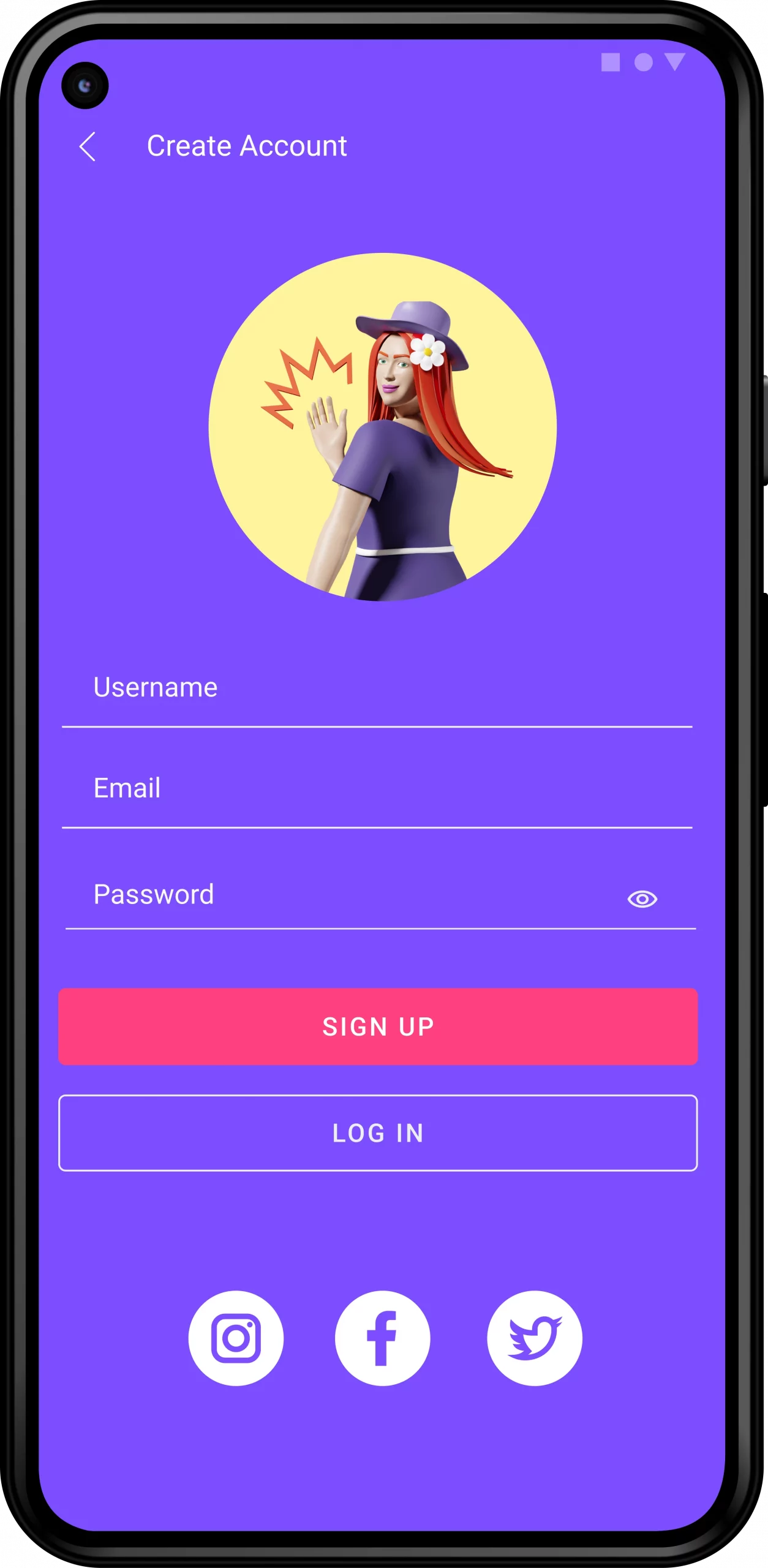
Check out how bright and nice the illustrations look in the interfaces. Click on the image to see the graphics used in them.
AI-generated profile illustrations
Can’t find ready-made graphics to use as a profile picture in your designs? Generate one. Ask AI via promts specific image you need and get a perfect fit.
Here is how to do it:
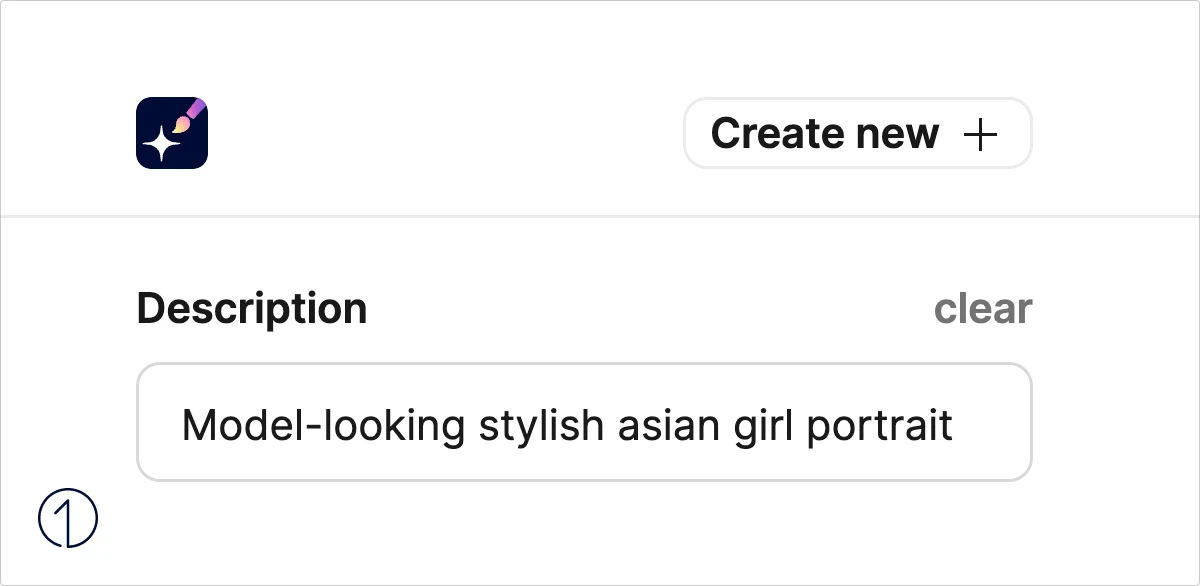
Set the query
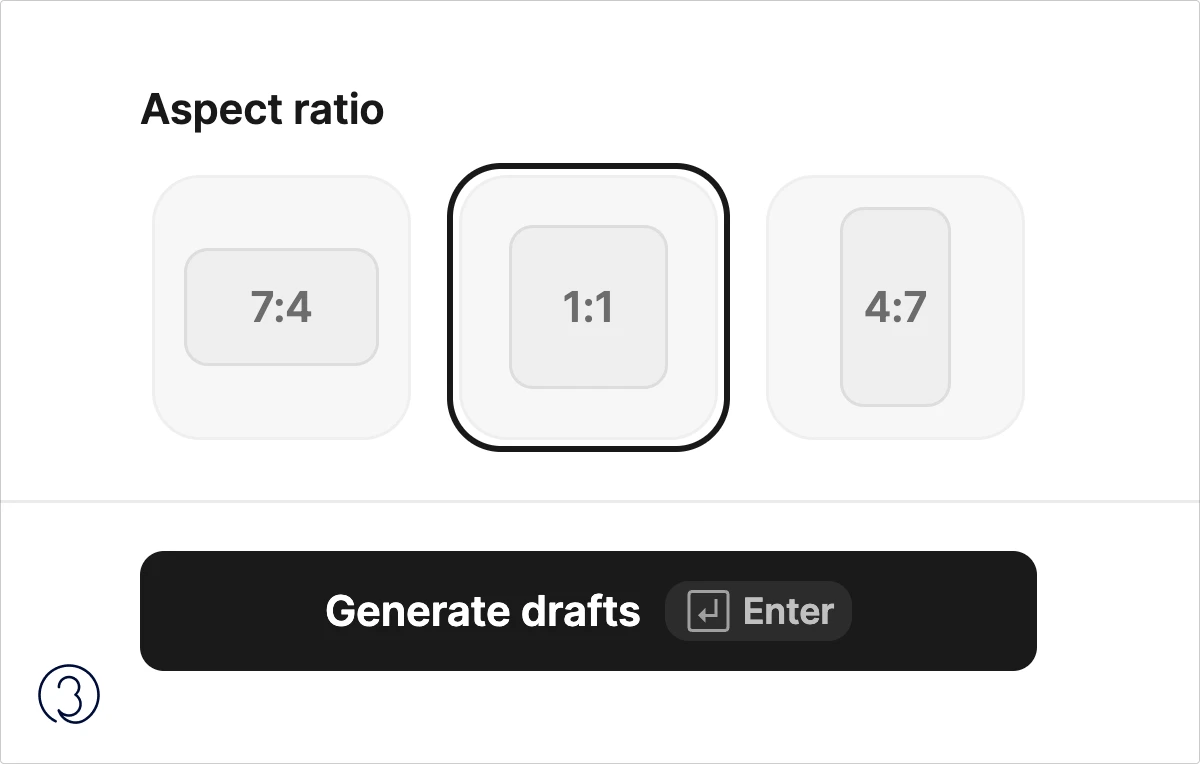
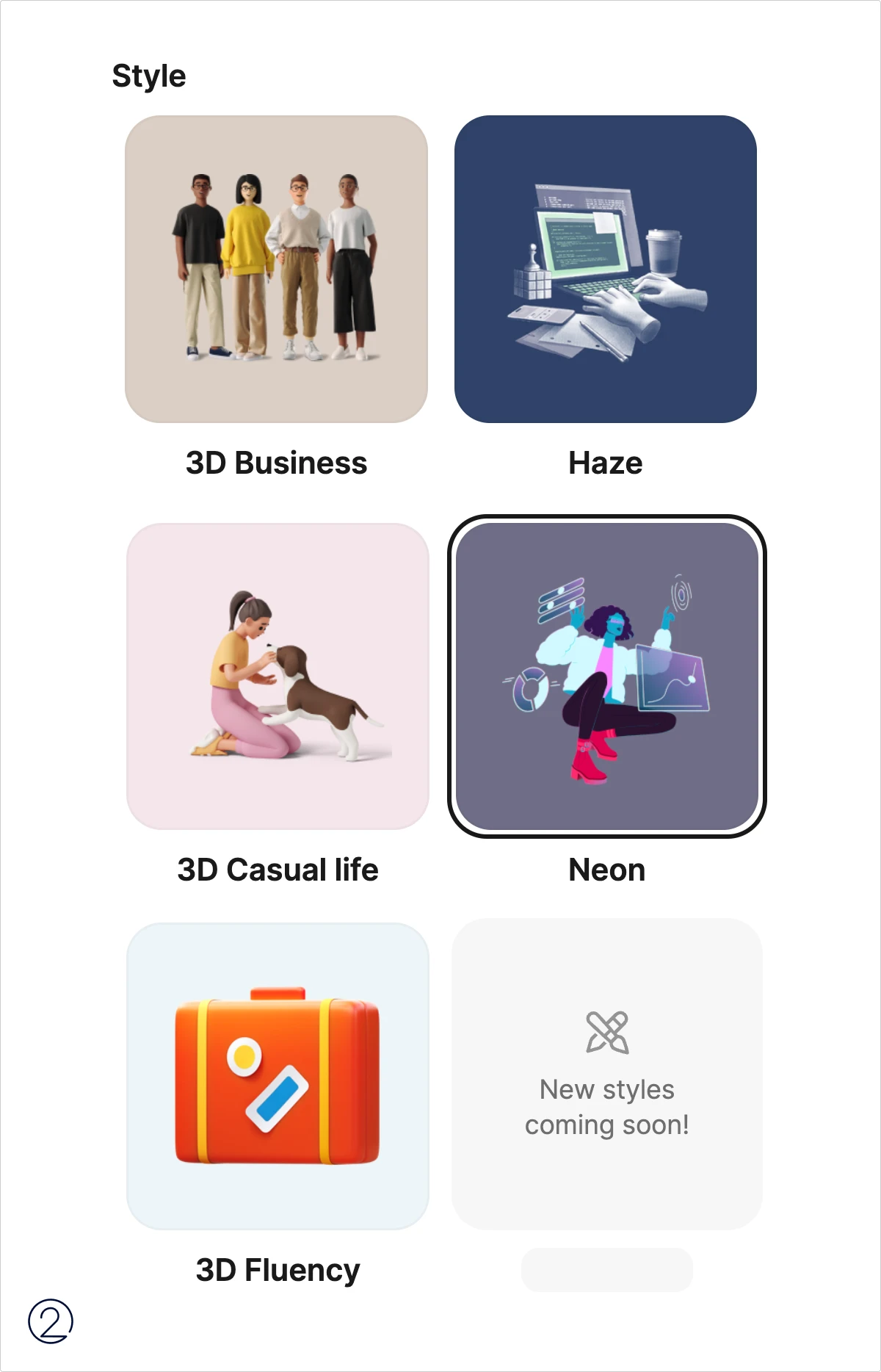
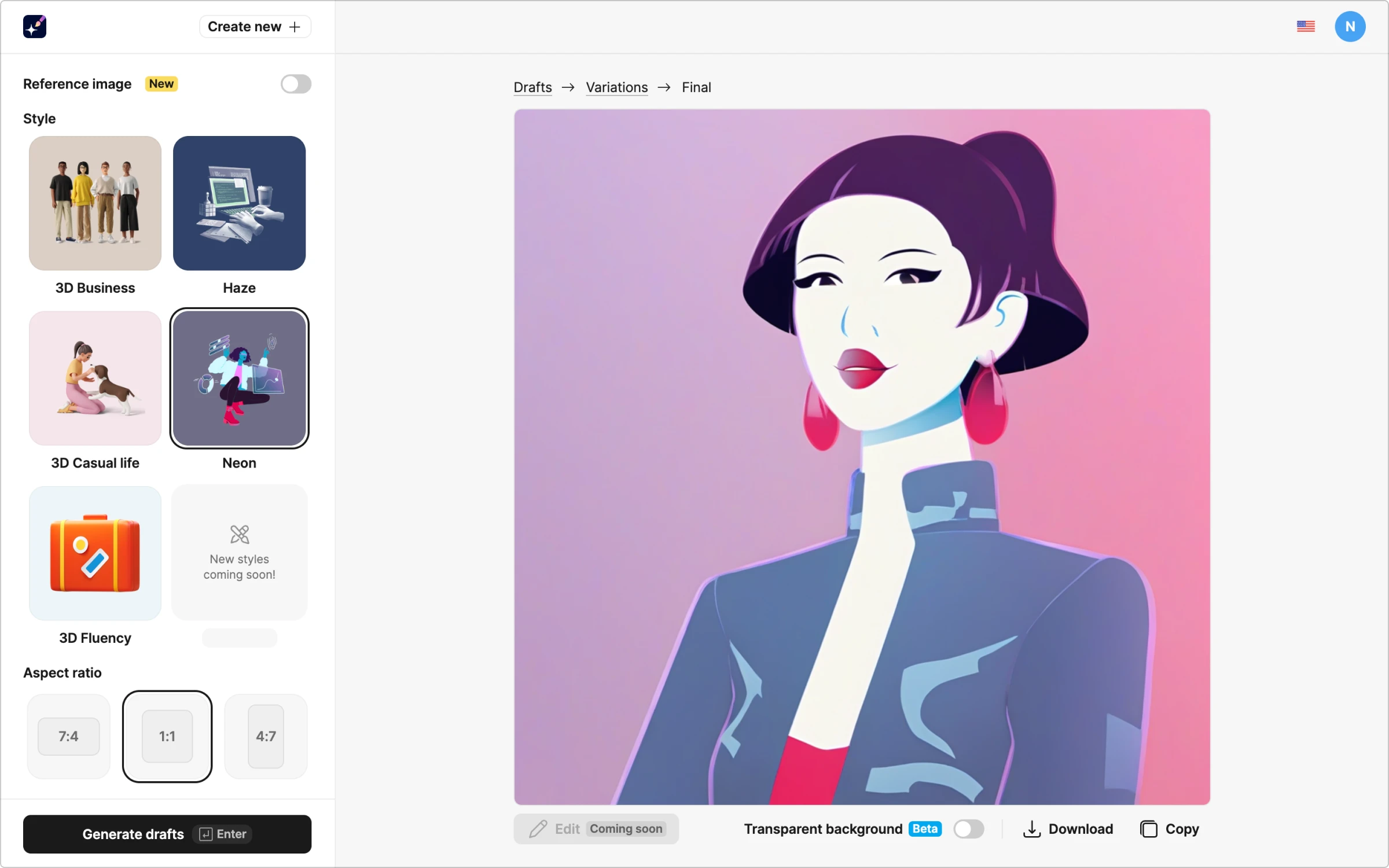
Go to Illustration Generator, type your idea in the prompt section, choose between styles and pick a proportion ratio — profiles are usually squared. If you have a reference image, upload it to the generator to get the closest match. After setting all the parameters, generate your drafts.



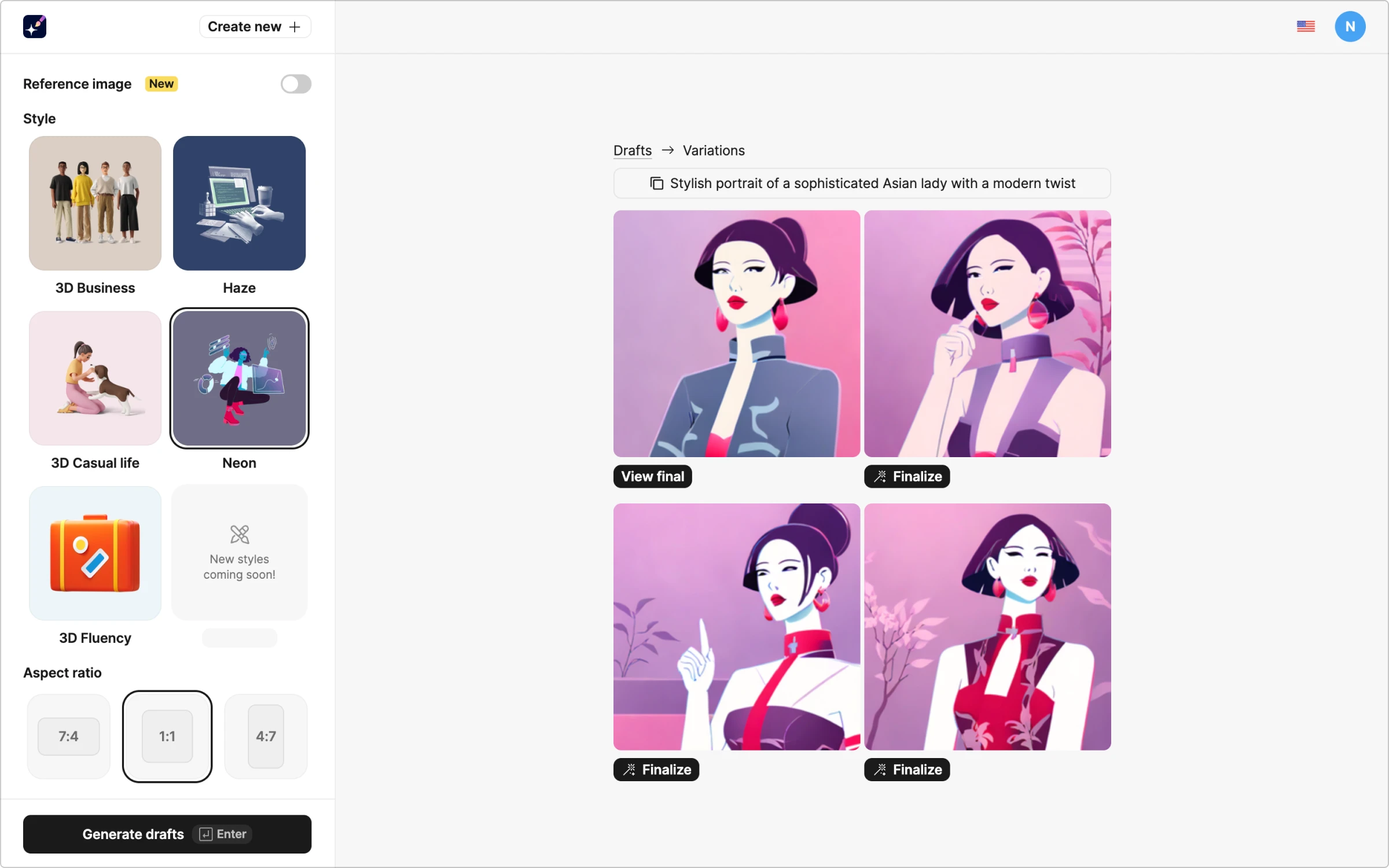
Choose the draft
You’ll get four previews of the final images. You can finalize one of them. In our case, we decided to see the variations of one of the drafts first.

Finalize generation
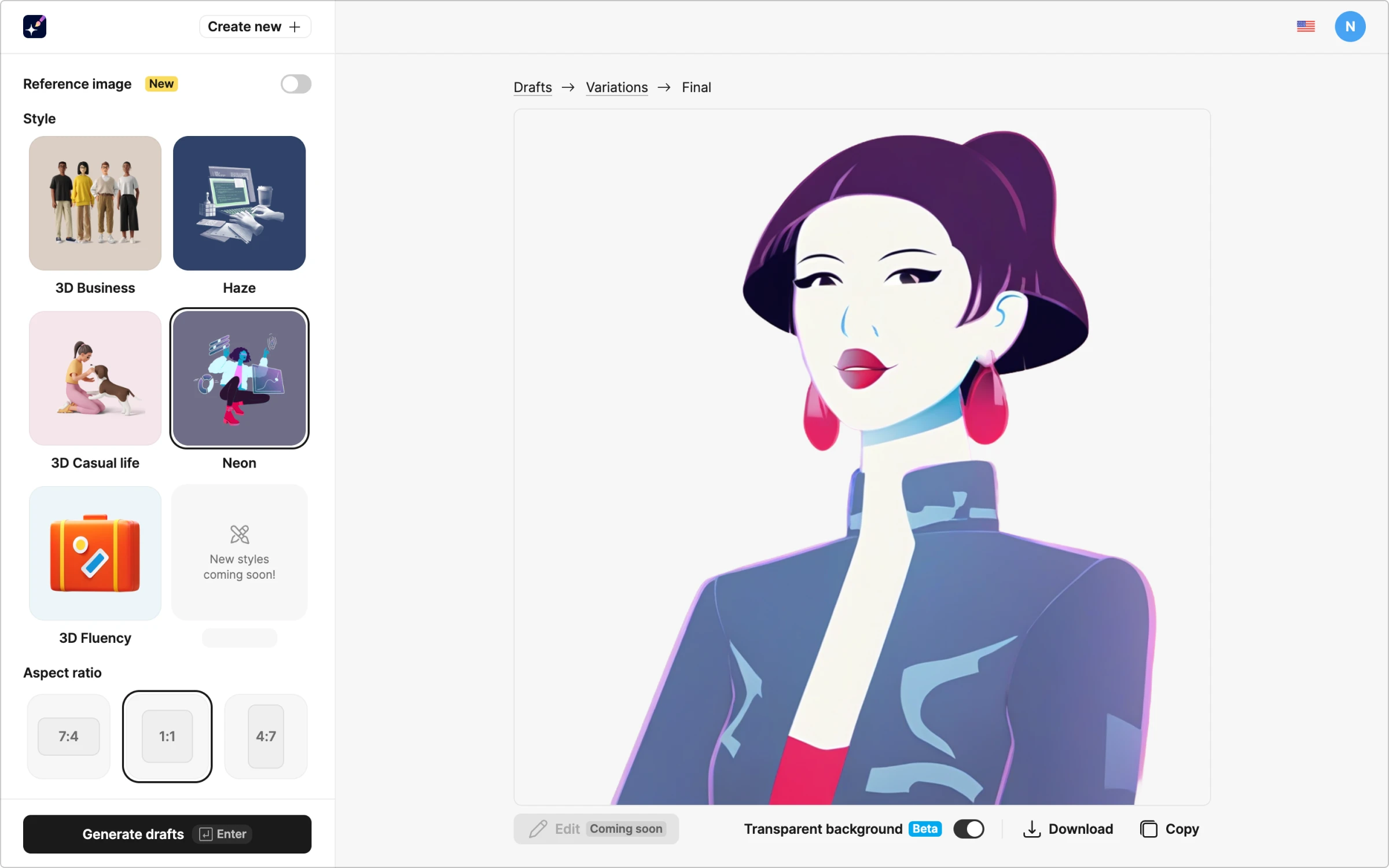
Here it is! The first variation looks perfect in our case. In the final result, we switched the tumbler to remove the background.


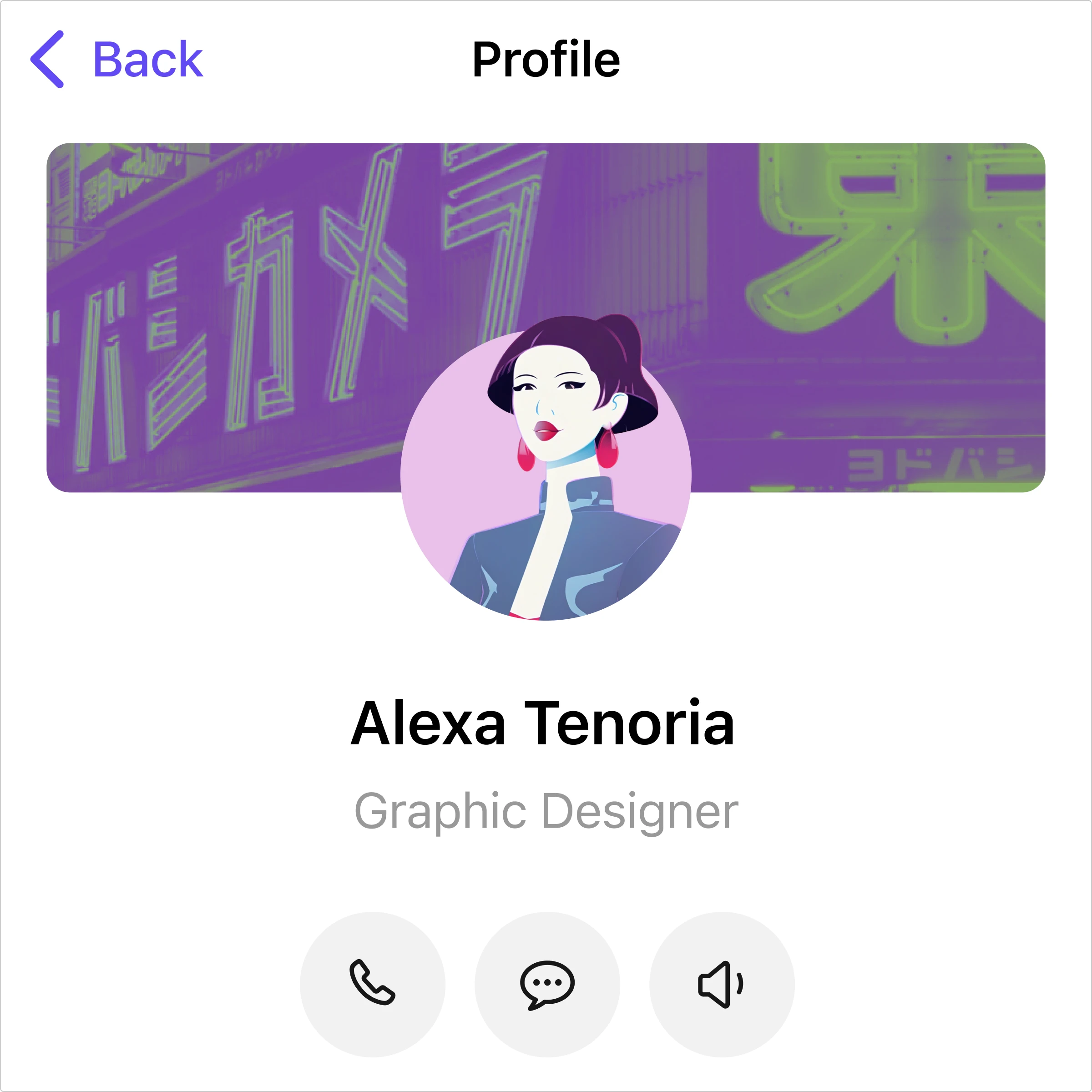
Now, we can add the resulting image to the design. Looks good!

Here are some other examples of what you can generate for inspiration:




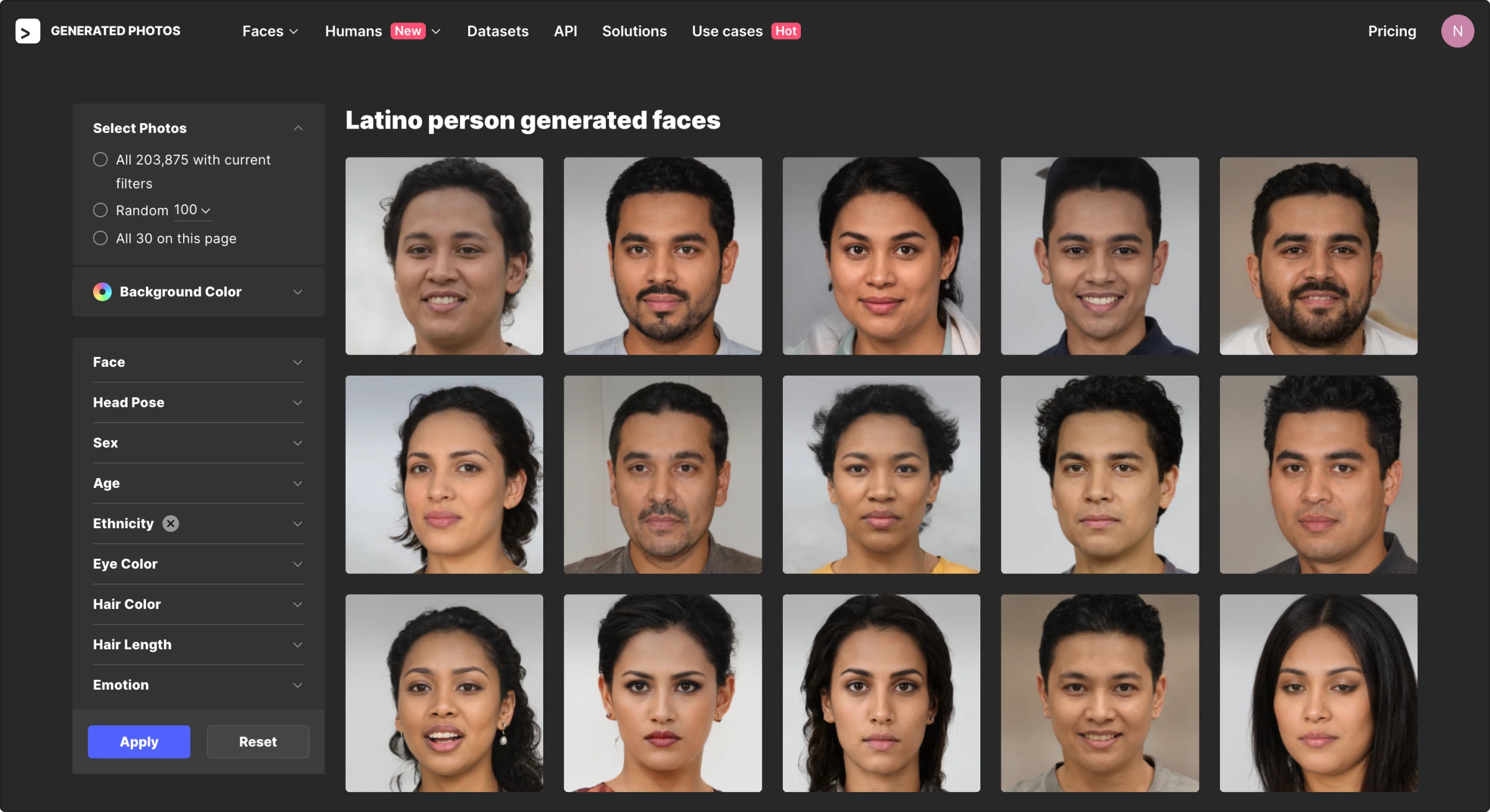
AI-generated photo portraits
If your design requires photorealistic avatars but you don’t want to use real people’s faces, go for AI-generated ones. Go to Generated Faces and set the gender, ethnicity, eye color, hairstyle, and head pose. The library will show you a variety of naturally-looking closeups.

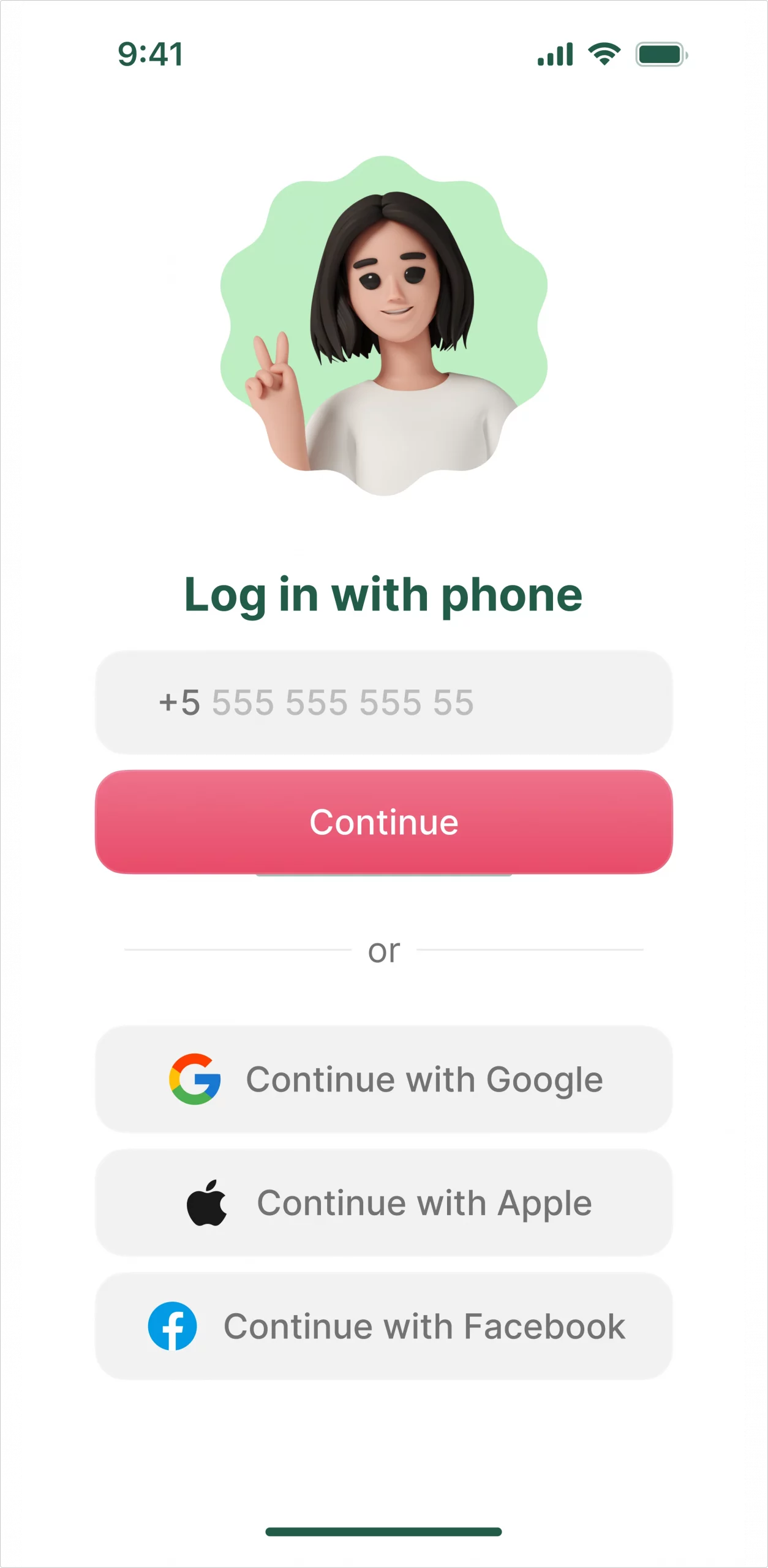
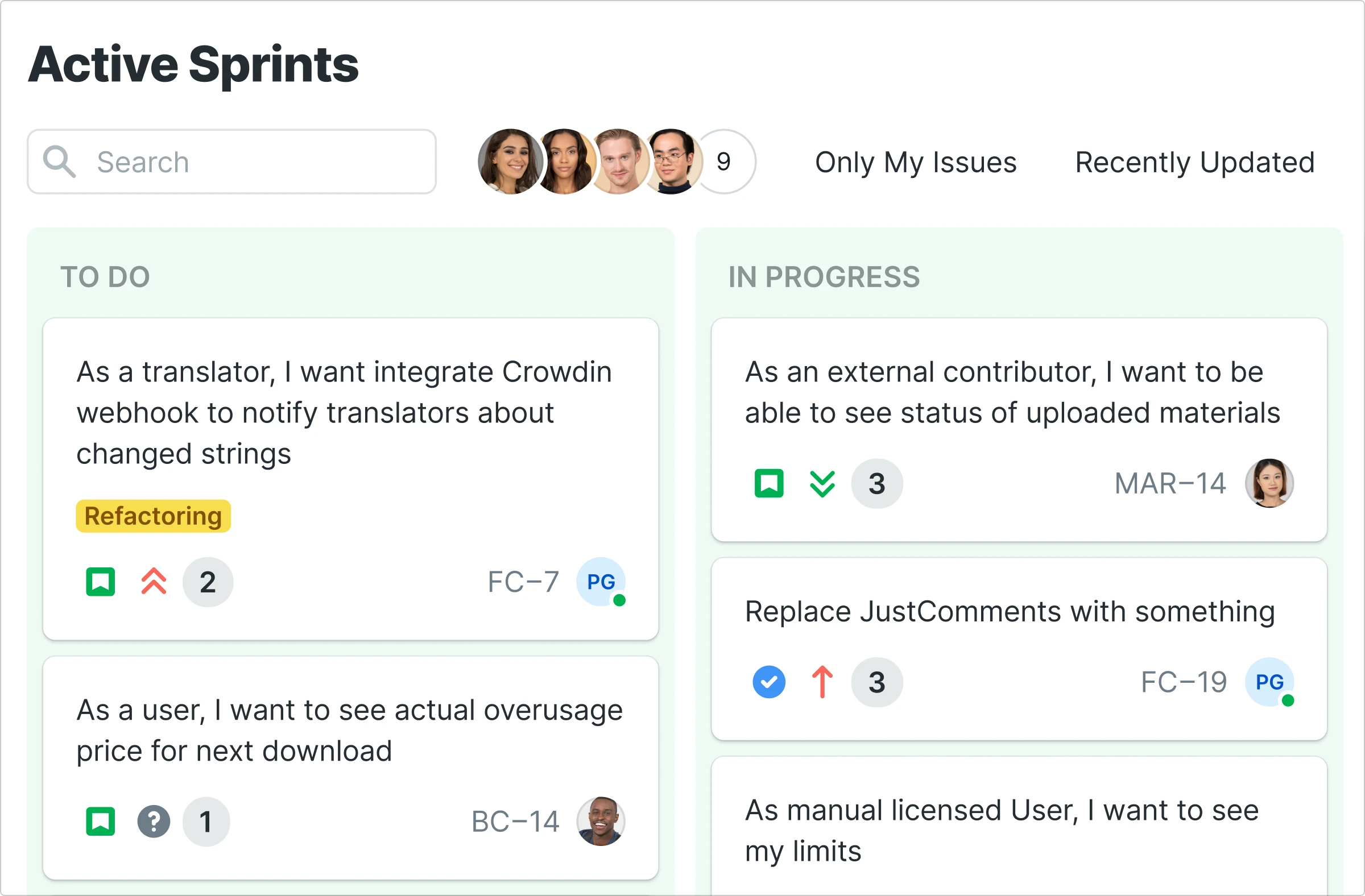
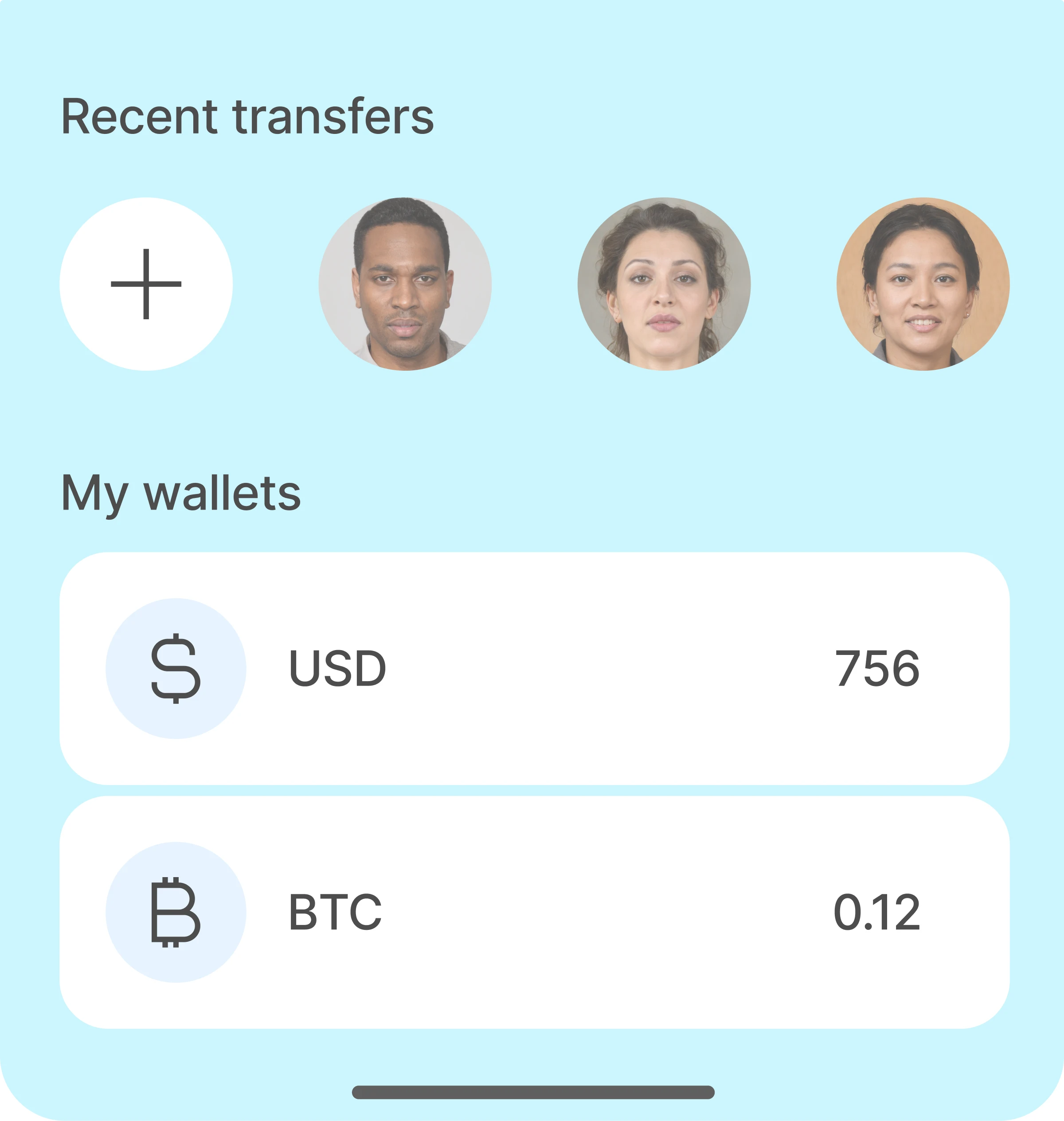
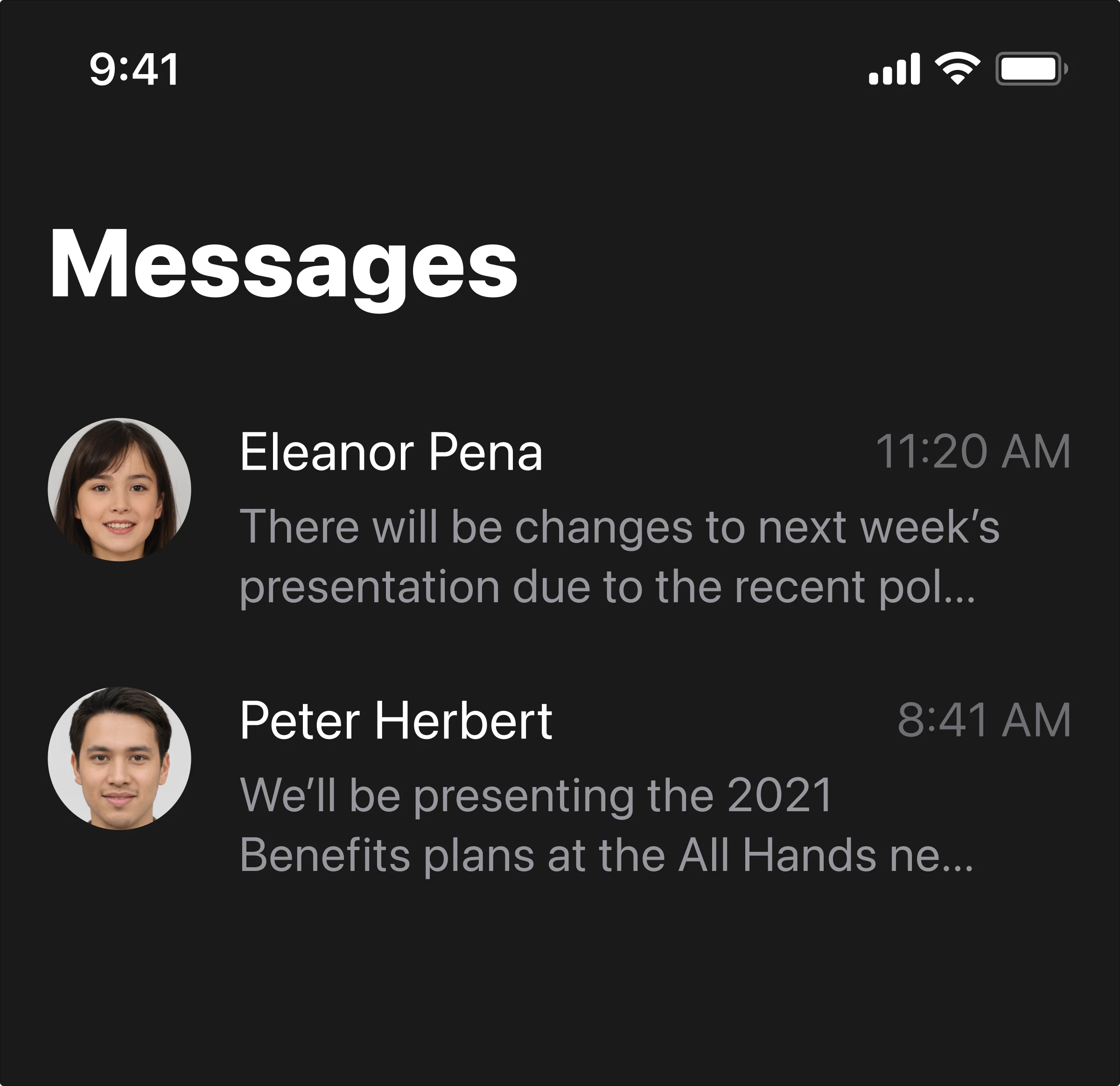
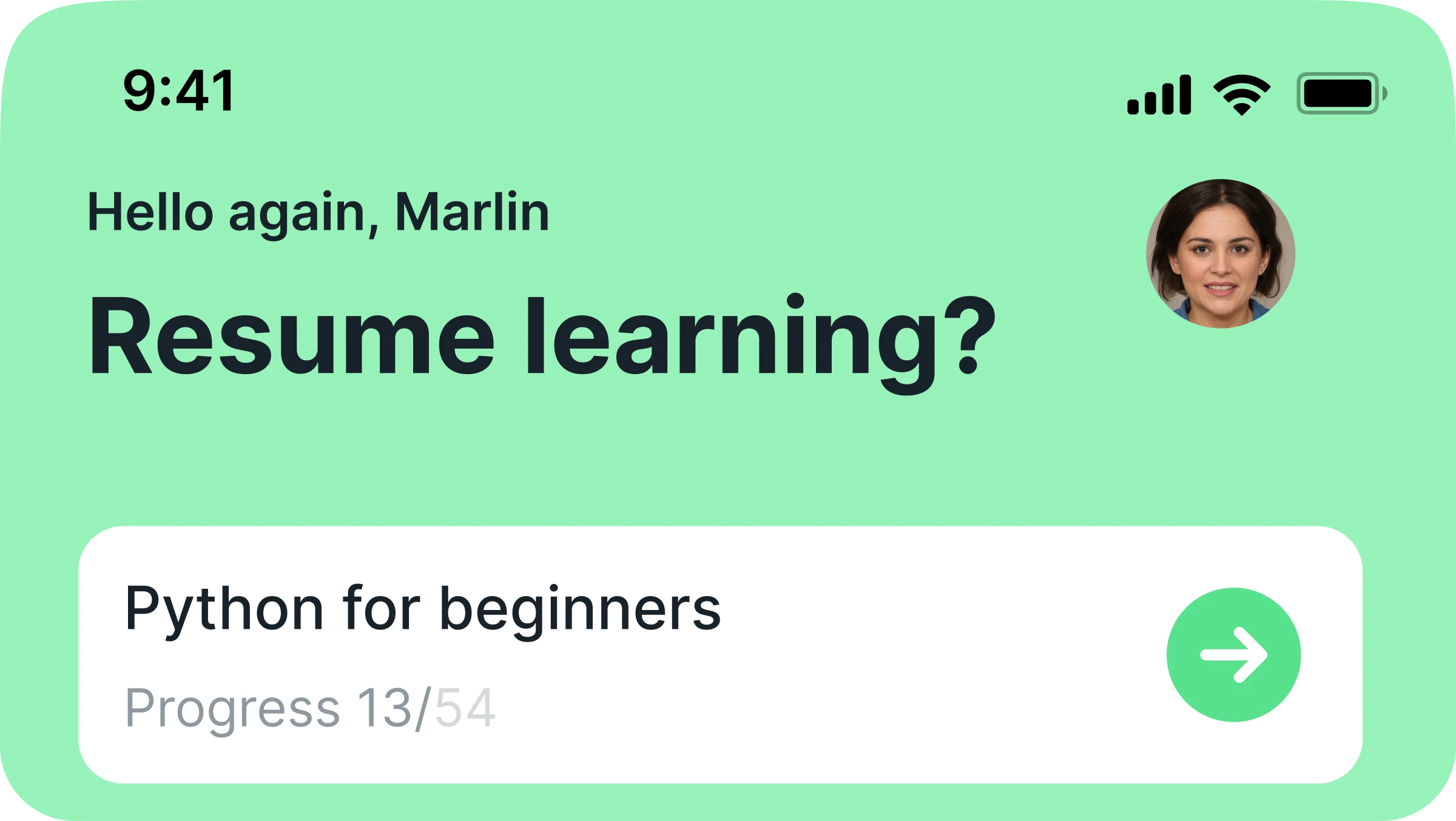
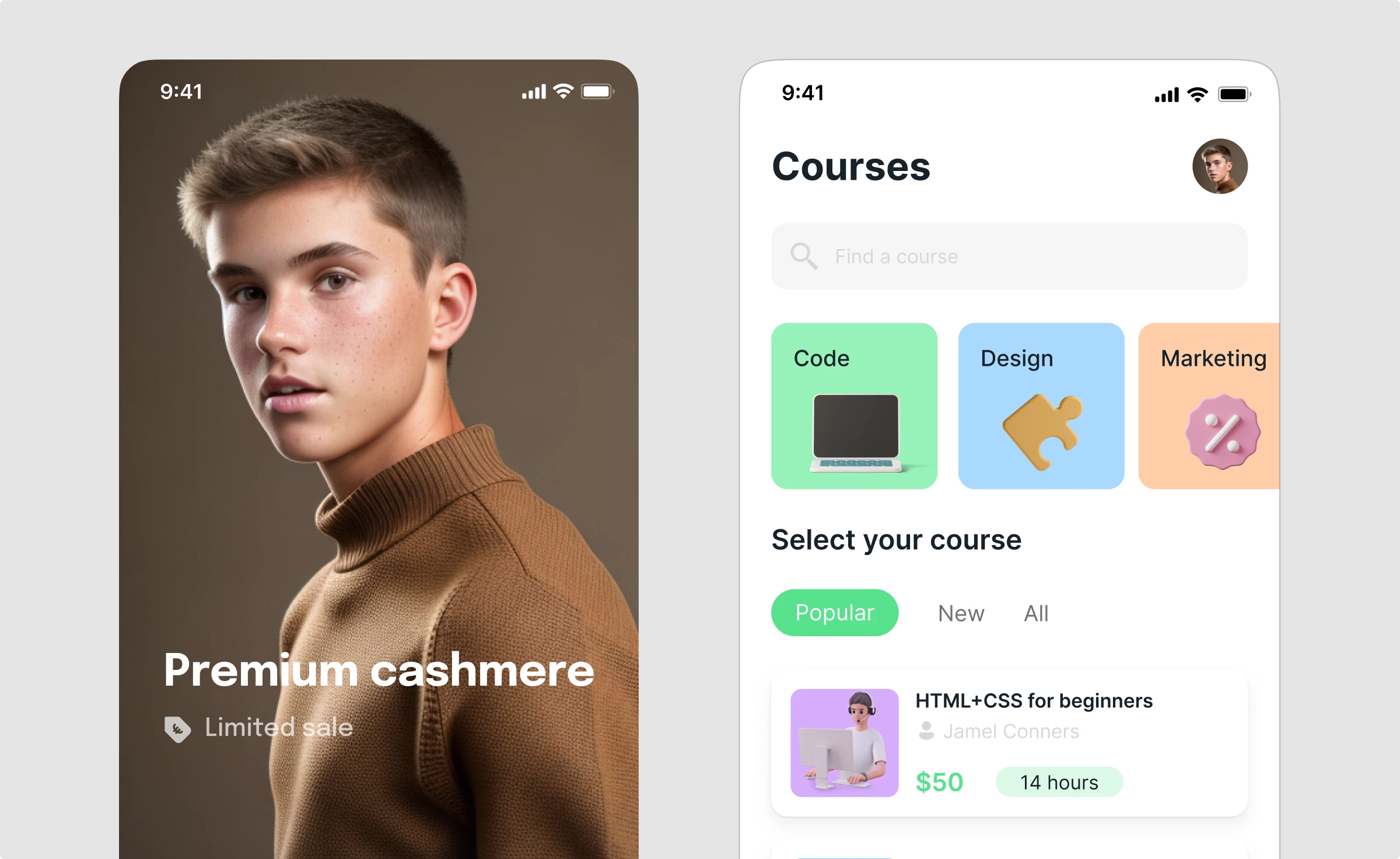
Here are some UI concepts where we used generated faces as the profile pictures:




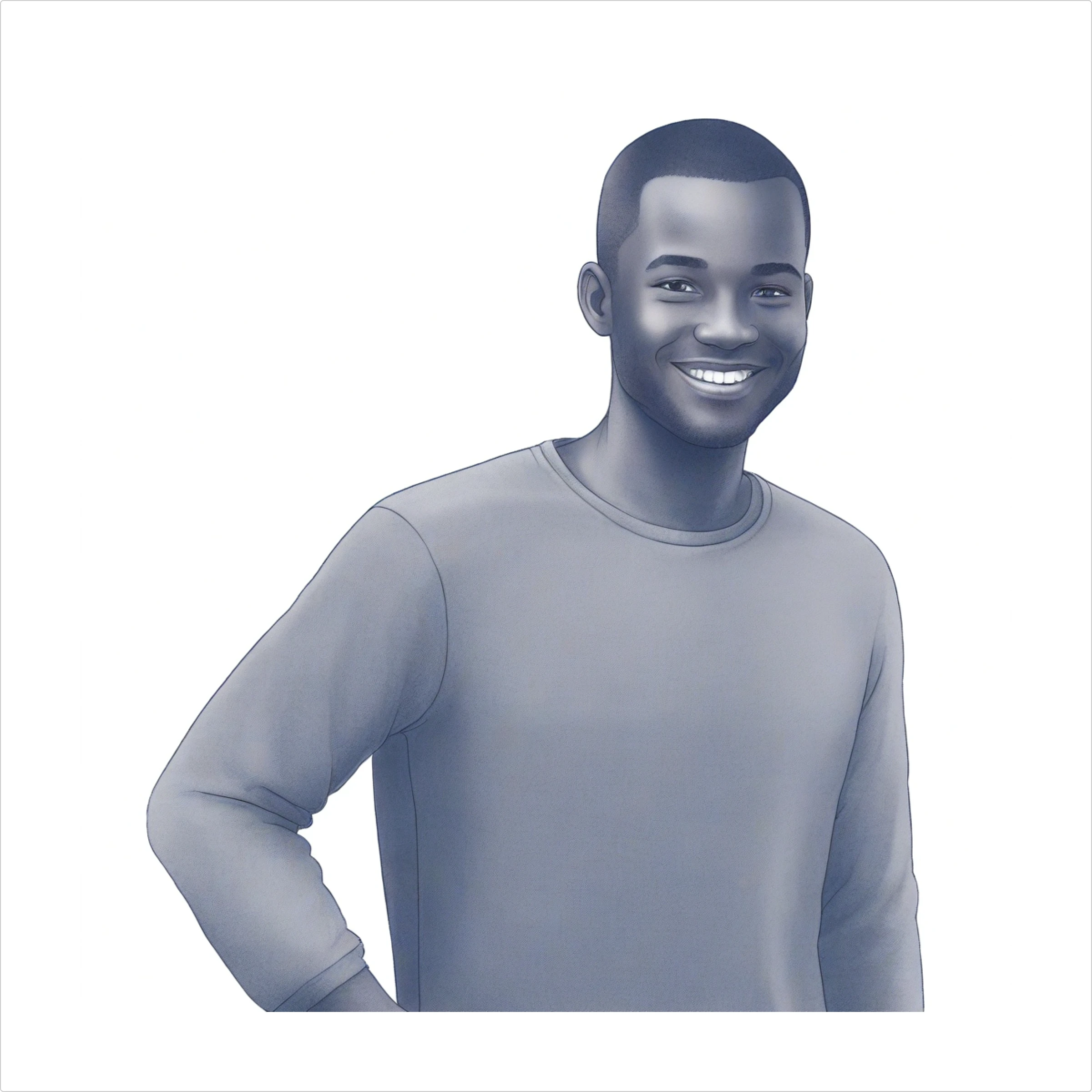
Realistic AI humans
When just a face closeup is not enough for your case, generate the full-body human and crop the part that you need. This is how to generate a realistic profile person.
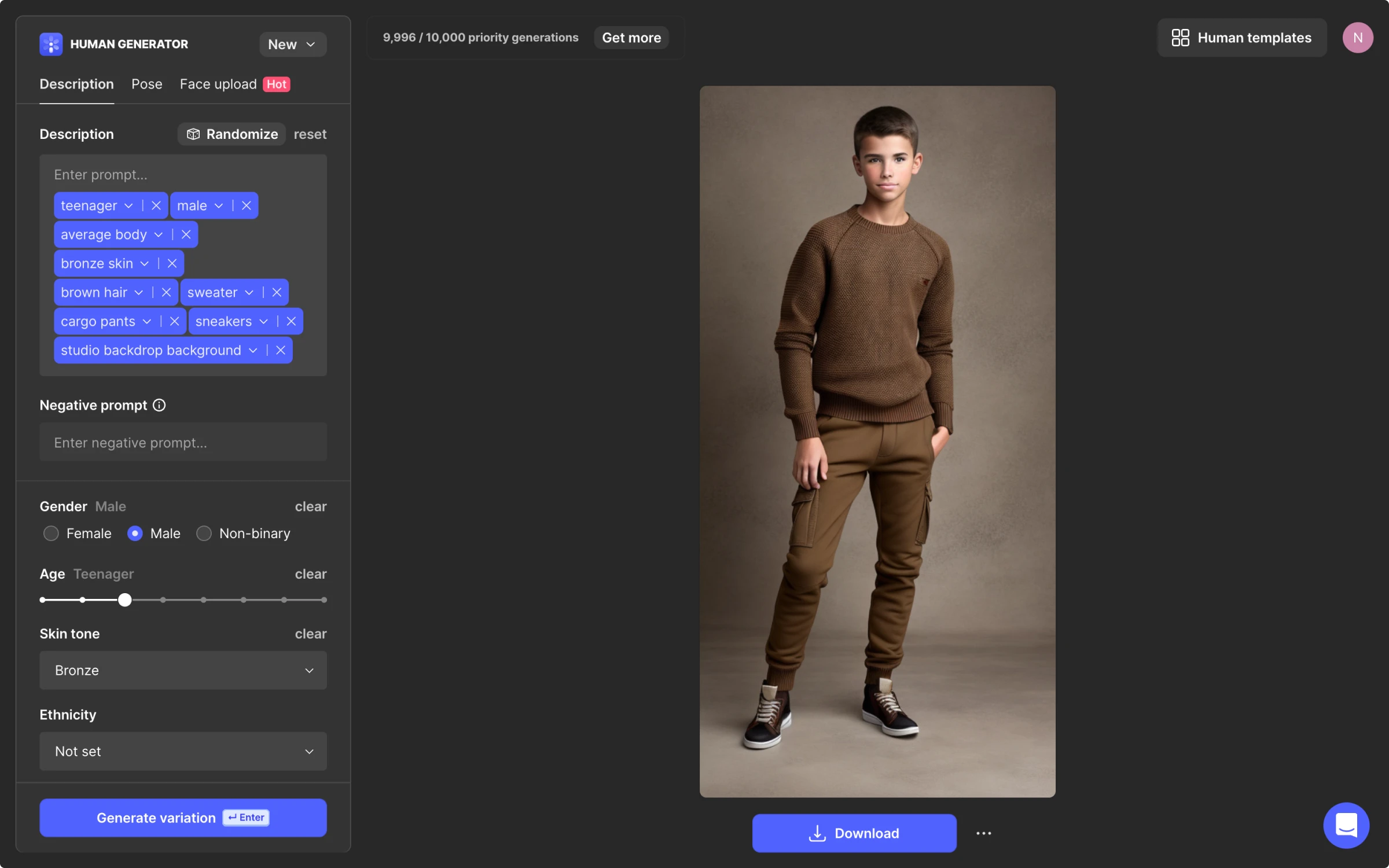
Set the parameters
Go to the Human Generator and choose gender, age, ethnicity and clothes.

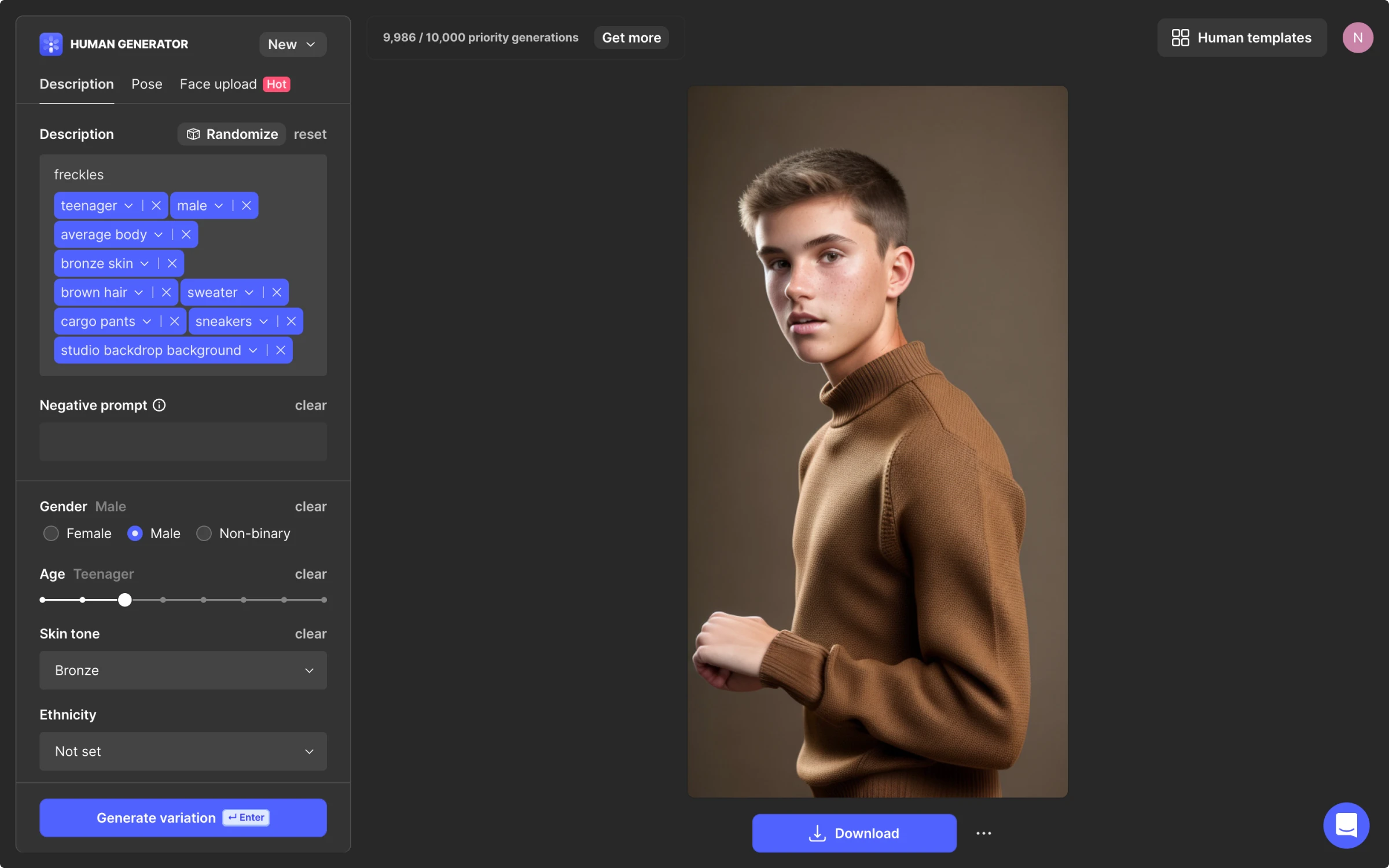
Touch up the details
Add some details that you need in the result to the prompt and change the pose.

Now, you can download the result and use it in your designs. You can also create the person in different scenes and poses, keeping the same identity. Read more about it in our tutorial here.

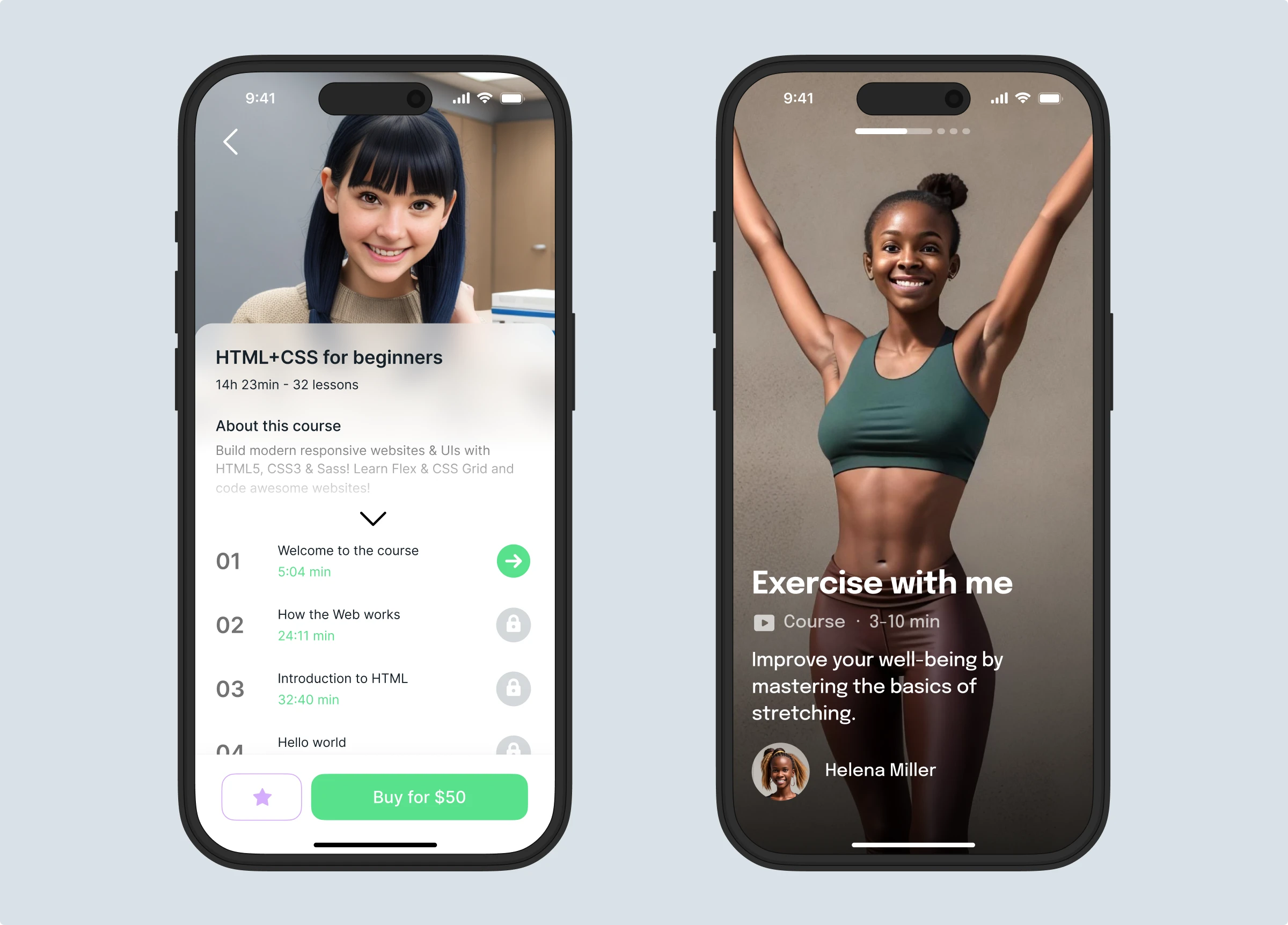
Here are more UI concepts with generated humans for your inspiration:

Summary
Out of these 5 different ways to create a profile image for your design, choose the one that suits your case:
- For wireframes, prototypes, empty states in the interfaces, and minimalistic aesthetics, go with icons.
- For more detailed, quirky, and fun cases, choose illustrations.
- Couldn’t find the graphics you need? Generate your own AI illustration for the user profile.
- For photorealistic effects, in cases where you need just a closeup and the avatar doesn’t take much space on the screen, go for AI-generated faces.
- For hyperrealistic humanlike results, go to Human Generator and create an AI person from scratch.